
Ako pridať a formátovať text na webe?

Pár slov na začiatok
Vitajte v štvrtej časti nášho seriálu Tvorba webových stránok – kompletný návod. V tejto časti si ukážeme ako pridať text, vysvetlíme si formátovanie či ako zmeniť kategóriu textu. Podelíme sa s Vami o najčastejšie a najpoužívanejšie klávesové skratky, ktoré Vám pomôžu úpravu webu urýchliť a nebude chýbať ani tip ako zmeniť font písma na celom webe.
V minulom diely sme rozoberali základné i pokročilé nastavenia obrázkov.
Poďme nato!
Všeobecné informácie
Pridanie, úpravy a formátovanie textu vo Webnode editore je veľmi jednoduché. Stačí pochopiť logiku, na základe ktorej editor pracuje s textom a úpravy textu budete mať v malíčku.
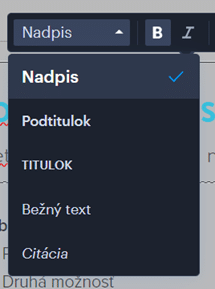
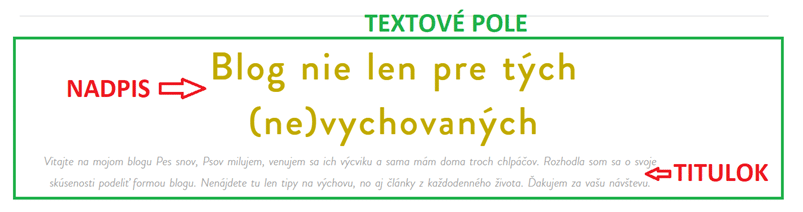
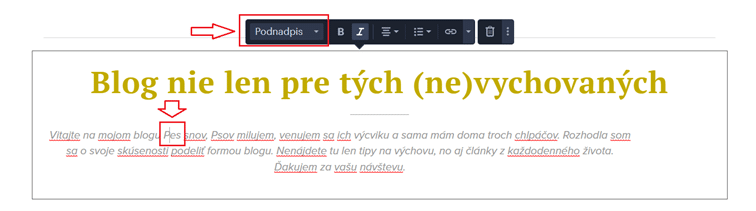
Každý text na webe je kategorizovaný a to buď Nadpis, Podnadpis/Podtitulok, Titulok, Bežný text a Citácia.
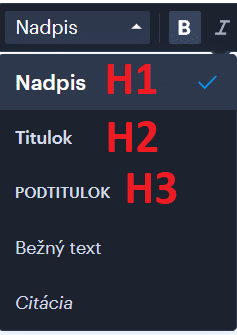
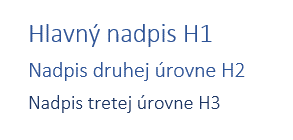
S ohľadom na SEO nastavenia je dôležité vedieť „váhu“ týchto textov. Nadpis sa rovná H1 nadpisu, teda hlavnému nadpisu, ktorý by sa v článku mal nachádzať len raz. Podtitulok je ekvivalentom H2 nadpisu, teda nadpisu druhej úrovne a Titulok zas H3, čo je nadpis tretej úrovne.
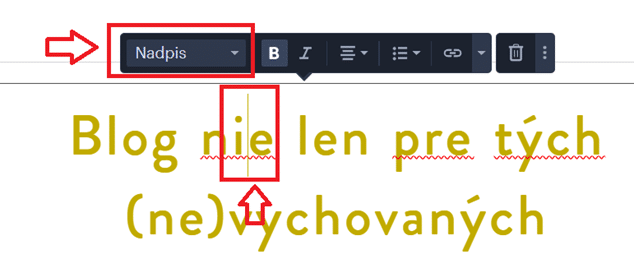
Kategóriu textu viete skontrolovať kliknutím priamo do textu/textového poľa. Musíte sa však uistiť, že kurzor myši je na správnom mieste, keďže jedno textové pole môže obsahovať viac kategórií písma.
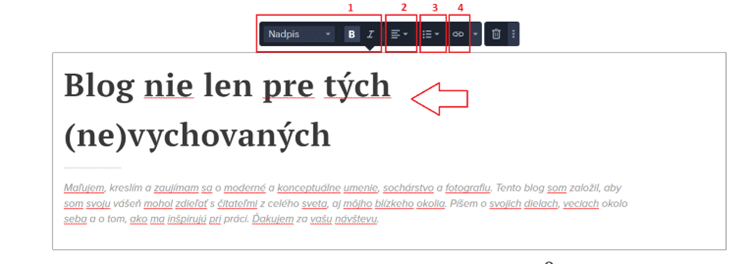
Prvá možnosť v paneli nastavení textu Vám dovoľuje zmeniť kategóriu textu (napríklad z Nadpis na Bežný text).
Každá z kategórií má preddefinované formátovanie, čo Vám dopomôže k jednotnosti webu.
Pridanie textu/textového poľa
Pridať text/textové pole na Vašu webovú stránku vo Webnode je možné dvomi veľmi podobnými spôsobmi.
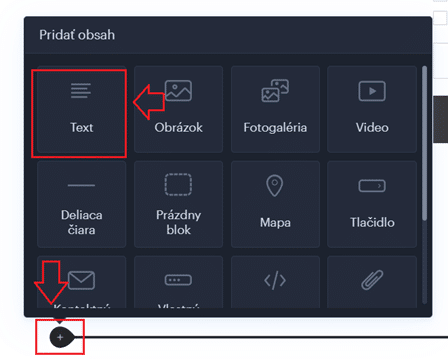
Text môžete pridať ako novú sekciu alebo ako obsahový blok.
Kliknite na znak „+“ a vyberte Text.
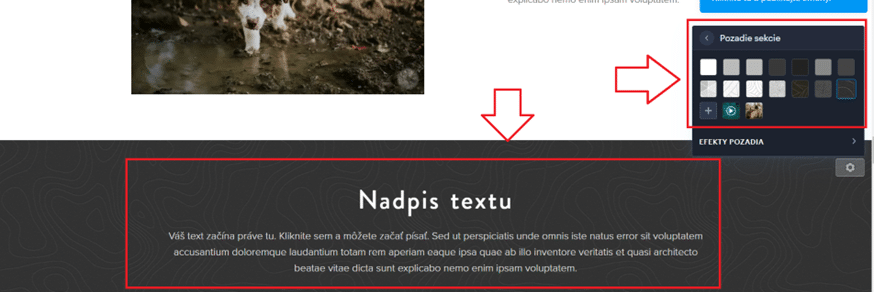
Po pridaní textu ako novej sekcie môžete zmeniť pozadie celej sekcie a tým opticky oddeliť časti Vašej webovej stránky.
Text ako obsahový blok môžete pridať v rámci už existujúcej sekcie, teda pozadie textu bude rovnaké ako pozadie celej sekcie.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Text – úpravy
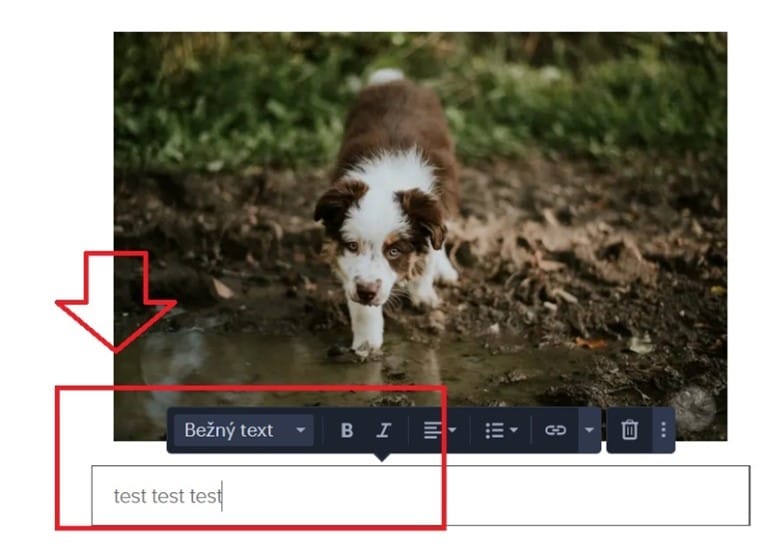
V prípade, že chcete zmeniť text na ten Váš, kliknite to textového poľa a text jednoducho prepíšte.
Ďalej môžete zmeniť štýl (1), zarovnanie (2), pridať číslovanie a odrážky (3) či link/odkaz (4).
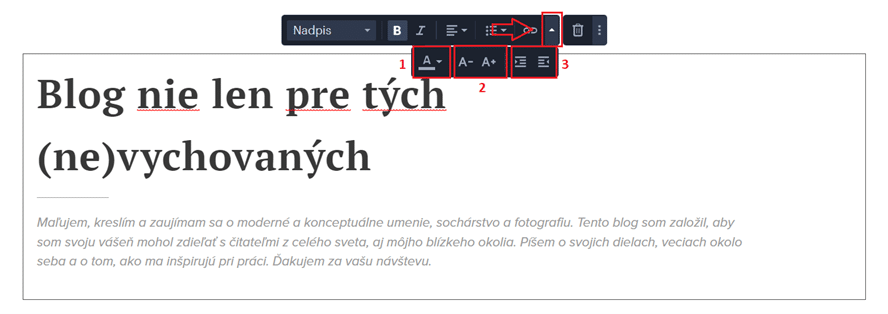
Otvorením ďalších možností cez šípku na paneli nastavení textu môžete zmeniť farbu (1), veľkosť písma (2) či pridať odsek (3).
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Zmena fontu písma
V prípade, že máte záujem o zmenu fontu, musíme si najprv vysvetliť logiku, na základe ktorej Webnode funguje.
Každý text na Vašom webe je kategorizovaný (Nadpis, Podnapis…). Túto kategóriu viete skontrolovať a poprípade pozmeniť v paneli nastavení textu. Musíte sa uistiť, že kurzor myši je na tom mieste, ktoré chcete upravovať a formátovať. Jedno textové pole môže totižto obsahovať viac ako jednu kategóriu textu.
Webnode editor má preddefinové formátovanie pre každú kategóriu textu – Nadpis, Titulok, atď. Zmenou fontu pre celú Vašu stránku, sa každý text v kategórii Nadpis zmení na to isté, text v kategórií Titulok na to isté, a tak ďalej.
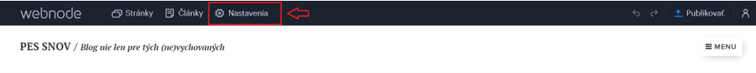
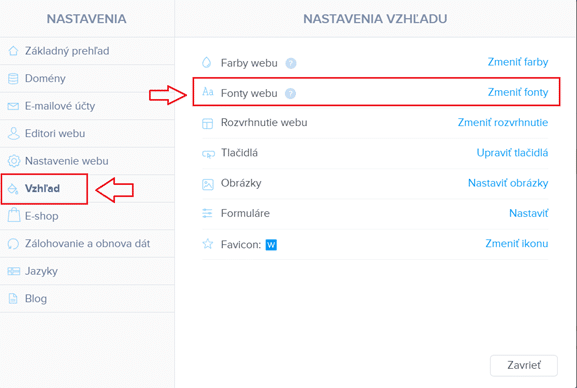
Ako teda zmeniť font? Otvorte Nastavenie v ľavom rohu hornej lišty.
Vyberte kategóriu Vzhľad a kliknite na Fonty webu.
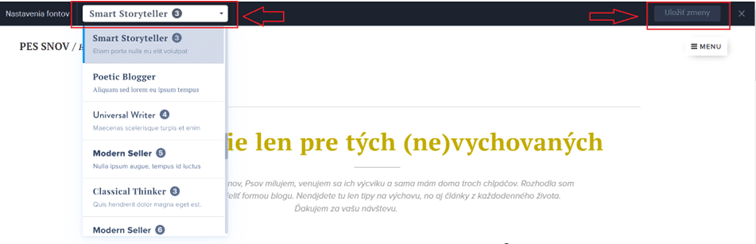
A teraz už len nájsť ten pravý font a zmenu potvrdiť.
Nezabudnite zmeny publikovať tlačidlom Publikovať.
Klávesové skratky
Klávesové skratky vedia uľahčiť a urýchliť tvorbu a úpravu Vášho webu. Nižšie uvedené skratky a ich používanie sú výhodou pri práci s textom.
CTRL+SHIFT+V = skopírovaný text v schránke prilepíte do textového políčka bez predchádzajúceho formátovania
CTRL+V = skopírovaný text v schránke prilepíte do textového políčka s predchádzajúcim formátovaním
CTRL+B = označený text zmeníte na tučný (bold)
CTRL+I = označený text zmeníte na kurzívu (italics)
CTRL+U = označený text podčiarknete (underline)
SHIFT+ENTER = zadajte skratku predtým ako začnete písať text, text bude začínať na novom riadku
Video
Časté dotazy
V prípade, že ste ten pravý font v zozname od Webnode nenašli, nebojte sa! Navštívte náš návod Ako zmeniť štýl písma (font) vo Webnode?, ktorý Vám s tým pomôže.
Akékoľvek problémy s formátovaním textu priamo vo Webnode editore sú spôsobené tým, že vložený text má zachované pôvodné formátovanie. Prilepte text do textového poľa vo Webnode pomocou skratky CTRL+SHIFT+V, ktorá odstráni pôvodné formátovanie.
Súbor do textu je možné pridať nastavením odkazu. Pozrite si náš video návod Ako vo WEBNODE vložiť súbor na stiahnutie skrz tlačidlo, text alebo obrázok? a naučte sa viac!
Wpromotions.eu
© 2016 | Webgrow s.r.o. – Weby, ktoré budú rásť
Návody, tipy a triky na tvorbu webu
O Wpromotions.eu
Tieto stránky sú určené pre všetkých, ktorí už majú vytvorené stránky u spoločnosti Webnode alebo len hľadajú spôsob, ako si vlastné webové stránky vytvoria.
Nájdete tu užitočné návody, tipy a triky ako si vylepšiť Váš web.
O mne
Ahoj, volám sa Viliam a nástroje pre tvorbu webu sú mojou záľubou. Baví ma tvorba webu pomocou redakčných systémov ako Webnode
alebo WordPress s Divi šablónou.
V prípade záujmu o tvorbu webu na mieru ma neváhajte kontaktovať.
Sledujte Wpromotions