Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? 

In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt, wie Sie Ihre Website auf verschiedene Weise mit Facebook- und Instagram-Netzwerk verbinden können.
In dieser Anleitung zeigen wir eine weitere sehr einfache Lösung für die sozialen Netzwerke FB / Instagram, nämlich das Hinzufügen von Sozial-Media-Icons in Ihre Website (links / oben).
.
#1. Der erste Schritt besteht darin, die URLs für Ihre sozialen Netzwerke im folgenden Code zu bearbeiten.
Bearbeiten Sie in Zeile 23 des Codes den Wert URL-ADDRESS-INSTAGRAM für Instagram.
Schreiben Sie den Wert URL-ADDRESS-INSTAGRAM in Ihre Instagram-URL-Adresse um. (Die URL für mein Instagram lautet beispielsweise: https://www.instagram.com/iamwilliam5/)
In Zeile 28 bearbeiten Sie im Code den Wert URL-ADDRESS-FACEBOOK für Facebook.
Schreiben Sie den Wert URL-ADDRESS-FACEBOOK in die URL-Adresse Ihres Facebook um. (Die URL für mein Unternehmen auf Facebook lautet beispielsweise: https://www.facebook.com/webgrowcz/)
#2. Der zweite Schritt besteht darin, den geänderten Code in die Kopfzeile der Website einzufügen
Klicken Sie in der oberen Leiste des Editors auf “Seiten“ und wählen Sie zB “Startseite“.
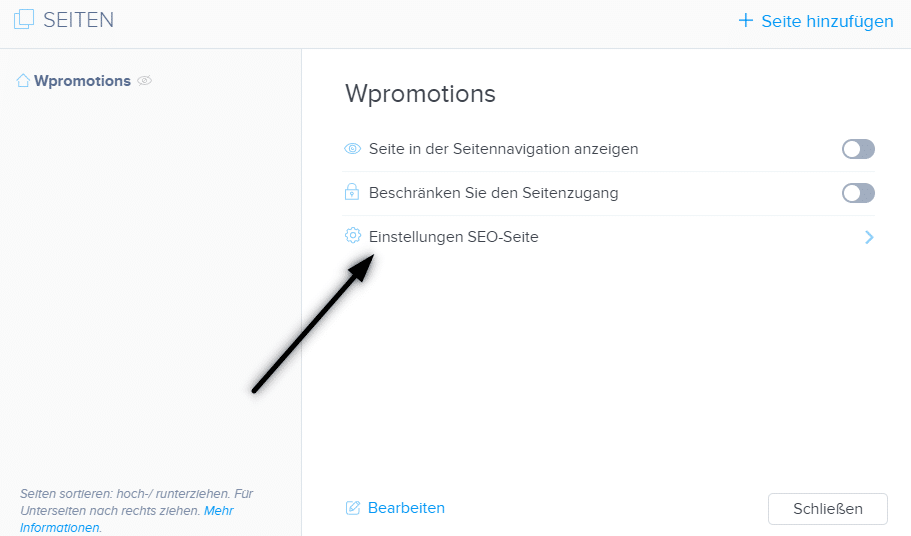
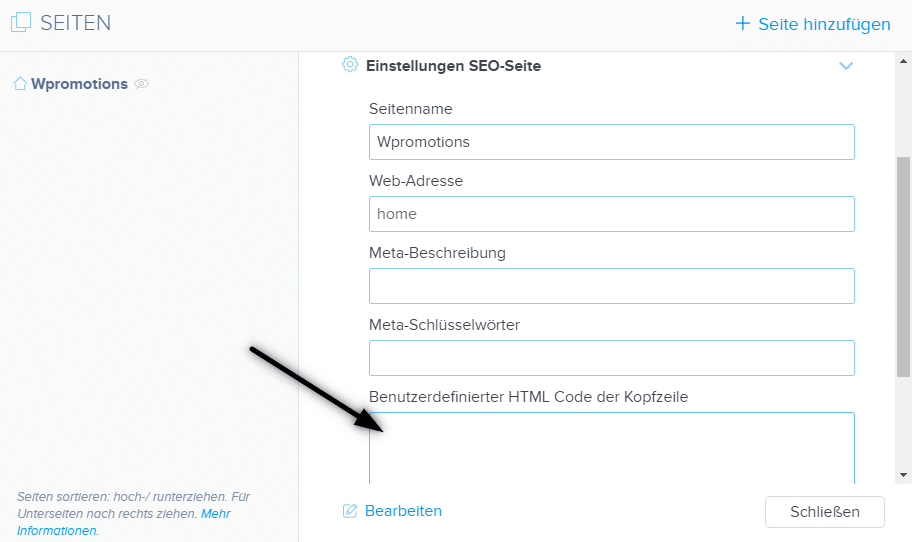
Fahren Sie mit der Option “Einstellungen SEO-Seite” fort und fügen Sie den geänderten Code in den Abschnitt “Benutzerdefinierter HTML-Code Kopfzeile” ein.
Fügen Sie den Code auf allen Seiten (wo es gewünscht ist) in die Kopfzeile ein.



Der erforderliche Code lautet:
Weitere tolle Tutorials
Webnode Rezension 2023: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...



























