Sie möchten Facebook Messenger mit der Website bei Webnode
verbinden und so kostenlos “Online-Chat” bekommen? 
Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger
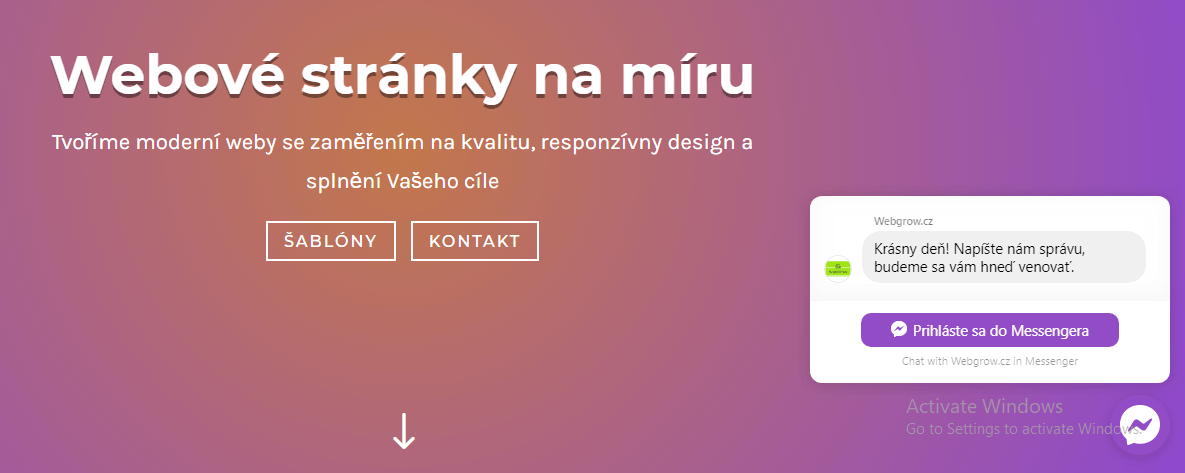
 Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem Besucher Ihrer Website.
Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem Besucher Ihrer Website.
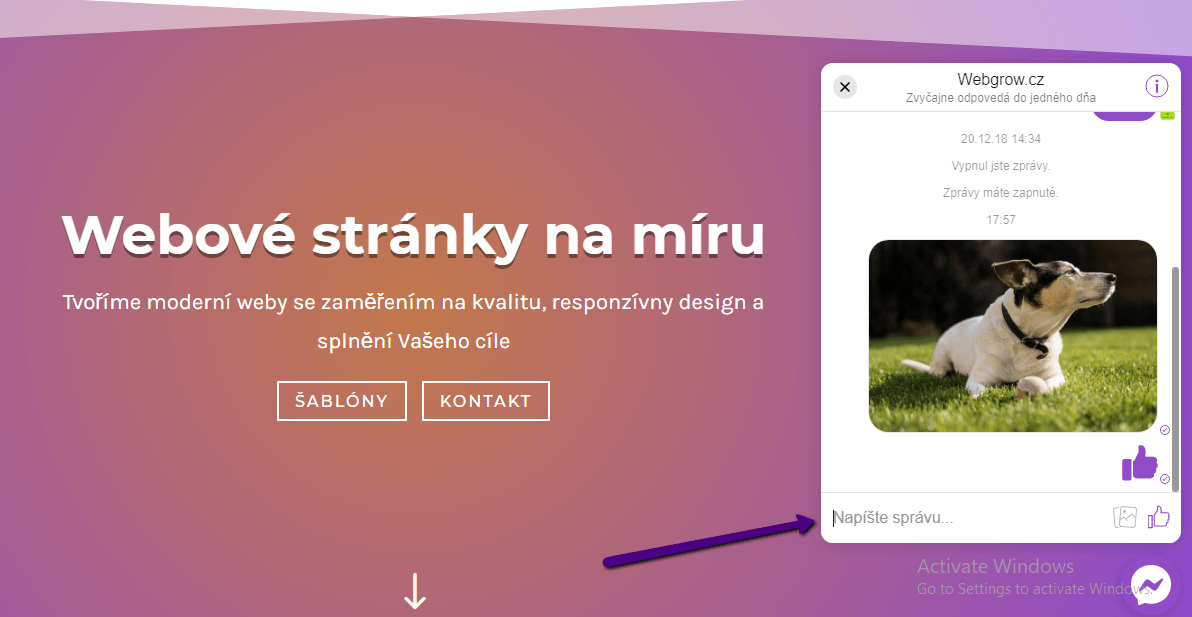
Nach dem Klicken auf das Symbol wird ein Chat-Fenster (“Online Chat”) geöffnet.
Natürlich ist Facebook Messenger kostenlos 🙂
Hinweis:
1. Facebook Messenger kann nur mit einem Firmenprofil auf Facebook (sogenannte Business Page) verwendet werden.
2. Die HTTPS-Verschlüsselug Ihrer Website-Verbindung ist für das richtige Funktionieren des Dienstes erforderlich.
3. Um den Code zu erhalten, müssen Sie der Administrator der FB-Seite sein.
Ich werde die Anleitung in 2 Teile trennen:
Ja, ich möchte einen Facebook-Chat!
Wie richte ich es ein?
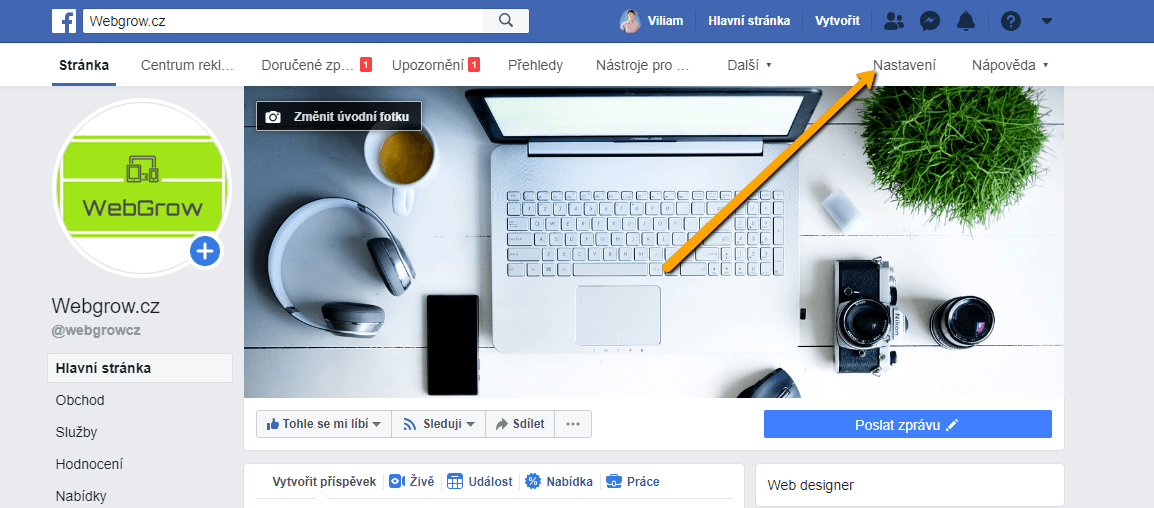
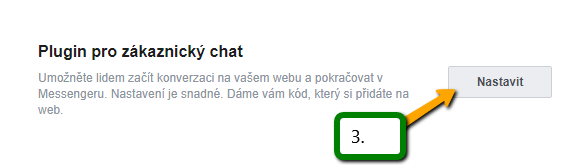
1. Fahren Sie nach dem Erstellen der FB Seite mit “Seiteneinstellungen” – „ Message“ fort. Klicken Sie im Bereich „Messenger zu deiner Webseite hinzufügen“ auf den Button „Los geht‘s“.
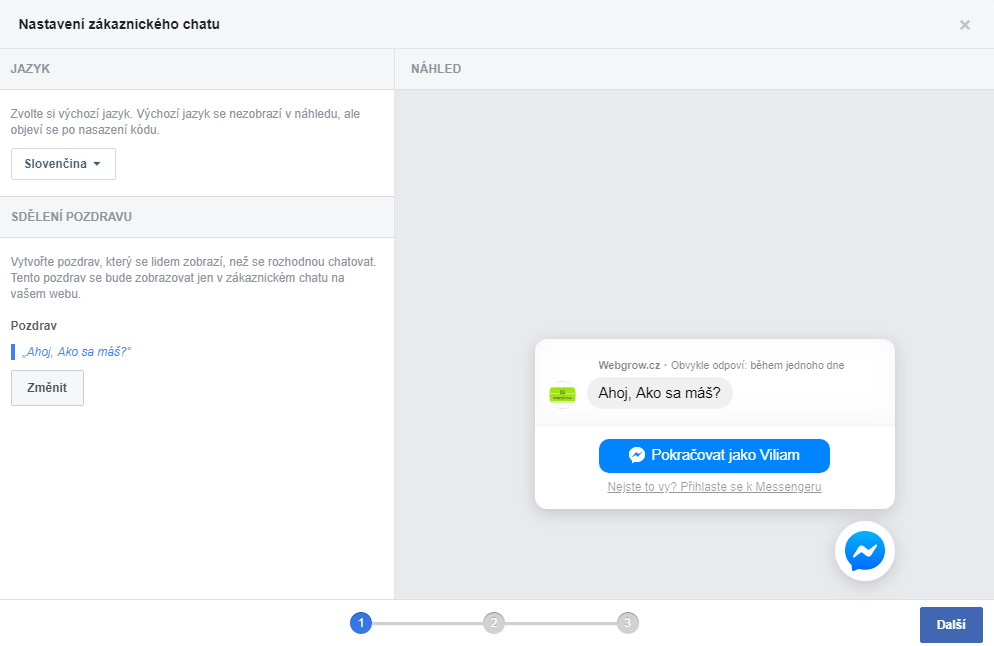
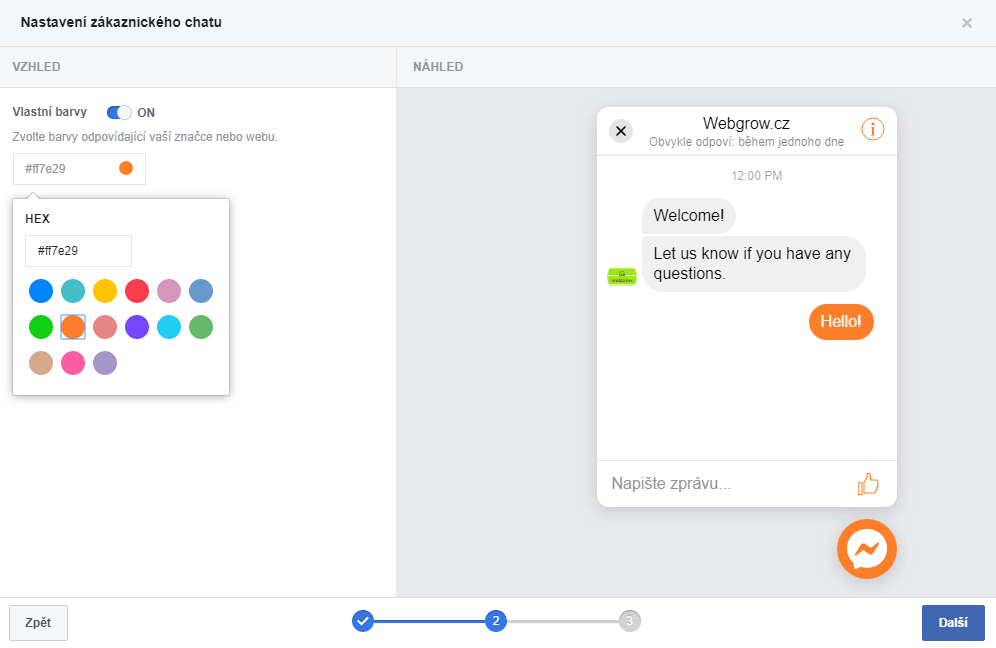
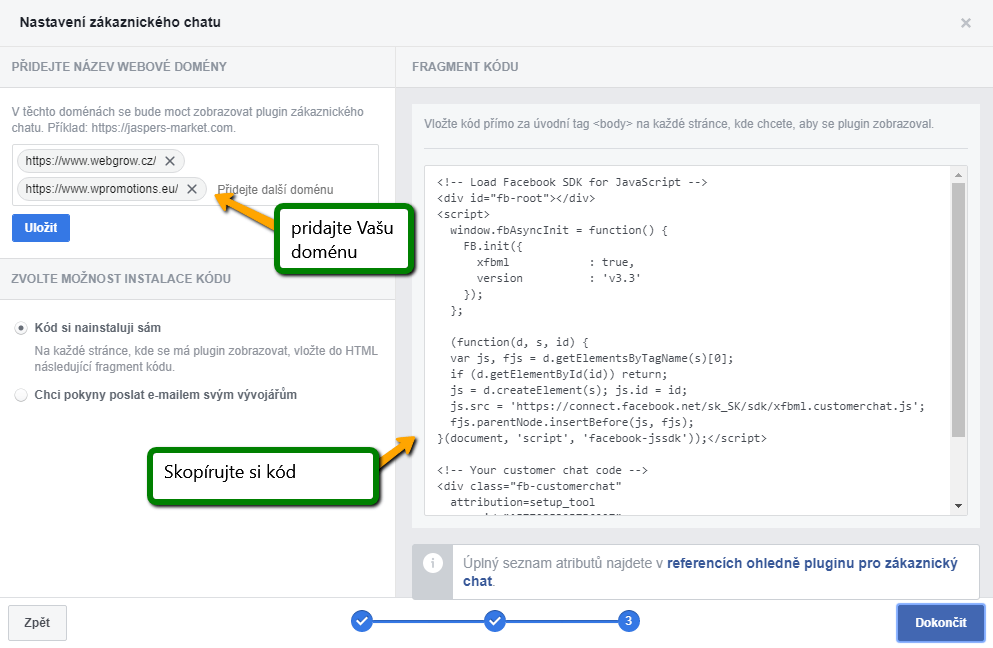
Stellen Sie Ihre Sprache und Begrüßungsnachricht ein, fügen Sie dann Ihre Domain hinzu und kopieren Sie den Code.
2. Sie können jetzt den kopierten Facebook Online Chat-Code auf jeder Seite, auf der Sie den Chat anzeigen möchten, in Ihre Webnode-Website einfügen.
Fügen Sie den Code mit den Schaltflächen “+” und “HTML” in den Hauptteil der Seite ein und veröffentlichen Sie die Änderungen.
FERTIG –Nach Eingabe des Codes funktioniert Facebook Messenger und Sie sehen ihn nur in der veröffentlichten Version der Website
Weitere tolle Tutorials
Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...
Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...
Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...
Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...
Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...
Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...
Wie fügen Sie einer Webnode-Website oben einen Sprachwechsel-Button hinzu
Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert. Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen...
Wie fügen Sie einer Webnode-Website eine Animation mit fallendem Schnee hinzu? Schnee-Effekt HTML Code
Möchten Sie Ihre Webnode-Website mit einer Animation von fallenden Schneeflocken verbessern? Kein Problem! In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Website fallenden Online-Schnee hinzufügen können. Einfach und kostenlos. Lesen Sie weiter!...