Do you want to link Facebook messenger to a Webnode website and get online chat for free? 
Simple tutorial – Webnode with Facebook Messenger
 Facebook Messenger is a great choice for communicating with your website visitors.
Facebook Messenger is a great choice for communicating with your website visitors.
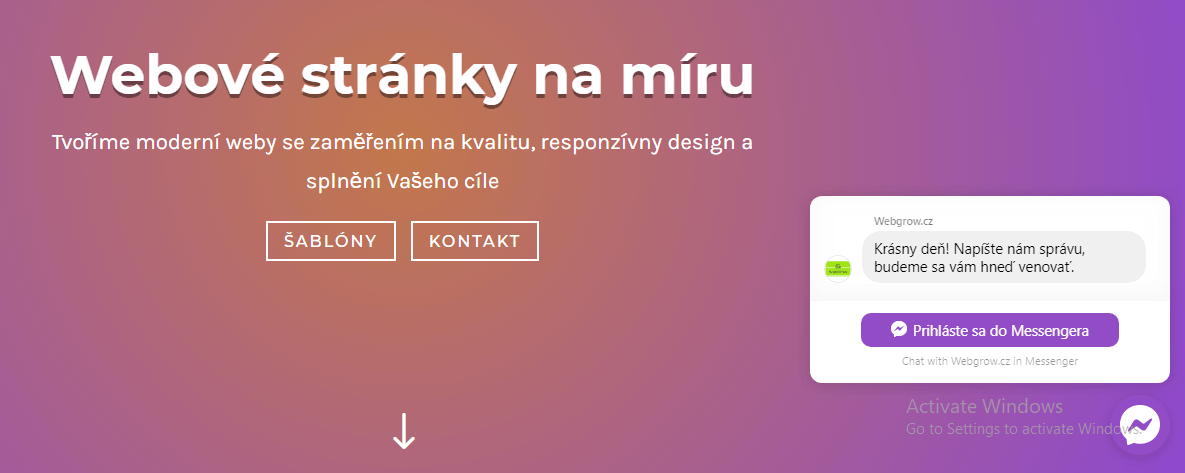
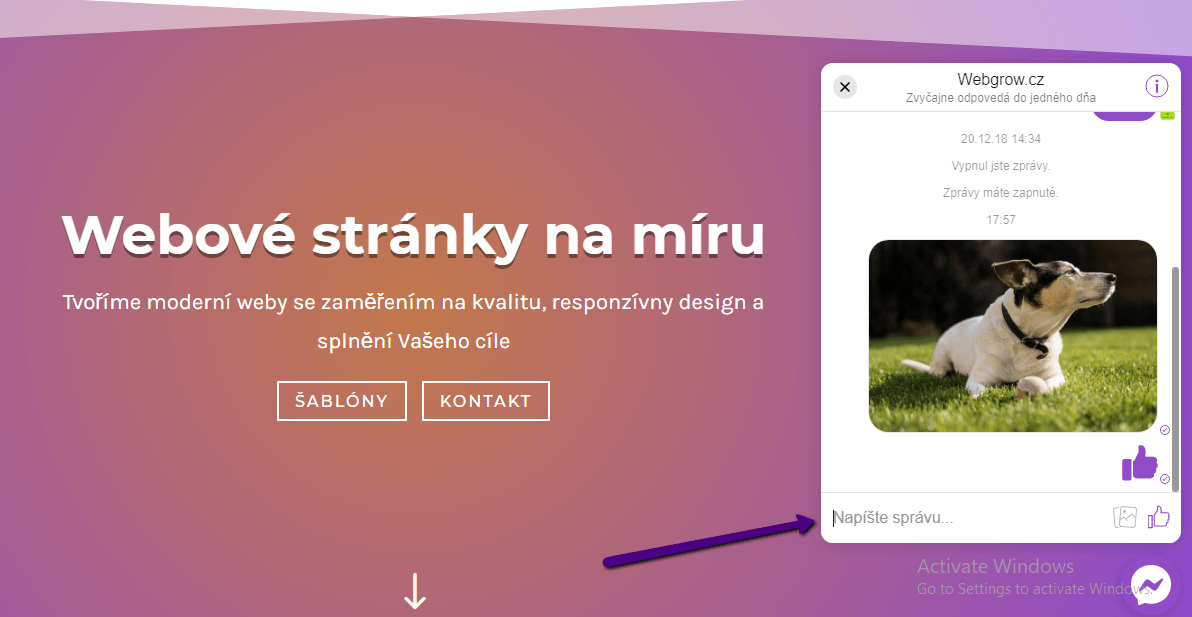
You can connect FB messenger with Webnode easily. Clicking on the icon on your website opens the chat window/online chat.
Of course, Facebook Messenger is free 🙂
I use this great tool to communicate with my clients on my website. (<- click to preview the site with Facebook Messenger)
Warning:
1. Facebook Messenger can only be used with a Business Page (Facebook).
2. Your website needs an SSL certificate (https://)
3. To get the code, you must be the administrator of the FB page.
I split the tut instructions into two parts:
WOW, I WANT THIS ON MY WEBSITE!
1. To get the code, you must have a Business Page created on Facebook. If you don’t have your company page on FB yet, create one for free.
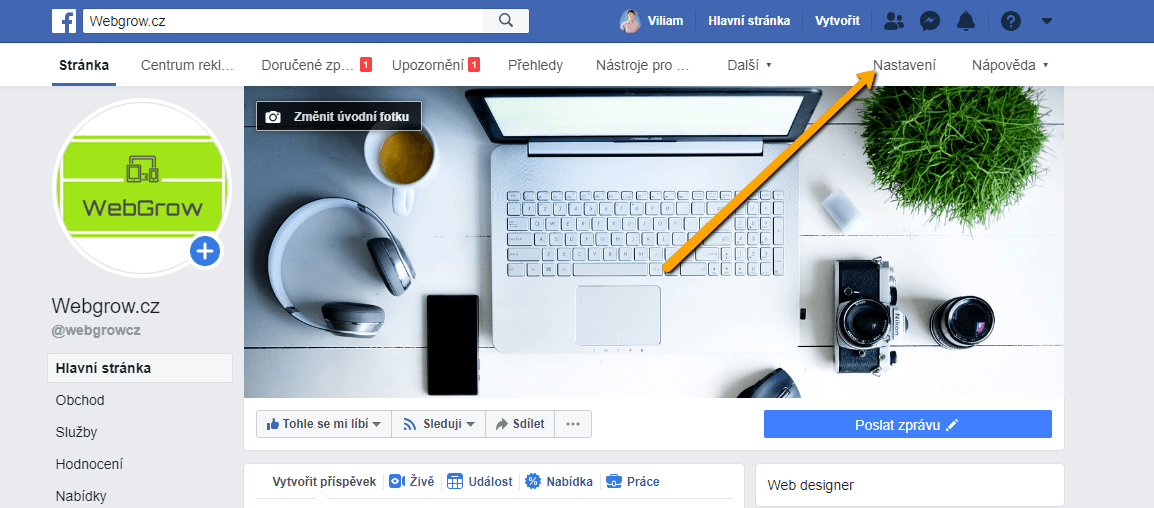
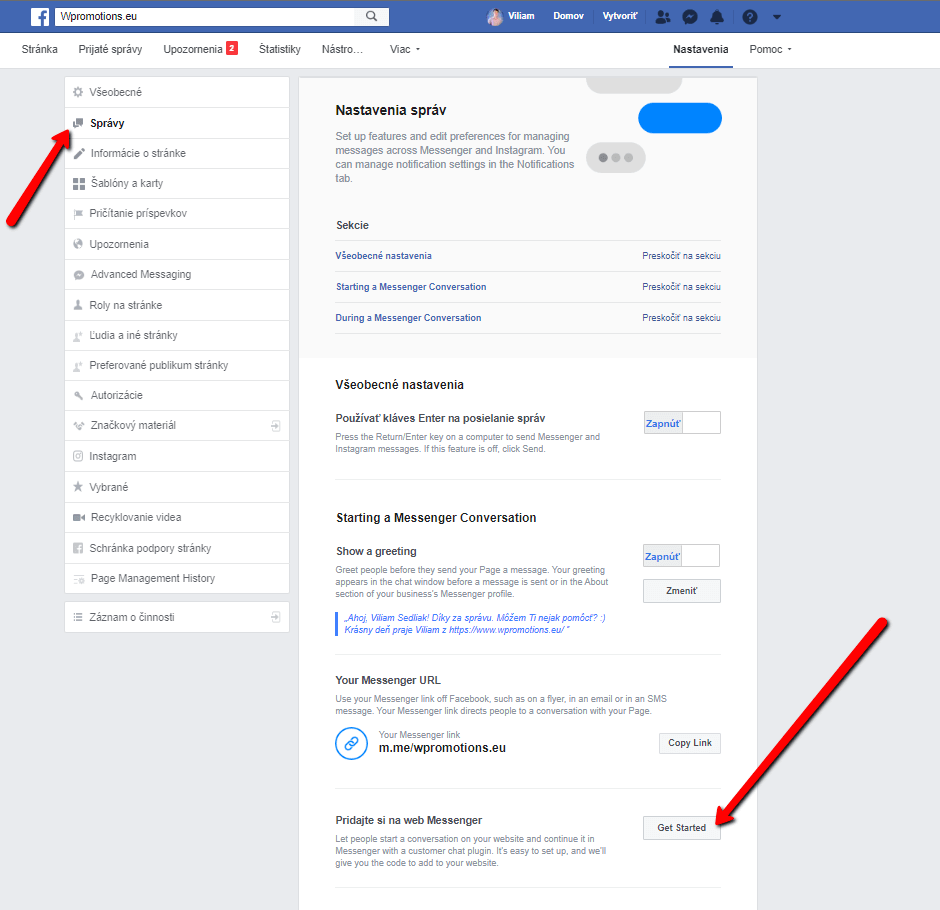
After creating the page, proceed to “Settings” – “Messages“.
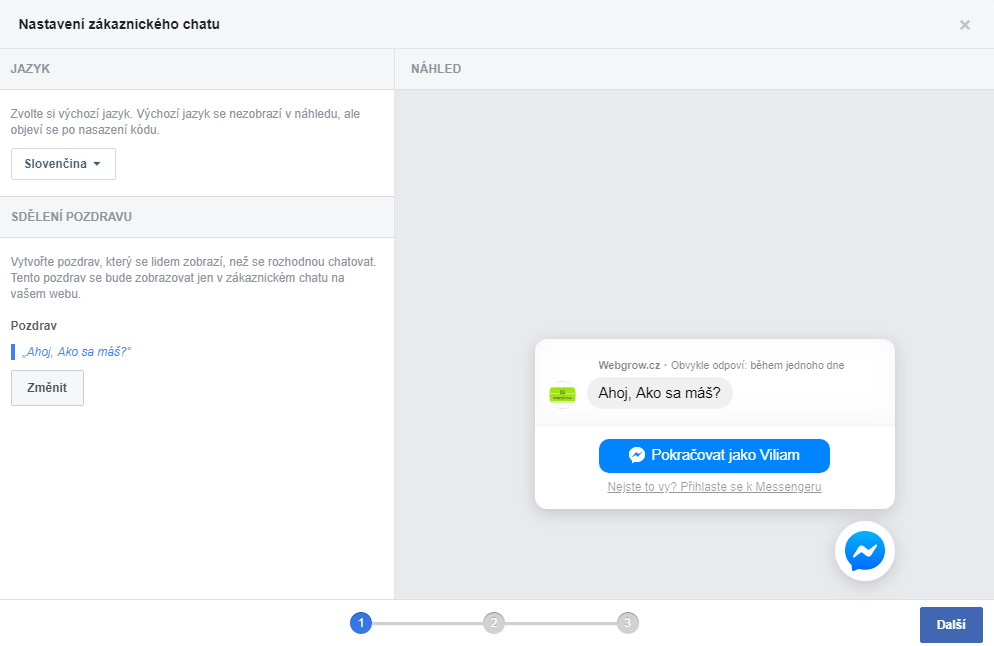
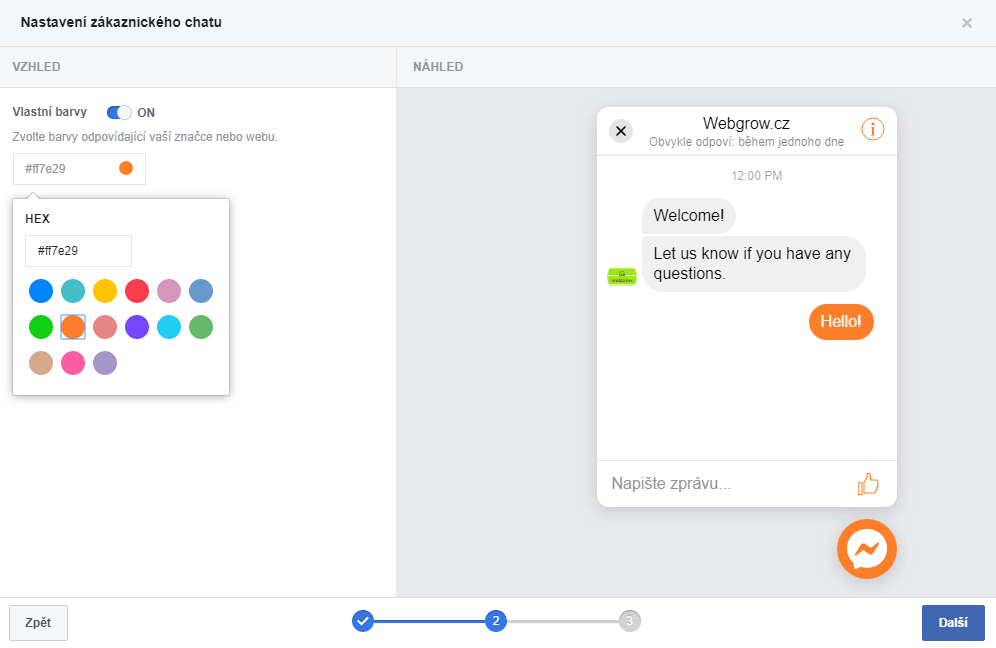
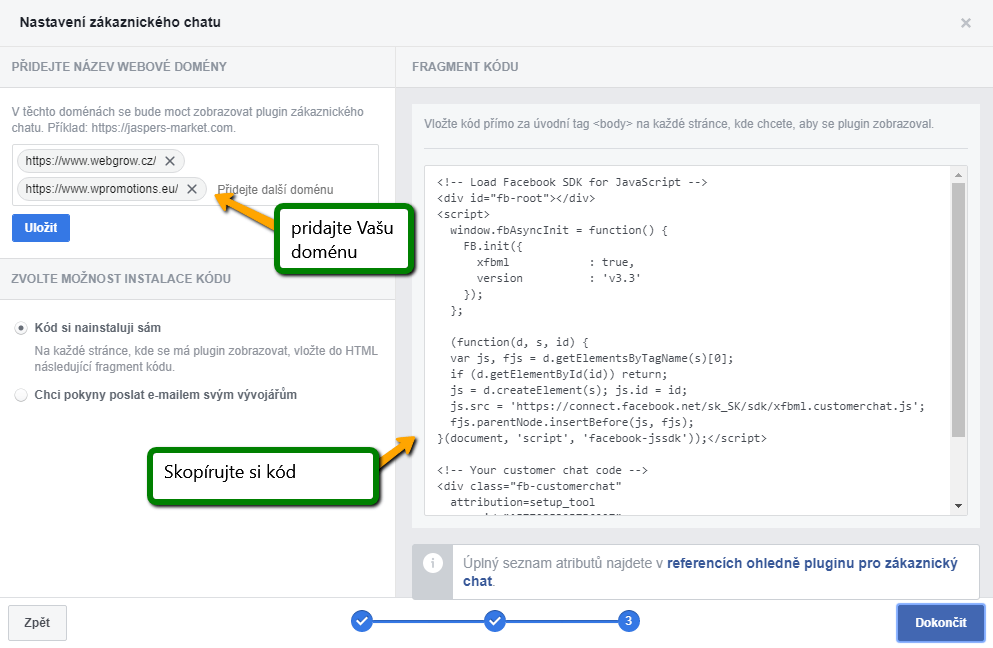
Then set your language and start message and then add your website domain to whitelist and copy the code.
2. You can now paste the copied Facebook Online Chat code into your Webnode site on each page where you want to view the chat. Paste the code into the body of the page using the “+” and “HTML” buttons and publish the changes.
YOU ARE DONE – after entering the code, Facebook Messenger will work and you will see it only in the published version of the web 🙂
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023