Chcete prepojiť Facebook Messenger s webom u Webnode
a získať tak “online chat” na webe úplne zdarma? 
Jednoduchý návod na prepojenie webu u Webnode s Facebook Messenger
 Facebook Messenger je skvelou voľbou pre komunikáciu s návštevníkom Vášho webu.
Facebook Messenger je skvelou voľbou pre komunikáciu s návštevníkom Vášho webu.
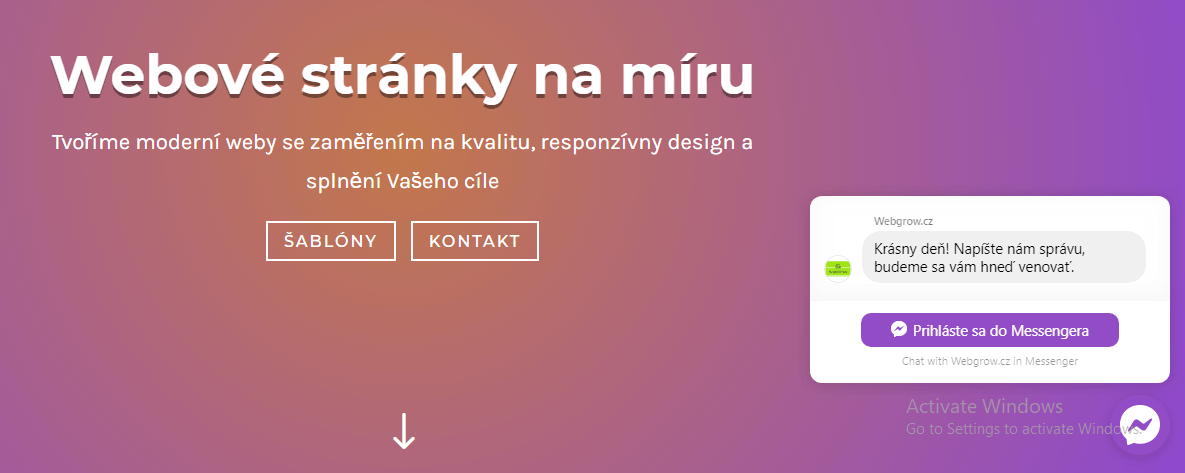
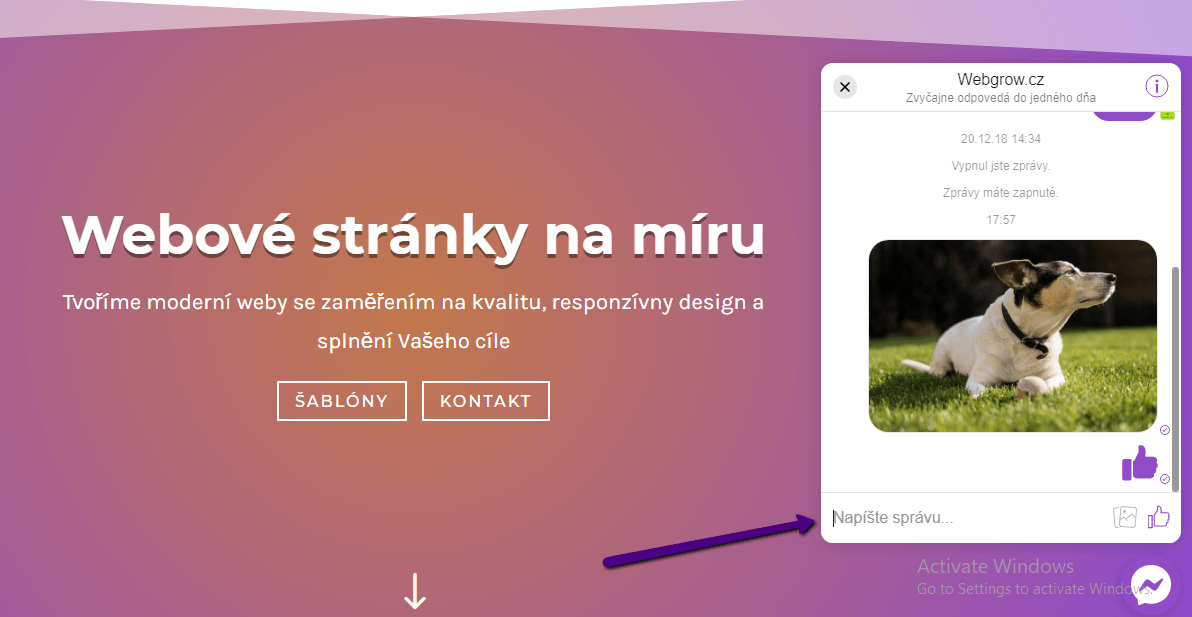
Po kliknutí na ikonku sa otvori chatovacie okienko resp. “online chat“.
Služba Facebook Messenger je samozrejme zdarma 🙂
Tento skvelý nástroj používam na komunikáciu s klientmi na mojom firemnom webe. (<- klikni pre zobrazenie ukážky webu s Facebook Messenger)
Upozornenie:
1. Nástroj Facebook Messenger je možné použiť len u firemného profilu na Facebook (tzv. Business Page).
2. Pre správne fungovanie služby je potrebné HTTPS zabezpečenie pripojenie Vášho webu.
3. Aby ste mohli získať kód, tak musíte byť správcom danej FB stránky.
Návod rozdelím na 2 časti:
Áno, chcem Facebook chat!
Ako to nastavím?
1. Pre získanie kódu musíte mať na Facebook vytvorenú Business Page. Ak ešte svoju firemnú stránku na FB nemáte, tak si ju zdarma vytvorte.
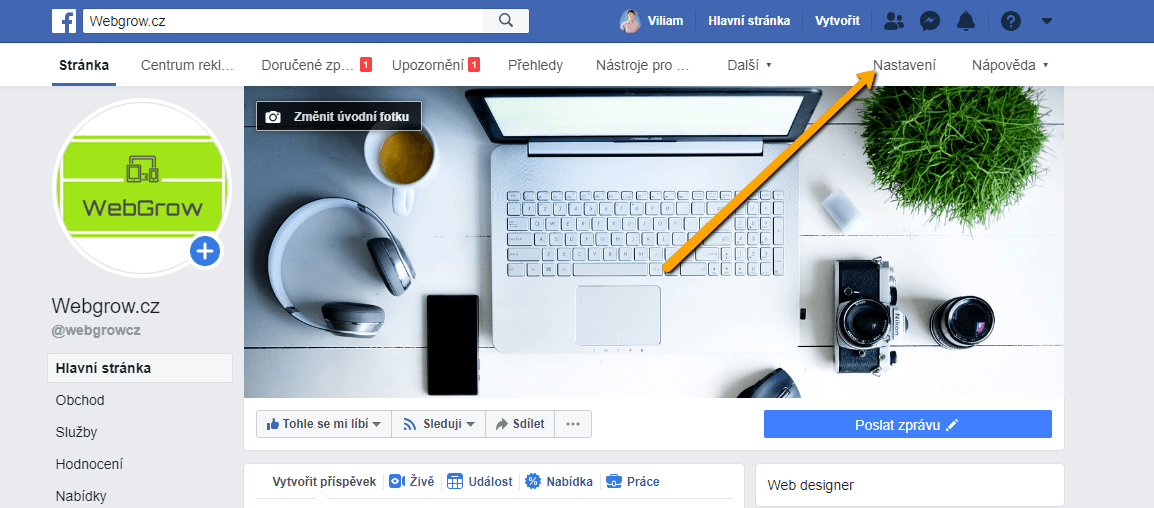
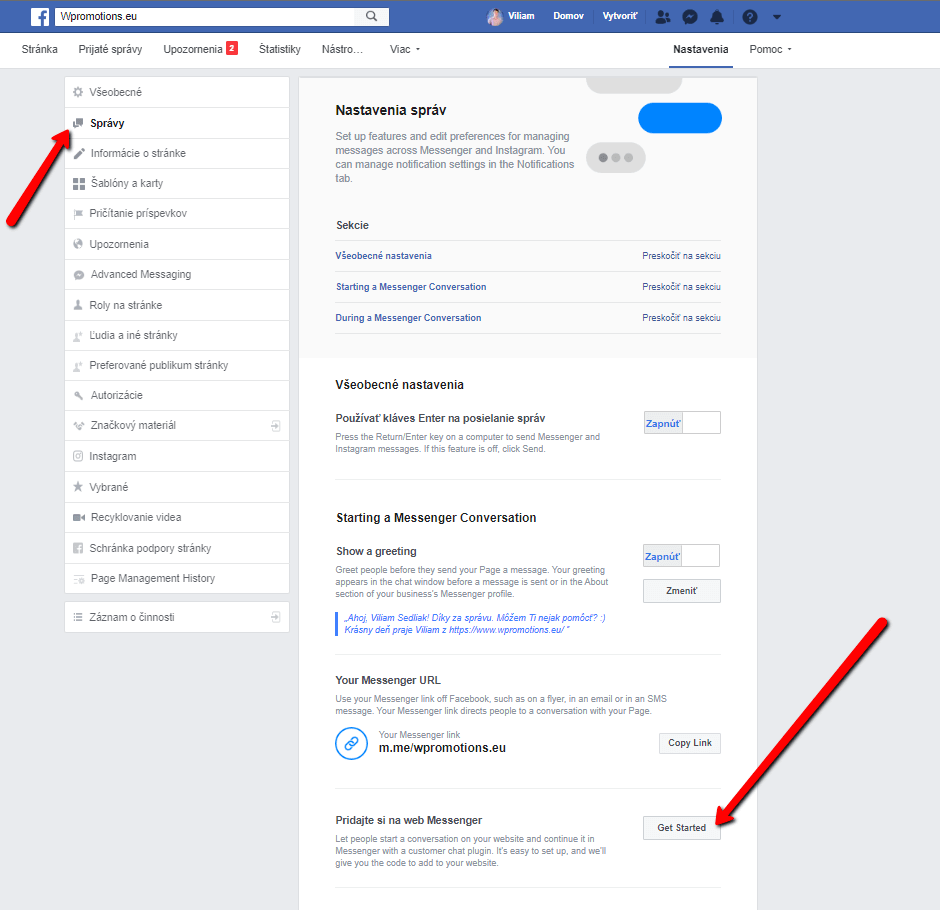
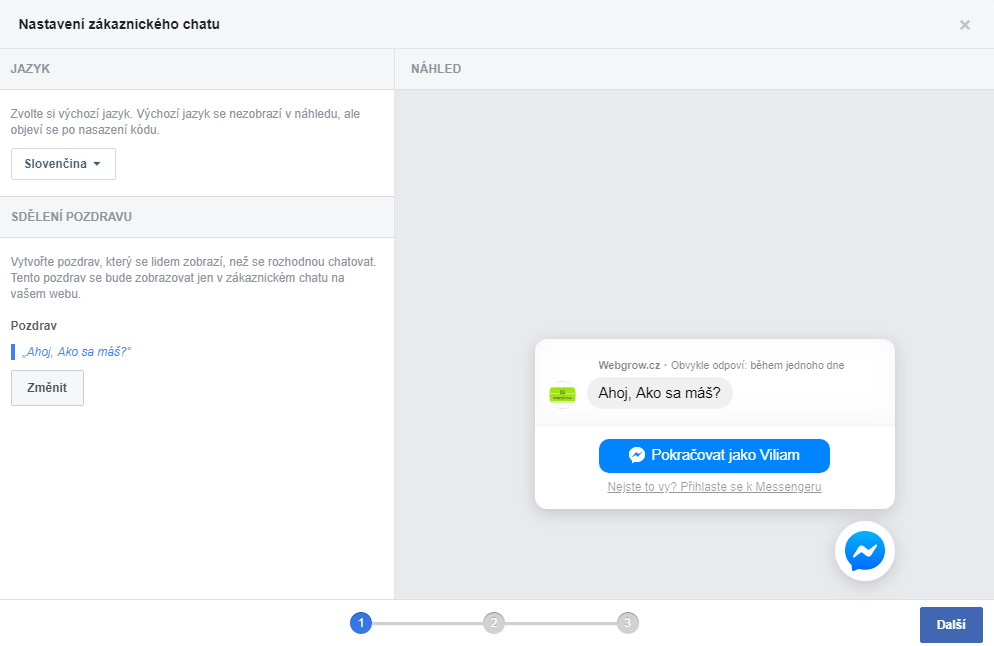
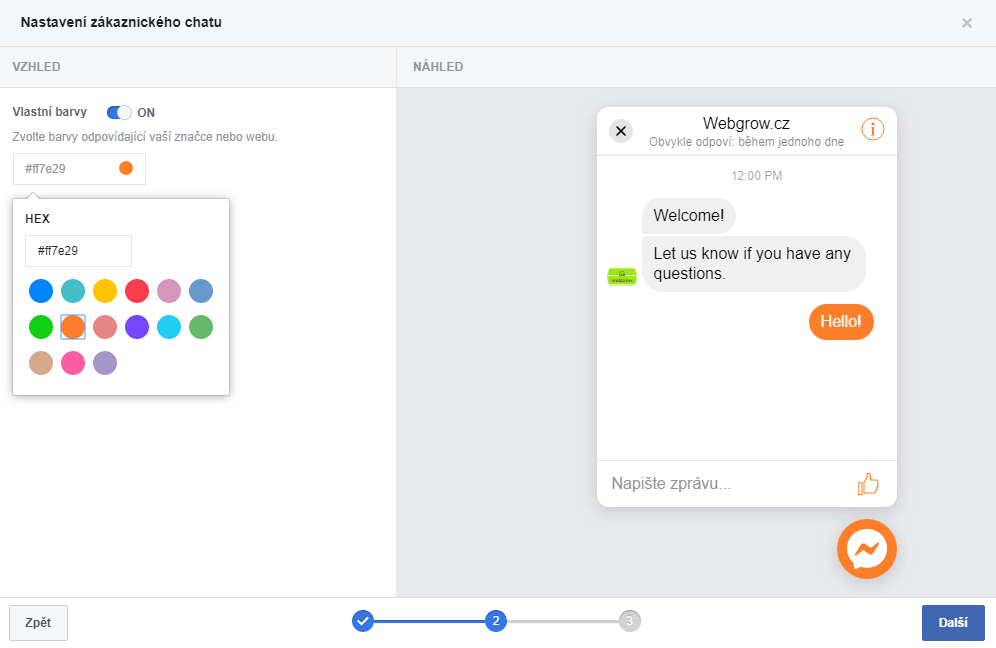
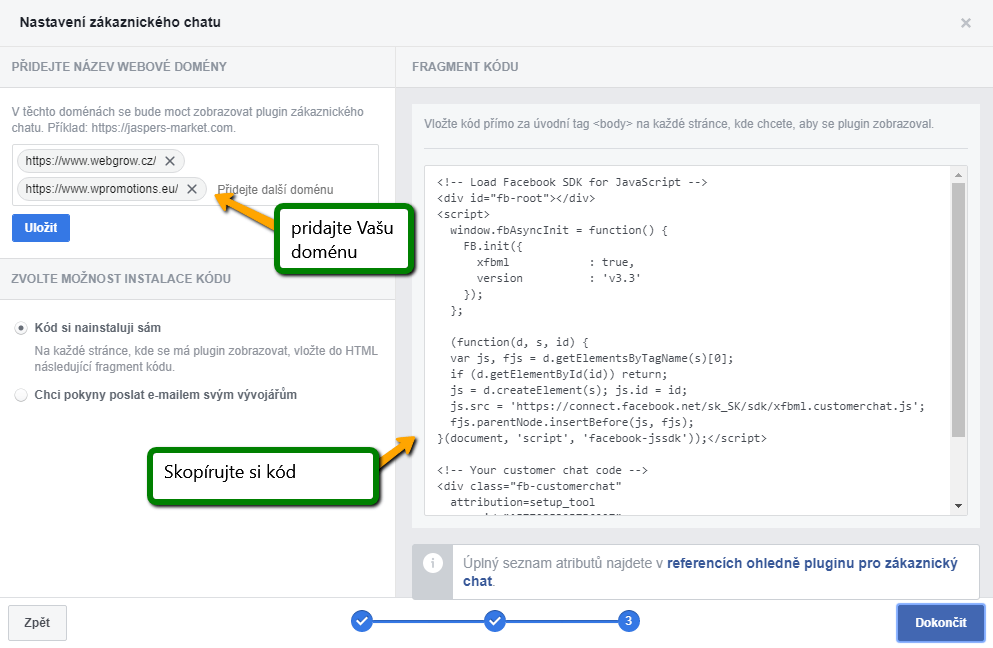
Po vytvorení stránky pokračujte na “Nastavenia” – “Správy“. Nastavte jazyk a úvodnú správu a ďalej pridajte doménu a skopírujte si kód.
2. Skopírovaný kód Facebook Online Chatu môžete teraz vložiť na Váš web u Webnode na každú stránku na ktorej chcete chat zobraziť. Kód vložte do tela stránky pomocou tlačítka “+” a “HTML” a publikujte zmeny.
HOTOVO – po vložení kódu začne Facebook Messenger fungovať a uvidíte ho len v publikovanej verzii webu 🙂
TIP: Vložte si na web online chat pre rýchlejšiu komunikáciu s návštevníkmi Vášho webu. Odporúčam službu, ktorá je zadarmo – Smartsupp
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024