Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?
Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?
Video-tutorial
Videotutorial is only in Slovak language.
Opetusohjelmassa Kuinka lisätä mukautettu haku kenttä verkkoon? – Googlen-täsmähaku.Olen näyttänyt yksinkertaisen hakukentän Googlesta.
Tässä opetusohjelmassa näytän sinulle ulkoisen hakukentän SearchIQ, joka lataa automaattisesti kaikki kotisivustosi / verkkokauppasi sivut.
Sen jälkeen annan sinulle hakukentän HTML-koodin, jonka voit yksinkertaisesti lisätä kotisivustollesi tai verkkokauppaasi.
Jos kotisivustollasi tai verkkokaupassasi ei ole yli 2000 sivua (esim. tuotesivuja tai muita verkkosivuston sivuja), sinun ei tarvitse maksaa mitään tästä SearchIQ-sovelluksesta.
SE ON ILMAINEN.
ILMAISESSA versiossa tuki on saatavilla myös foorumin kautta.
SearchIQ tarjoaa myös ilmaisia hakutermitilastoja, joita voit käydä läpi suoraan heidän portaalissa. heidän käyttöliittymästään.
SearchIQ sopii verkkokaupan tuote hakukentäksi tai klassisen web-sivuston tai blogien hakukentäksi.
Käytän SearchIQ-hakukenttää Wpromotions.eu-verkkosivustollani. Jos haluat kokeilla sitä, käytä tämän sivuston hakukenttää.
Jaetaan tämä opetusohjelma kolmeen osaan:
Ensimmäinen osa – rekisteröinti ja koodien saaminen
- Ensimmäinen askel on rekisteröityä ulkoiseen SearchIQ-palveluun.
Voit rekisteröityä virallisella verkkosivustolla: https://www.searchiq.co/ (Aloita klikkaamalla “Get Started” -painiketta.)
3. Vahvista sähköpostiosoitteesi klikkaamalla linkkiä, jonka he lähettivät sinulle.
Jos et vastaanota sähköpostiviestiä – tarkista roskapostia tai muut kansiot
Kun olet vahvistanut sähköpostiosoitteesi, kirjaudu sisään.

Toinen osa – koodien upottaminen kotisivustollesi tai verkkokauppaan
Liitä ensimmäinen sovelluksen antama koodi Mukautettu HTML ylätunnistekoodi -osioon kotisivusi jokaiseen sivuun.
Valitse, miten upotat ensimmäisen koodin – riippuen siitä, mitä Premium-pakettia käytät WEBNODEssa.
1. Olen ostanut Premium STANDARD TAI PROFI-paketin / Business-paketin
Jos olet ostanut Standard- tai Profi Premium -paketin / Business-paketin, voit liittää ensimmäisen koodin yhdellä klikkauksella <ylätunniste>- osioon verkkosivuston kaikilla sivuilla.
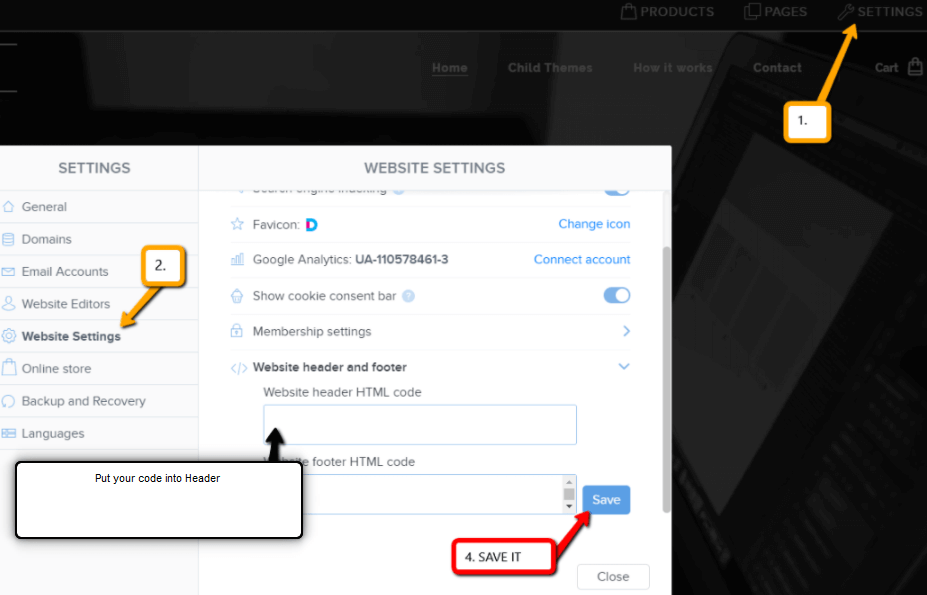
Klikkaa Webnode-editorin yläosassa “Asetukset” – “Kotisivun asetukset” – “HTML-ylätunniste / alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Hienoa, olet lisännyt ensimmäisen SearchIQ-koodin KAIKKIIN sivuihin.
2. Minulla on maksuton kotisivu tai olen ostanut Limited/ Premium Mini-paketin.
Jos sinulla on verkkosivusto tai verkkokauppa, joka on luotu ilmaisella versiolla, Limited tai Premium Mini-paketti. Sinun on lisättävä ensimmäinen koodi kunkin sivun ylätunnisteeseen erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteeseen: Klikka editorin yläpalkissa “Sivut” – “Valitse sivu” – “SEO-sivun asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen koodi SearchIQ:sta.


Hienoa – liitit ensimmäisen SearchIQ koodin onnistuneesti.
Toinen koodi on liitettävä kohtaan, jossa haluat hakukentän näkyvän.
VINKKI: Toisessa koodissa voit muokata hakukoneessa näkyvää tekstiä.
Muuta koodin ennalta määritetty “Hae kirjoittamalla tähän…” omaksi, esimerkiksi “Hae” jne.
Kopioi toinen SearchIQ-koodi ja liitä se verkkosivuston tekstiosaan käyttämällä +– ja HTML.

Julkaise!

Sinun pitäisi nyt nähdä pieni hakukenttä verkkosivustosi julkaistussa versiossa.

Liitä kolmas koodi SearchIQ erilliselle sivulle esim. Hakutulokset.
Luo “Sivut“-osioon uusi sivu, jonka nimeksi voit syöttää esim. Hakutulokset.
Tämä sivu on tarkoitettu käyttäjien hakutuloksiin.
Kun joku käyttää hakukenttää ja painaa Enter, hänet ohjataan automaattisesti tälle “hakutulossivulle”.

Avaa luomasi sivu ja liitä kolmas koodi “+“- ja “HTML“.
Liitä koodi paikkaan, johon haluat hakutulosten näkyvän.

Julkaise!

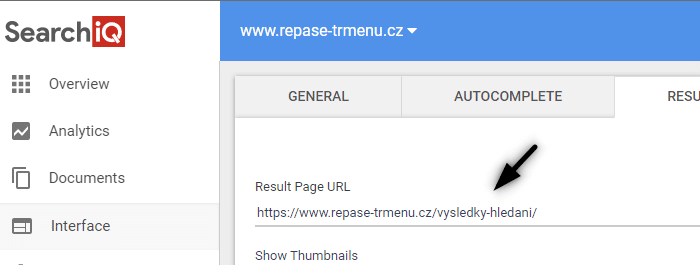
Etsi luomasi sivusi “hakutulosten” URL-osoite.
Klikkaa Webnode-editorissa “Sivut” – “Valitse tulossivu” – “SEO-sivun asetukset” ja kopioi hakutulossivusi URL-osoite.
Hienoa – SearchIQ-hakukone on asetettu oikein pienessä perusulkomuodossa.
Viimeinen vaihe on nyt muokata ulkoasua ja laajentaa SearchIQ-hakukenttää pienellä CSS-taikuudella.
Kolmas osa – ulkoasun mukauttaminen
SearchIQ:n avulla voit muokata hakukentän ulkoasua lisäämällä oman CSS-koodisi.
Jotta hakukenttä näyttäisi täsmälleen samalta kuin se näyttää DEMO-kotisivustolla, sinun on lisättävä oma CSS-koodisi SearchIQ:han.
Tilaa William Promotions Uutiset ja hanki valmis CSS-koodi, joka mukauttaa SearchIQ-hakukoneesi ulkoasua.
VALMIS – Hienoa, olet suorittanut viimeisen vaiheen onnistuneesti ja hakukenttä on nyt asennettu.
Näet muutoksen hakukoneen ulkonäössä välittömästi koti sivustosi julkaistussa versiossa.
Toivottavasti kaikki sujui ilman ongelmitta.
Jos sinulla on vaikeuksia tämän kanssa, älä epäröi ottaa minuun yhteyttä ilmaisessa Webnode-tukikeskuksessa.
Kirjoita minulle palautteesi kommenttiin.
Lisää mahtavia oppaita

Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...

Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...

Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...

Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...

Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...

Kuinka piilottaa kokoelma “kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...

Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...

Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...

Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022