Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?
Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?
Video-tutorial
Videotutorial is only in Slovak language.
In tutorial How to add a custom search box to the web? – Google Custom Search i have shown a simple searchbox from Google.
In this tutorial i will show you external searchbox SearchIQ, which will automatically load all the pages of your website / e-shop
and then provide you with the HTML code of the searchbox, which you can simply insert into your website or e-shop.
If you do not have more than 2000 pages on your website or e-shop (eg product pages or other pages of the website), then you do not have to pay anything for this app SearchIQ.
IT’S FREE.
In the FREE variant, support is also available through the forum.
SearchIQ also offers free search term statistics, which you can check directly online in their user interface.
SearchIQ is suitable as a product search engine in an e-shop or a search engine for a classic website or blog.
I am using the SearchIQ search engine on my Wpromotions.eu website. If you want to try it, please use the search engine on this website.
Lets divide this tutorial in 3 parts:
The first part – registration & getting codes
- The first step is to register with the external SearchIQ service. You can register on the official website: https://www.searchiq.co/
Start by clicking the “Get Started” button.
3. Verify your email address by clicking on the link they sent you.
If the email doesn’t coming – take a look at SPAM or Advertising.
After verifying your email, sign in.

The second part – embedding codes on your website or e-shop
Paste the first code provided by the application into the HTML Header section on all pages of your website.
Choose how to embed the first code – depending on which Premium Plan you use in WEBNODE.
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
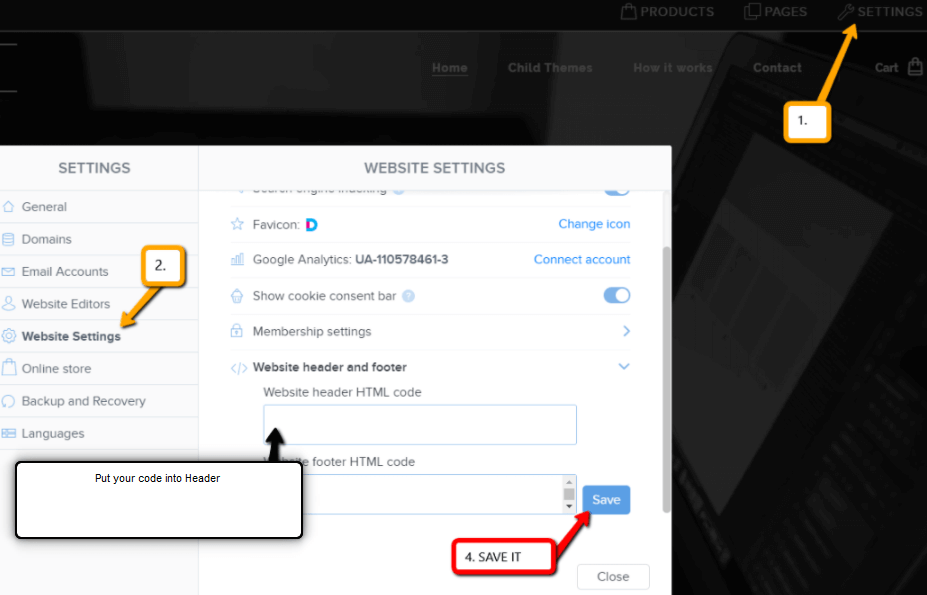
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Great, you successfully inserted the first SearchIQ code in ALL pages.
2. I have a website in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from SearchIQ.


Great – you successfully pasted the first SearchIQ code.
The second code must be pasted where you want the web search box to appear.
TIP: In the second code, you can edit the text that will appear in the search engine.
Change the predefined “Type here to search…” in the code to your own like “Search” etc.
Copy the second SearchIQ code and paste it into the body of the website using the “+” and “HTML” button.

Publish it!

You should now see a small search box in the published version of your website.

Paste the third code SearchIQ on a separate page, e.g. Search results.
Create a new page in the “Pages” section, which you can name e.g. Search results.
This page will be for user search results, so when someone will use the searchbox and hit enter, automatically will be redirected to this “search results” page.

Open the page you created and paste the third code using the “+” and “HTML” button.
Paste the code where you want the search results to appear.

Publish it!

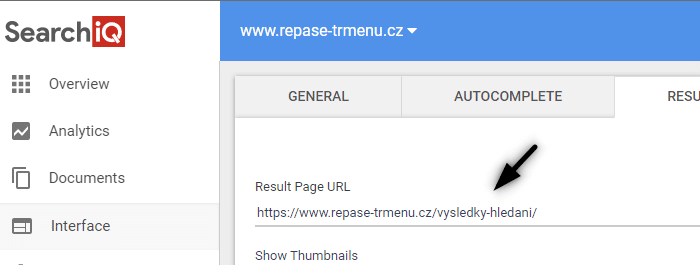
Find the URL of your page “search results” that you created.
In the Webnode editor, click on “Pages” – “Choose a results page” – “SEO page settings” and copy URL of your search results page.
Great – you have the SearchIQ search engine set up correctly in the basic small look.
The last step is now to customize the look and enlarging SearchIQ searchbox with a little bit of CSS magic.
The third part – customizing the look
SearchIQ allows you to customize the look of the search box by adding your own CSS code.
In order for the search box to look exactly as it looks on my DEMO website, you need to add your own CSS code to SearchIQ.
Subscribe to Wiliam Promotions News and get a ready-made CSS code that will customize the look of your SearchIQ search engine.
DONE – Great, you have successfully completed the last step and your search box is displayed in a new coat 🙂
You will see the change in the appearance of the search engine immediately in the published version of your website.
I hope that everything went smoothly without any problems.
If you struggle with this do not hesitate to create a new ticket in my Free Webnode Support Center.
Please write to me in the comments your feedback 🙂
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023