Wil je een zoekvak (searchbar) op je e-shop/website van WEBNODE?
Zoek je een eenvoudig en stijlvol zoekvak dat je in Webnode op je website of e-shop kunt zetten?
VIDEO-tutorial
De video-tutorial is alleen in het Slowaaks.
In de tutorial Hoe voeg je een aangepast zoekvak toe aan het web? – Met Google Custom Search heb ik een eenvoudig zoekvak van Google laten zien.
In deze zelfstudie laat ik je externe zoekbox SearchIQ zien, die automatisch alle pagina’s van je website / e-shop laadt
Deze geeft je dan de HTML code van de zoekbox, die je eenvoudig in je website of e-shop kunt invoegen.
Als je niet meer dan 2000 pagina’s op je website of e-shop hebt (bv. productpagina’s of andere pagina’s van de website), dan hoef je niets te betalen voor deze app SearchIQ.
HET IS GRATIS.
In de GRATIS variant is ook ondersteuning beschikbaar via het forum.
SearchIQ biedt ook gratis zoekterm statistieken, die je direct online in hun gebruikersinterface kunt bekijken.
SearchIQ is geschikt als product zoekmachine in een e-shop of als zoekmachine voor een klassieke website of blog.
Ik gebruik de SearchIQ zoekmachine op mijn Wpromotions.eu website. Als je het ook wilt proberen, gebruik dan de zoekmachine op deze website.
Laten we deze handleiding in 3 delen verdelen:
Het eerste deel – registratie & codes krijgen
- De eerste stap is je te registreren bij de externe dienst SearchIQ. Je kunt je registreren op de officiële website: https://www.searchiq.co/
Begin door op de knop “Get Started” te klikken.
3. Verifieer je emailadres door op de link te klikken die ze je stuurden.
Als de e-mail niet aankomt – kijk dan eens bij SPAM of Reclame.
Nadat je je e-mail geverifieerd hebt, meld je je aan.

Het tweede deel – codes inbedden in je website of e-shop
Plak de eerste door het programma verstrekte code in de HTML koptekst sectie op alle pagina’s van je website.
Kies hoe je de eerste code inbed – afhankelijk van welk Premium Plan je in WEBNODE gebruikt.
1. Ik heb STANDARD, PROFI of Business Premium Plan gekocht
Als je Standard of Profi, Business Premium Plan van Webnode gekocht hebt, kun je de 1e code met één klik in de <head> kop op alle pagina’s van je website plakken.
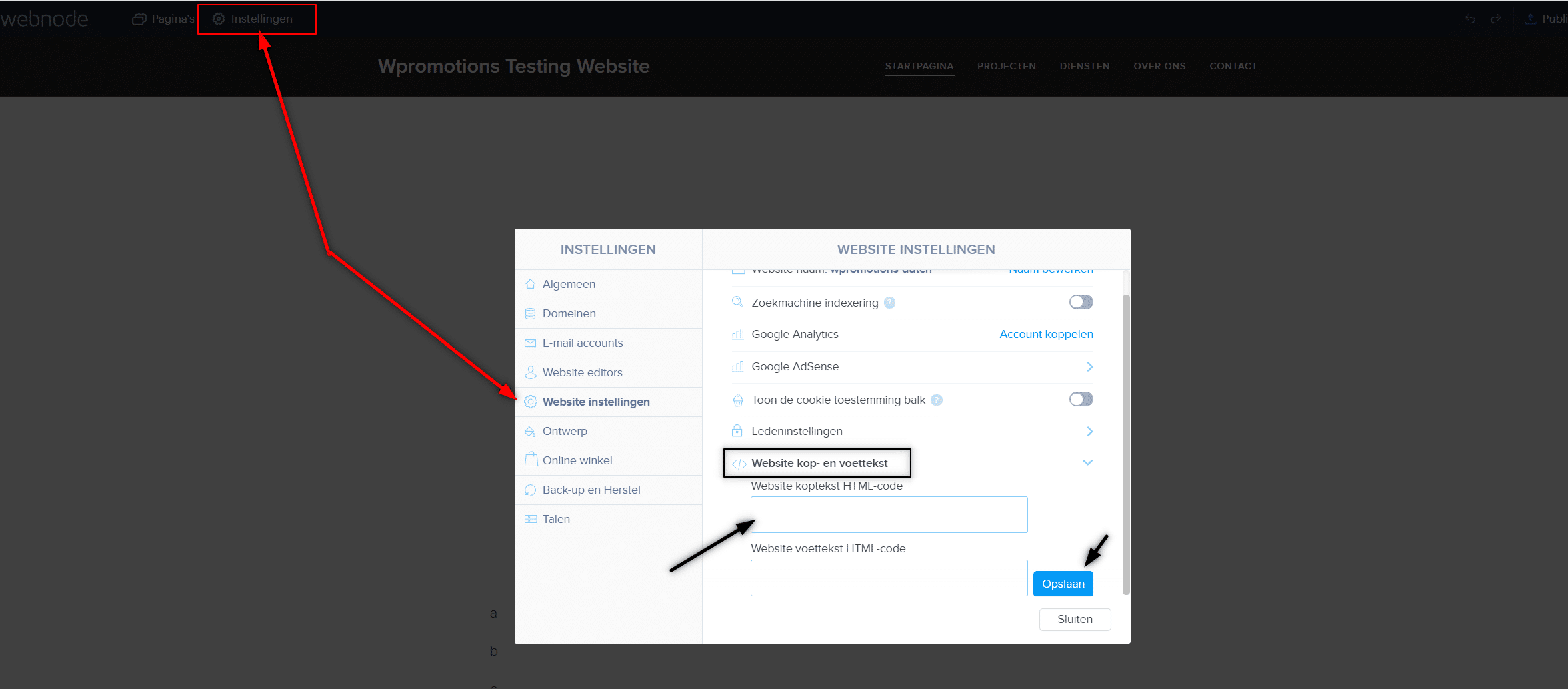
Klik bovenaan de Webnode editor op “Instellingen” – “Website Instellingen” – “HTML Koptekst / Voettekst” – “HTML Koptekst”.

Geweldig, je hebt met succes de eerste SearchIQ code in ALLE pagina’s ingevoegd.
2. Ik heb een website in de Gratis versie of ik heb het Premium Plan Beperkt of Mini gekocht.
Als je een website of e-shop hebt gemaakt in de Gratis versie of je hebt het Beperkt of Mini Premium Plan gekocht, dan moet je de eerste code in de koptekst op elke pagina apart invoegen
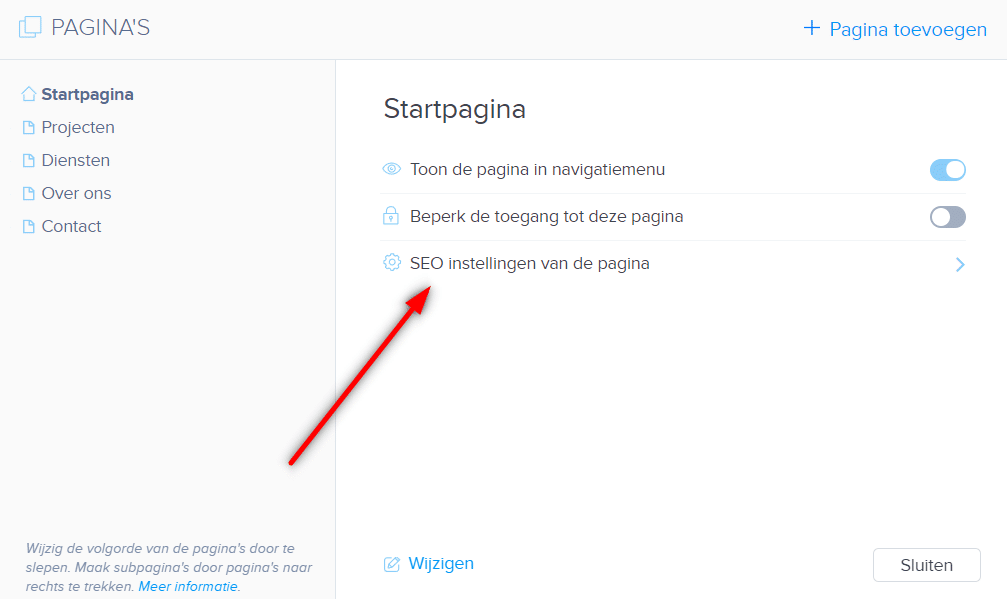
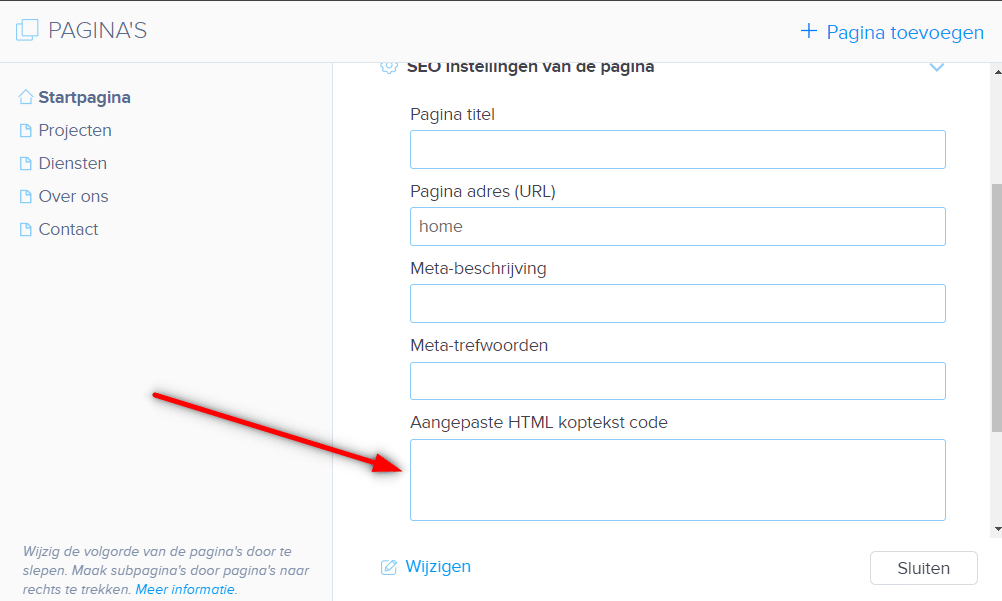
1. Plak de code in de koptekst van elke pagina: Klik in de bovenste balk van de editor op “Pagina’s” – “Selecteer een pagina” – “SEO pagina instellingen” – “HTML Koptekst” en plak de eerste code van SearchIQ.


Mooi – je hebt de eerste SearchIQ code met succes geplakt.
De tweede code moet je plakken op de plaats waar je het webzoekvak wilt laten verschijnen.
TIP: In de tweede code kun je de tekst bewerken die in de zoekmachine zal verschijnen.
Verander de voorgedefinieerde “Typ hier om te zoeken…” in de code in je eigen tekst zoals “Search” enz.
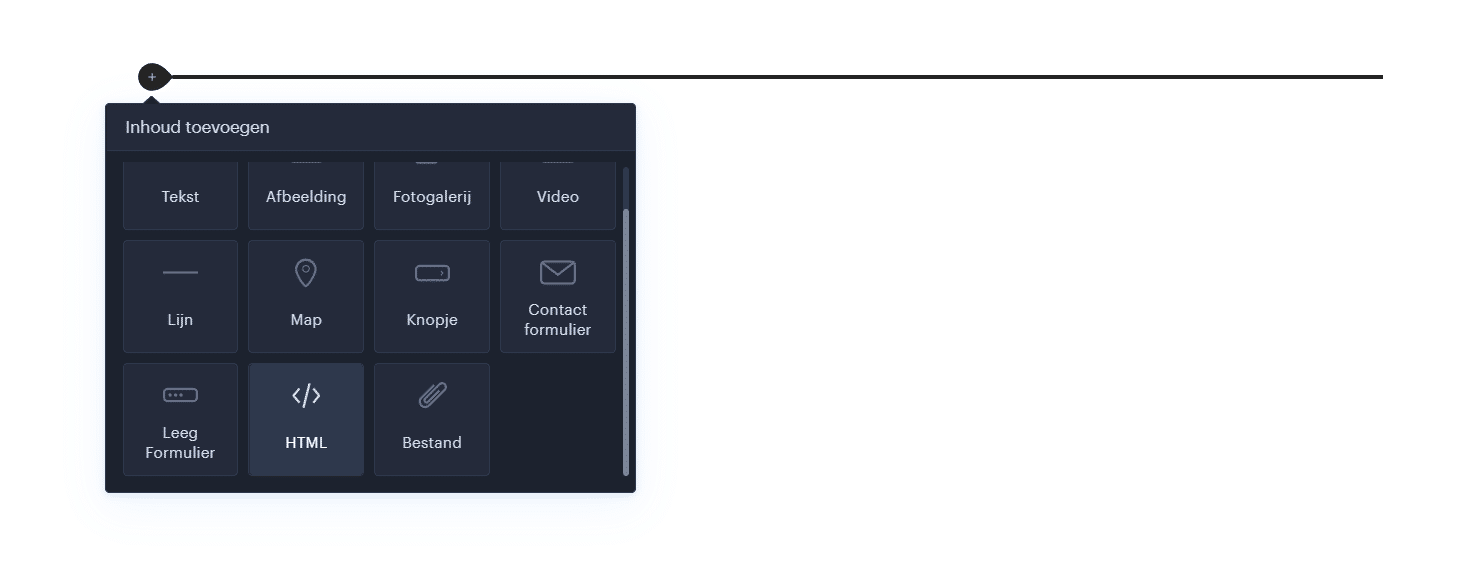
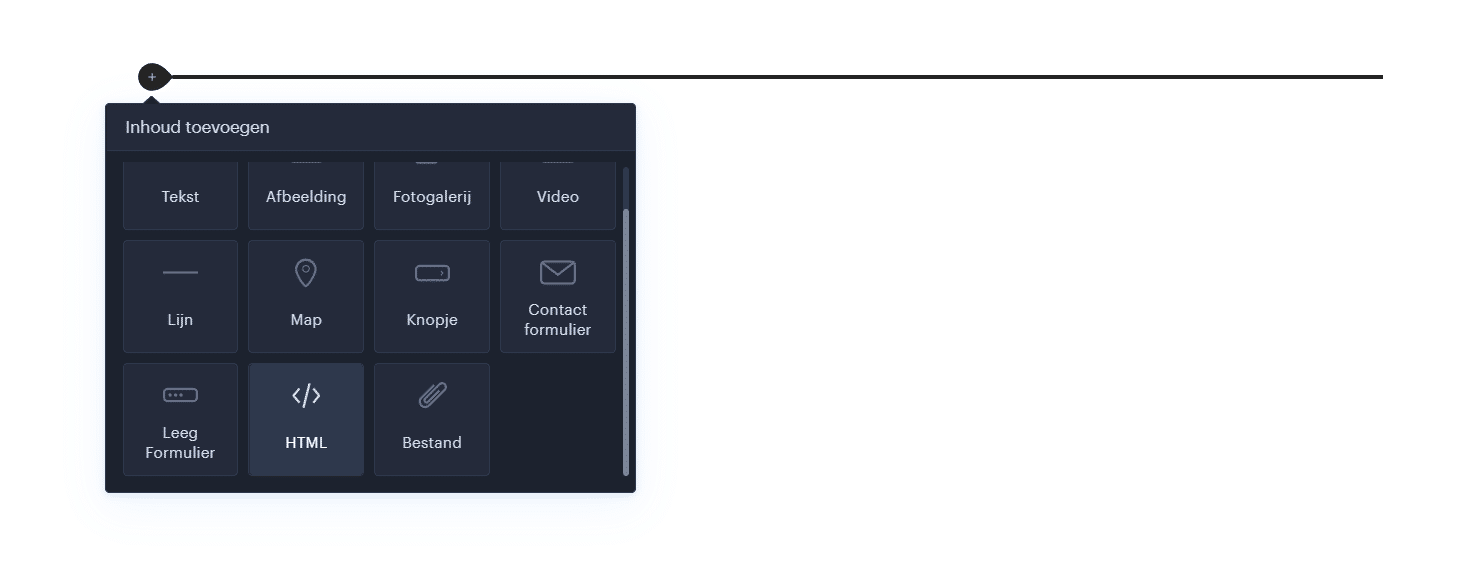
Kopieer de tweede SearchIQ code en plak hem in de body van de website met de “+” en “HTML” knop.

Publiceer het!

Je zou nu een klein zoekvakje moeten zien in de gepubliceerde versie van je website.

Plak de derde code SearchIQ op een aparte pagina, bv. Zoekresultaten.
Maak een nieuwe pagina in de rubriek “Pagina’s”, die je bv. Zoekresultaten kunt noemen.
Deze pagina zal dienen voor zoekresultaten van gebruikers, dus als iemand het zoekvak gebruikt en op enter drukt, wordt hij automatisch doorgestuurd naar deze “zoekresultaten” pagina.

Open de pagina die je maakte en plak de derde code met de “+” en “HTML” knop.
Plak de code op de plaats waar je de zoekresultaten wilt laten verschijnen.

Publiceer het!

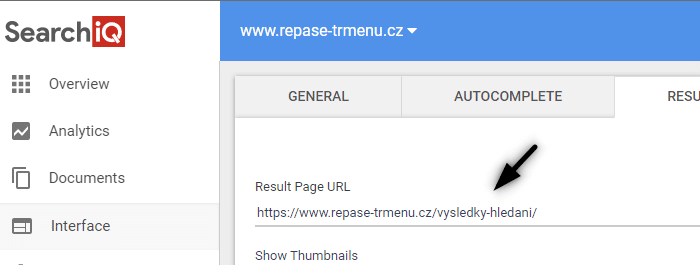
Zoek de URL van je pagina “zoekresultaten” die je maakte.
Klik in de Webnode editor op “Pagina’s” – “Kies een resultaten pagina” – “SEO pagina instellingen” en kopieer de URL van je zoekresultaten pagina.
Mooi – je hebt de SearchIQ zoekmachine correct ingesteld in het kleine basisuiterlijk.
De laatste stap is nu het uiterlijk aan te passen en het zoekvak van SearchIQ te vergroten met een beetje CSS magie.
Het derde deel – het uiterlijk aanpassen
Met SearchIQ kun je het uiterlijk van het zoekvak aanpassen door je eigen CSS code toe te voegen.
Om het zoekvak er precies zo uit te laten zien als op mijn DEMO website, moet je je eigen CSS code aan SearchIQ toevoegen.
Abonneer je op Wiliam Promotions News en ontvang een kant-en-klare CSS code waarmee je het uiterlijk van je SearchIQ zoekmachine kunt aanpassen.
GEDAAN – Geweldig, je hebt de laatste stap met succes voltooid en je zoekvak wordt in een nieuwe jas getoond
Je ziet de verandering in het uiterlijk van de zoekmachine meteen in de gepubliceerde versie van je website.
Ik hoop dat alles vlot en zonder problemen verlopen is.
Als je hiermee worstelt aarzel dan niet om een nieuw ticket aan te maken in mijn Free Webnode Support Center.
Schrijf me in de opmerkingen je feedback
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...