Vill du ha en sökruta (sökfält) på din e-butik/webbplats från WEBNODE?
Letar du efter en enkel och snygg sökruta som du kan lägga på din hemsida eller e-butik i Webnode?
VIDEO-GUIDE
Videoguiden är endast på slovakiska.
I guiden “Hur lägger jag till en anpassad sökruta på min hemsida/e-butik hos Webnode?” har jag visat en enkel sökruta från Google.
I den här guiden kommer jag att visa en extern sökruta från SearchIQ, som automatiskt laddar alla sidor från din hemsida/e-butik
och sedan hjälpa dig hitta HTML-koden för sökrutan, som du enkelt kan infoga på din hemsida eller e-butik.
Om du färre än 2000 sidor på din hemsida eller e-butik (t.ex. produktsidor, menysidor och blogginlägg), så behöver du inte betala något för SearchIQ.
DET ÄR GRATIS.
I GRATIS-varianten finns även support tillgängligt via deras forum.
SearchIQ erbjuder även gratis sökstatistik som du kan kolla på direkt via deras portal.
SearchIQ passar som produktsökmotor i en webbshop, eller som sökmotor för en klassisk hemsida eller blogg.
Jag använder sökmotorn SearchIQ på min hemsida Wpromotions.eu. Om du vill prova, använd sökrutan på denna hemsida.
Låt oss dela upp denna guide i 3 delar:
Del ett – registrering & koder
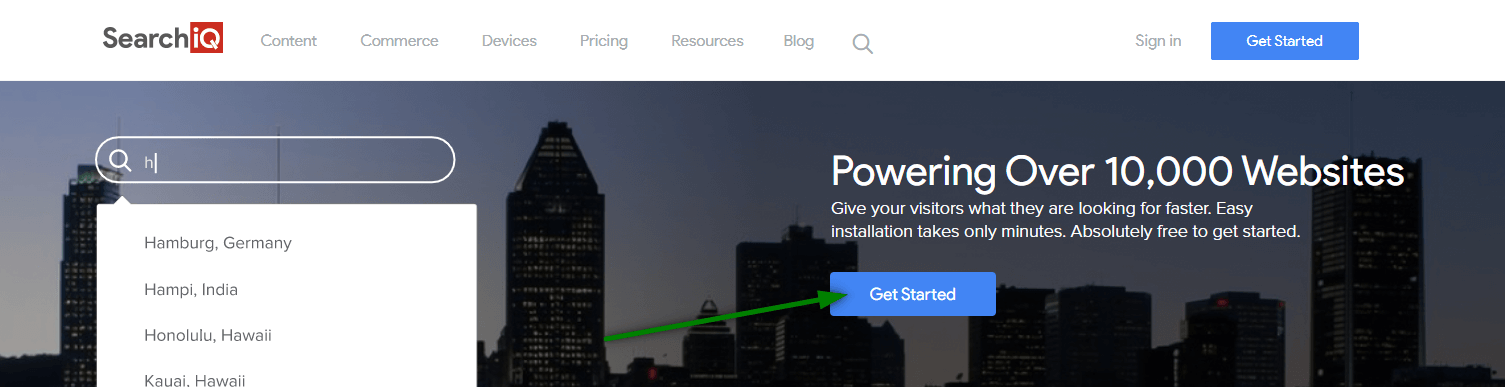
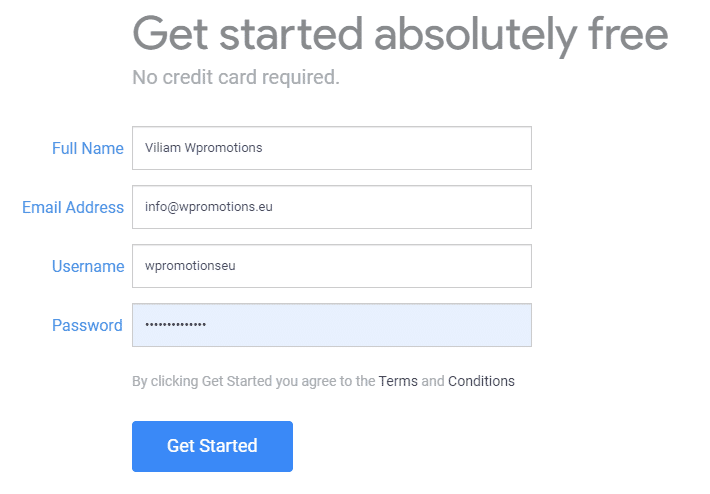
- Det första steget är att registrera sig hos tjänsten SearchIQ. Du kan registrera dig på den officiella webbplatsen: https://www.searchiq.co/
Börja med att klicka på knappen “Get started“.
3. Verifiera din e-postadress genom att klicka på länken du mottagit via mail.
Om mejlet inte kommer – ta en titt i Skräpposten eller bland Reklamen.
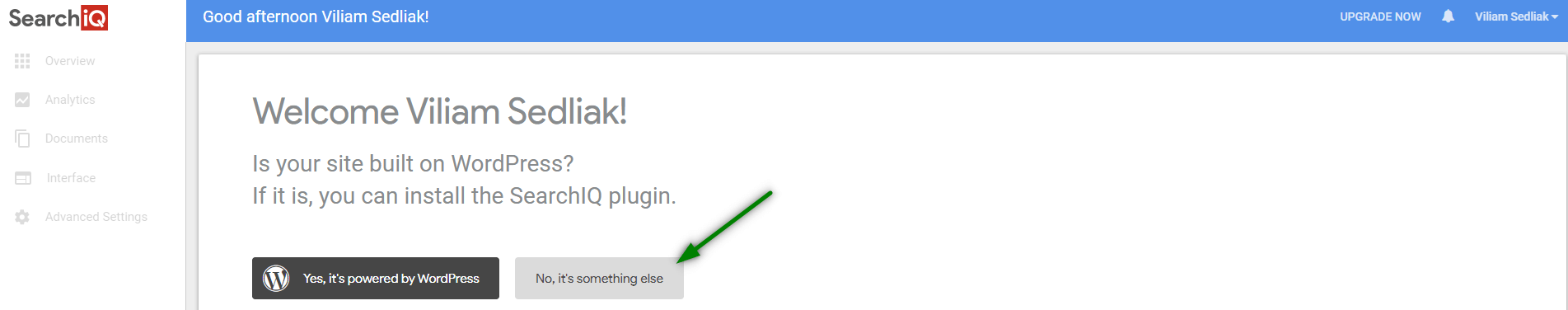
Logga in efter att ha verifierat din e-post.

Del två – bädda in koderna på din hemsida eller e-butik
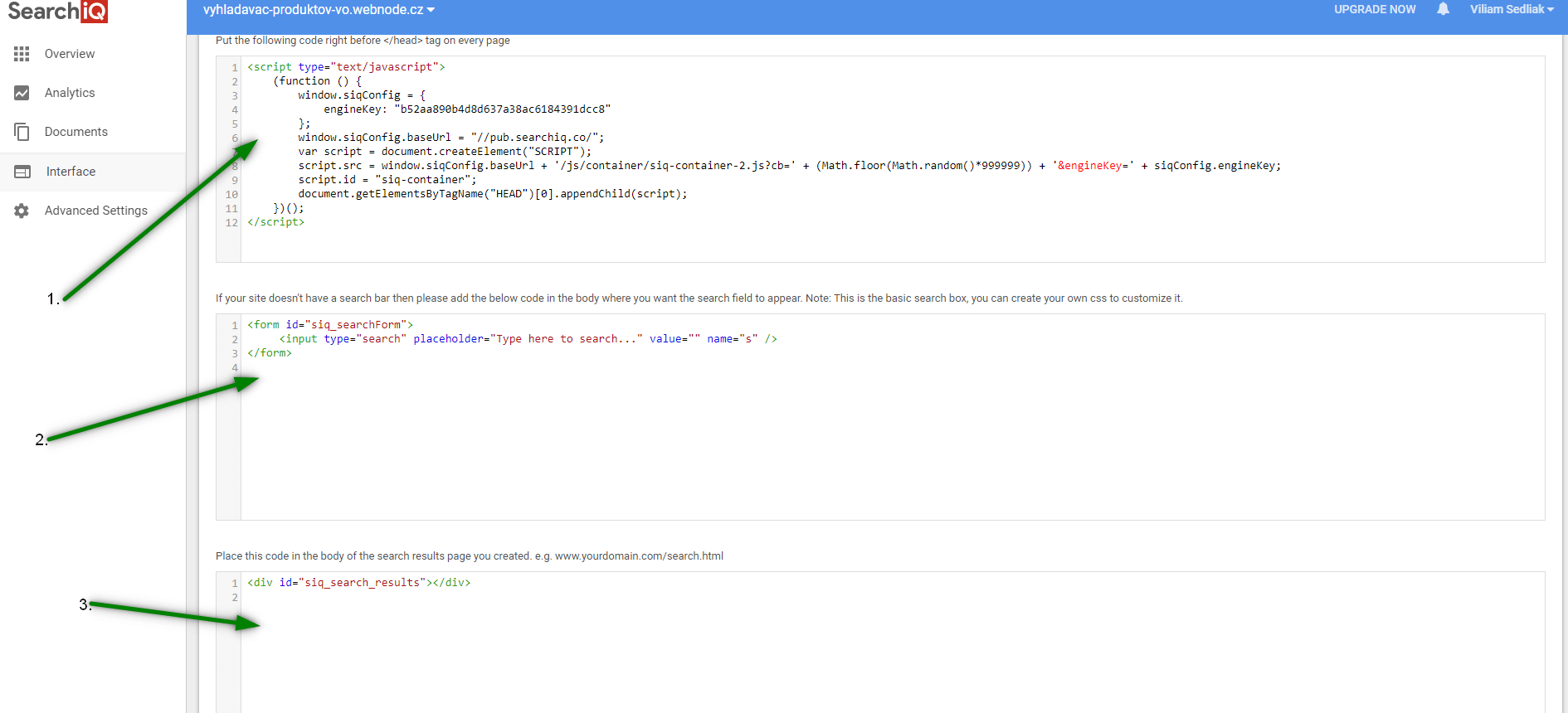
Klistra in den första koden från applikationen i rutan “Skräddarsydd HTML i sidhuvudet” på alla sidor på din hemsida.
Välj hur du vill bädda in den första koden – beroende på vilken Premiumtjänst du använder i WEBNODE.
1. Jag har Premium STANDARD, PRO eller Business
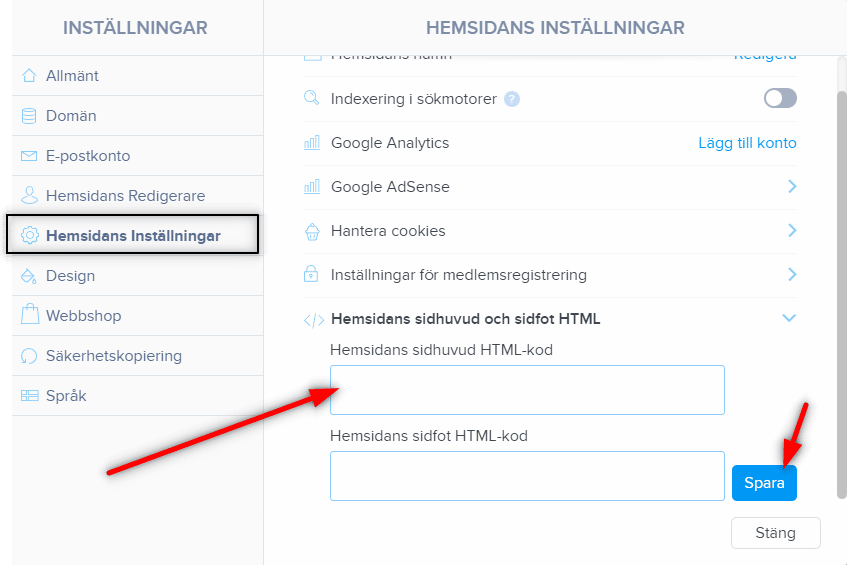
Om du har köpt Standard eller Pro från Webnode kan du klistra in den första koden i rutan “Hemsidans sidhuvud” på alla menysidor på en gång.
Högst upp i Webnodes redigeringsportal, klicka på “Inställningar” – “Hemsidans Inställningar” – “HTML-kod i sidhuvudet/sidfoten” – “HTML sidhuvud“.
Bra, du har lyckats lägga till den första SearchIQ-koden på ALLA menysidor.
2. Jag har en gratishemsida, eller har köpt Premium Limited eller Mini.
Om du har en webbplats eller e-butik skapad i gratisversionen, eller om du har köpt Premium Limited eller Mini, måste du klistra in den första koden i sidhuvudet på varje menysida en åt gången.
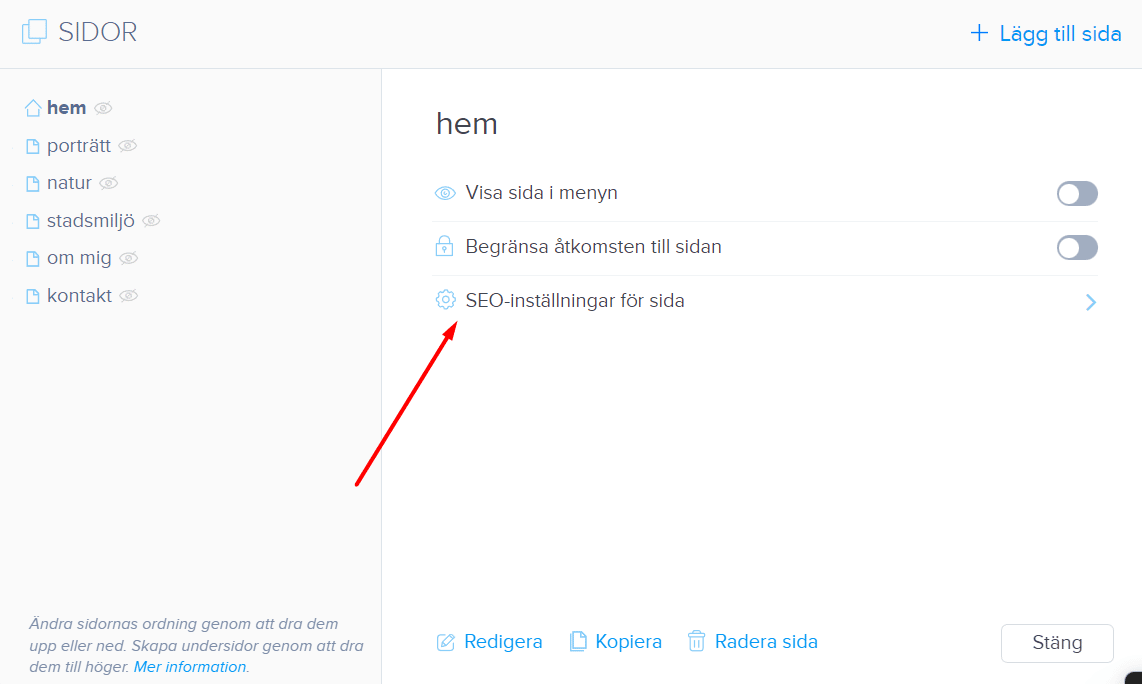
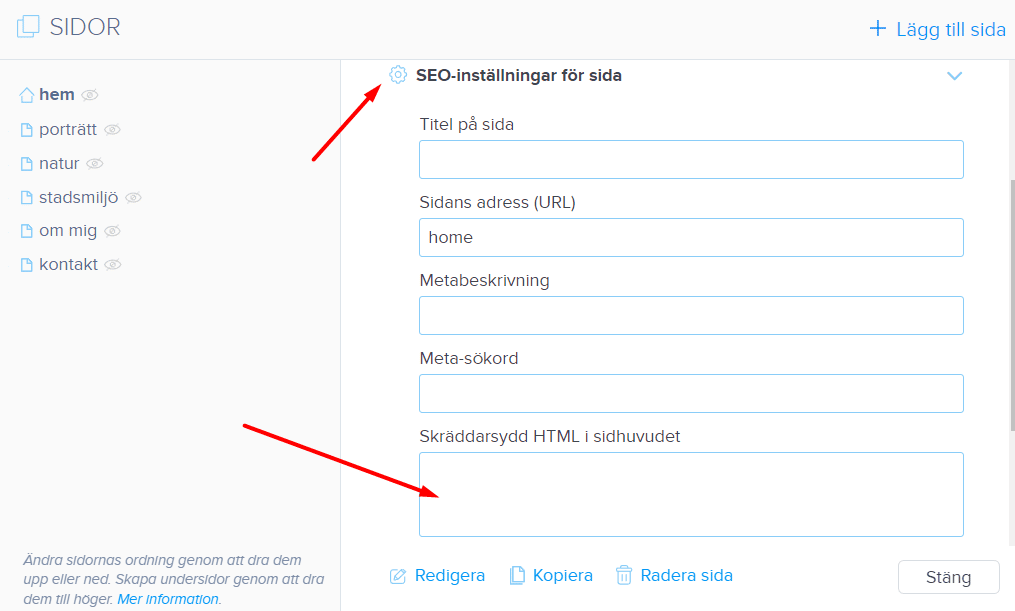
1. Klistra in koden i rutan för sidhuvudet på varje menysida: Klicka på “Sidor” – Välj en sida – “SEO-inställningar” – “Skräddarsydd HTML i sidhuvudet” via toppmenyn.


Bra – du klistrade in den första SearchIQ-koden.
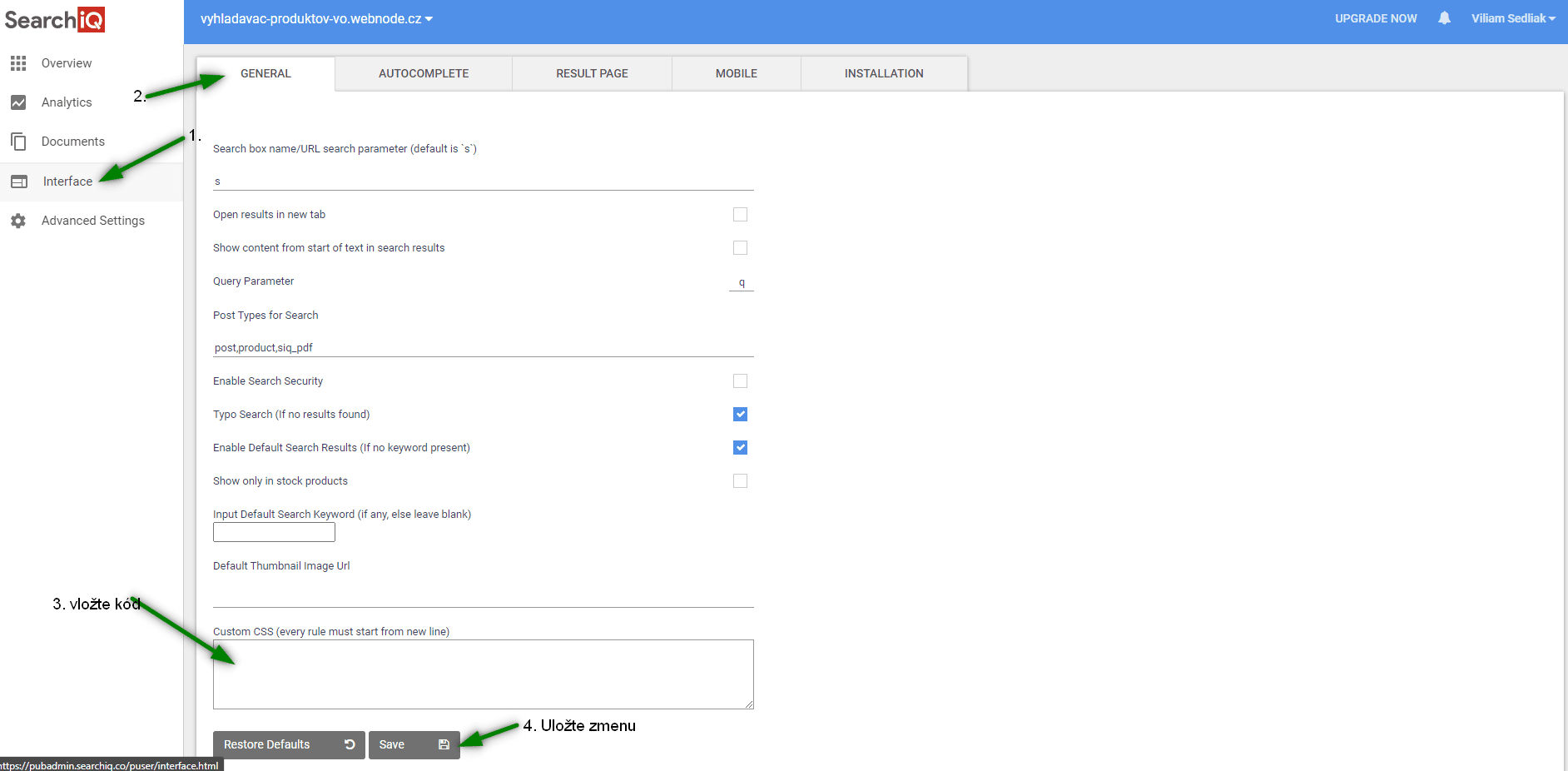
Den andra koden måste klistras in där du vill att sökrutan ska visas.
TIPS: I den andra koden kan du redigera texten som kommer att visas i sökrutan.
Ändra den redan angivna texten “Type here to search…” i koden till din egen, så som “Sök här” etc.
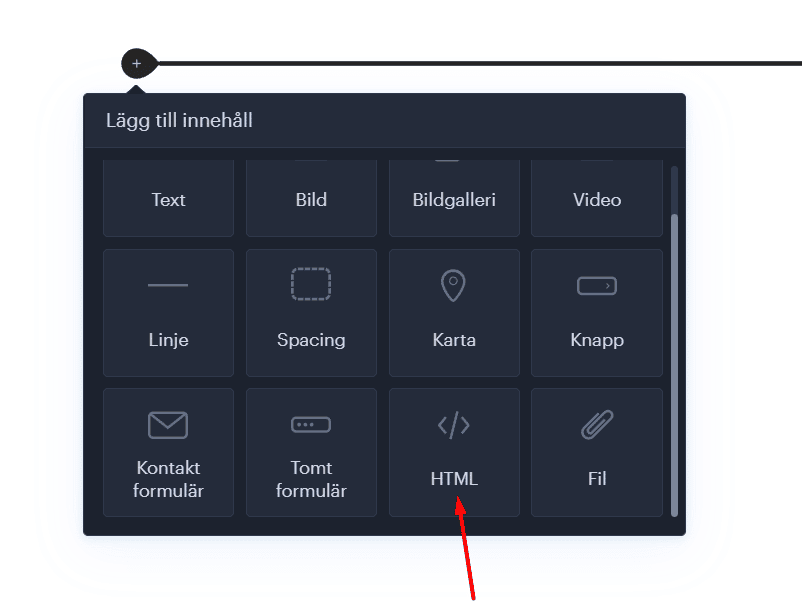
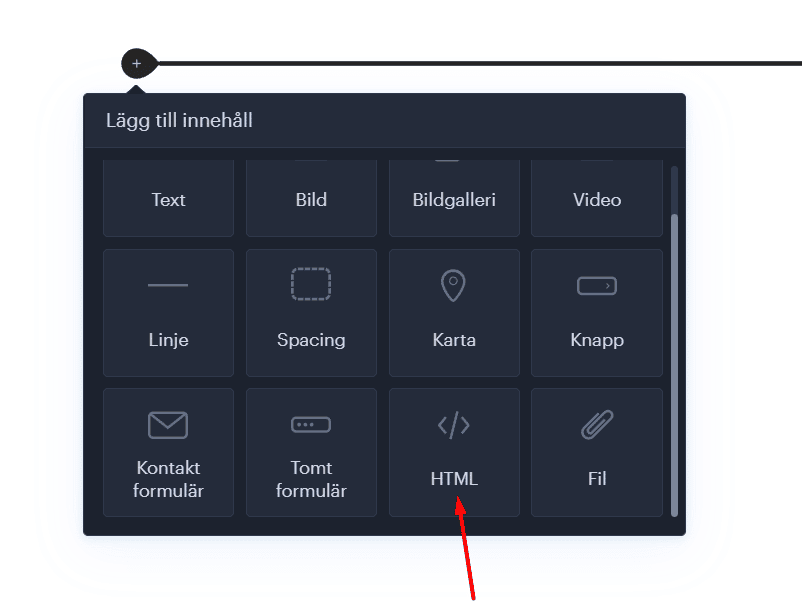
Kopiera den andra SearchIQ-koden och klistra in den bland innehållet på hemsidan med hjälp av “+” och “HTML“-knappen.

Dags att publicera!

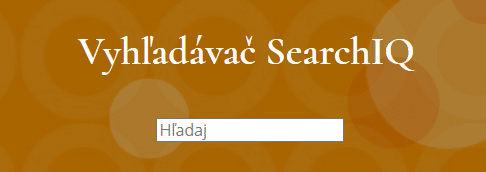
Du bör nu se en liten sökruta i den publicerade versionen av din webbplats.

Klistra in den tredje koden SearchIQ på en separat sida, t.ex. med namn Sökresultat.
Skapa en ny menysida för detta via knappen “Sidor”, och namnge den t.ex. Sökresultat.
Den här sidan kommer att brukas för att visa besökarnas sökresultat. När någon använder sökrutan och trycker på Enter kommer de automatiskt att skickas till denna “sökresultats”-sida.

Öppna sidan du skapade och klistra in den tredje koden med “+” och “HTML”-knappen.
Klistra in koden där du vill att sökresultaten ska visas.

Publicera!

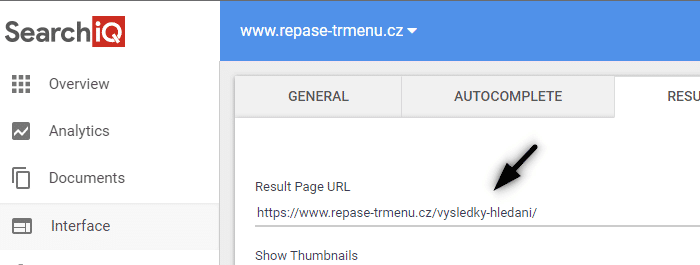
Ta fram länken till menysidan för sökresultaten som du nyss skapade.
I redigeringsportalen, klicka på “Sidor” – Välj “Sökresultatsidan“, följt av “SEO-inställningar” och kopiera webbadressen via “Sidans adress (URL)”.
Bra – du har SearchIQ-sökmotorn korrekt inställd med det grundläggande utseendet.
Det tredje steget är att anpassa utseendet och förstora SearchIQ-sökrutan med lite CSS-magi.
Del tre – anpassa utseendet
SearchIQ låter dig anpassa utseendet på sökrutan genom att lägga till din egen CSS-kod.
För att sökrutan ska se ut exakt som den ser här på min DEMO-hemsida, måste du lägga till din egen CSS-kod hos SearchIQ.
Prenumerera på Wiliam Promotions News och få en färdig CSS-kod som kommer att anpassa utseendet på din SearchIQ-sökmotor.
KLAR – Bra, du har slutfört det sista steget och din sökruta visas med en ny snygg design.
Du kommer att se förändringen i sökmotorns utseende direkt i den publicerade versionen av din webbplats.
Jag hoppas att allt gick smidigt och problemfritt.
Om du kämpar med detta, tveka inte att skapa ett ärendet hos Webnode support.
Skriv en kommentar till mig med din feedback.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...