¿Deseas un cuadro de búsqueda (barra de búsqueda) en tu tienda online / página web de WEBNODE?
¿Estás buscando un cuadro de búsqueda simple y elegante para tu página o tienda online en Webnode?
VIDEO-TUTORIAL
Videotutorial está sólo en idioma eslovaco.
En el tutorial “¿Cómo añadir un cuadro de búsqueda personalizado a la web? – Google Custom Search te mostré a colocar un cuadro de búsqueda simple de Google.
En este tutorial te muestro cómo añadir un cuadro de búsqueda externo con SearchIQ, que cargará automáticamente todas las páginas de tu página / e-shop
y después obtendrás el código HTML del cuadro de búsqueda, que simplemente puedes insertar en tu página o tienda online.
Si no tienes más de 2000 páginas en tu página o tienda online (por ejemplo, páginas de productos u otras páginas del proyecto web), entonces no necesitass que pagar nada por esta aplicación, SearchIQ.
ES GRATIS.
En la variante FREE, el soporte está disponible a través del foro.
SearchIQ también ofrece estadísticas de términos de búsqueda gratuitas, que puedes verificar directamente online en tu interfaz de usuario.
SearchIQ es adecuado como motor de búsqueda de productos en una tienda online o un motor de búsqueda para una página o blog clásico.
Estoy usando el motor de búsqueda SearchIQ en mi página de Wpromotions.eu. Si deseas probarlo, utilízalo en esta página.
Vamos a dividir este tutorial en 3 partes:
Primera parte: registro y obtención de códigos
- El primer paso es registrarse en el servicio externo SearchIQ. Puedes registrarte en la página oficial: https://www.searchiq.co
Comienza haciendo clic en el botón “Get Started”.
3. Verifica tu dirección de correo electrónico haciendo clic en el enlace que te enviaron.
Si el correo electrónico no te llega, échale un vistazo a la bandeja de SPAM o Publicidad.
Después de verificar tu correo electrónico, inicia sesión.

Segunda parte – incrustar códigos en tu página o tienda online
Pega el primer código proporcionado por la aplicación en la sección Código HTML para etiqueta Head en todas las páginas de tu página.
Insertarás el primer código, dependiendo del Paquete Premium que tenga tu proyecto en WEBNODE.
1. Tengo el Paquete Premium ESTÁNDAR o PROFESIONAL
Si has comprado el Paquete Premium Estándar, Profesional o Business de Webnode, puedes pegar el 1er código en el encabezado (<head>) en todas las páginas de la página con un solo clic.
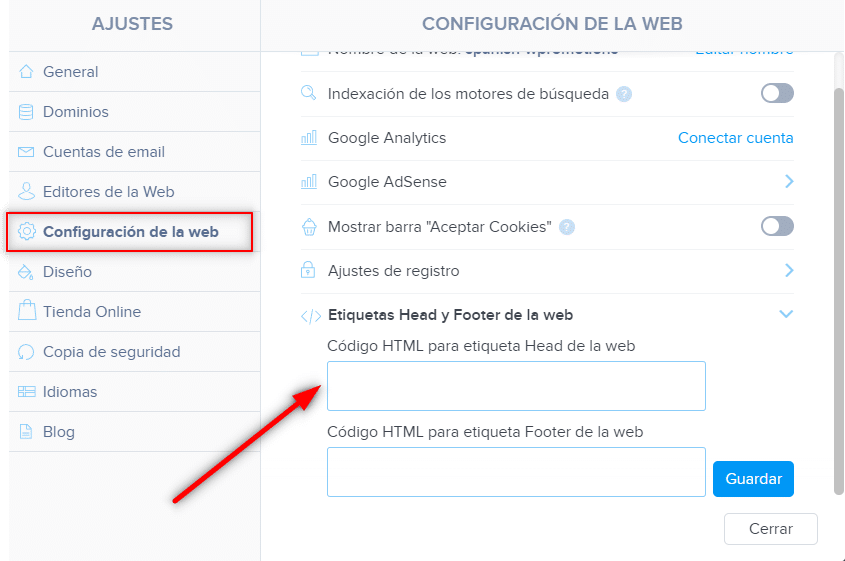
En la parte superior del editor de Webnode, haz clic en “Configuración” – “Configuración de la web” – “Etiquetas Head y Footer de la web” – “Código HTML para etiqueta Head de la web“.
Genial, insertaste con éxito el primer código de SearchIQ en TODAS las páginas.
2. Tengo una página en versión gratuita o he comprado el Paquete Premium Limited o Mini.
Si tienes una página o tienda online creada en la versión gratuita o has comprado el Paquete Premium Limited o Mini, debes insertar el primer código en el encabezado de cada página por separado.
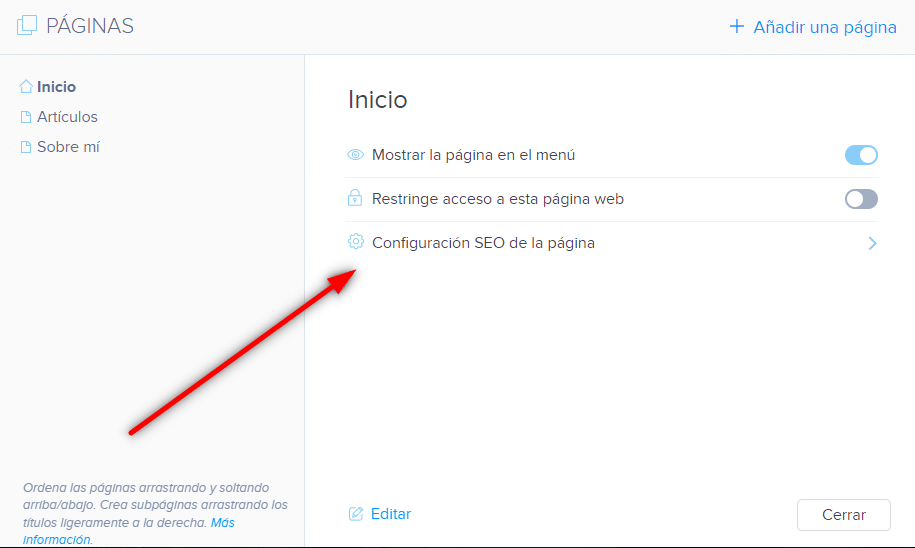
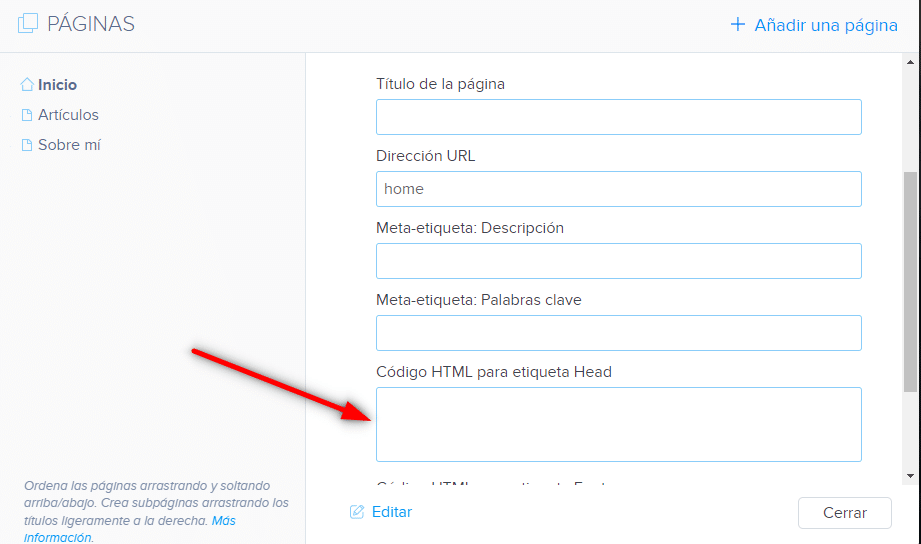
1. Pega el código en el encabezado de cada página: En la barra superior del editor, haz clic en “Páginas” – “Selecciona una página” – “Configuración SEO de la página” – ” Código HTML para etiqueta Head” y pega el primer código de SearchIQ.
Genial: ya has pegado el primer código de SearchIQ.
El segundo código lo añadirás donde deseas que aparezca el cuadro de búsqueda.
CONSEJO: En el segundo código, puedes editar el texto que aparecerá en el motor de búsqueda.
Cambia el texto predefinido ” Type here to search…” en el código como por ejemplo “Buscar”, etc.
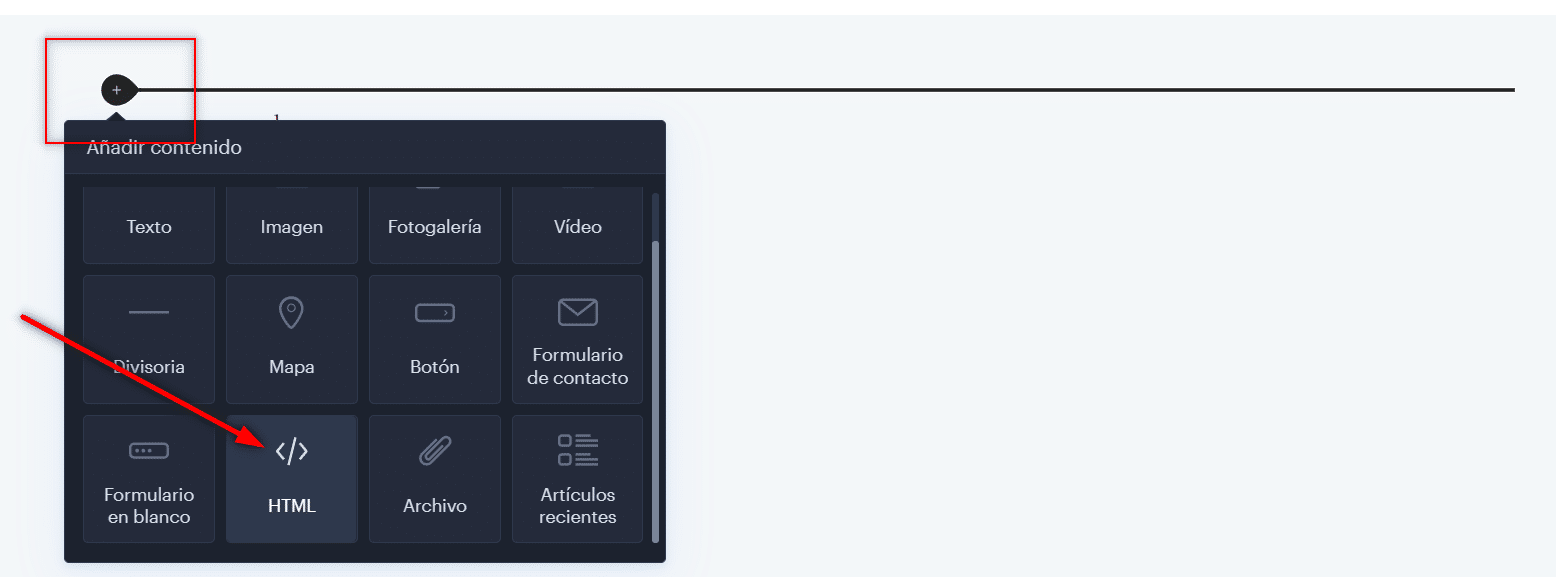
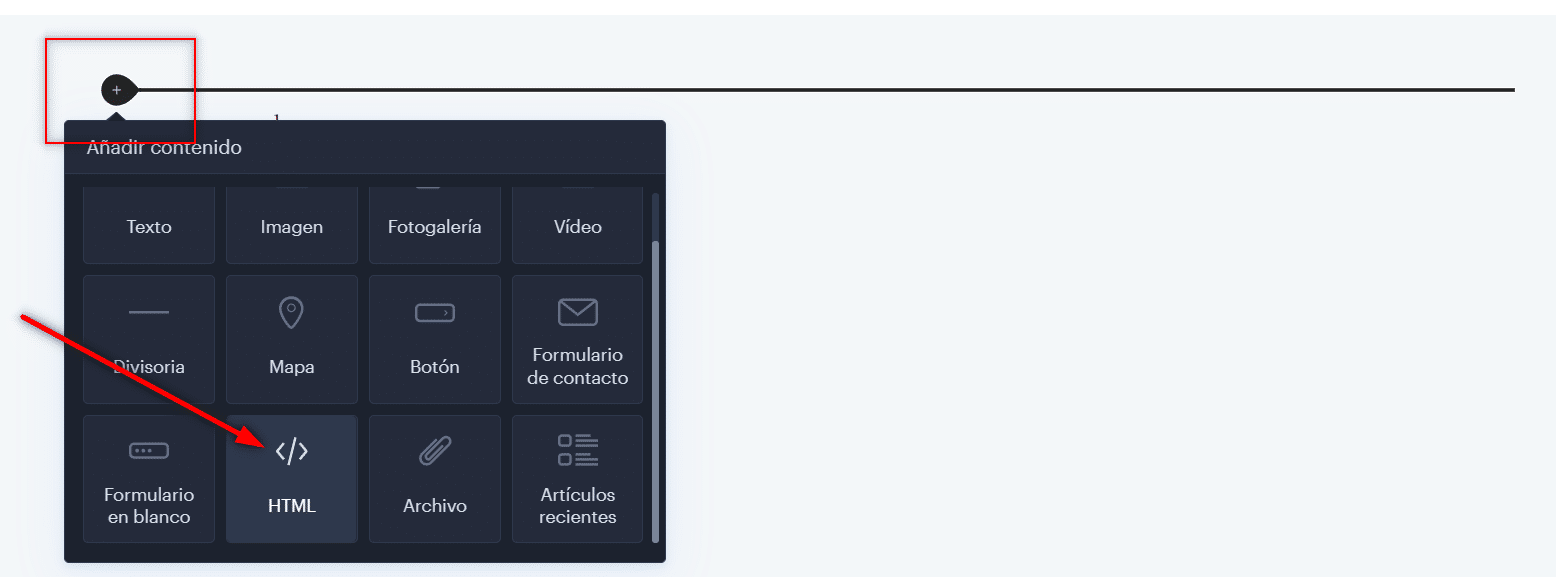
Copia el segundo código de SearchIQ y pégalo en el cuerpo de la página usando el botón “+” y “HTML”.

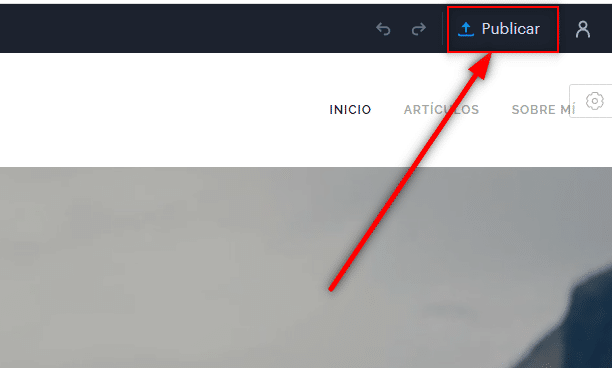
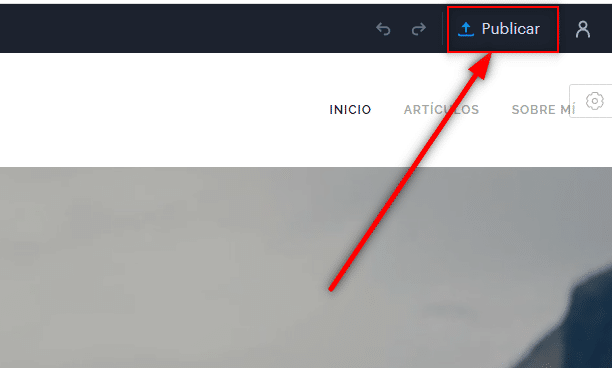
¡Publícalo!

Ahora deberías ver un pequeño cuadro de búsqueda en la versión publicada de tu página.

Pega el tercer código de SearchIQ en una página separada, por ejemplo, resultados de búsqueda.
Crea una nueva página en la sección “Páginas”, que puede nombrar, por ejemplo, “Resultados de búsqueda”.
Esta página será para los resultados de búsqueda del usuario, por lo que cuando alguien use el cuadro de búsqueda y presione Enter, automáticamente será redirigido a esta página de “resultados de búsqueda”.

Abre la página que creaste y pega el tercer código usando el botón “+” y “HTML“.
Pega el código donde deseas que aparezcan los resultados de la búsqueda.

¡Publícalo!

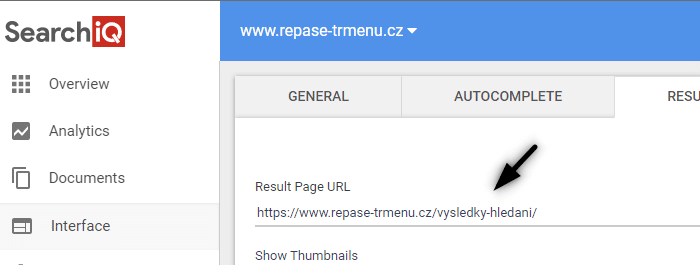
Busca la URL de los “resultados de búsqueda” de tu página que has creado.
En el editor de Webnode, haz clic en “Páginas” – “Elige la página de resultados” – “Configuración SEO de la página” y copia la URL de tu página de resultados de búsqueda.
Genial: tienes el motor de búsqueda SearchIQ configurado correctamente en el aspecto pequeño básico.
El último paso ahora es personalizar el aspecto y ampliar el cuadro de búsqueda de SearchIQ con un poco de magia de CSS.
Tercera parte – personalizar el aspecto
SearchIQ te permite personalizar el aspecto del cuadro de búsqueda agregando tu propio código CSS.
Para que el cuadro de búsqueda se vea exactamente como se ve en mi página DEMO, debes añadir tu propio código CSS a SearchIQ.
Suscríbete a Wiliam Promotions News y obtén un código CSS listo para usar que personalizará el aspecto de tu motor de búsqueda SearchIQ.
HECHO – Fantástico, has completado con éxito el último paso y tu cuadro de búsqueda tiene un nuevo look.
Verás el cambio en la apariencia del motor de búsqueda inmediatamente en la versión publicada de tu página.
Espero que todo haya ido bien y sin ningún problema.
Si tienes problemas con esto, no dudes en crear un nuevo ticket en mi Centro de Soporte Gratuito de Webnode.
Por favor, escríbeme en los comentarios tu opinión.
Más tutoriales increíbles

Revisión de Webnode 2023
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

Cómo ocultar la categoría “Todos los productos” en la lista de productos en la tienda online de Webnode
¿Cómo ocultar la categoría "Todos los productos" en la lista de productos en el Webnode?En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode? y ¿Cómo ocultar la fecha de publicación del artículo en Webnode? hemos demostrado lo fácil que es...

¿Cómo configurar tu propia fuente en Webnode usando la biblioteca de Google Fonts?
Videotutorial¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google? Unas pocas palabras inicialesWebnode te permite cambiar la fuente en tu sitio web en la sección: "Configuración" - "Diseño" - "Fuentes". Por supuesto, el editor de Webnode...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón “Añadir a la cesta” en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de “Cesta” en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo vincular tu Instagram con un sitio web en Webnode?
Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode? En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode? Te mostré una solución muy simple: agregar íconos de...



































[…] el tutorial ¿Cómo añadir un cuadro de búsqueda de productos en Webnode e-shop? He mostrado una solución simple para añadir tu propio motor de […]