Nem látod az (előnézeti) képet, amikor megosztod a webhelyed linkjét a Facebookon?
Amikor megosztod weboldalad linkjét a Facebookon, akkor előfordulhat, hogy nem jelenik meg kép, vagy nem az a kép, amelyet szeretnél.
A következő lépésekben megtudhatod, hogyan módosíthatod a megosztott hivatkozás képét.
DEMO
1. Válassz egy képet
Válaszd ki a képet, amelyet látni szeretnél a megosztott linkben. A kép mérete nem haladhatja meg a 8 MB-ot.
Ingyenes képeket az ingyenes fotószolgáltatások használatával szerezhetsz, például https://pixabay.com vagy https://www.pexels.com/
2. Töltsd fel a képet az URL-cím megszerzéséhez
Ha már van egy kép, amelyet látni szeretnél egy adott oldal megosztása során, most feltöltheted az webáruházadba (ingyen), hogy megszerezd az URL-t. Kattints ide a kép feltöltéséhez: https://imgur.com/upload
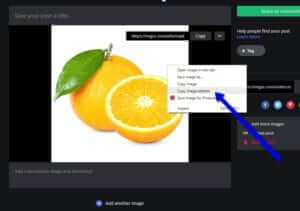
Ezután kattints a jobb egérgombbal a képre, és másold ki a kép URL-címét.

3. Szerkeszd meg a HTML-kódot (azaz illeszd be a kép URL-címét)
Illeszd be a kép URL-jét a kódba. Illeszd be a kép URL-jét az „URL-ADDRESS” helyére.
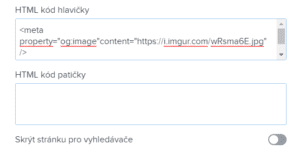
4. Illeszd be a kódot az oldal HTML-fejlécébe.
A szerkesztő felső sávjában kattints az „Oldalak”menüpontra – „Válaszd ki azt az oldalt, ahol módosítani kívánod a megosztási képet” – „SEO beállítások” és „Egyedi HTML kód a fejlécbe” elemre.
Illeszd be a kódot, és tedd közzé a módosításokat.

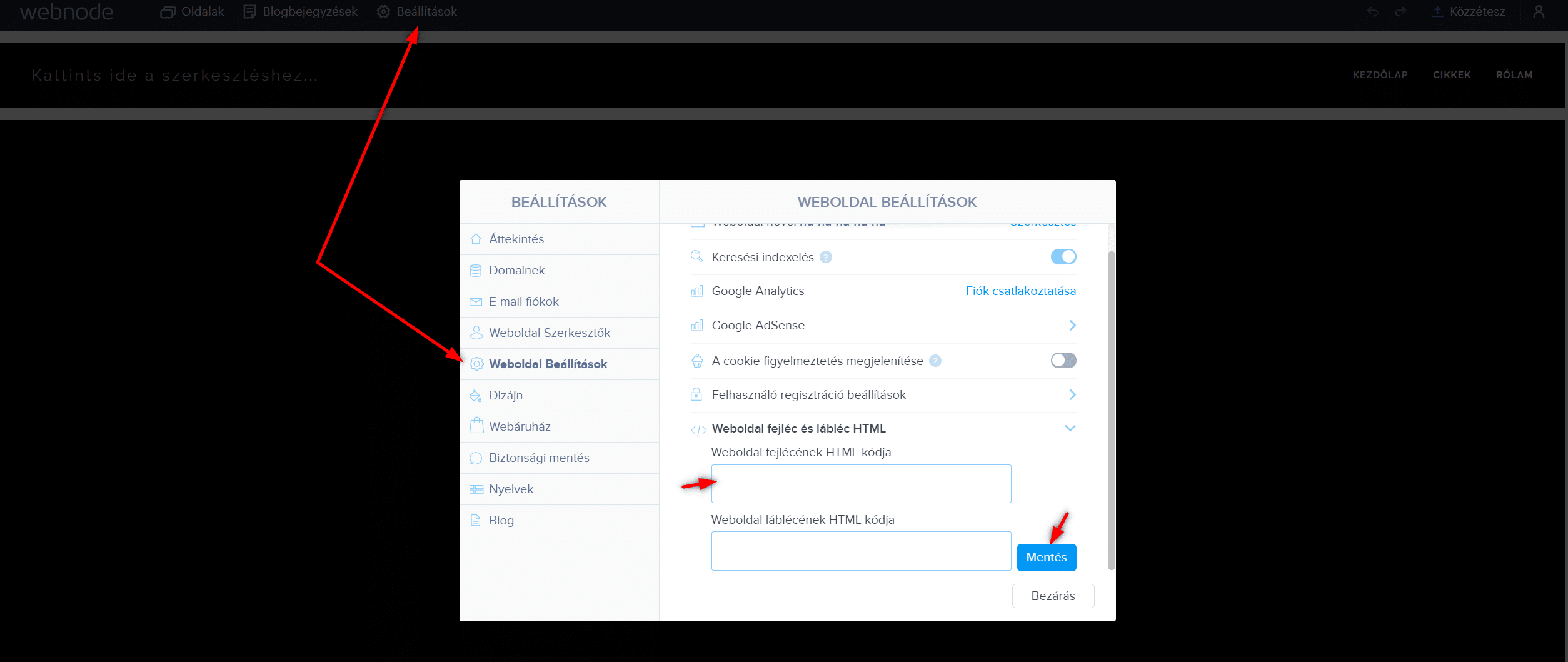
TIPP: Ha rendelkezel Prémium szolgáltatással (Standard, Profi vagy Business csomaggal) a Webnode-nál, beágyazhatsz HTML kódot a webhely összes oldalára, egységesen. Ez azt jelenti, hogy ugyanaz a kép jelenik meg, amikor megosztasz egy webhelyet (nem számít, melyik oldalt) a Facebook oldaladon
Kattintson a “Beállítások” menüpontra – “Weboldal beállítások” – “Egyedi HTML kód a fejlécbe” elemre a szerkesztő felső sávjában, majd illeszd be a kódot, és mentsd el.
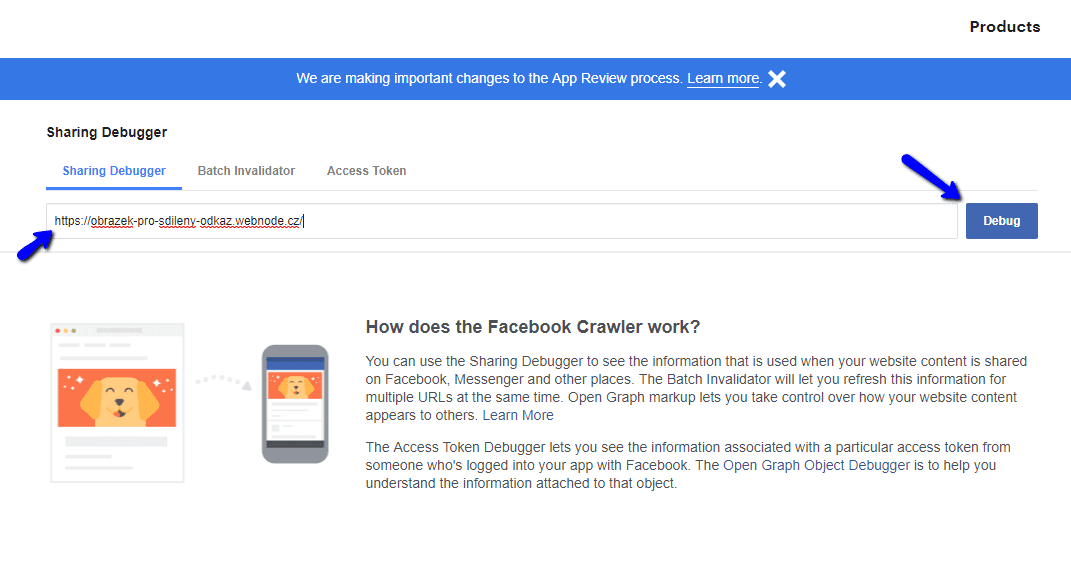
5. Tovább a Facebook Sharing Debugger-hez
A Sharing Debugger oldalon illeszd webhelye URL-jét, és kattints a „Debug” gombra.
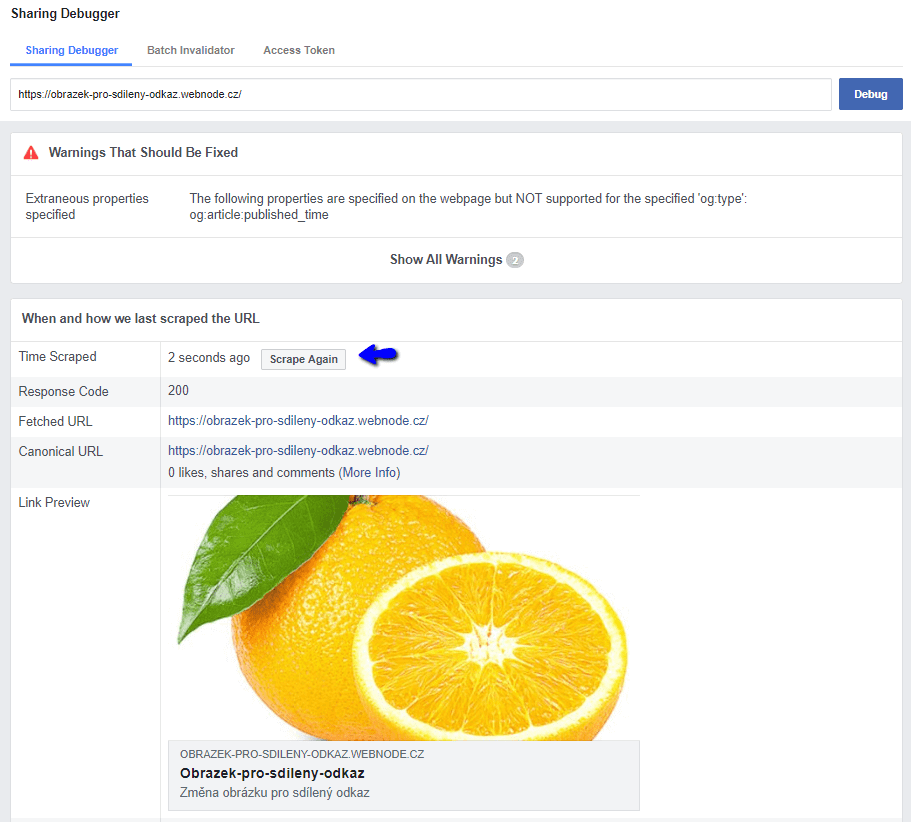
Az alábbiakban egy megosztott hivatkozás előnézete látható az oldalon. Ha a kép nem frissült, használd a „Scrape again” opciót.
Ezt a gombot újra és újra megnyomhatod addig, amíg a kívánt kép meg nem jelenik.
Kész: Ha most megosztod webhelyedet, a beállított kép jelenik meg.
Figyelmeztetés: Amikor feltöltesz egy képet egy tárhelyre, ügyelj arra, hogy a kép nevében ne legyen szóköz. Távolítsd el a szóközöket, és cseréld ki kötőjellel.
Ha olyan képet töltesz fel, amelynek a címében szóköz van, például a „Az én Logóm” néven a Facebook nem készíti el a képet, és nem fog működni.
Tehát amikor feltöltesz egy képet, nevezd át például. az „az-én-logóm”-ra.
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023