You do not see the (preview) image when sharing a website in Facebook?
If you share your website link on Facebook, it may happen that no picture appears or an image you do not want appears.
In the following steps, you’ll learn how to change the image for the shared link.
An example of a malfunctioning image problem:
1. Select an image
Select the image you want to see in the shared link. The image size should not exceed 8 MB.
You can get free pictures by using a free photo services such as https://pixabay.com or https://www.pexels.com/
2. Upload image to get URL address
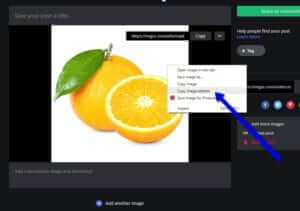
If you already have a picture you want to see when sharing a particular page, you can now upload it to the online store (free of charge) to get a URL. Click here to upload the image: https://imgur.com/upload
Then right-click the image and copy the image URL.

3. Edit HTML code (import of URL address of image)
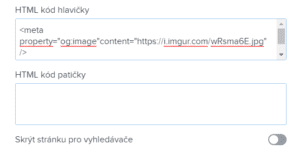
Insert the URL of your image into the code. Insert the URL of the image instead of “URL-ADDRESS“.
4. Enter the code into the HTML header of the page.
In the top bar of the editor, click on “Pages” – “Select the page where you want to change the sharing image” – “SEO page settings” and “HTML header code“. Paste the code and publish the changes.

TIP: If you have Premium Services (Standard or Profi) purchased with Webnode, you can embed HTML code on all pages of the site. This will mean that the same picture is displayed when you share a site (which page does not matter) on your site.
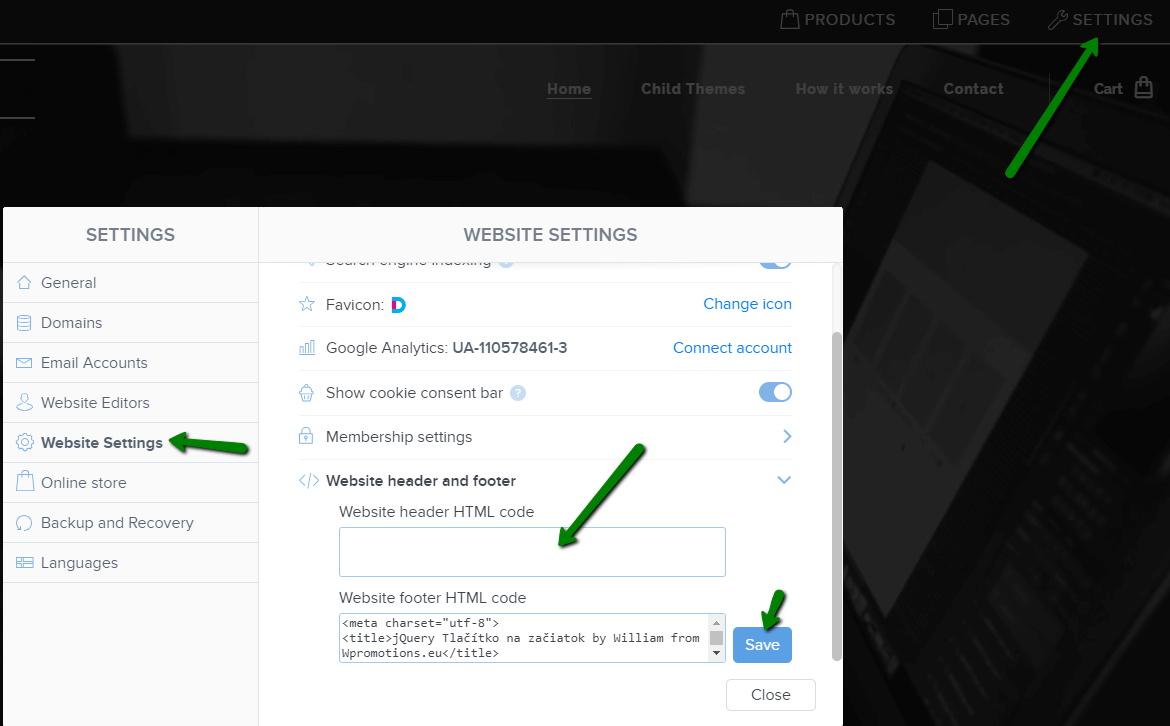
Click “Settings” – “Website Settings” – “HTML Site Header” at the top bar of the editor and paste the code and save it.
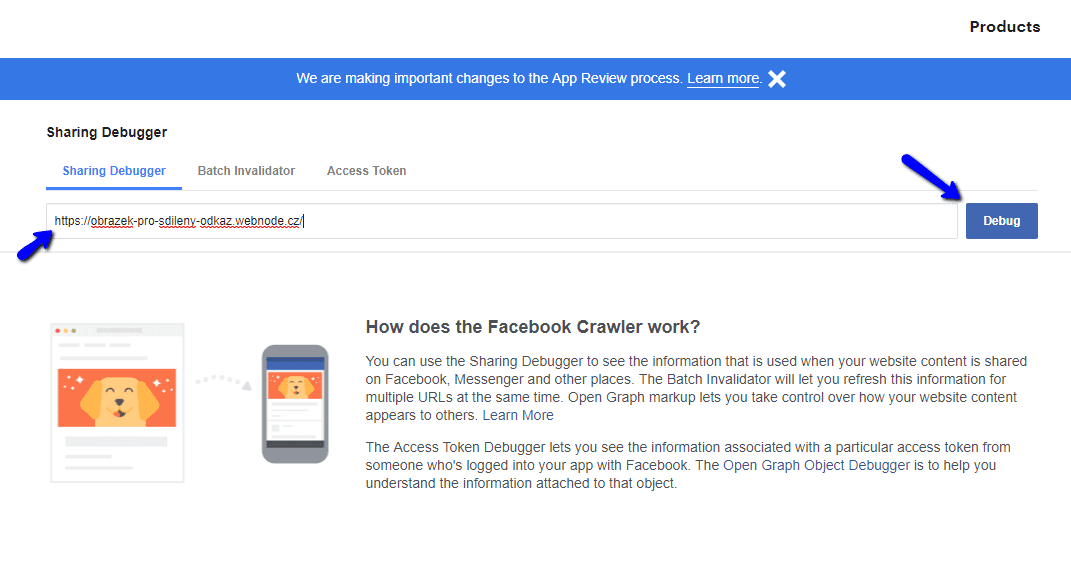
5. Continue to Facebook Sharing Debugger
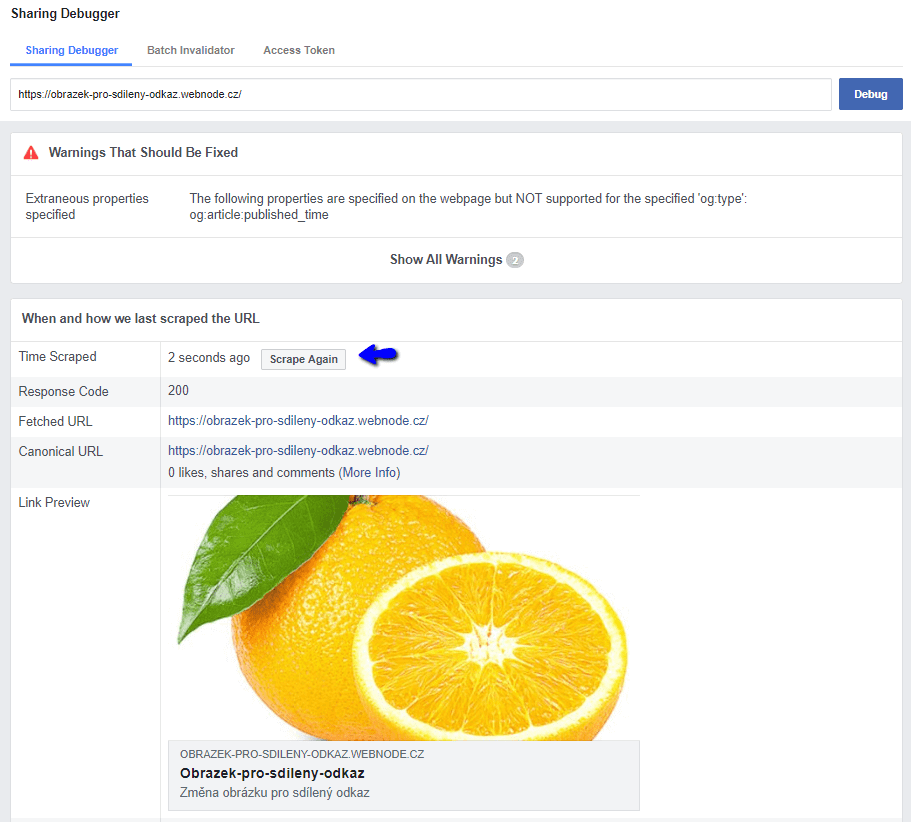
On the Sharing Debugger page, enter the URL of your site and continue with “Debug“. Below is a preview of a shared link on the page. If the image has not been updated, use the “Scrape again” option.
Done: When you now share your website, an image will be OK 🙂
Warning: When you upload an image to a storage, make sure the image has no spaces in the name. Remove the spaces and replace it with a dash.
If you upload a picture with a space in the title, for example, under the name “My Logo” Facebook will not take your picture and it will not work.
So when you upload a picture, rename it, for example. to “my-logo“.
Do you also need to change the text in the link thumbnail?
For change of URL of website you can use this code|
1 |
<meta property="og:url" content="https://www.imageurl.com"/> |
For changing the “Title” use this code:
|
1 |
<meta property="og:title" content="Title"/> |
For changing of Description use this code:
|
1 |
<meta property="og:description" content="Description"/> |
TIP: Add the Instagram and Facebook icon to the top left corner of the Webnode website. Read More in the tutorial: How to add a social network icons (FB and Instagram) to the top of the Webnode website?
TIP: Connect your Instagram easily with your website. Read more in tutorial How to link your Instagram with website in Webnode?
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
More awesome tutorials
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Sharing is caring 🙂 Please share this awesome tutorial
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023