Videonávod
Vytvorili ste si webové stránky a nezobrazuje sa Vám obrázok pri zdieľaní webu na Facebook?
Ak zdieľate odkaz na web na Facebooku, môže sa stať, že sa pri odkaze neobjaví žiadny obrázok alebo sa zobrazí obrázok, ktorý nechcete. V nasledujúcich krokoch sa dozviete, ako obrázok pre zdieľaný odkaz zmeniť.
Názorná ukážka problému s nefunkčným obrázkom:
1. Vyberte obrázok
Vyberte si obrázok, ktorý chcete, aby sa u zdieľaného odkazu zobrazoval. Veľkosť obrázku by nemala presiahnuť 8 MB.
Obrázky zadarmo môžete získať prostredníctvom fotobánk ako napr. https://pixabay.com alebo https://www.pexels.com/
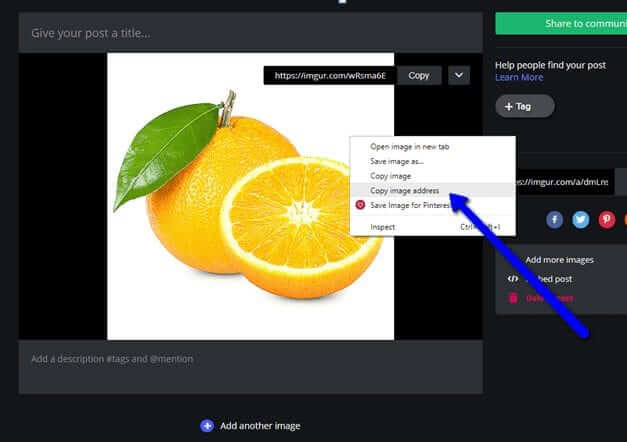
Následne kliknite na obrázok pravým tlačidlom myši a skopírujte URL adresu obrázku.

3. Upravte si HTML kód
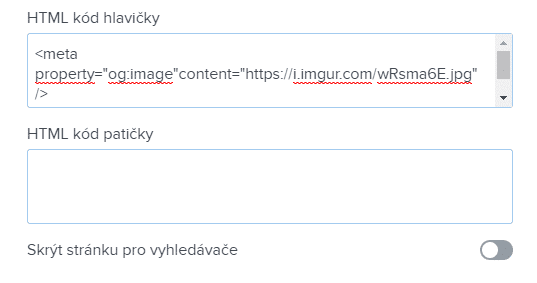
Vložte URL adresu Vášho obrázku do kódu. URL adresu obrázku vložte namiesto “URL-ADRESA“.
4. Vložte kód ↓ do HTML hlavičky stránky.
V hornej lište editora kliknite na “Stránky” – “Vyberte stránku u ktorej chcete zmeniť zdieľací obrázok” – “SEO nastavenia stránky” a “HTML kód hlavičky“. Vložte kód a zmeny publikujte.

TIP: Ak máte u Webnode zakúpené Prémiové služby (Standard alebo Profi) môžete vložiť HTML kód na všetky stránky webu. To bude znamenať, že pri zdieľaní nejakej (to je jedno akej) stránky Vášho webu sa zobrazí ten istý obrázok.
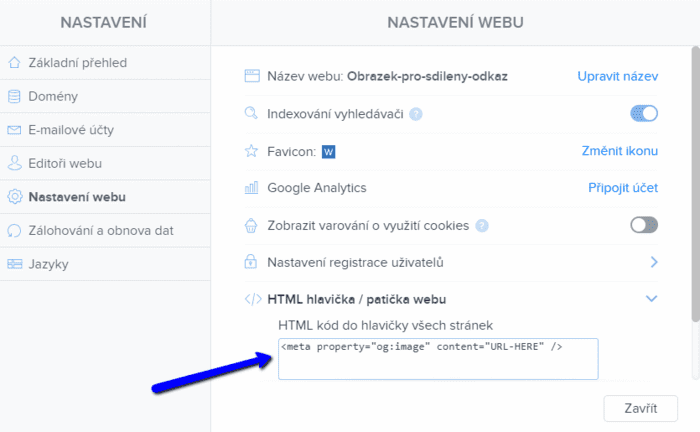
V hornej lište editora kliknete na “Nastavenia” – “Nastavenia webu” – “HTML hlavička webu” a kód vložíte:
5. Pokračujte na Sharing Debugger
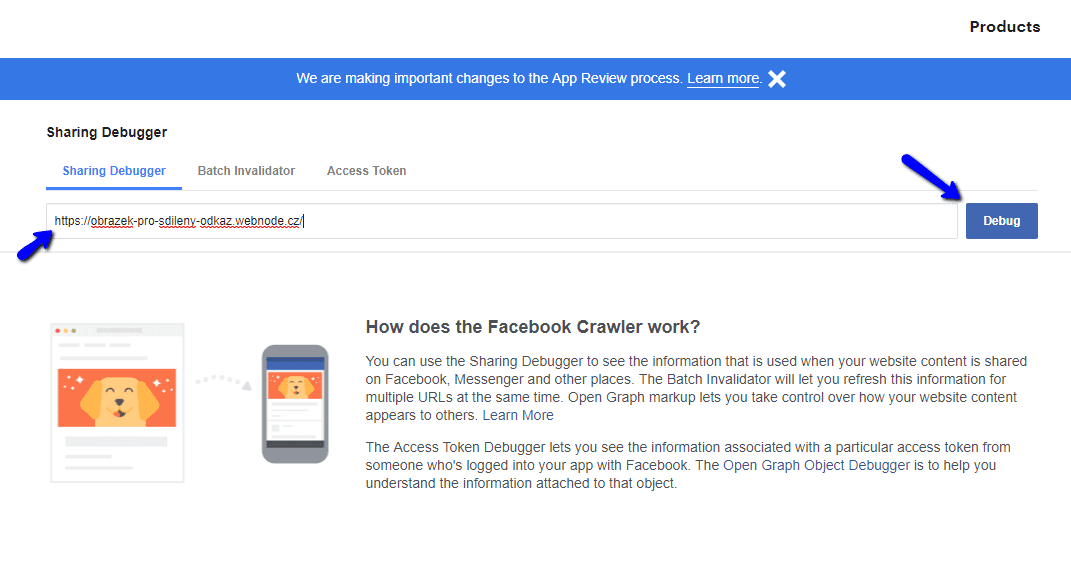
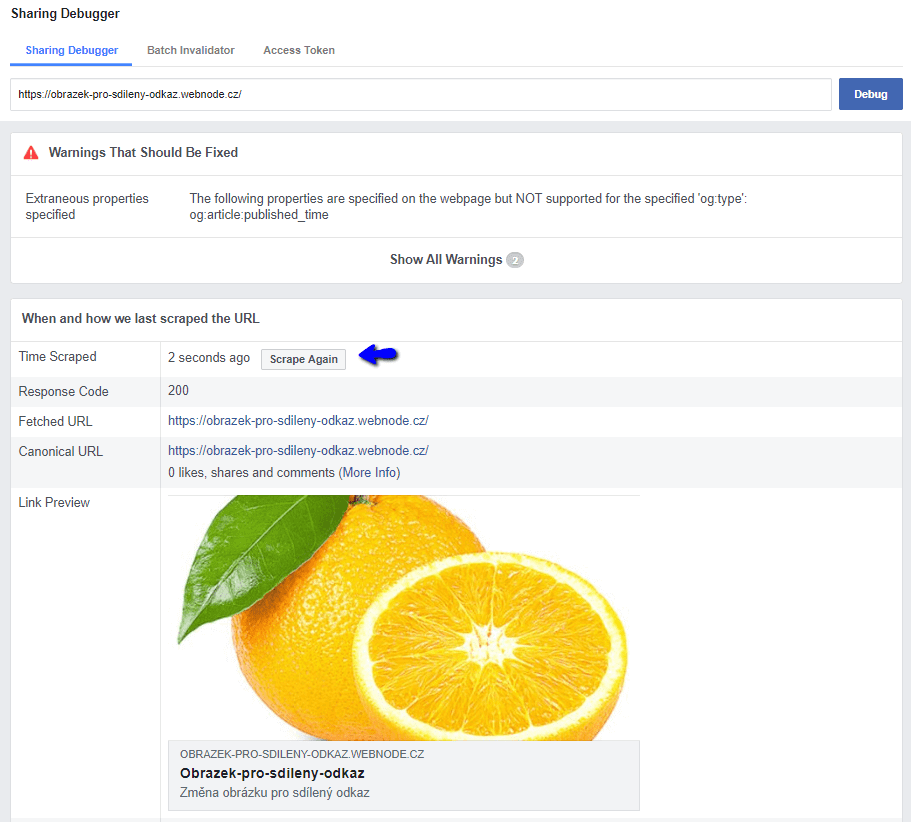
Na stránke Sharing Debugger zadajte URL adresu Vášho webu a pokračujte možnosťou “Debug“. Nižšie na stránke nájdete náhľad zdieľaného odkazu. Ak sa obrázok neaktualizoval, použite možnosť “Scrape again“.
Hotovo 🙂 Pri zdielaní webu sa teraz zobrazuje obrázok.
Upozornenie: Keď budete nahrávať obrázok na úložisko, uistite sa, že obrázok nemá v názve medzeru. Medzeru odstráňte a nahraďte ju pomlčkou.
V prípade, že by ste obrázok nahrali s medzerou v názve napr. pod názvom “Moje logo” Facebook Vám obrázok nezoberie a nebude to fungovať.
Takže keď budete nahrávať obrázok premenujte ho napr. na “moje-logo“.
Potrebujete zmeniť aj text v náhľade odkazu?
Pre zmenu URL adresy použite kód:
|
1 |
<meta property="og:url" content="https://www.nazev-vase-webu.cz"/> |
Pre zmenu titulku použite kód:
|
1 |
<meta property="og:title" content="Titulek Vaší stránky"/> |
Pre zmenu popisku použite kód:
|
1 |
<meta property="og:description" content="Váš popisek"/> |
Ďalšie skvelé návody
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024