VideoTut
¿No ves la imagen (vista previa) al compartir un sitio web en Facebook?
Si compartes el enlace de tu web en Facebook, puede suceder que no aparezca ninguna imagen o que aparezca una imagen que no deseas.
En los siguientes pasos, aprenderás a cambiar la imagen del enlace compartido.
Ejemplo de una imagen que funciona mal:
1. Selecciona una imagen
Selecciona la imagen que deseas ver en el enlace compartido. El tamaño de la imagen no debe exceder los 8 MB.
Puedes obtener imágenes gratuitas utilizando bancos de imágenes gratuitos como https://pixabay.com o https://www.pexels.com/.
2. Sube la imagen para obtener la dirección URL
Si ya tienes una imagen que deseas que se vea al compartir una página en particular, ahora puedes subirla en la nube (sin cargo) para obtener una URL.
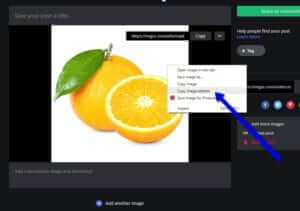
Haz clic aquí para subir la imagen: https://imgur.com/upload
A continuación, haz clic con el botón derecho en la imagen y copia la URL de la imagen.
3. Editar código HTML (importación de la dirección URL de la imagen)
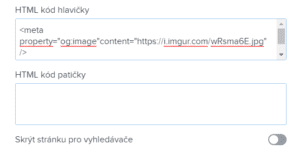
Inserta la URL de tu imagen en el código. Inserta la URL de la imagen en lugar de “URL-ADDRESS“.
4. Ingresa el código en el encabezado HTML de la página.
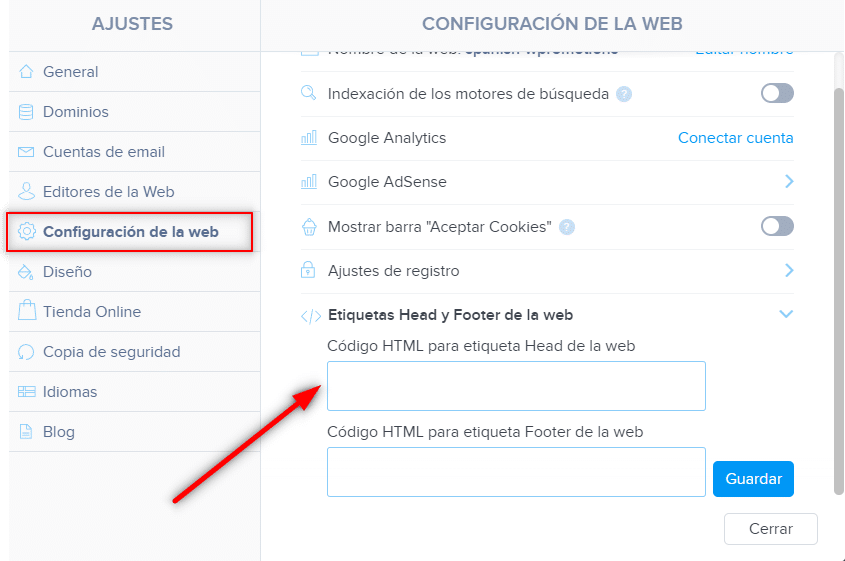
En la barra superior del editor, haz clic en “Páginas” – “Selecciona una página” – “Configuración SEO de la página” – ” Código HTML para etiqueta Head“.
Pega el código y publica los cambios.

CONSEJO: Si tienes Servicios Premium (Estándar, Profesional o Business) comprados con Webnode, puedse insertar código HTML en todas las páginas del sitio web.
Esto significa que la misma imagen se mostrará cuando compartas un enlace (sin importar qué página) de tu sitio web.
Haz clic en “Páginas” – “Selecciona una página” – “Configuración SEO de la página” – ” Código HTML para etiqueta Head” en la barra superior del editor y pega el código y guárdalo.
5. Continúa con el depurador de Facebook
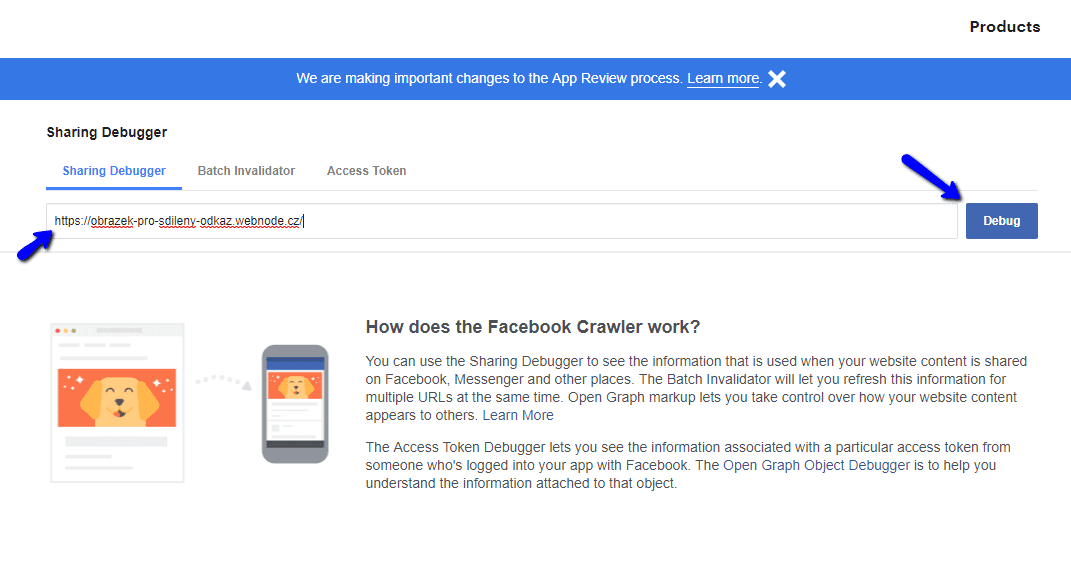
En la página Depurador de contenido compartido, ingresa la URL de tu página y continúa con “Depurar”.
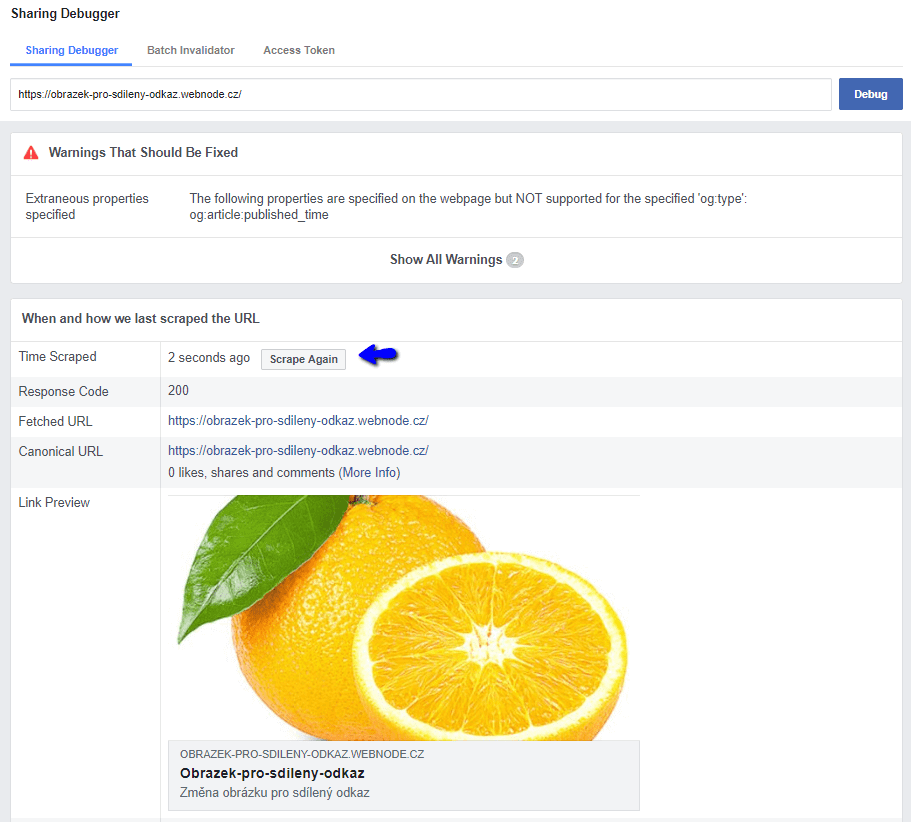
A continuación, se muestra una vista previa de un enlace compartido en la página. Si la imagen no se ha actualizado, utiliza la opción “Volver a extraer“.
Hecho: Ahora cuando compartas una página de tu web, la imagen que aparezca será la elegida
Advertencia: Cuando subas una imagen a la nube, asegúrate de que la imagen no tenga espacios en el nombre del archivo.
Elimina los espacios y reemplázalos por un guion. Si subes una foto con un espacio en el título, por ejemplo, bajo el nombre “Mi logo” Facebook no tomará tu foto y no funcionará. Entonces, cuando subas una imagen, cámbiale el nombre, por ejemplo. a “mi-logo”.
Más tutoriales increíbles

Revisión de Webnode 2023
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

Cómo ocultar la categoría “Todos los productos” en la lista de productos en la tienda online de Webnode
¿Cómo ocultar la categoría "Todos los productos" en la lista de productos en el Webnode?En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode? y ¿Cómo ocultar la fecha de publicación del artículo en Webnode? hemos demostrado lo fácil que es...

¿Cómo configurar tu propia fuente en Webnode usando la biblioteca de Google Fonts?
Videotutorial¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google? Unas pocas palabras inicialesWebnode te permite cambiar la fuente en tu sitio web en la sección: "Configuración" - "Diseño" - "Fuentes". Por supuesto, el editor de Webnode...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón “Añadir a la cesta” en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de “Cesta” en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo vincular tu Instagram con un sitio web en Webnode?
Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode? En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode? Te mostré una solución muy simple: agregar íconos de...