Zie je de (voorbeeld) afbeelding niet bij het delen van een website in Facebook?
Als je je website link deelt op Facebook, kan het gebeuren dat er geen afbeelding verschijnt of dat er een afbeelding verschijnt die je niet wilt.
In de volgende stappen leer je hoe je de afbeelding voor de gedeelde link kunt veranderen.
Een voorbeeld van een probleem met een niet werkende afbeelding:
1. Kies een afbeelding
Selecteer de afbeelding die je in de gedeelde link wilt zien. De grootte van de afbeelding mag niet groter zijn dan 8 MB.
Je kunt gratis foto’s krijgen door een gratis fotodienst te gebruiken, zoals https://pixabay.com of https://www.pexels.com/
2. Upload afbeelding om URL adres te krijgen
Als je al een afbeelding hebt die je wilt zien bij het delen van een bepaalde pagina, kun je die nu (gratis) uploaden naar de online winkel om een URL te krijgen.
Klik hier om de afbeelding te uploaden: https://imgur.com/upload
Rechtsklik dan op de afbeelding en kopieer de URL van de afbeelding.

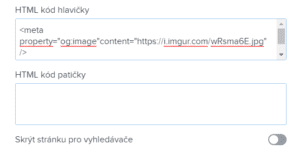
3. Bewerk de HTML code (importeer het URL adres van de afbeelding)
Voeg de URL van je afbeelding in de code in. Voeg de URL van het beeld in in plaats van “URL-ADDRESS”.
4. Zet de code in de HTML koptekst van de pagina.
Klik in de bovenste balk van de editor op “Pagina’s” – “Selecteer de pagina waar je de delende afbeelding wilt veranderen” – “SEO pagina instellingen” en “HTML header code“.
Plak de code en publiceer de veranderingen.

TIP: Als je Premium diensten (Standaard of Profi) met Webnode gekocht hebt, kun je HTML code op alle pagina’s van de site insluiten.
Dit betekent dat dezelfde afbeelding wordt getoond als je een site (welke pagina maakt niet uit) op je site deelt.
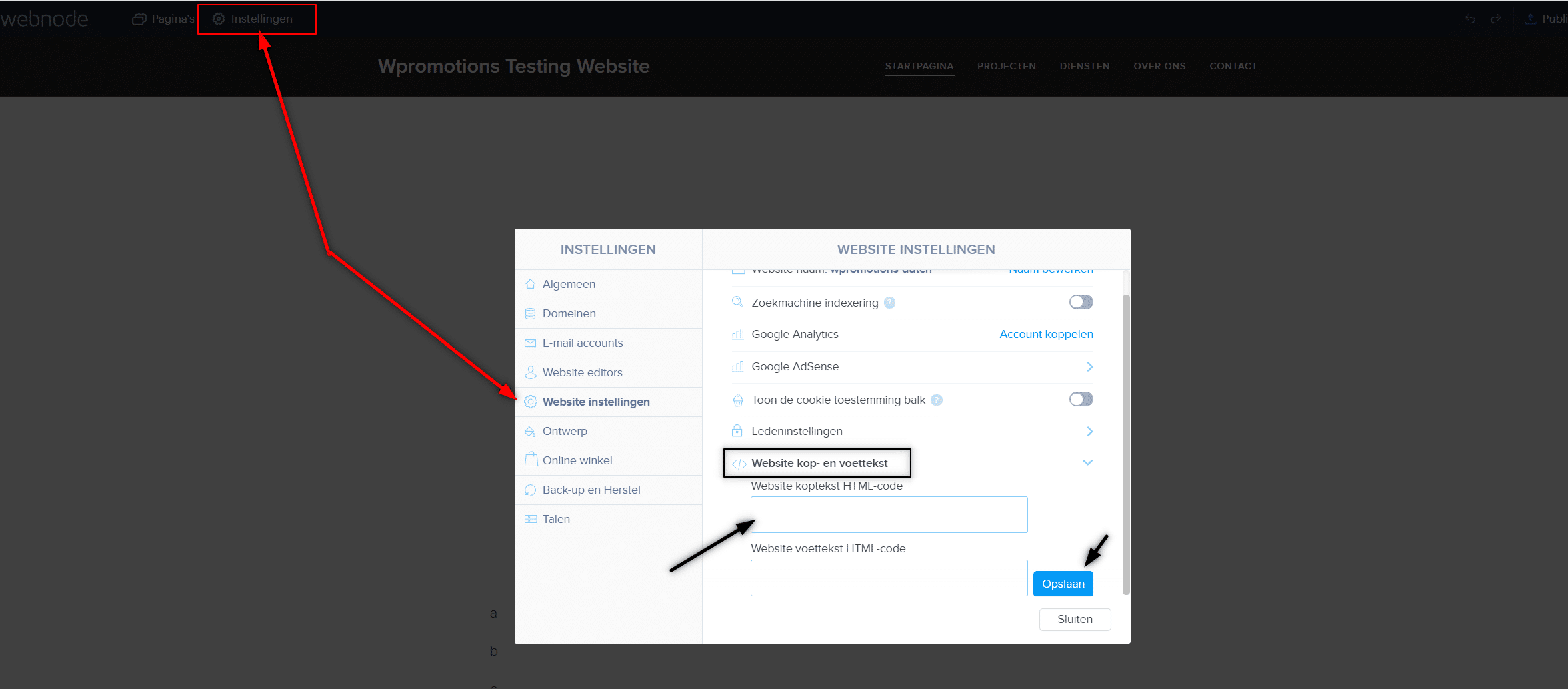
Klik op “Instellingen” – “Website Instellingen” – “HTML Site Kop” in de bovenste balk van de editor en plak de code en sla hem op.
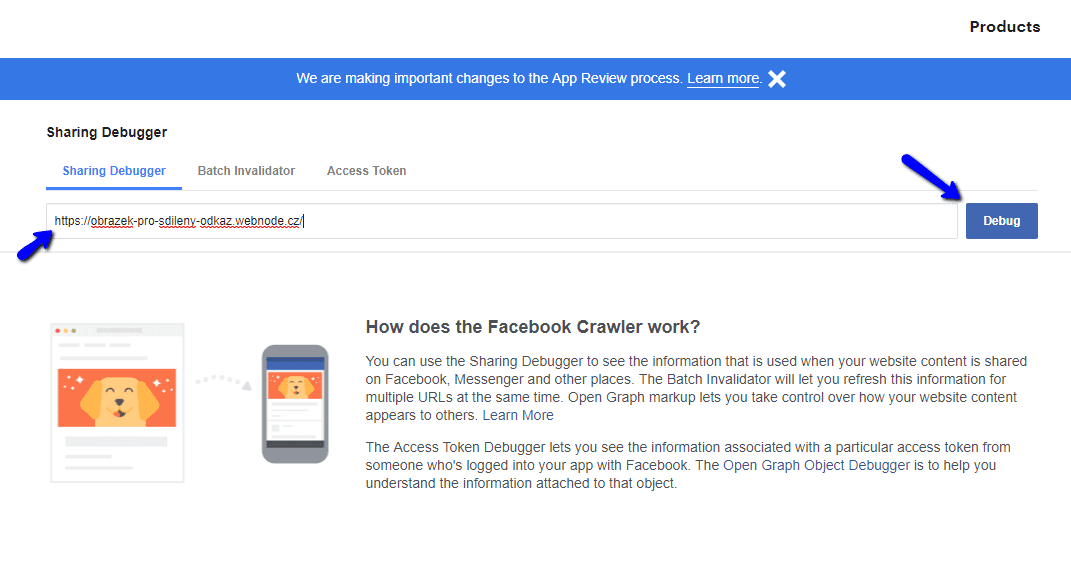
5. Ga verder naar Facebook Sharing Debugger
Op de Delen Debugger pagina voer je de URL van je site in en ga verder met “Debug”.
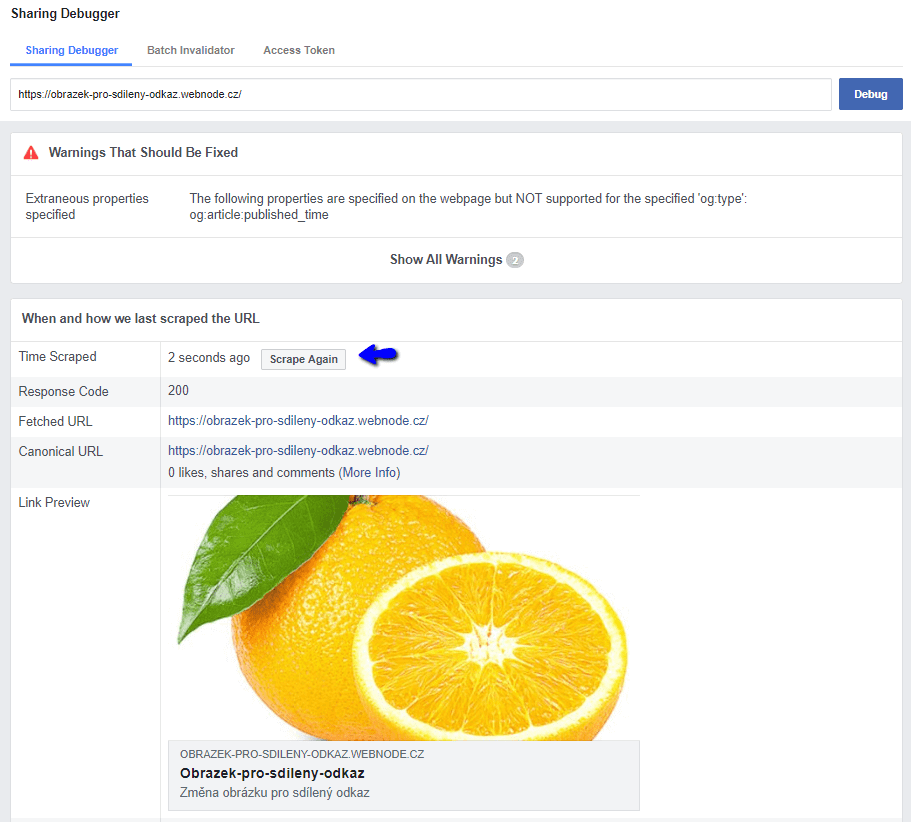
Hieronder zie je een voorbeeld van een gedeelde link op de pagina.
Als de afbeelding niet is bijgewerkt, gebruik dan de optie “Scrape again“.
Klaar: Als je nu je website deelt, staat er een afbeelding OK
Waarschuwing: Als je een afbeelding naar een opslagplaats uploadt, zorg dan dat de afbeelding geen spaties in de naam heeft.
Verwijder de spaties en vervang ze door een streepje. Als je een afbeelding uploadt met een spatie in de titel, bijvoorbeeld onder de naam “My Logo” zal Facebook je foto niet nemen en werkt hij niet.
Dus als je een foto uploadt, hernoem hem dan, bijvoorbeeld. naar “mijn-logo”.
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...