Jak na webe ve Webnode skryť datum zveřejnění článku??
V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco “skrýt”.
V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu.
Funkce “Blog” ve Webnode je skvělá funkce, která umožní vytvářet na webu jednotlivé články a ty následně zobrazovat ve výpisu článků.
Do mé Webnode poradny přišla otázka, zda je ve Webnode možné skrýt datum zveřejnění článku.
Ano je to možné – dá se to nastavit pomocí mého predpripaveného kódu, který odstraní datum z článku a z výpisu článků.
Pojďme nato!
Ukázka webu s odstraněním datem u článku
Jednoduchý návod: Jak odstranit datum z článku ve Webnode?
1. Odstranění data z článku a z výpisu článků je jednoduché – stačí se zaregistrovat do mého newsletteru a získat předpřipravený kód, který vložíte na Váš web a tím odstraníte z publikované verze webu datum.
První krok je proto získání tohoto kódu. Přihlaste se prosím do mého newsletteru, abyste získali kód:
2. Přihlaste se do editace webu ve Webnode a předpřipravený kód vložte na Váš web.
Máte na výběr ze dvou možností jako kód vložit – vyberte si z následujících možností podle toho jaké služby máte u Webnode zakoupené.
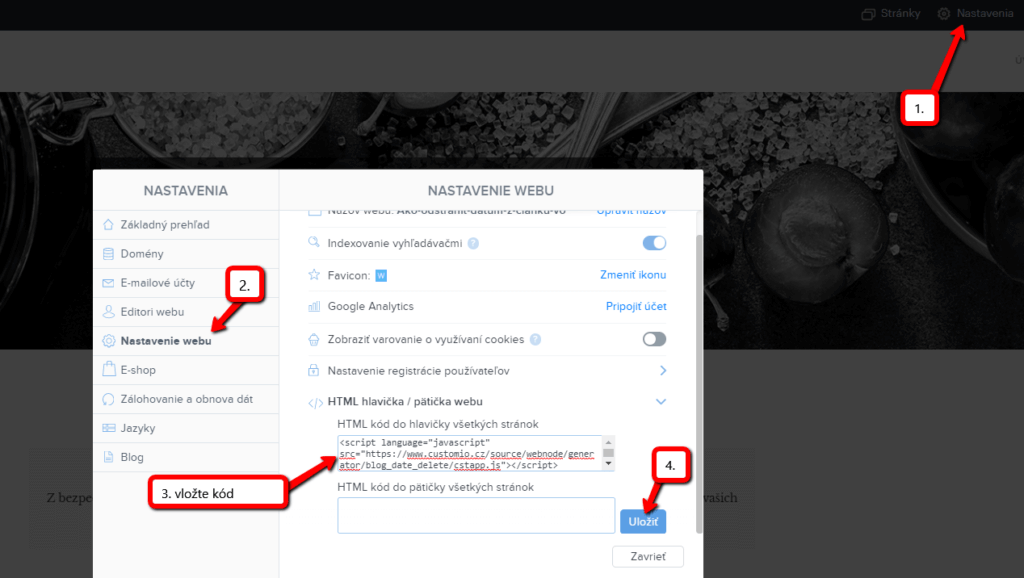
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.

Máte hotovo – datum při článku se v publikování verzi webu nebude teraz zobrazovat.
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit na každou stránku, článek zvlášť.
1. Kód vložte na každou stránku webu na které máte vložený výpis článků + kód vložte do každého článku přímo do obsahu článku.

Tímto způsobem můžete vložit kód ke každému článku na webu a tím z článku odstranit datum.
Výborně, jsem rád, že jste se dočetli do konce a doufám, že se Vám datum podařilo odstranit.
V případě, že by Vám kód náhodou nefungoval, napište mi prosím komentář nebo zprávu a pošlete mi název Vašeho projektu ve Webnode.
Podívám se nato a kód Vám případně upravím.
Držím Vám palce s online podnikáním a spoustu zábavy s editorem pro tvorbu webu – Webnode.
Další skvělé návody
Jak přidat recenze z Google na web ve Webnode?
Google Recenze ve Webnode Google Recenze - zdarma VS premium Google Recenze - vyberte si ten správny typ Google Recenze widget ve Webnode e-shop/web NÁVOD: Jak přidat Vaše recenze z Google na Váš web ve Webnode? Pár slov na závěr Google Recenze HTML Widget - Časté...
Úspěšný firemní web – návod, výhody, povinnosti a tipy!
Jak jsme psali v článku Webnode recenze, Webnode editor je vhodný pro širokou škálu uživatelů. Nedávno jsme si ukázali, že jednoduchost a uživatelskou přívětivost tohoto online editoru ocení například i snoubenci, a to při tvorbě svatebního webu. Webnode je skvělou...
Jak přidat certifikát “Ověřeno zákazníky” ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...
Jak ve Webnode přidat vyskakovací okno pro ověření věku? (18+)
Vyskakovací okno ve Webnode Vyskakovací okno zdarma vs placená verze Vyskakovací okno šablony Vyskakovací okno a Webnode e-shop Jak ve Webnode přidat vyskakovací okno? Závěr Vyskakovací okno - Časté dotazy (FAQ)Vyskakovací okno ve WebnodeChtěli byste na Vaše webové...
Svatební web zdarma
Co je svatební web? Co je svatební stránka? Proč si svatební web vytvořit? Co patří na svatební web? Kolik svatební web stojí? Svatební šablony Jak vytvořit svatební web?Co je svatební web? Co je svatební stránka?V dnešní digitální době se už ani svatba neobejde bez...
Webnode Recenze
Webnode recenze 2023Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...
Administrace účtu a projektů
Administrace účtu a projektůPár slov na začátekVítejte v poslední, jedenácté části našeho seriálu Tvorba webových stránek – kompletní návod. Na konec se podíváme na administraci účtu a projektů/webů, vytvořených ve Webnode. Jak se přihlásit do Webnode? Jak stáhnout...
On-page SEO nastavení
On-page SEO nastaveníPár slov na začátekNa téma SEO optimalizace jsme psali také v článcích Jak přidat stránku do vyhledávače Google? a Jak přidat www stránku do katalogu firem Moje Firma od Google?Vítejte v desáté, předposlední části našeho seriálu Tvorba webových...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023