Hur döljer man publiceringsdatumet för inlägg hos Webnode?
I guiden Hur gömmer man varukorgen i eshopen i Webnode? visar jag hur lätt det är att “gömma” något i Webnode.
Lär dig nu hur du enkelt tar bort datumet från ett inlägg på din blogg hos Webnode i denna korta guide.
“Blogg”-funktionen i Webnode är fantastisk som låter dig skapa blogginlägg på webbplatsen och sedan visa dem i en snygg lista med alla inläggen.
Jag fick en fråga via Webnodes support om det är möjligt att dölja publiceringsdatumet för en bloggartikel i Webnode.
Ja det är möjligt – det kan göras med hjälpa av min förberedda kod. Den tar bort datumet från artikelsidan och från artikellistan.
Nu kör vi!!
Demoblogg med borttaget publiceringsdatum för inlägg:
Enkel guide: Hur tar man bort ett datum från ett inlägg hos Webnode?
1. Att ta bort datumet från artikeln och från artikellistan är enkelt – registrera dig till mitt nyhetsbrev och få tillgång till den specifika koden som du infogar på din hemsida, och på så sätt tar bort datumet från den publicerade versionen av hemsidan.
Det första steget är alltså att skaffa denna kod. Prenumerera på mitt nyhetsbrev för att få koden:
2. Logga in i redigeringsportalen hos Webnode och klistra in koden på din webbplats.
Du kan välja mellan två alternativ för hur du klistrar in koden – välj bland följande alternativ beroende på vilken Premiumtjänst du har köpt hos Webnode:
1. Jag har köpt Premium STANDARD, PRO eller BUSINESS
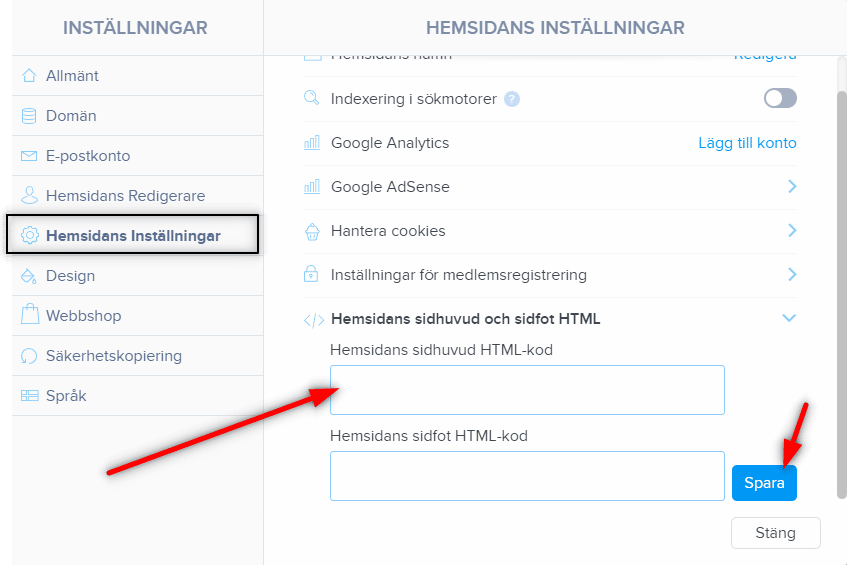
Om du har köpt Standard, Pro eller Business från Webnode kan du klistra in koden i sidhuvudet för hela hemsidan med ett klick.
Överst i redigeringsmenyn, klicka på “Inställningar” – “Hemsidans Inställningar” – “HTML i sidhuvudet/sidfoten” – “HTML i sidhuvudet”. Spara.
Bra – nu är du klar, och dina inläggs publiceringsdatum kommer inte visas i den publicerade versionen av webbplatsen.
2. Jag har ett projekt i gratisversion eller så har jag köpt Premium Limited eller Mini.
Om du har en webbplats skapad i gratisversionen, eller om du har köpt Premium Limited eller Mini, måste du klistra in koden på varje menysida/blogginlägg separat.
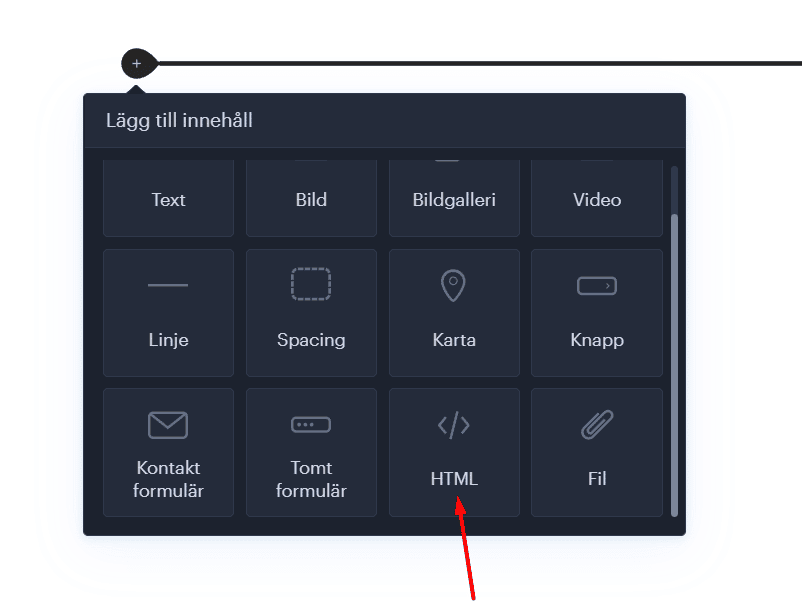
1. Klistra in koden på varje menysida där du visar inlägg som du vill gömma datumet från. Klistra sedan in koden på varje blogginläggs specifika sida också.
Använd knapparna “+” och “HTML” för att lägga till koden:
Härligt, jag är glad att du läste till slutet, och jag hoppas att du lyckades ta bort datumet för dina Webnode-inlägg.
Om koden inte fungerar för dig, skriv gärna en kommentar eller ett meddelande till mig och skicka mig adressen till ditt projekt hos Webnode.
Jag tar gärna en titt, och redigera din kod om det behövs.
Jag önskar dig lycka till med din onlineverksamhet och mycket kul med den bästa webbplatsbyggaren – WEBNODE.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...