Do you need to add a link to an email or phone number on the site created with Webnode?
Email communication is a fast, simple and most commonly used link between you and your customers.
For most potential customers, however, the main task is time, which can lead to your site being abandoned before sending an email. Late copying of a phone number or email address, opening an email box, etc. To speed up and simplify access to your email or phone (the benefit for customers visiting you from smartphone / tablet page), and thus increase the chance of gaining a new customer, you can easily and without knowing the technical focus – by using an URL link.
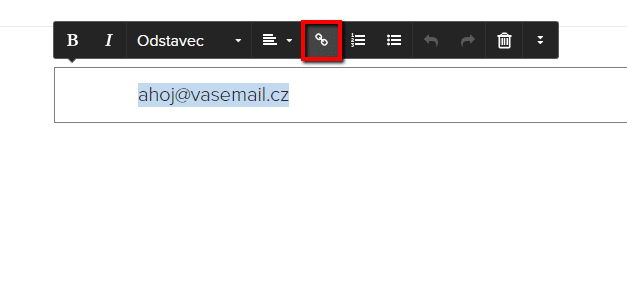
Creating a link to an email begins just like a classic link creation. Type and mark the text from which you want to link, and click on the link icon in the Webnode editing menu.
1. Mark the email or text and click on the icon to add a link.

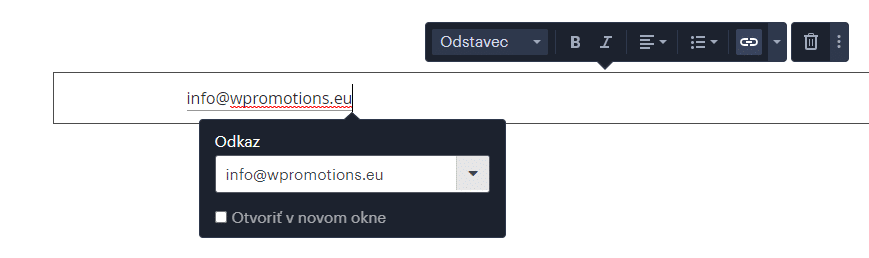
2. Set up an email link in the form (just insert your email in hyperlink)

3. Enter the change by pressing Enter.

Do u Need to set a link to a phone number? (clickable tel. number in webnode)
You can also make a clickable link from the phone number on your website.
Visitors who view your site, for example, from mobile devices, they can call your phone with one click.
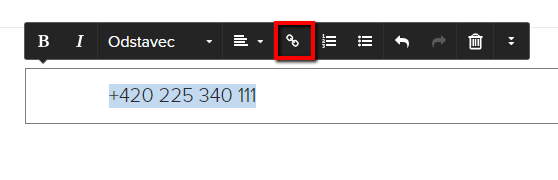
1. Mark the text or phone on the site and click on the icon to add a link.

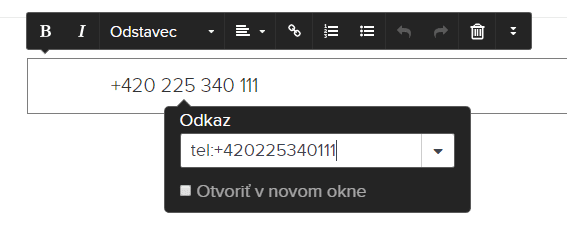
2. Set a link on the phone in the form of: “tel:+42xxxxxxxxxx”.

3. Enter the change by pressing Enter.

Well done!
You can now try the link functionality. In a published version of the site, it might look like this:
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
More awesome tutorials
Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...
How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...
How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
Sharing is caring 🙂 Please share this awesome tutorial


























wrong.
Hi there,
thanks for letting me know.
I just realized that Webnode change the way how to set a link to email.
I updated my tutorial.
Thanks for helping me keeping my website updated.
Viliam
[…] TIP: Don’t forget to add tel. number and email with a clickable link. […]
This appears to only work when adding a website link. It does not work for adding email links
Hello,
You can use link: mailto:hello@email.com to add link to your email.
I hope you can manage this!
Have a nice day
Viliam, Wpromotions.eu