YouTube Video Tutorial (english subtitles)
How to easily create a discussion using – disqus.com
In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site.
We will use an external application – HTML code.
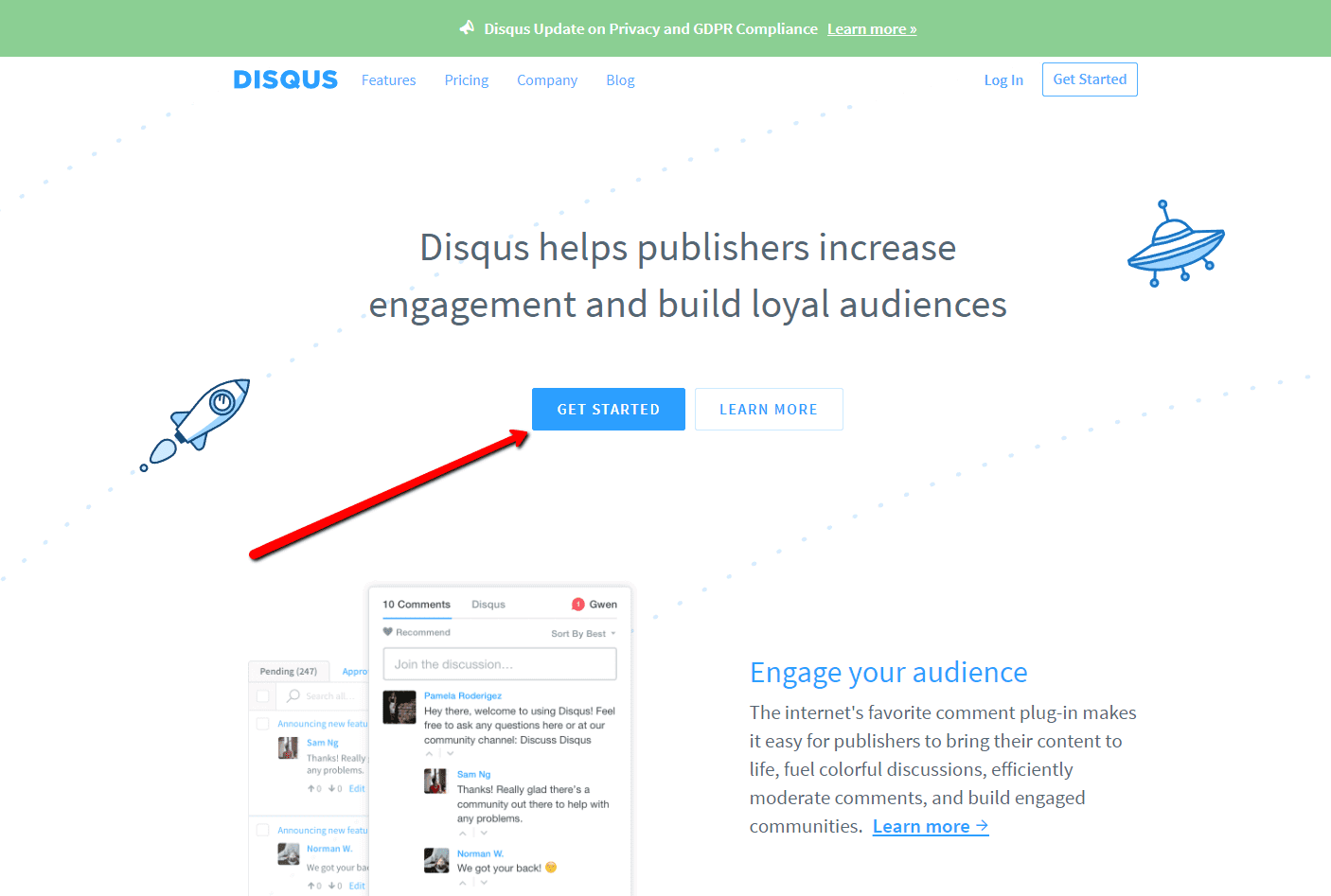
1. Sign up.
The first step is to register at disqus.com.

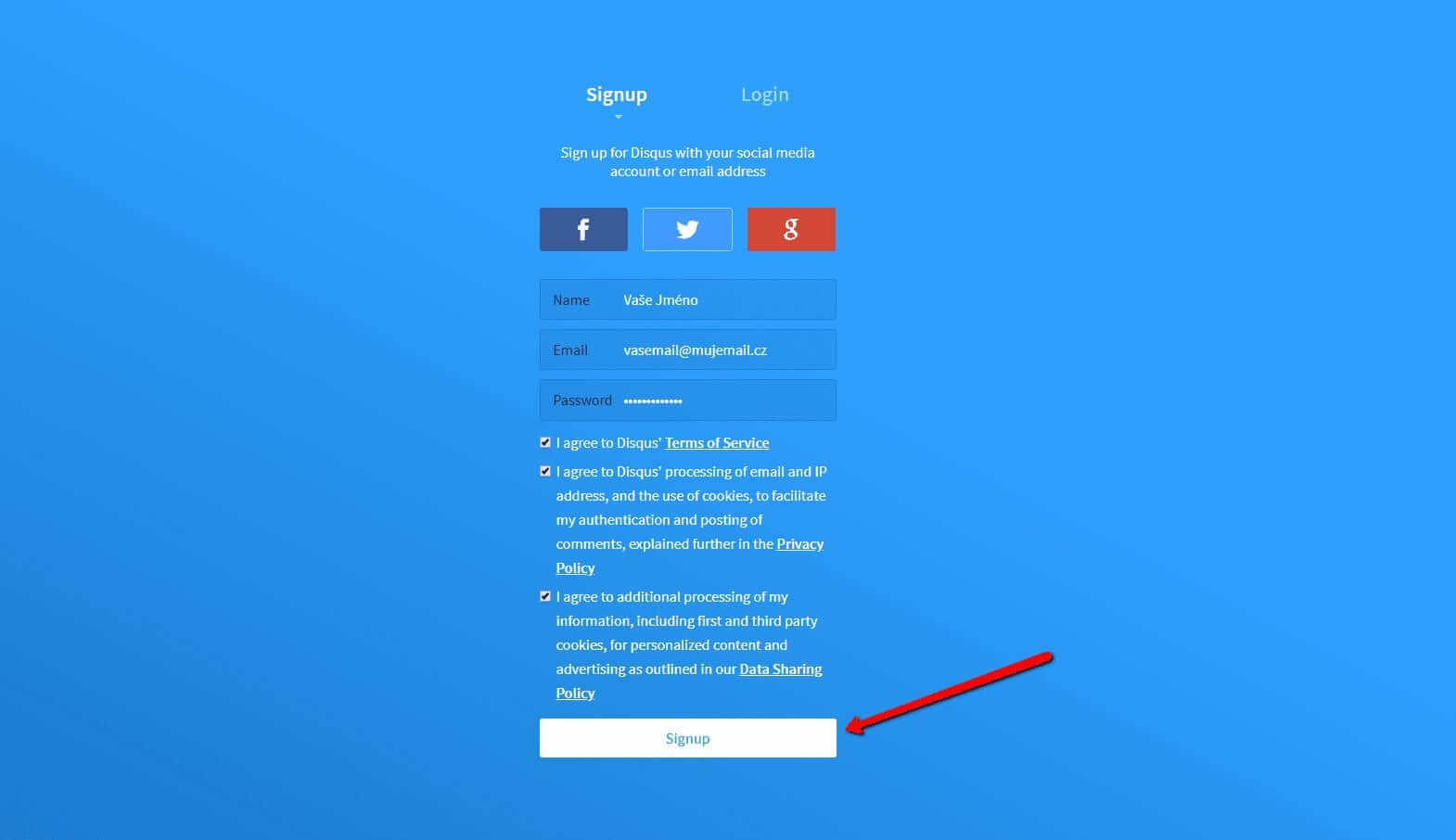
2. Fill in your login information
Sign in with a social network or email account.

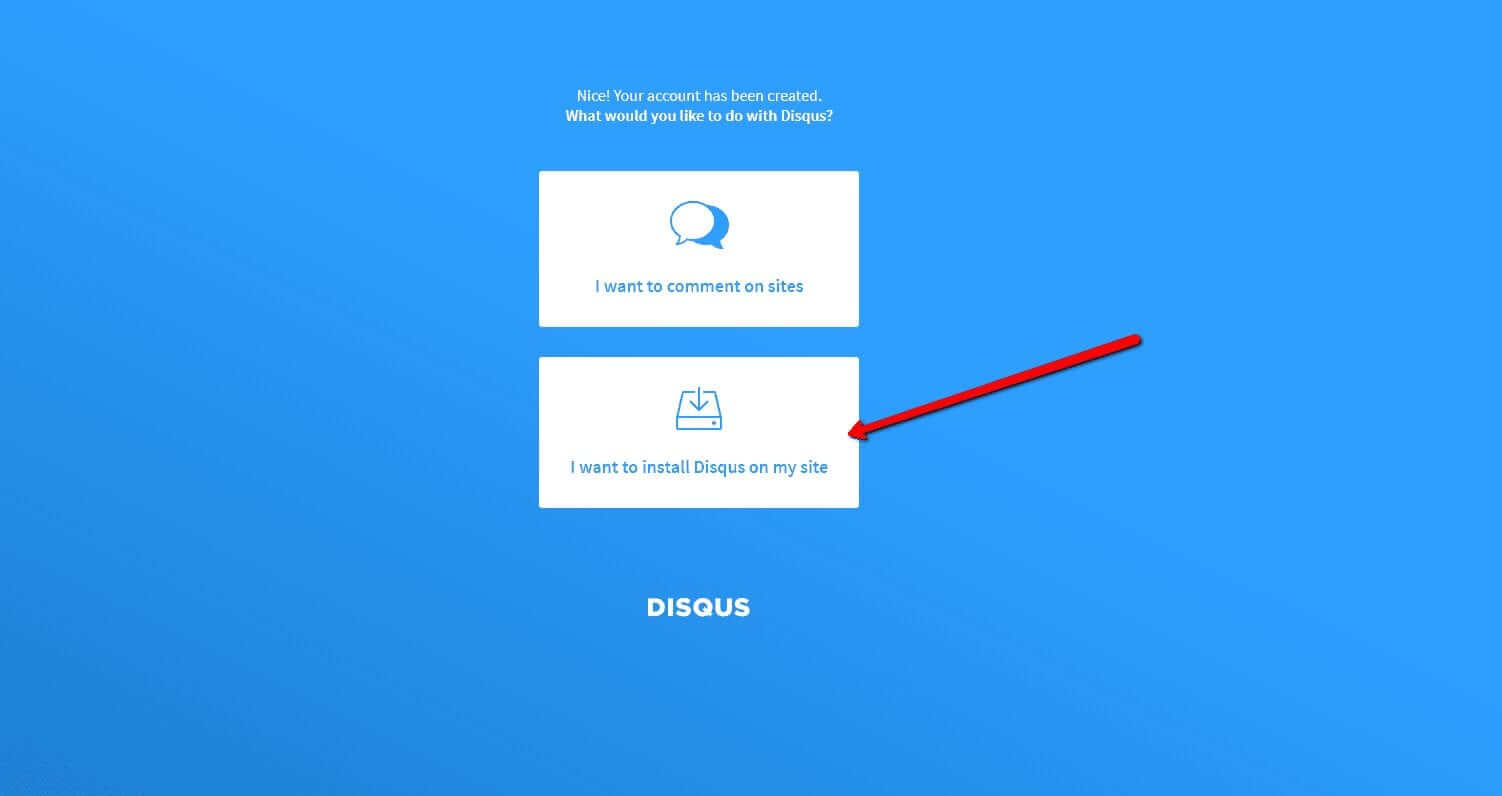
3. Choose the Disqus manual installation option
Now, just choose what Disqus you want to use.
Choose the second option – “I want to install Disqus on my site“.

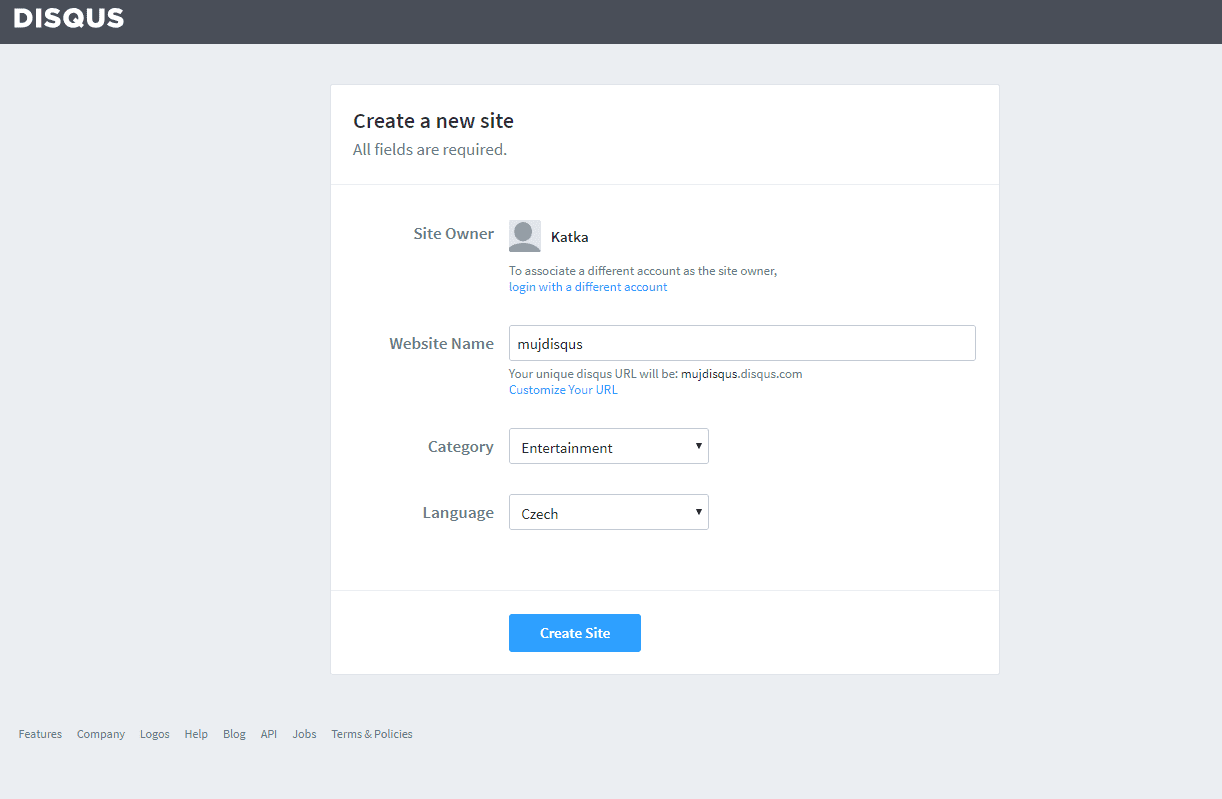
4. Create a site
Fill in the page name, category, and language. All fields are required. Confirm with the “Create Site” button.

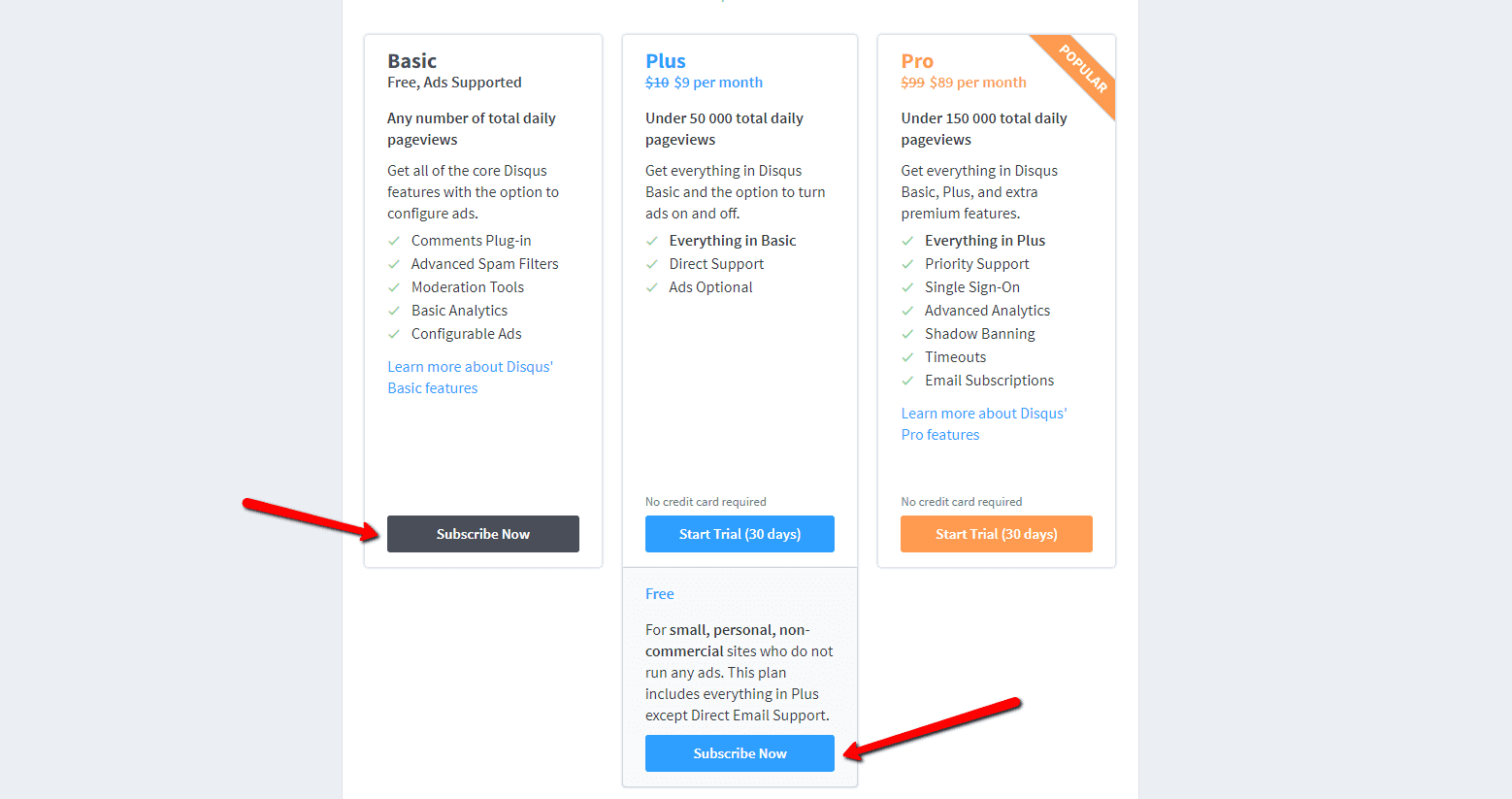
5. Select a Free or Basic plan
You have free (Basic, Free) and Premium (Plus, Pro) plans.

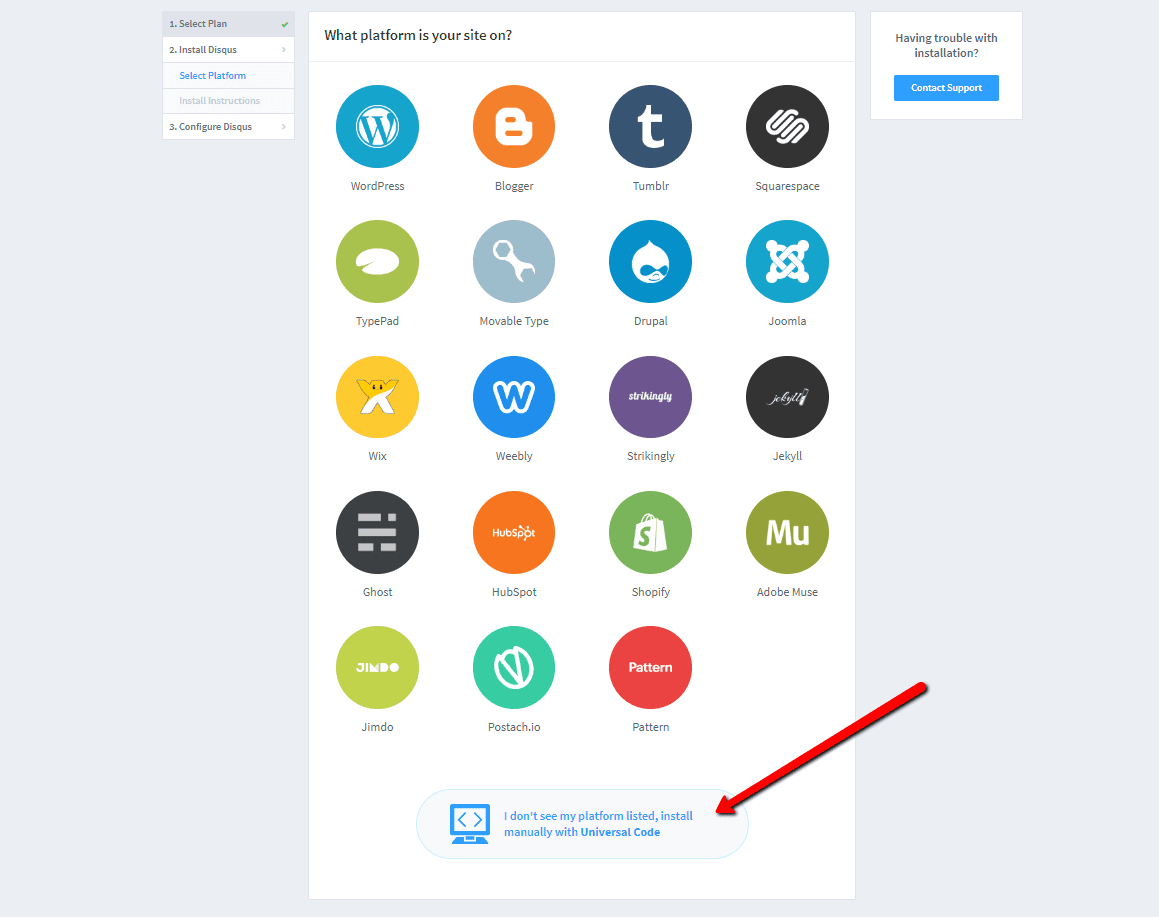
6. Select the option to install on the web
To install, select a Universal Code

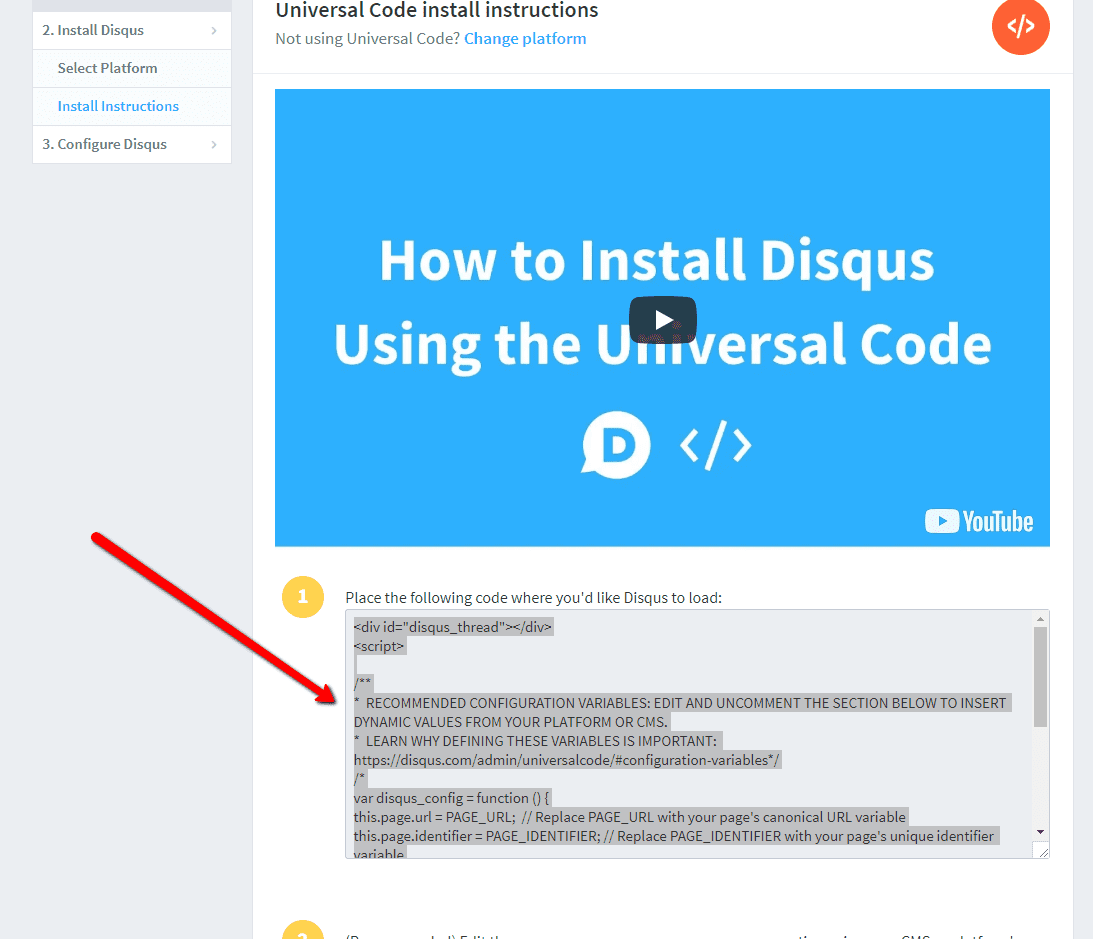
7. Copy the code
Mark the entire HTML code in point 1.
Copy the code.

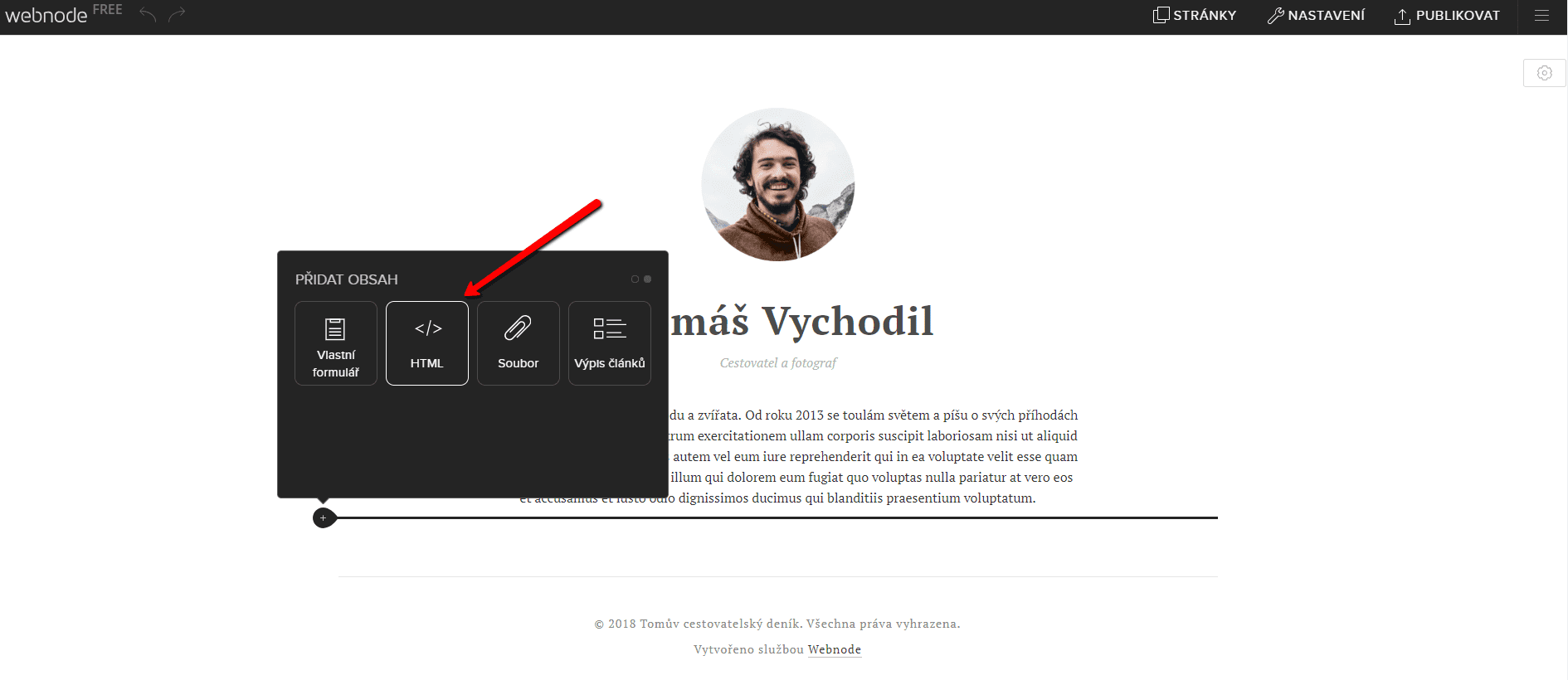
8. Put the code on the web
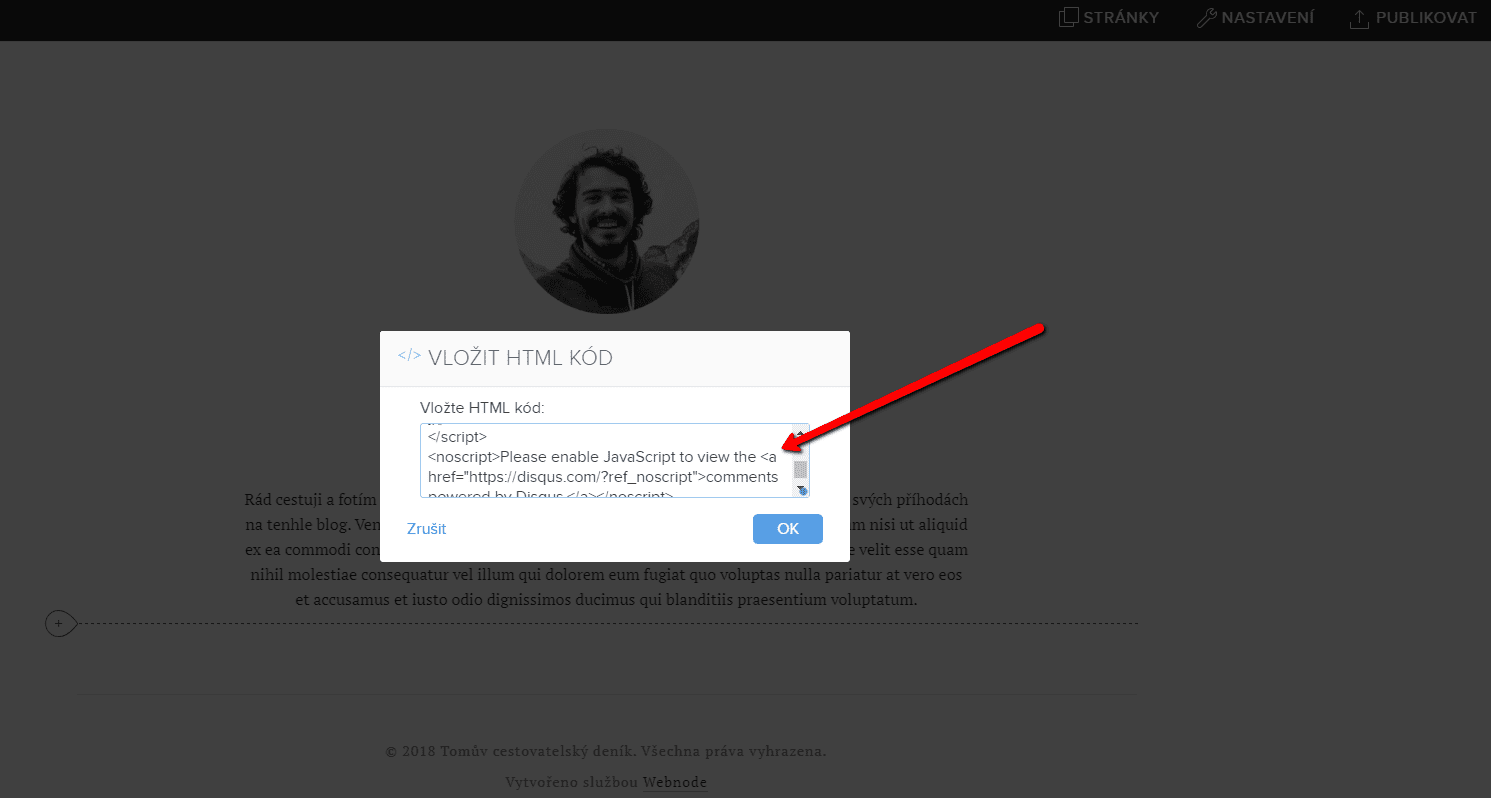
Go to the site where you want to insert the forum. Select “+” → HTML.
Paste the entire HTML code copied.
Do not forget to publish the changes.


And it’s done .. You can see the resulting forum on the web by clicking the button below.
TIP: Add the Instagram and Facebook icon to the top left corner of the Webnode website. Read More in the tutorial: How to add a social network icons (FB and Instagram) to the top of the Webnode website?
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023


























