Videotutorial
Haluatko vaihtaa Webnoden fontin joksikin Google-fonteista?
 Alkuun muutama sana
Alkuun muutama sana
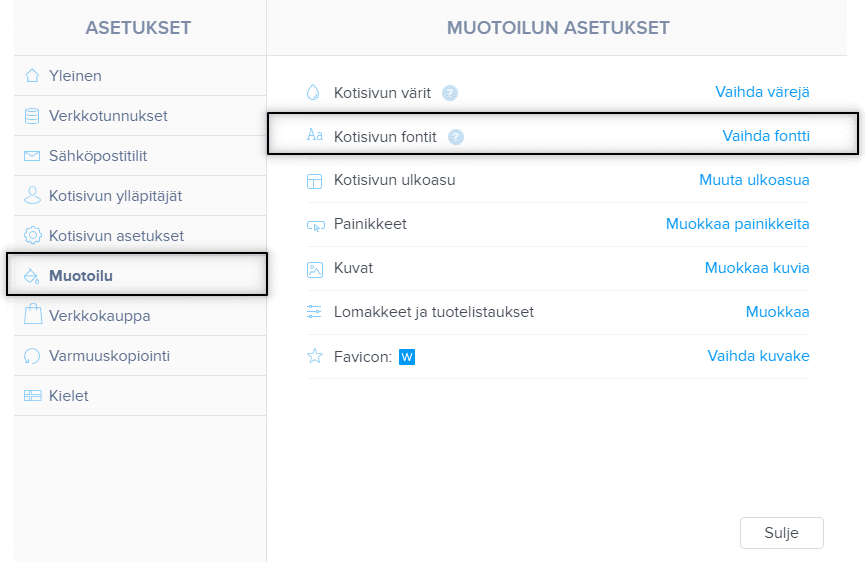
Webnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa “Asetukset” – “Muotoilu” – “Fontit“.
Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia fontteja ja ne OVAT todella mukavia.
Mutta mitä tehdä, jos et voi valita Webnoden tarjoamista fonteista?
Seuraa tätä opetusohjelmaa!
Yksi Wpromotions-verkkosivustoni kävijöiden kysymyksistä koski mahdollisuutta vaihtaa fonttia Webnode-sivustolla Google-fonteilla.
Vastaukseni oli: Kyllä.
On mahdollista vaihtaa Webnode-verkkosivuston fontti johonkin Googlen fonteista.
Aion selittää ja näyttää sinulle, kuinka voit muuttaa fonttia verkkosivustollasi tässä opetusohjelmassa.
“Yksi” valitsemasi fontti näkyy perustekstin lisäksi myös otsikoissa ja tekstityksissä.
Voit kumota Webnode-fontin jollakin Google-fonteista.
Google Fonts on kirjasto, jossa on yli 1000 fonttia, joten löydät verkkosivustollesi juuri nyt sopivan ilman ongelmia.
Tehdään se!
1. Luo valitun fontin HTML-koodi
2. Uutiskirjeen tilaaminen ja ennalta määritetyn koodin mukauttaminen
 vaihe – luo valitun fontin HTML-koodi
vaihe – luo valitun fontin HTML-koodi
Helppo opetusohjelma: Webnoden ennalta määritetty fontti muutettu mieleiseksesi
1. Vieraile osoitteen virallisella verkkosivustolla![]()
ja valitse yksi käytettävissä olevista fonteista (klikkaa sitä).
2. Jos valitset sinulle parhaan fontin, klikkaa Valitse tämä tyyli
 vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
Kaksi pyytämääsi koodia on yhdistettävä vain yhdeksi koodiksi.
Tätä varten tein valmiiksi määritellyn koodin.
4. Tilaa uutiskirjeeni William Promotions News ja hanki ennalta määritetty koodi fontin vaihtamiseksi Webnode-verkkosivustollasi.
Muuta ennalta määritettyä koodia yhdistämällä se Google Fonts -koodeihin perustuu alla olevaan opetusvideoon. Katso minuutti 2:55
 vaihe – Lisää koodi Webnode-verkkosivustollesi
vaihe – Lisää koodi Webnode-verkkosivustollesi
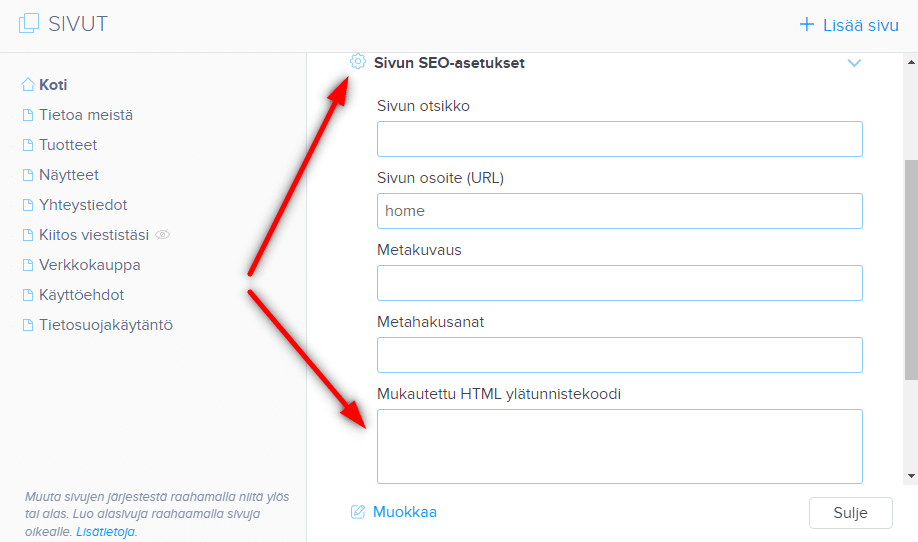
Kun olet luonut koodisi onnistuneesti (yhdistämällä Google Fonts -koodit ennalta määritettyyn koodiin), on aika lisätä koodisi Webnode-sivuston HTML-otsikkoon.
5. Valitse alla olevista tyypeistä kuinka lisätä/lisätä koodi Webnodeen
1. . Olen ostanut Premium-paketin Standard, Profi tai Business
6. Julkaise muutokset ja näe upouusi FONTTI julkaistussa versiossa!
 Muutama sana lopussa
Muutama sana lopussa
Kiitos kaikille uutiskirjeeni tilaamisesta. Arvostan todella tukeasi.
Hienoa – olet juuri määrittänyt haluamasi fontin Webnode-verkkosivustolla. Ei se ollut niin vaikeaa, eihän?
Jätä kommentti.
Älä unohda tilata YouTube-kanavani William Promotions, jotta et jää paitsi uusista opetusohjelmistani.
Toivotan sinulle kaikkea hyvää liiketoiminnallesi.
Lisää mahtavia oppaita

Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...

Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...

Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...

Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...

Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...

Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...

Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...

Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...

Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022