Egy egyszerű módot keresel a Webnode weboldaladhoz?
Szeretnél egy felugró ablakot elhelyezni a weboldaladon, hogy e-mail címeket gyűjts a látogatóidtól?
Küldj hírleveleket ügyfeleidnek az automatizált MailChimp rendszeren keresztül. Ez 2000 feliratkozóig és havi 12 000 e-mailig ingyenes.
Ebben a cikkben egy egyszerű e-mail marketing megoldást mutatok be az e-mail címek összegyűjtésére, majd hírlevelek küldésére a feliratkozók számára.
A Webnode csak az e-mail címek gyűjtését teszi lehetővé, így a Webnode-ban az e-mail címek gyűjtésére van lehetőség, de a hírlevél küldésre a látogatók számára nincs.
Ezért fogjuk használni a MailChimp szolgáltatását, amely a legnépszerűbb világszerte, és én magam is ezt használom ezen a weboldalon.
A MailChimp nagyszerűen megfelel arra, hogy az ingyenes verzióban akár 2000 e-mail címet is összegyűjts. Ha havonta nem küldesz 12 000 e-mailnél többet, akkor teljesen ingyenesen használhatod a szolgáltatást.
Egyáltalán semmit nem kell fizetned érte.
Útmutató: Hogyan kapcsolhatod össze a weboldaladat egyszerűen a MailChimp szolgáltatásával
Ebben a cikkben elsősorban 3 dologra szeretnék összpontosítani – a MailChimp.com regisztrációra, a weboldaladdal való összekapcsolásra, majd egy felugró ablak létrehozására.
Ennél fogva 3 részre osztom az útmutatót:
1. Regisztráció
2. Weboldal összekapcsolása a MailChimp-pel
Mielőtt elkezdenénk, tekintsd meg a Webnode online demóját az aktív MailChimp szolgáltatással az e-mail címek gyűjtéséhez. Az előnézet megtekintéséhez kattintsoaz alábbi gombra…
1. Hogyan regisztáld a weboldaladat a MailChimp.com-ra
1. Regisztrálj a hivatalos Mailchimp.com oldalon: https://mailchimp.com/
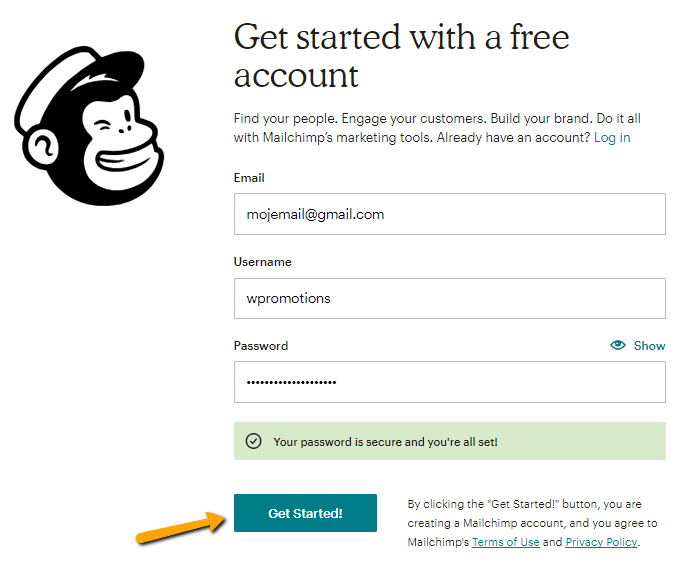
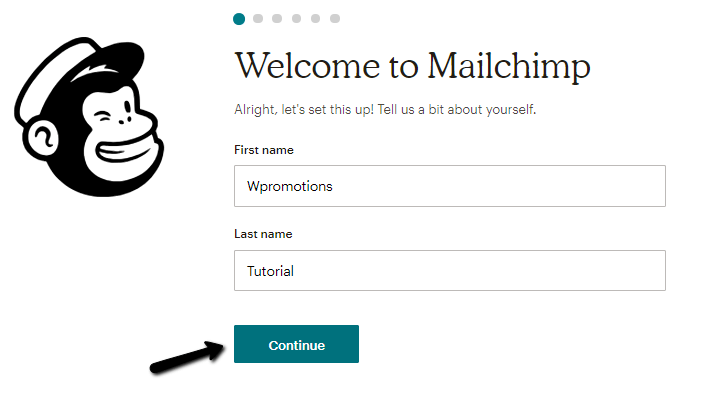
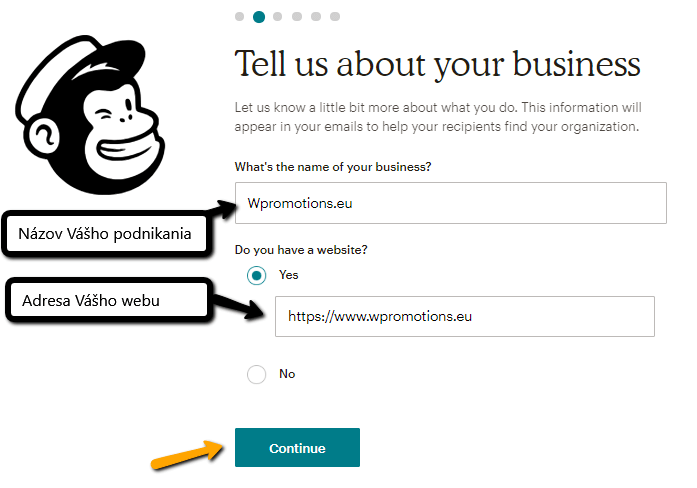
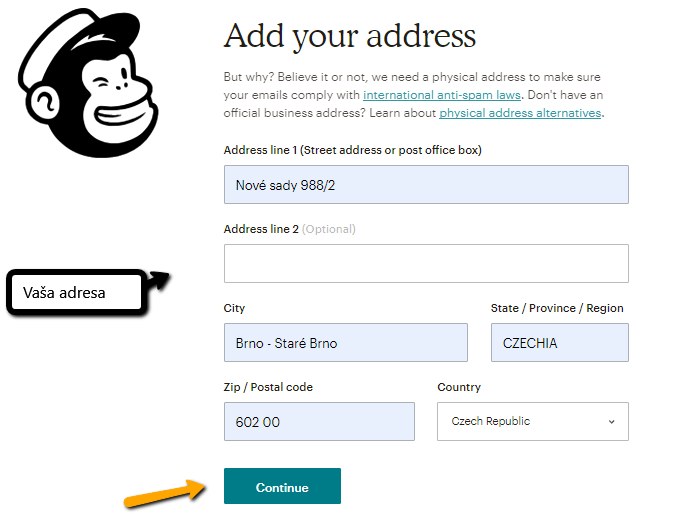
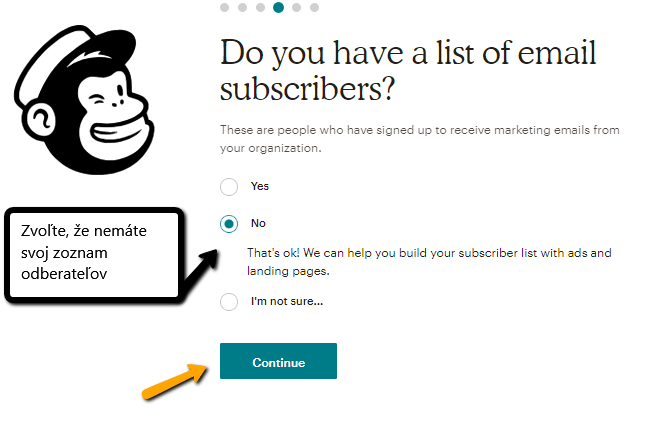
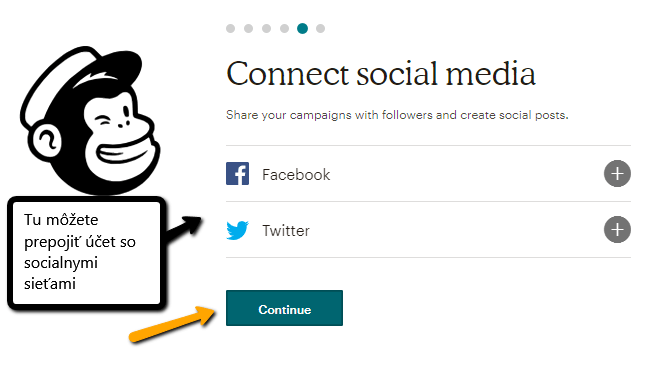
Add meg a szükséges adatokat, mint például az e-mail címet, felhasználónevet/jelszót, a kereszt-, és vezetéknevedet, céged nevét, weboldalad URL-címét és levelezési címedet.
Regisztrálj 7 egyszerű lépésben

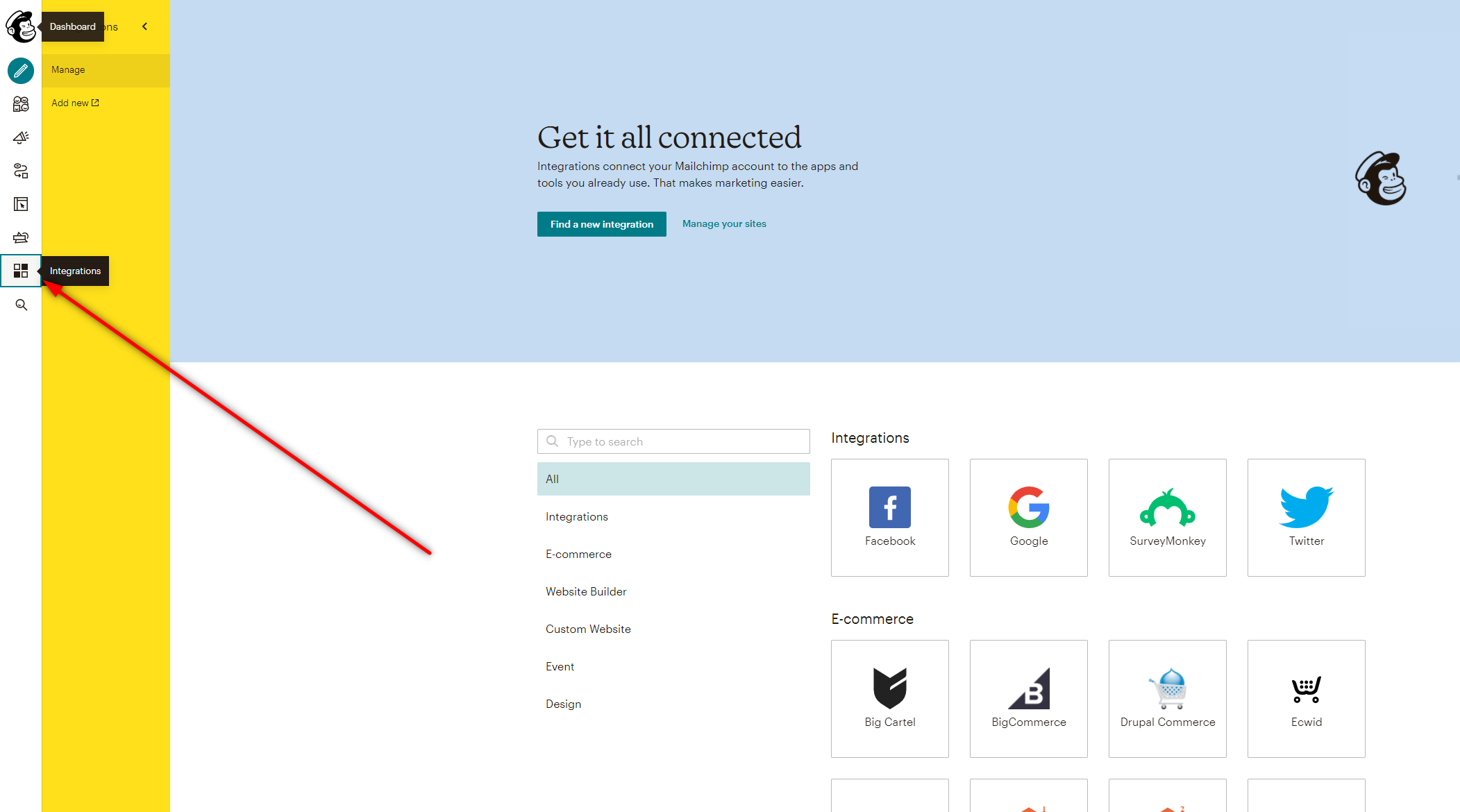
Kattints a nyílra a navigációs sávban, és válaszd az “Integrations” lehetőséget.
Görgess le, és válaszd a “Custom website” opciót.
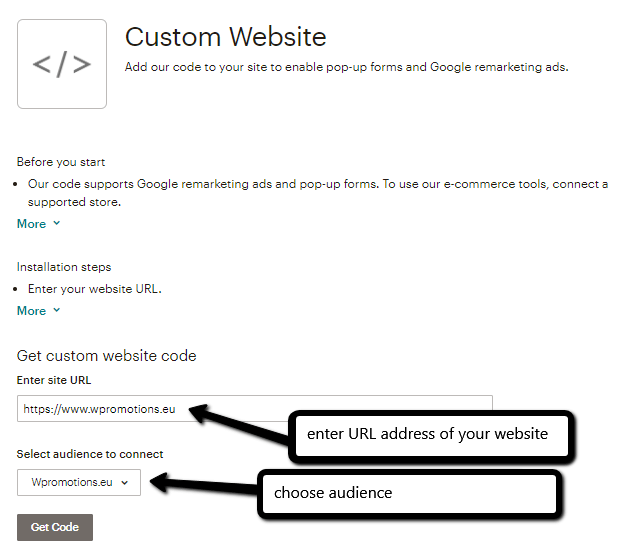
Írd be a weboldalad URL címét, válaszd ki a közönséget és kattints a „Get code” gombra
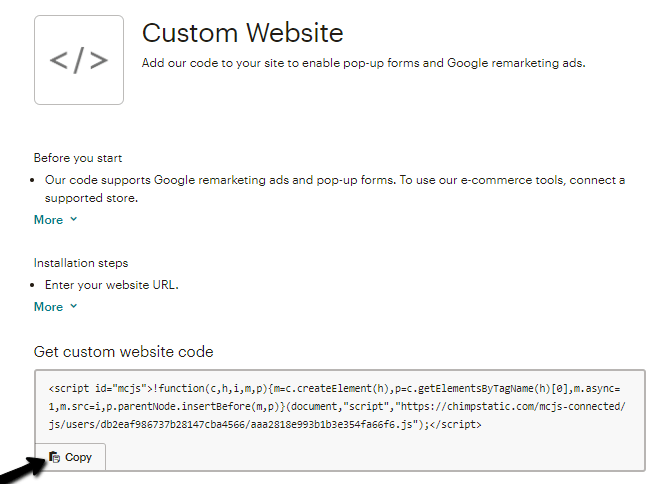
Másold ki a kódot
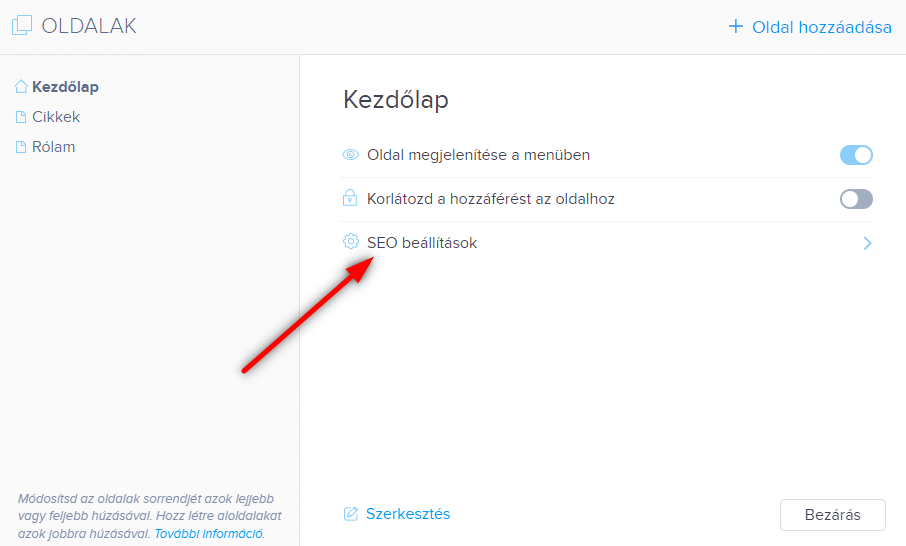
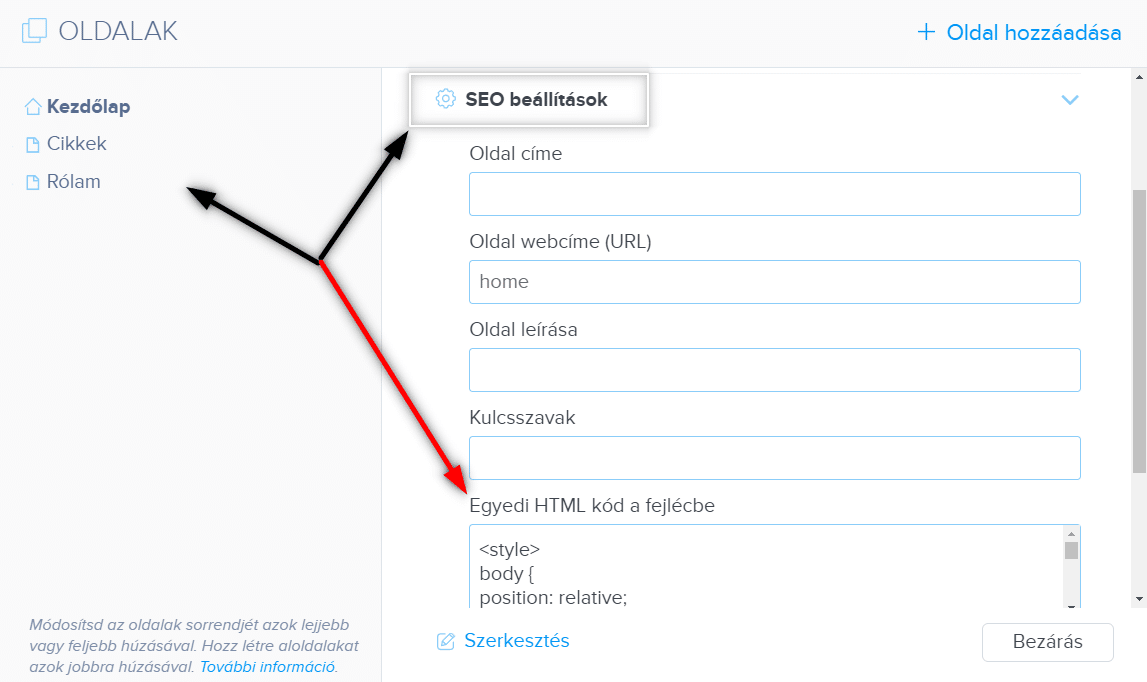
Jelentkezz be a Webnode webszerkesztőbe és illeszd be a kódot minden oldal fejlécébe az „Oldalak” menüpont alatt – pl. Kezdőlap – „SEO beállítások” . „Egyedi HTML kód a fejlécbe”.
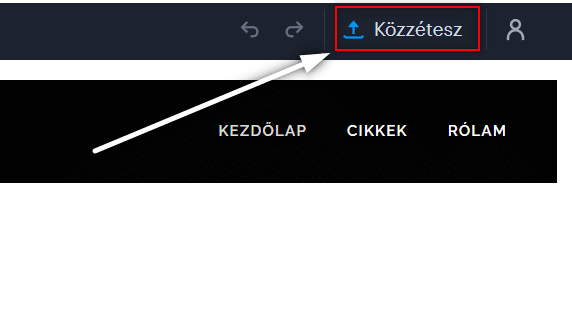
Tedd közzé a változtatásokat!
Most menj a Mailchimp oldalára (ahonnan a kódot másoltad) és kattints a “Check connection ” gombra.
3. Felugró ablak létrehozása (e-mail címek gyűjtéséhez, ingyen)
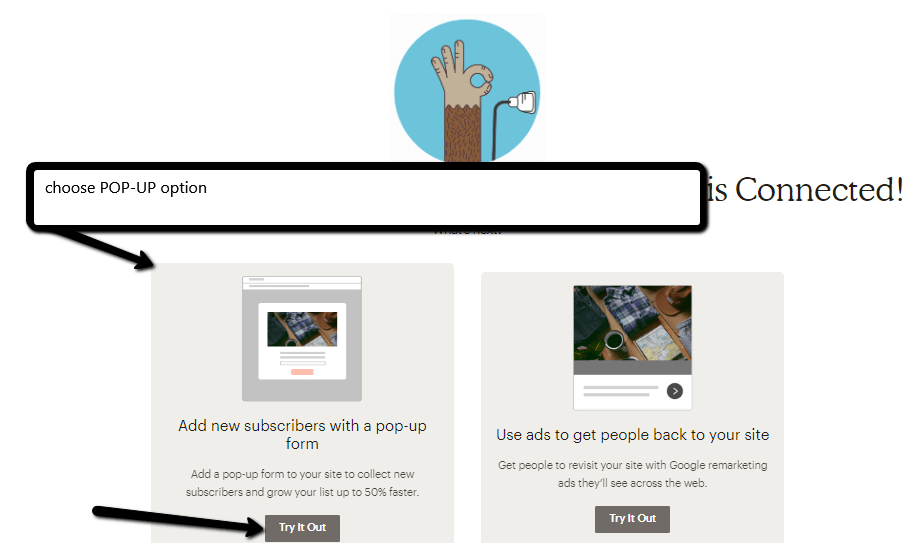
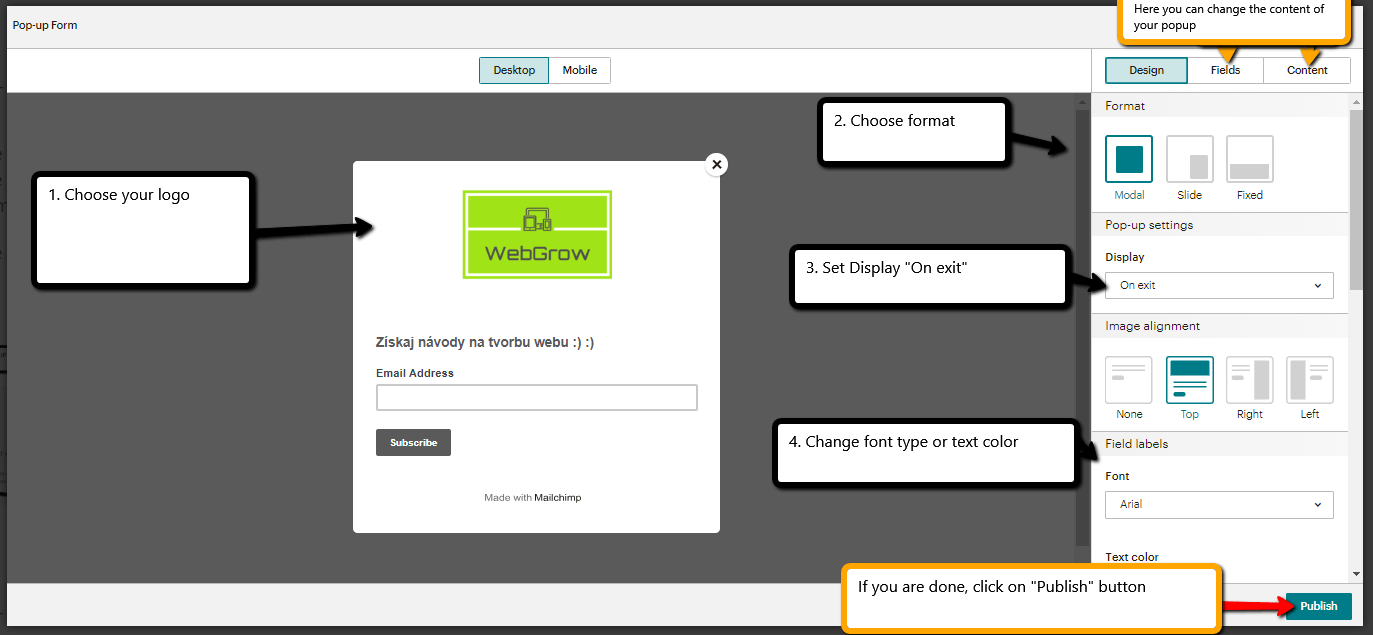
Jól van – az utolsó lépés az, hogy létrehozz egy felugró ablakot, amely megjelenik a látogatóknak.
- Válaszd ki a megfelelő logót
- Válaszd ki a formátumot
- Válaszd az “On exit” opciót – *ez azt jelenti, hogy a felugró ablak akkor jelenik meg, amikor a látogató megpróbálja bezárni a weboldalt.
Válaszd a POP-UP lehetőséget
Hozz létre könnyen egy felugró ablakot
Kiváló munka – ha elkészültél a felugró ablakkal, kattints a “Publish” gombra az alján. És kész is vagy
Sikeresen létrehoztál egy felugró ablakot, amely “felugrik” a látogatóidnak, és megszerzi az e-mail címeket.
Miután megvannak az első feliratkozóid, létrehozhatod az első e-maileket a Mailchimpben, amelyeket egy kattintással elküldhetsz a feliratkozók számára.
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

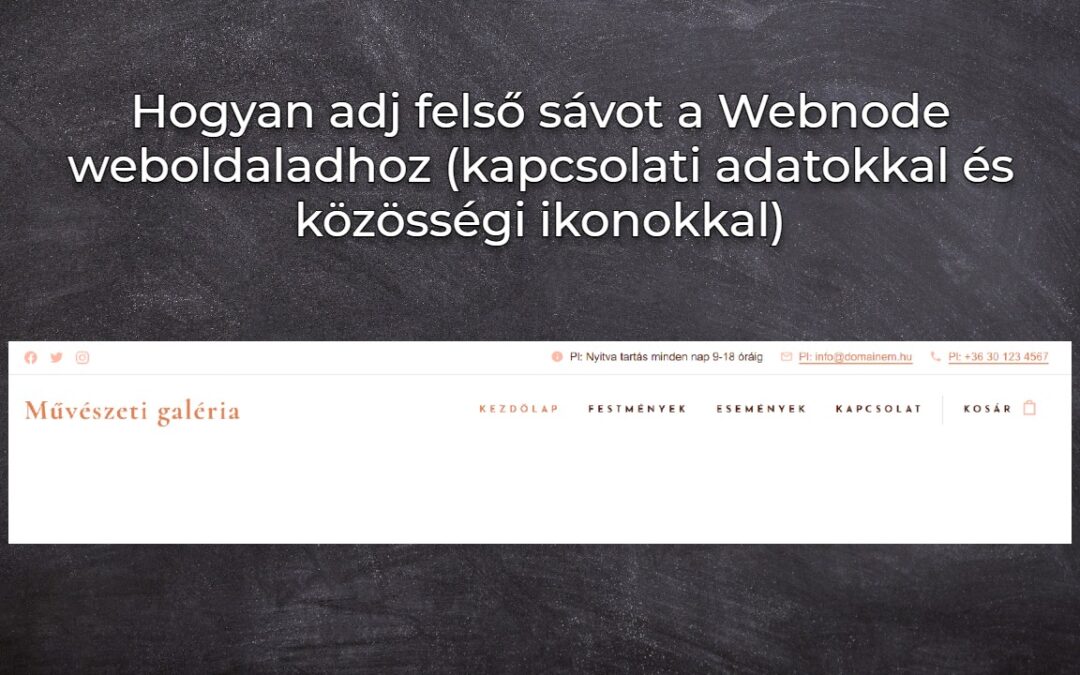
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

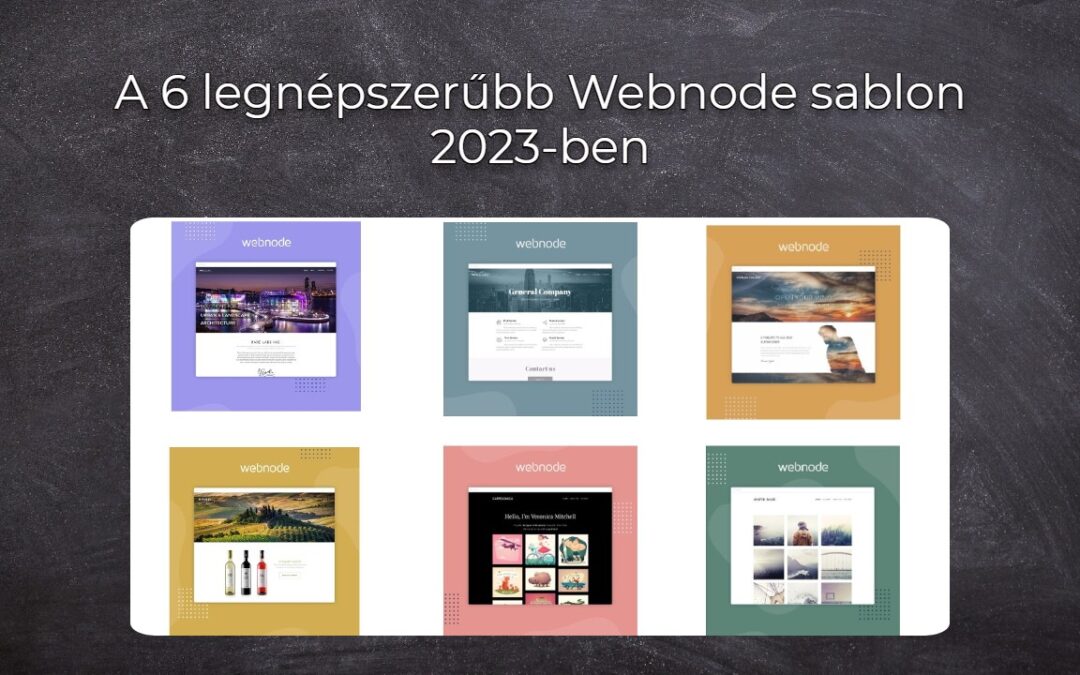
A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023