Hledáte jednoduché řešení pro e-mailový marketing ve Webnode?
Chcete na Váš web vložit vyskakovací okno (pop-up) pro sběr e-mailů?
Posílejte svým odběratelům novinky skrz automatizovaný systém MailChimp. Je to zdarma do 2 000 odběratelů a 12 000 e-mailů měsíčně.
V tomto návodu si ukážeme jednoduché řešení pro sběr emailových adres a následně zasílání novinek (newsletter) Vašim odběratelem.
*Funkce pro emailový marketing ve Webnode umožňuje sběr emailových adres. Systém Webnode Vám tedy umožní sesbírat emaily, avšak neumožní Vám už zasílání novinek.
Použijeme proto externí službu MailChimp, která je celosvětově najpopulárnešia a já sám ji používám na tomto webu.
MailChimp je skvělý v tom, že Vám umožní sběr až 2000 emailových adres ve verzi Zdarma. Pokud nepošlete za měsíc více než 12 000 emailů, tak můžete službu využívat zcela zdarma. Nemusíte nic platit.
Na začátek Vám těch 2000 odběratelů ve verzi Zdarma jistě bude stačit, a pokud ne, tak není problém si kdykoliv připlatit za Prémiové služby, které nabízí služba MailChimp.
Nevýhodou pro někoho může být, že služba MailChimp je v angličtině.
Můj oblíbený blogger Roland Vojskovský napsal velmi užitečný článek na téma Emailový marketing – pokud jste úplný začátečník a netušíte co ten emailový marketing vlastně je, přečtěte si prosím i článek na jeho blogu.
Návod pro propojení newsletteru MailChimp s webem od Webnode
V tomto návodu se chci hlavně zaměřit na 3 věci, a to registrace na stránkách MailChimp.com, propojení s Vaším webem a následně vytvoření pop-up okna.
Článek proto rozdělím na 3 části:
1. Registrace
2. Prepojenie webu se službou MailChimp
3. Vytvoření pop-up okna (vyskakovací okno)
Předtím než začneme se podívejte online ukázku webu ve Webnode s aktivní službou MailChimp pro sběr emailových adres. Pro zobrazení náhledu, klikněte prosím na tlačítko níže.
1. Návod k registraci webu ve službě MailChimp.com
Zaregistrujte se na oficiálních stránkách Mailchimp.com: https://mailchimp.com/
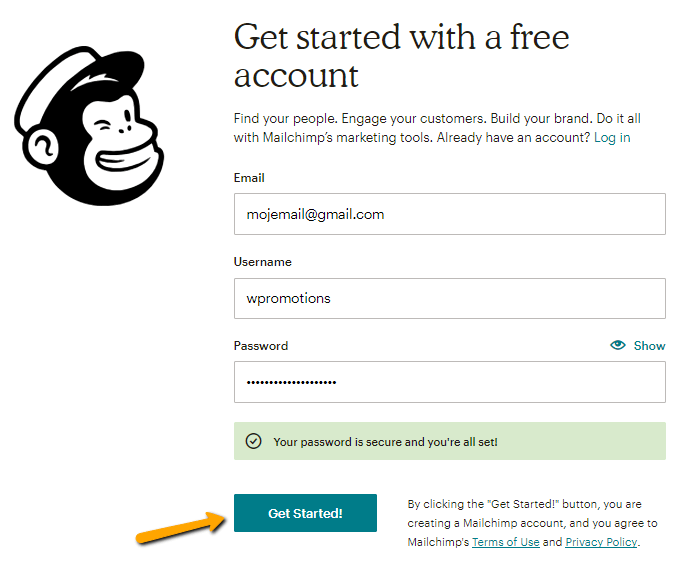
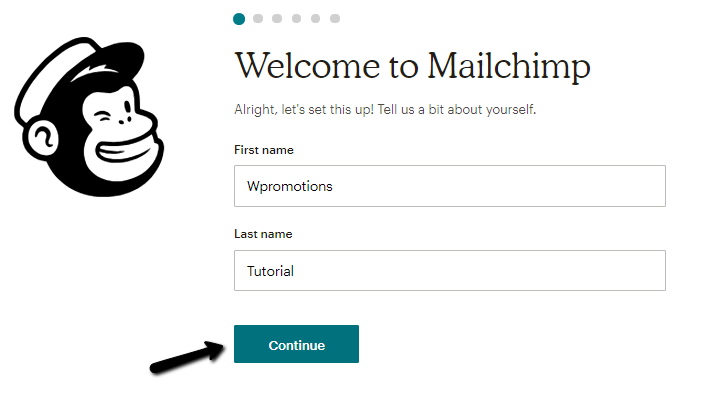
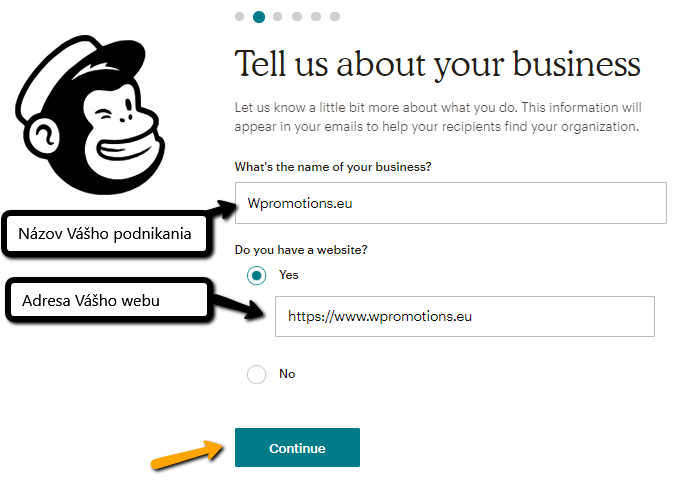
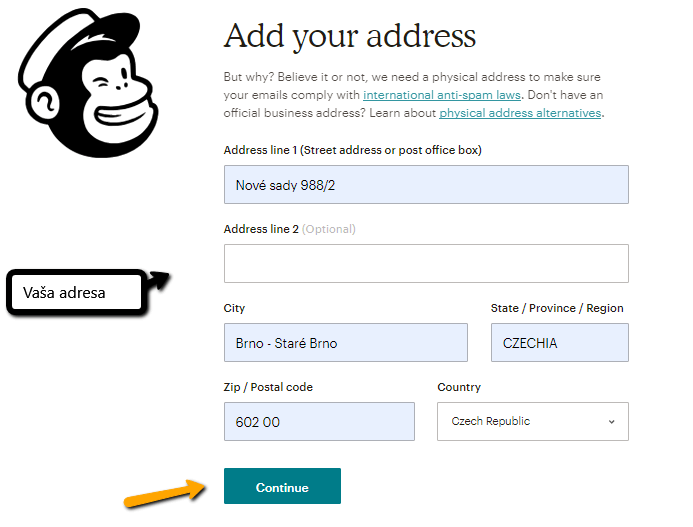
Vyplňte potřebné údaje jako je email, uživatelské jméno / heslo, Vaše jméno a příjmení, název firmy, URL adresu Vašeho webu a vaši poštovní adresu.
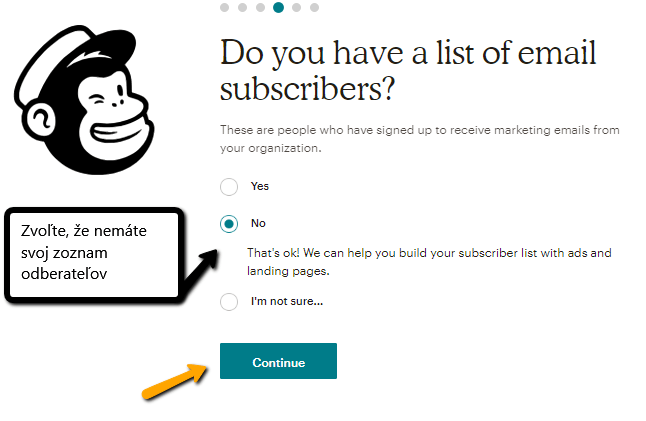
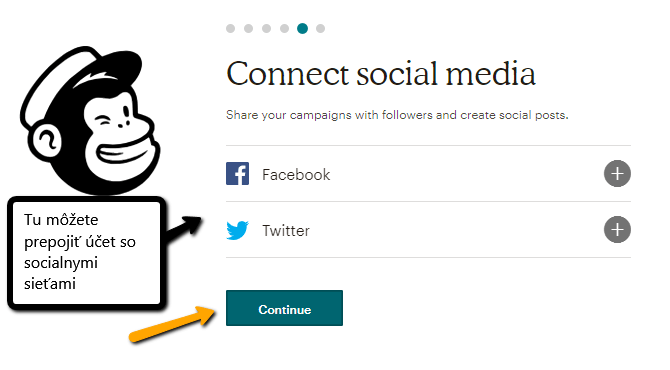
Registrace v 7 krocích:

2. Propojení Vašeho webu (např. Ve Webnode) se službou MailChimp (emailový marketing)
Další krok je propojení účtu MailChimp pomocí kódu, který vložíte na Váš web do hlavičky webu před značku </ head>
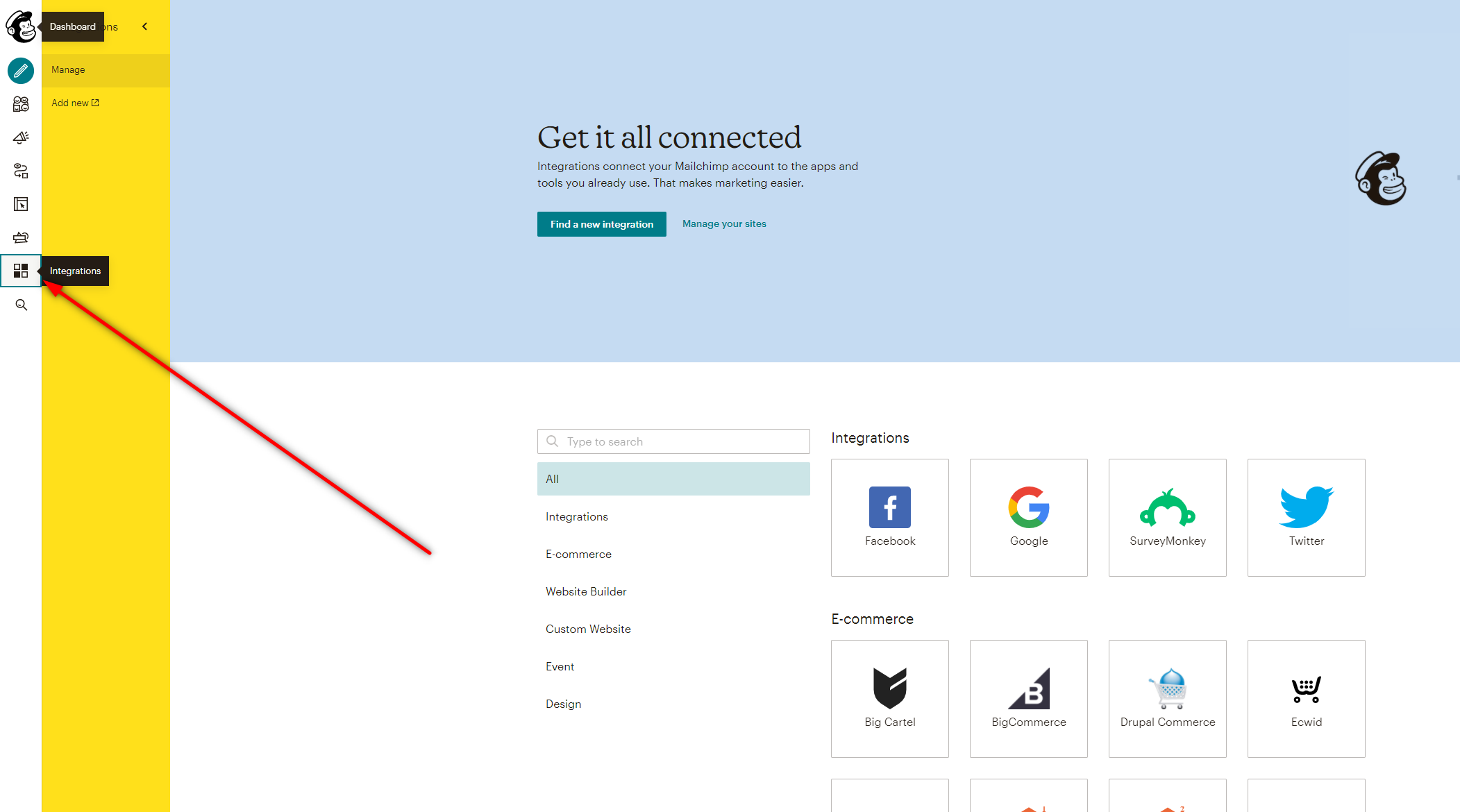
V navigační liště klepněte na šipku a zvolte možnost “Integrations“
Zoskolujte dolů a zvolte možnost “Custom website”
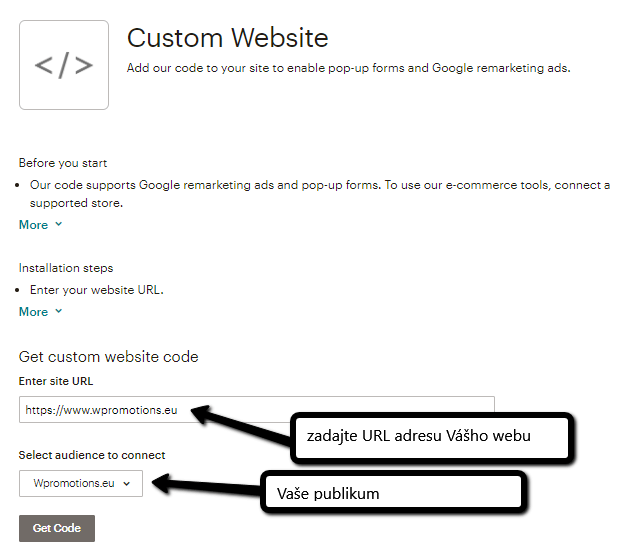
Zadejte URL adresu Vašeho webu a zvolte publikum a pokračujte možností “Get code”.
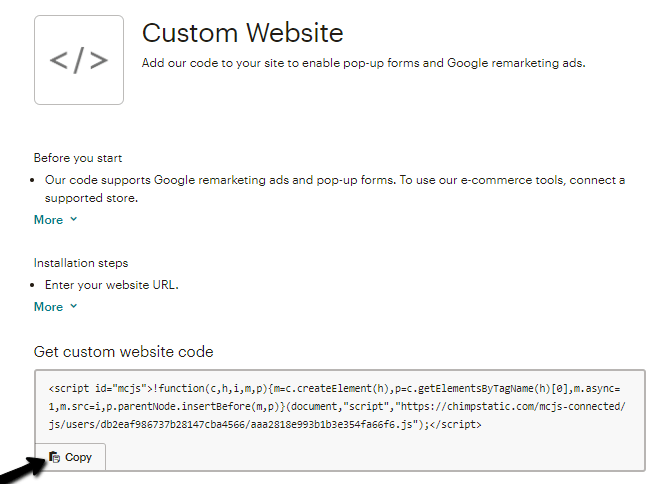
Zkopírujte si kód kliknutím na “Copy”
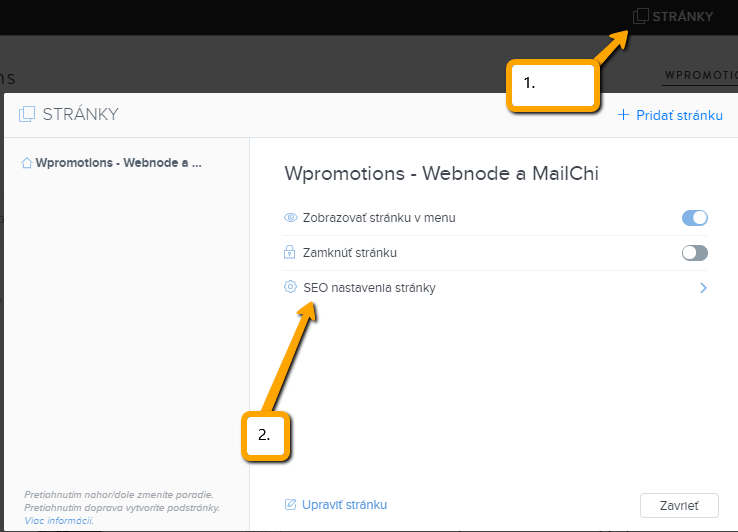
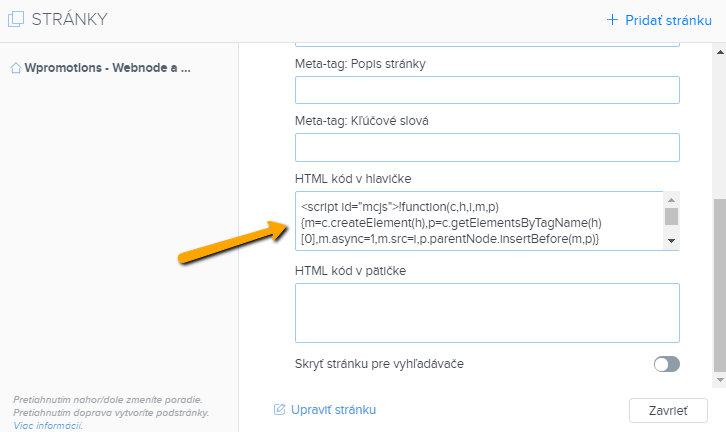
Přihlaste se do Webnode a zkopírovaný kód vložte na každou stránku webu do sekce v “Stránky” – “např. Úvod” – “SEO nastavení stránky” – “HTML Hlavička webu”.
Publikujte změny!
Nyní pokračujte na stránky MailChimp (z nichž jste kopírovali kód) a klikněte dole na tlačítko “Check connection”
3. Vytvoření pop-up okna (vyskakovací okno) pro sběr e-mailů od Vašich návštěvníků.
Výborně – další krok je nyní vytvoření pop-up okna, které se bude zobrazovat Vašim návštěvníkům.
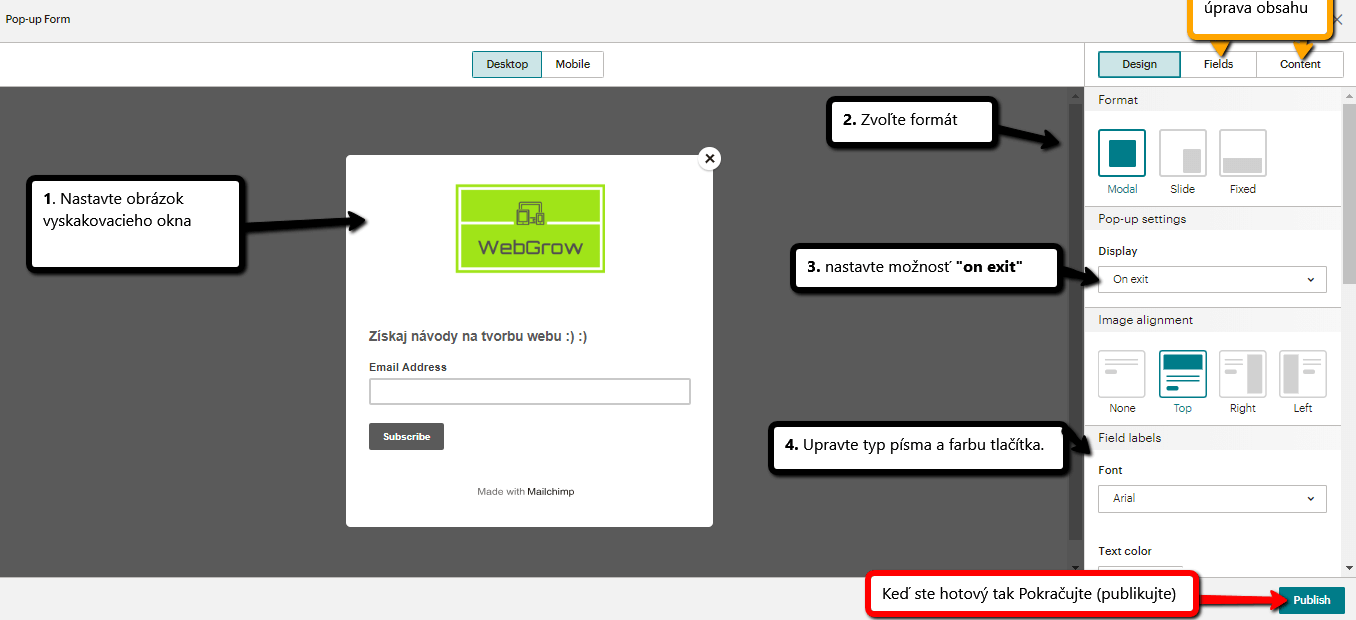
- Vyberte vhodné logo
- Vyberte formát
- Zvolte možnost “On exit” – *pop-up se zobrazí když návštěvník přejde myší k zavření webu (záložky v prohlížeči)
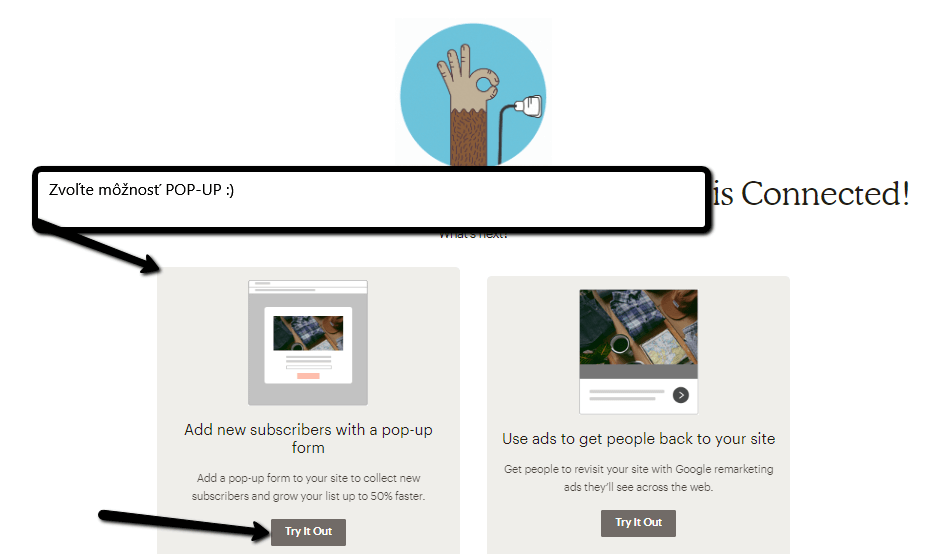
Zvolte možnost pop-up
Nastavte si vyskakovací okno pro sběr emailů pomocí intuitivního prostředí … 🙂
Výborně – když jste s vytvořeným pop-up hotový, tak v dolní liště odklikněte “Publish”. A máte hotovo 🙂
Úspěšně jste si nastavili pop-up, který bude “vyskakovat” na Vašich návštěvníky 🙂 🙂 a Vám získá e-mailové adresy.
Pak když budete mít prvních odběratelů, můžete ve službě Mailchimp vytvářet první emaily, které pošlete Vašim odběratelem jedním kliknutím.
Další skvělé návody
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023