Letar du efter en enkel lösning för e-postmarknadsföring i Webnode?
Vill du skapa en en pop-up på din webbplats för att samla in e-postadresser från dina besökare?
Skicka nyheter till dina kunder genom MailChimp-systemet automatiskt.
Det är gratis för upp till 2 000 mottagare och 12 000 e-postmeddelanden per månad.
I den här guiden visar jag en enkel lösning för e-postmarknadsföring för att samla in e-postadresser och sedan skicka nyhetsbrev till dina prenumeranter.
Webnode låter dig bara samla in e-postadresser från dina besökare, men du kan inte skicka nyhetsbrev till dem via Webnode.
Därför kommer vi använda den externa tjänsten MailChimp: världens mest populäre, vilken jag själv använder på denna webbplats.
MailChimp är utmärkt för att samla in upp till 2000 e-postadresser i gratisversionen. Om du inte skickar mer än 12 000 e-postmeddelanden per månad kan du använda gratistjänsten.
Du behöver inte betala någonting.
Guide: Hur man enkelt ansluter MailChimp till Webnodes webbplats
I den här guiden kommer jag fokusera främst på 3 saker – MailChimp.com-registrering, länka det till din webbplats och sedan att skapa ett popup-fönster.
Jag kommer därför att dela upp handledningen i 3 avsnitt:
1. Registrering
2. Länka din webbplats med MailChimp
Innan vi börjar, titta på ett Webnode-demo för att samla in e-postadreser via MailChimp. För att se förhandsvisningen, klicka på knappen nedan.
1. Hur du registrerar din webbplats med MailChimp.com
Registrera dig på via Mailchimps officiella sida: https://mailchimp.com/
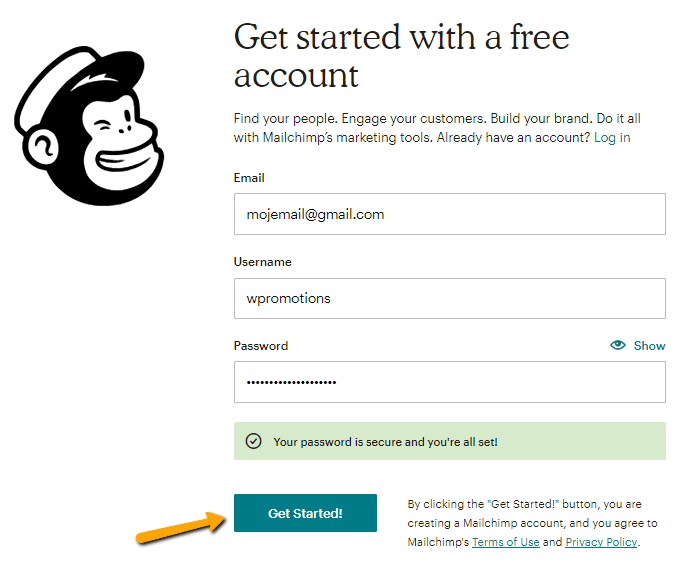
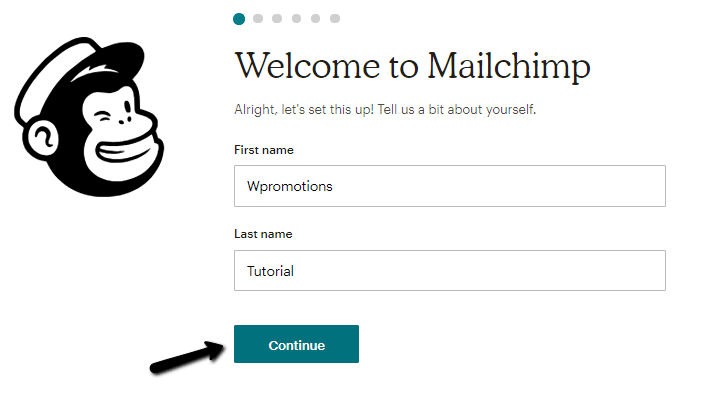
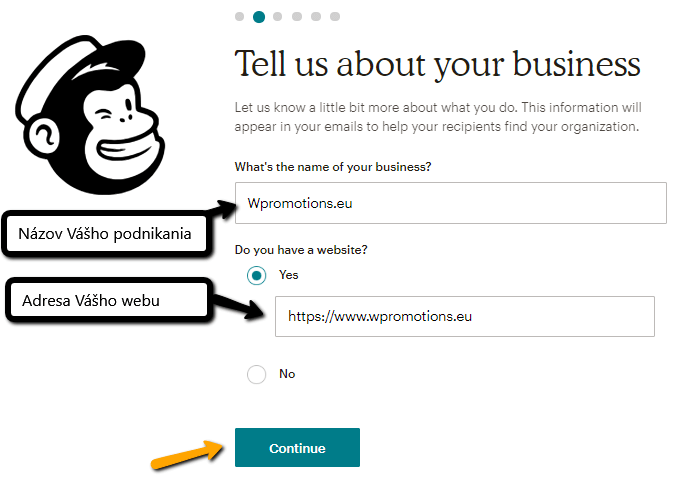
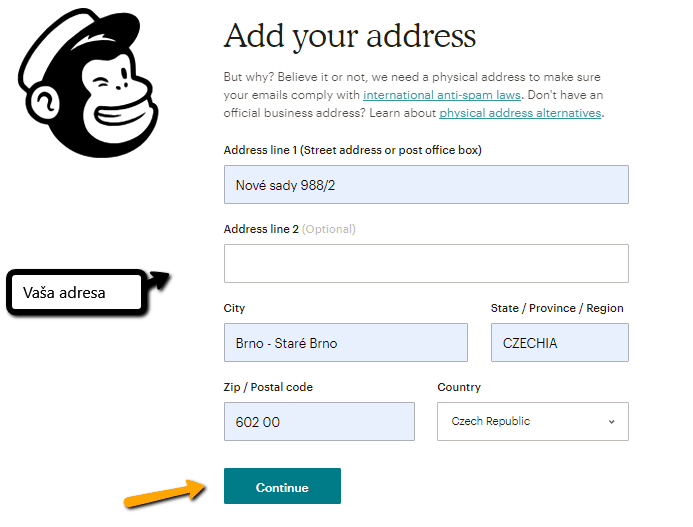
Fyll i nödvändiga uppgifter som e-post, användarnamn/lösenord, ditt namn, efternamn, företagsnamn, webbadress till din hemsida och din postadress.
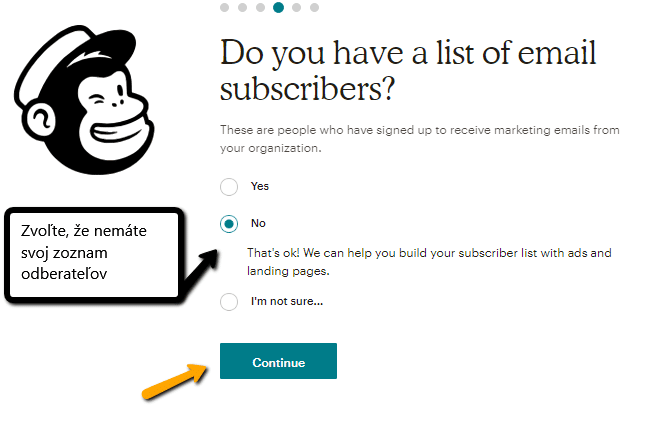
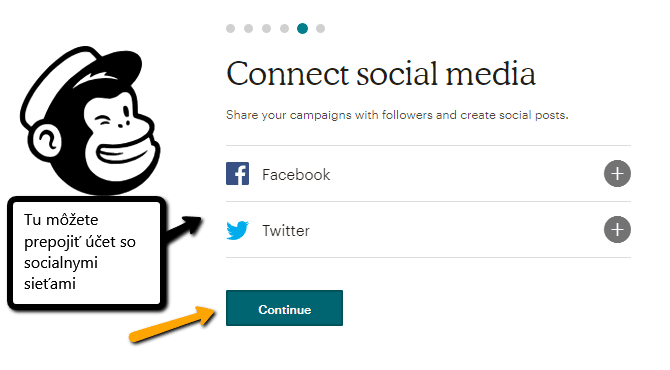
Registrera dig i 7 enkla steg

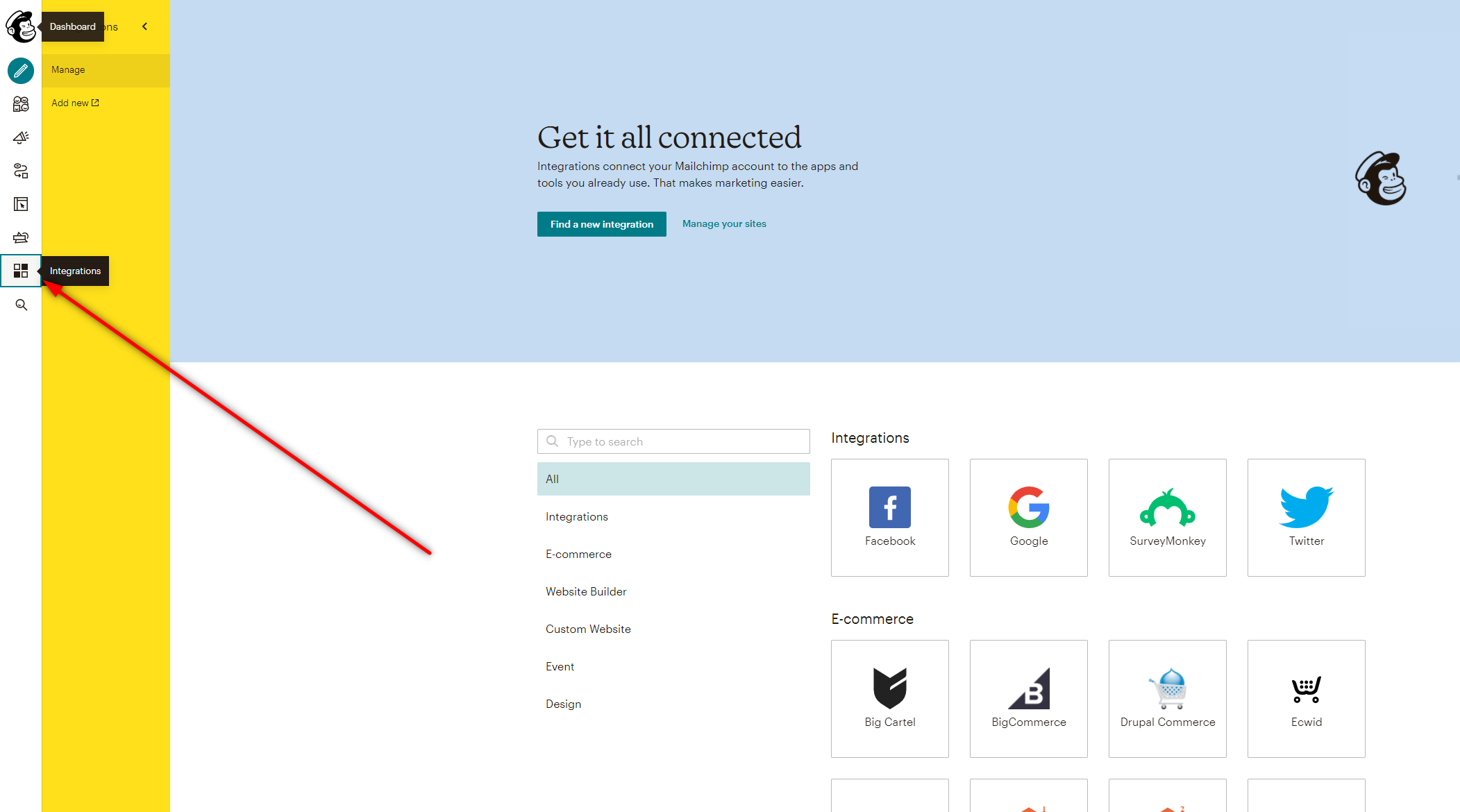
Klicka på pilen i navigeringsfältet och välj “Integrations”
Scrolla ner och välj alternativet “Custom website”.
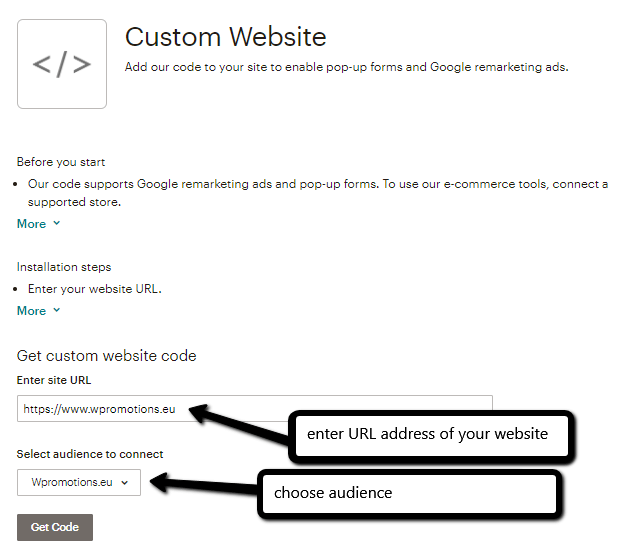
Ange webbadressen till din hemsida och välj mottagare, och klicka på “Get code”
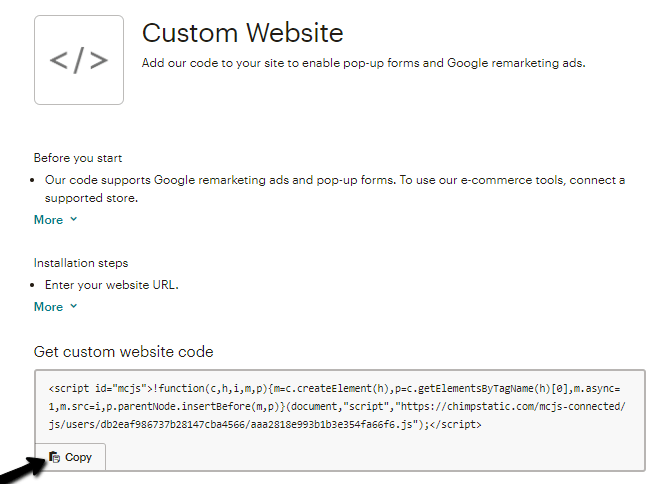
Kopiera koden
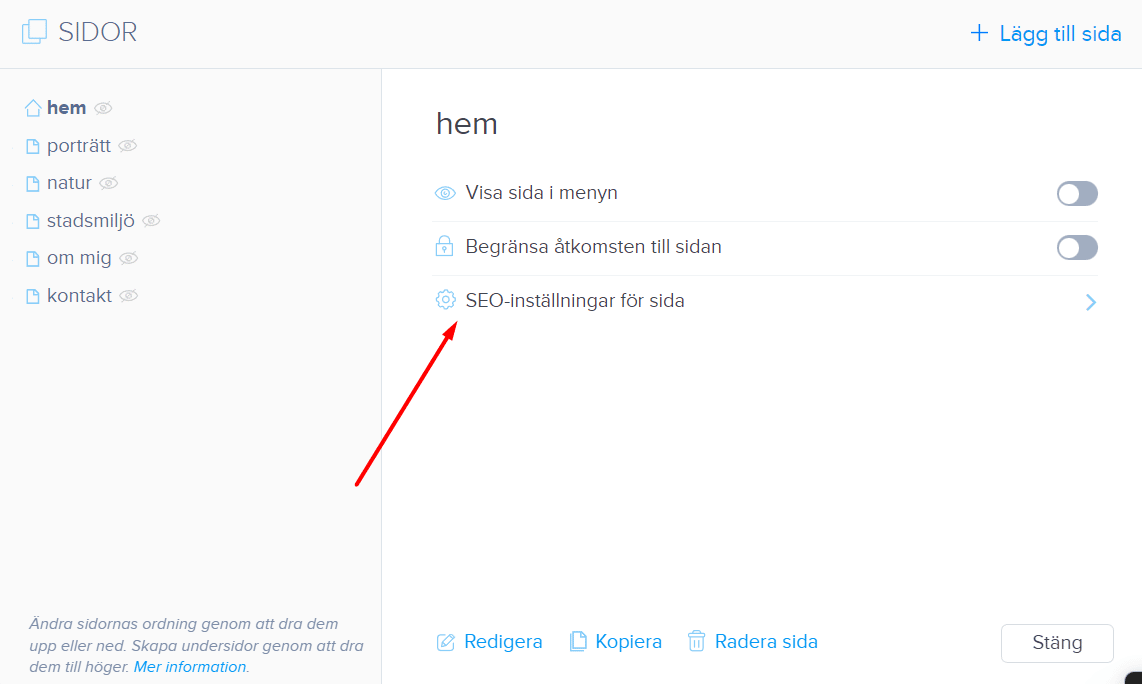
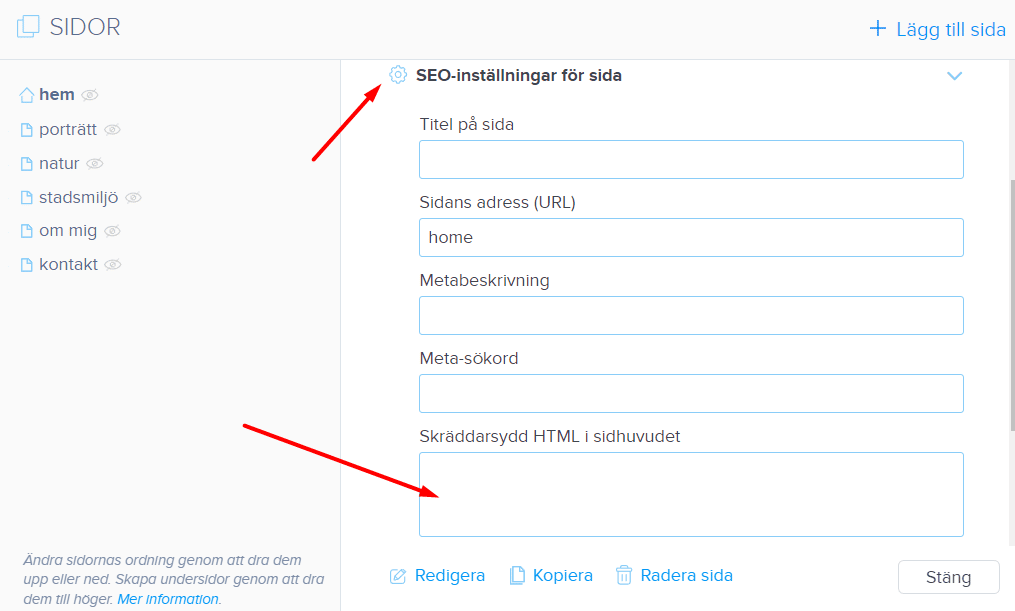
Logga in på Webnode och klistra in den kopierade koden på varje menysida på hemsidan i rutan “Skräddarsydd HTML-kod i sidhuvudet” via “Sidor” – välj en sida – “SEO inställning”.
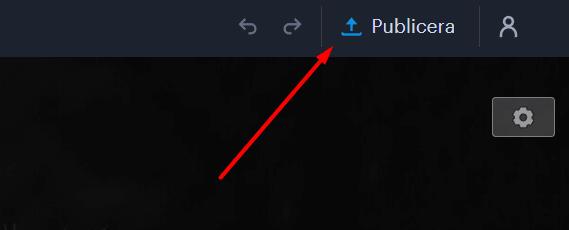
Publicera ändringarna!
Gå nu till Mailchimp-sidan (från vilken du kopierade koden) och klicka på knappen “Check connection” som visas nedan
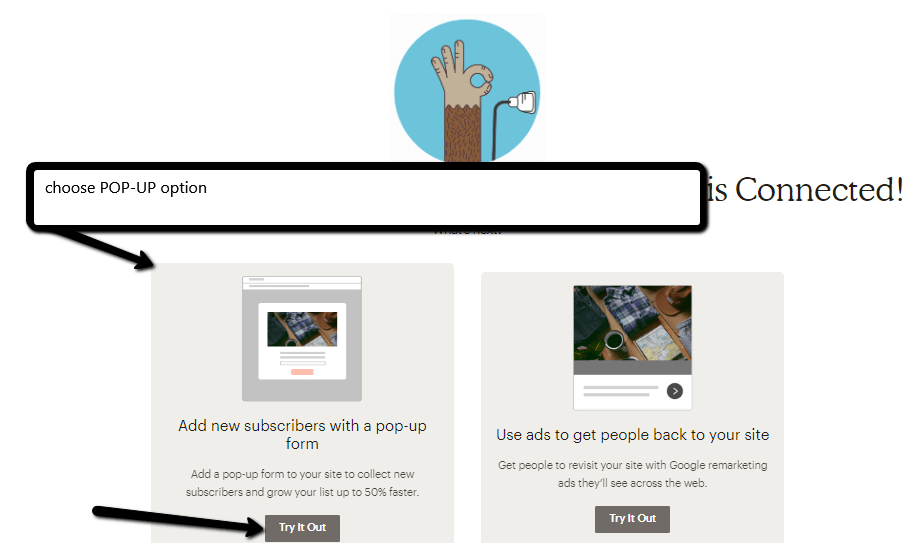
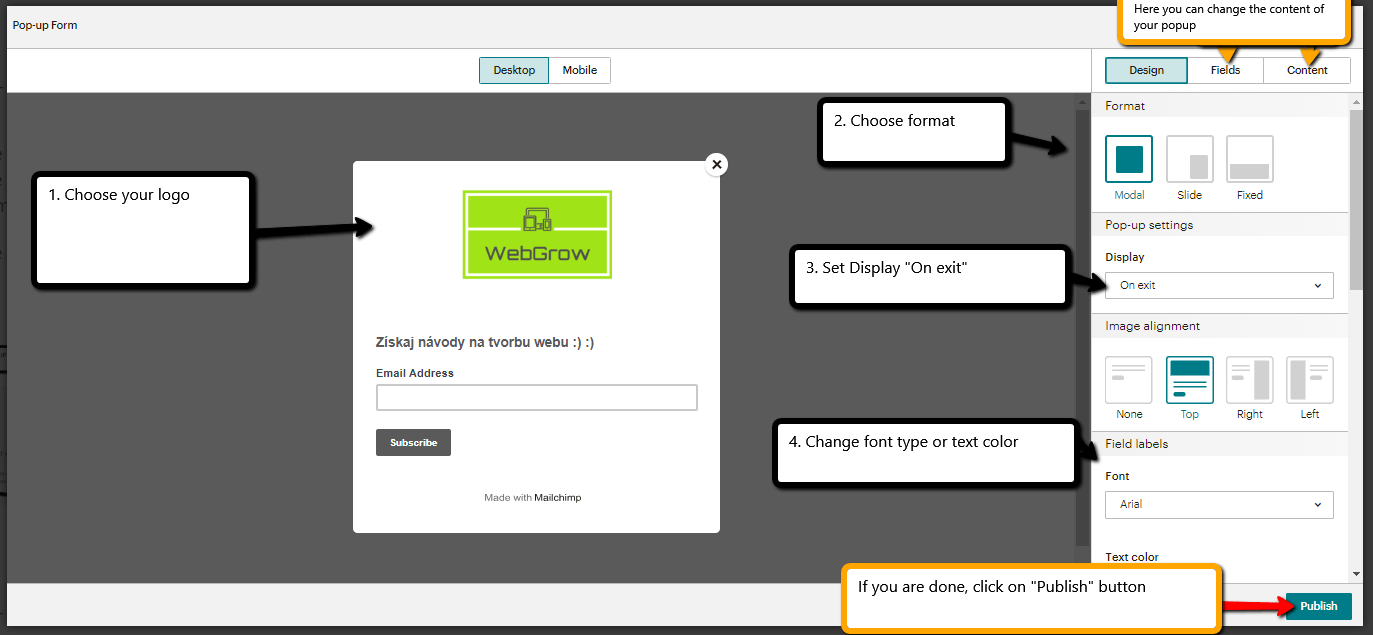
3. Skapa ett popup-fönster (för att samla in e-postadresser gratis)
Bra gjort – sista steget är nu att skapa ett popup-fönster som kommer att visas för dina besökarna.
- Välj lämplig logotyp
- Välj format
- Välj “On exit” – *det betyder att popup-fönster visas när besökaren ska försöka stänga webbplatsen
Välj POP-UP-alternativet
Skapa ditt POP-UP-fönster enkelt
Utmärkt jobbat – när du är klar med popup-fönstret klickar du på “Publish” längst ner, sen är allt klart
Du har lyckats skapa ett popup-fönster som kommer att “dyka upp” för dina besökare och hjälpa dig samla in e-postadresser.
Efter att du har fått dina första prenumeranter kan du skapa ditt första e-postmeddelanden i MailChimp som du skickar till dina prenumeranter med ett klick.
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...