Zoek je een eenvoudige e-mail marketing oplossing in Webnode?
Wil je een pop-up op je website zetten om e-mails van je bezoekers te verzamelen?
Stuur nieuws naar je klanten via het geautomatiseerde MailChimp systeem.
Het is gratis voor maximaal 2.000 abonnees en 12.000 emails per maand.
In deze zelfstudie laat ik je een eenvoudige e-mail marketing oplossing zien om e-mail adressen te verzamelen en dan nieuwsbrieven naar je abonnees te sturen.
Met Webnode kun je alleen e-mail adressen verzamelen. Webnode staat je dus wel toe e-mail adressen te verzamelen, maar niet om nieuwsbrieven naar je bezoekers te sturen.
Daarom gebruiken we de externe MailChimp dienst, die wereldwijd het populairst is, en die ik zelf op deze website gebruik.
MailChimp is geweldig omdat je er in de Gratis versie tot 2000 e-mail adressen mee kunt verzamelen. Als je niet meer dan 12.000 e-mails per maand verstuurt, kun je de dienst gratis gebruiken.
Je hoeft niets te betalen.
Zelfstudie: Hoe MailChimp gemakkelijk met Webnode website te verbinden
In deze zelfstudie wil ik me vooral concentreren op 3 dingen – MailChimp.com registratie, een koppeling maken met je website en dan een pop-up venster maken.
Ik zal daarom de zelfstudie in 3 delen splitsen:
Ik zal de zelfstudie daarom in 3 delen splitsen:
1. Registratie
2. Koppelen van website aan MailChimp
Bekijk, voor we beginnen, de Webnode online demo met de actieve MailChimp dienst om e-mail adressen te verzamelen. Om de preview te bekijken, klik je op de onderstaande knop…
1. Hoe registreer je je website bij MailChimp.com
Meld je aan op de officiële Mailchimp.com site: https://mailchimp.com/
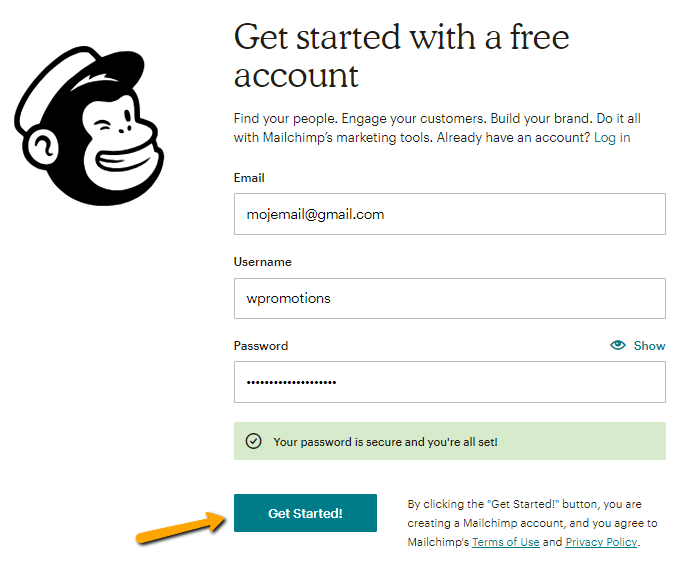
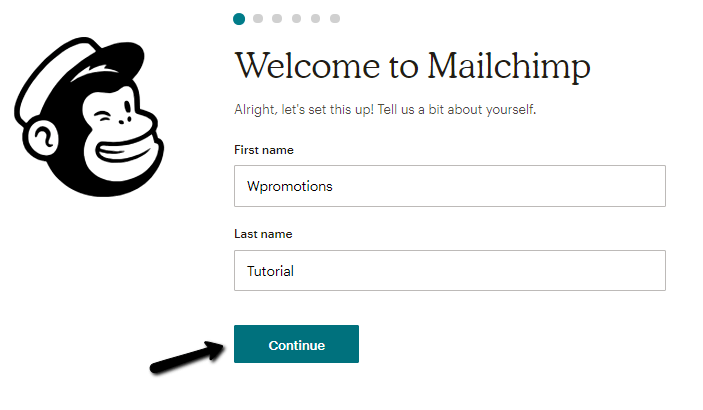
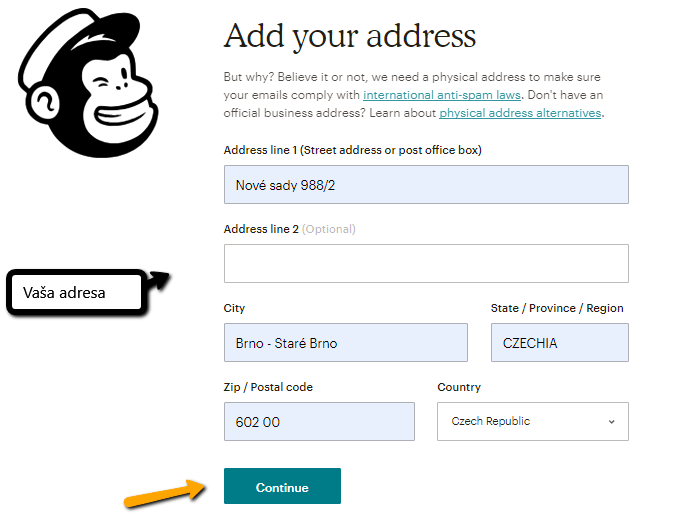
Vul de nodige gegevens in zoals e-mail, gebruikersnaam / wachtwoord, je naam, achternaam, bedrijfsnaam, URL van je site en je postadres.
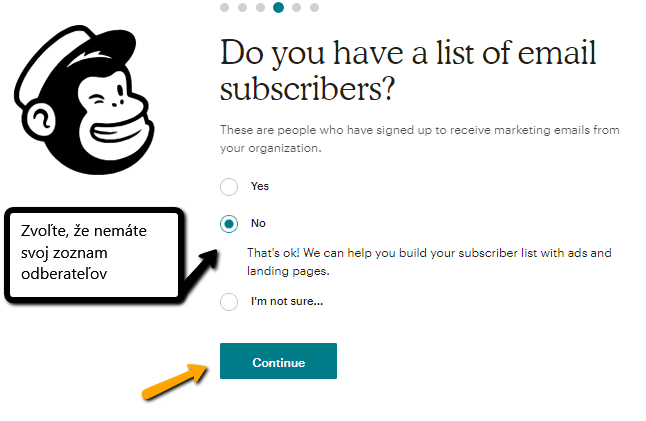
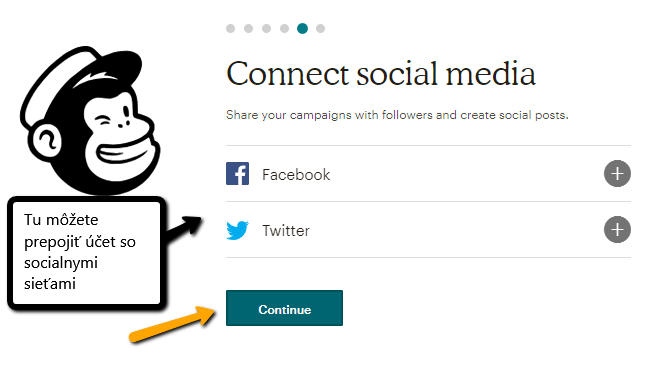
Registreer je in 7 eenvoudige stappen

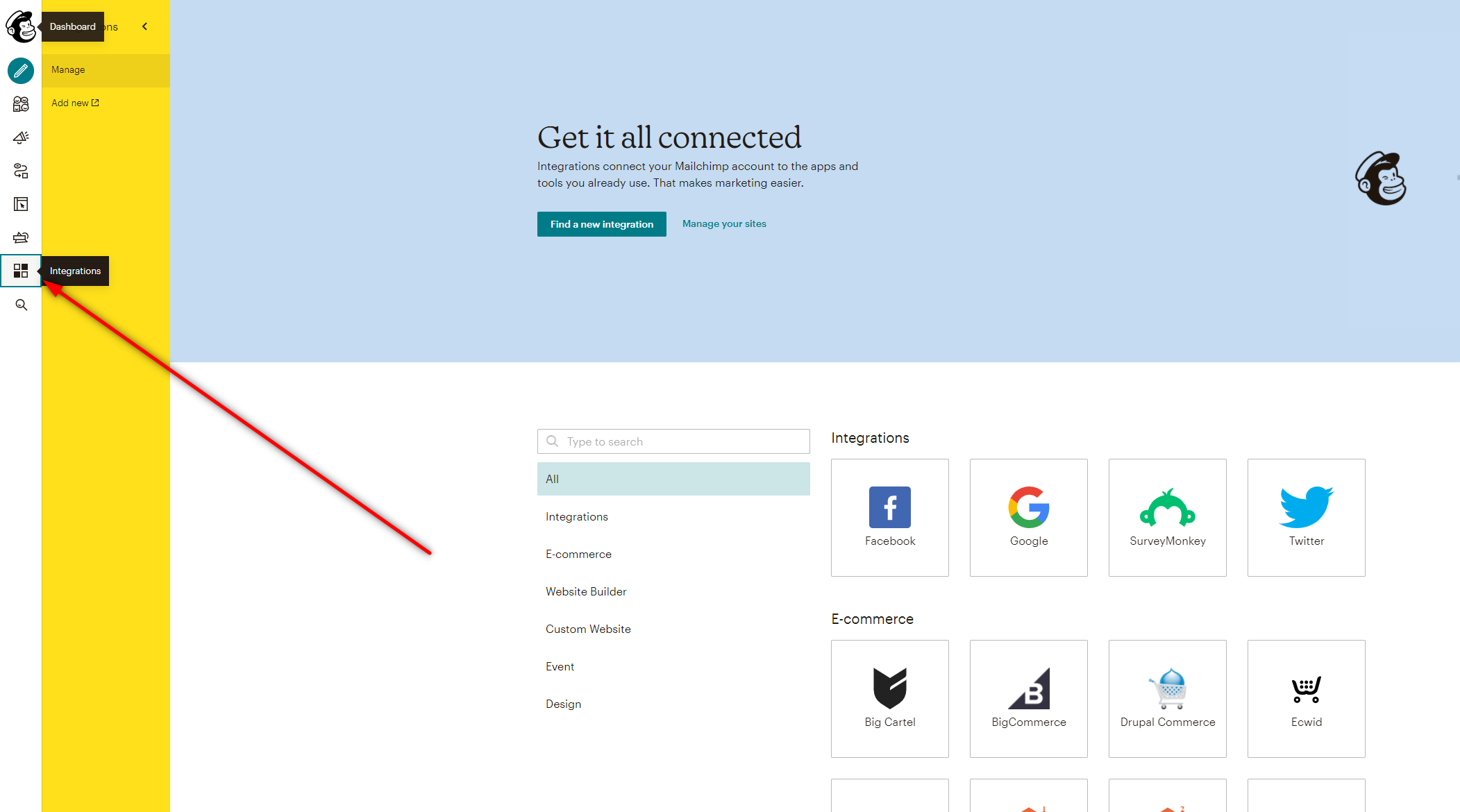
Klik op de pijl in de navigatiebalk en kies “Integraties”
Scroll naar beneden en kies de optie “Custom website”
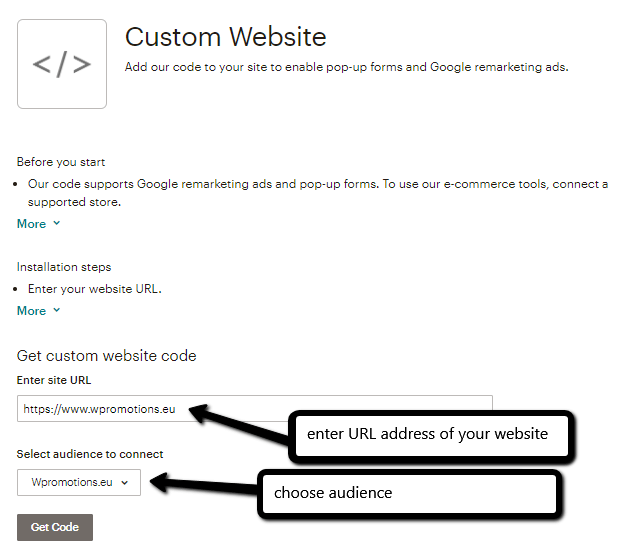
Voer de URL van je website in en selecteer het publiek en klik op “Get code“
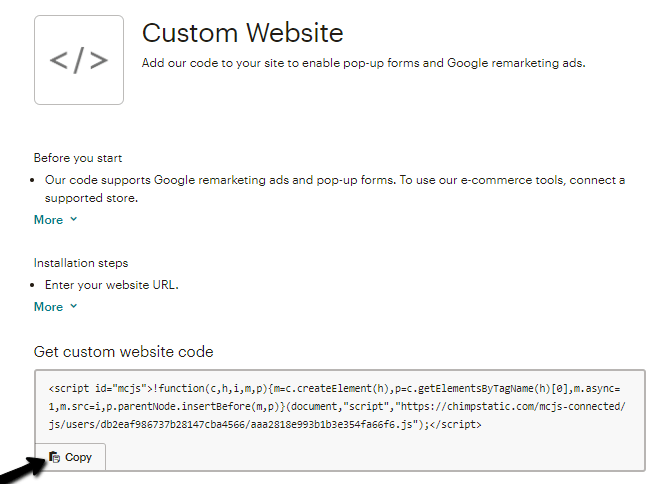
Kopieer de code
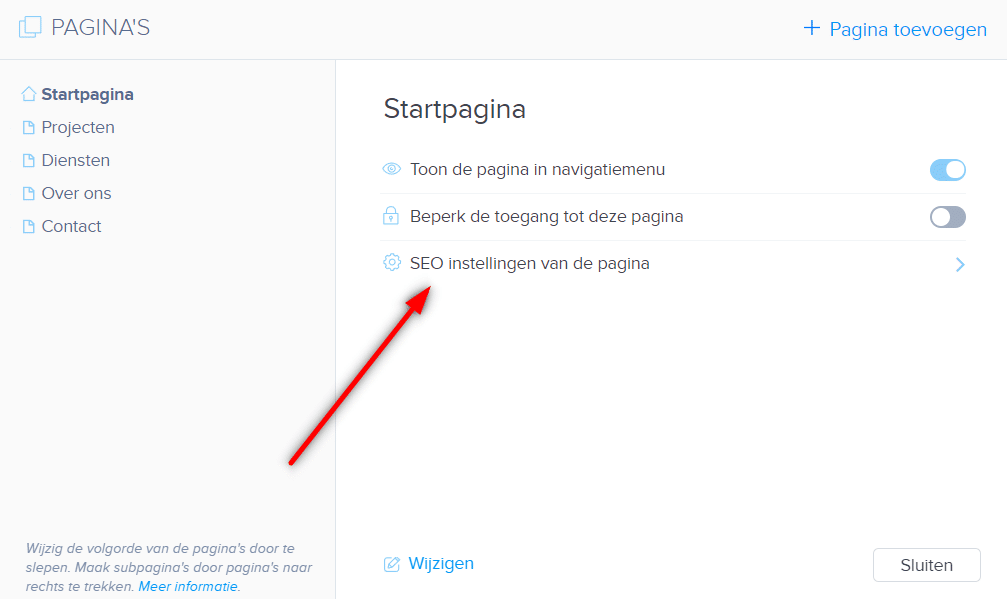
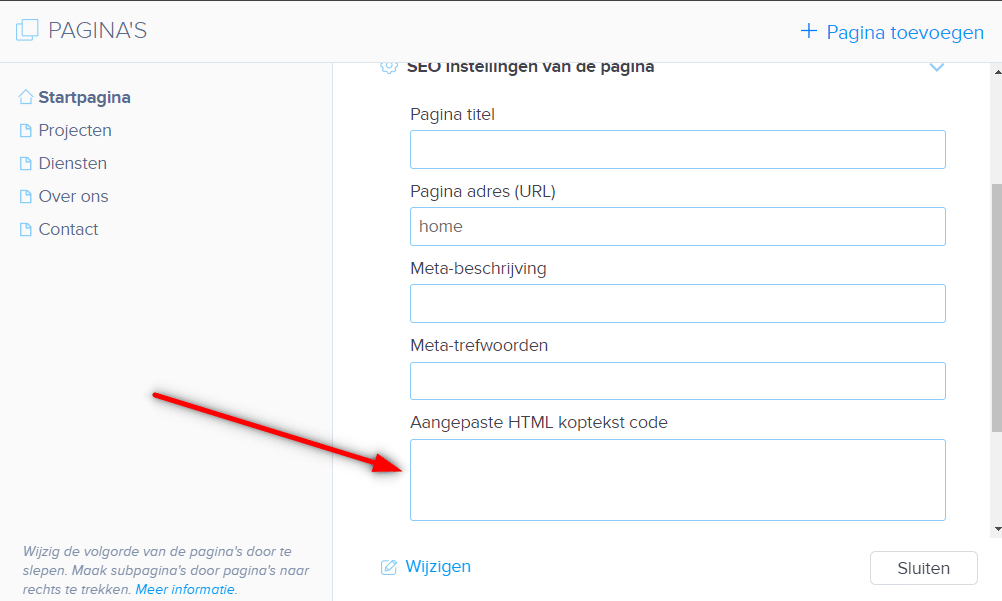
Log in op Webnode en plak de gekopieerde code op elke pagina van de site in een rubriek in “Pagina’s” – “b.v. Startpagina” – “SEO pagina instelling” – “HTML website koptekst“.
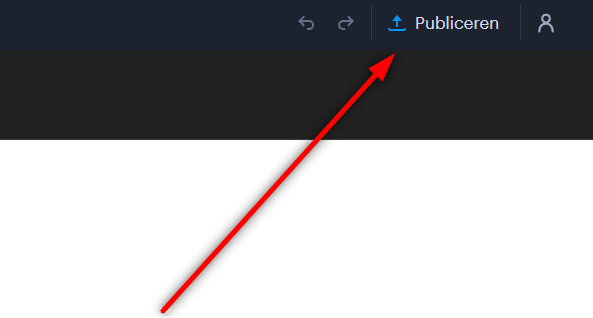
Publiceer de veranderingen!
Ga nu naar de Mailchimp site (waarvan je de code kopieerde) en klik op de onderstaande “Controleer verbinding” knop
3. Een pop-up venster maken (om gratis emails te verzamelen)
Goed gedaan – de laatste stap is nu het maken van een pop-up venster dat aan je bezoekers getoond zal worden.
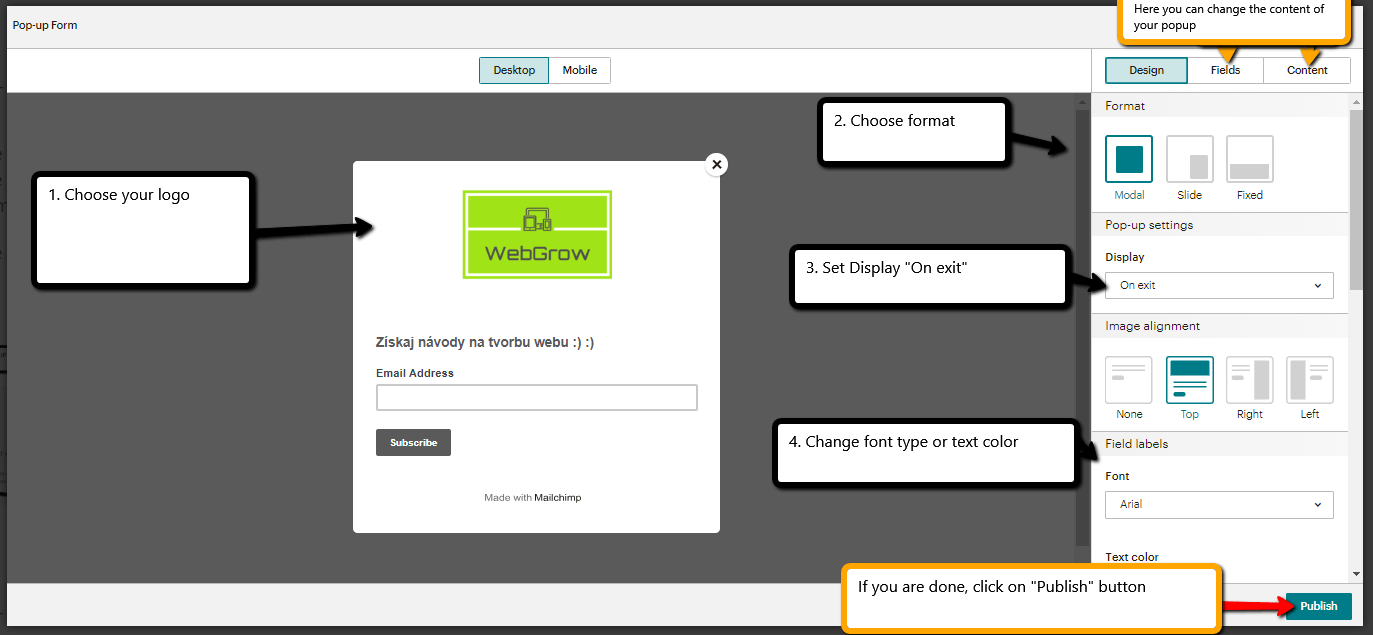
- Kies het juiste logo
- Kies het formaat
- Kies “On exit” – *het betekent dat de pop-up verschijnt als de bezoeker de website probeert te sluiten
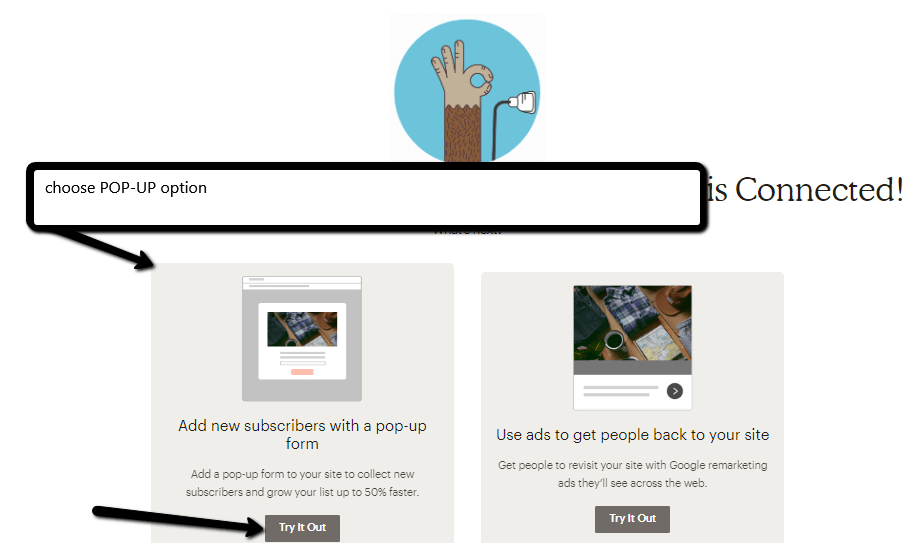
Kies de POP-UP optie
Maak gemakkelijk je POP-UP vensters
Excellent job – when your are done with the pop-up you created, click “Publish” at the bottom. And you’re done 🙂
You have successfully set up a pop-up that will “pop up” your visitors 🙂 🙂 and get your email addresses.
After you have your first subscribers, you can create first emails in Mailchimp that you send to your subscribers with one click.
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...