Hľadáte jednoduché riešenie pre e-mailový marketing vo Webnode?
Chcete na Váš web vložiť vyskakovacie okno (pop-up) pre zber e-mailov?
Posielajte svojim odberateľom novinky skrz automatizovaný systém MailChimp. Je to zdarma do 2 000 odberateľov a 12 000 e-mailov mesačne.
V tomto návode si ukážeme jednoduché riešenie pre zber emailových adries a následne zasielanie noviniek (newsletter) Vašim odberateľom.
Webnode umožňuje zber emailových adries. Webnode Vám teda umožní zozbierať emaily, avšak neumožní Vám už zasielanie noviniek.
Použijeme preto externú službu MailChimp, ktorá je celosvetovo najpopulárnešia a ja sám ju používam na tomto webe.
MailChimp je skvelý v tom, že Vám umožní zber až 2000 emailových adries vo verzii Zdarma. Ak nepošlete za mesiac viac ako 12 000 emailov, tak môžete službu využívať úplne zdarma. Nemusíte nič platiť.
Na začiatok Vám tých 2000 odberateľov vo verzii Zdarma určite bude stačiť, a ak nie, tak nie je problém si kedykoľvek priplatiť za Prémiové služby, ktoré ponúka služba MailChimp.
Nevýhodou pre niekoho môže byť, že služba MailChimp je v angličtine.
Môj obľúbený blogger Roland Vojskovský napísal veľmi užitočný článok na tému Emailový marketing – ak ste úplný začiatočník a netušíte čo ten emailový marketing vlastne je, prečítajte si, prosím, aj článok na jeho blogu.
Návod pre prepojenie newslettra MailChimp s webom od Webnode
V tomto návode sa chcem hlavne zamerať na 3 veci, a to registrácia na stránkach MailChimp.com, prepojenie s Vašim webom a následne vytvorenie pop-up okna.
Článok preto rozdelím na 3 časti:
1. Registrácia
2. Prepojenie webu so službou MailChimp
3. Vytvorenie pop-up okna (vyskakovacie okno)
Predtým ako začneme si pozrite online ukážku webu vo Webnode s aktívnou službou MailChimp pre zber emailových adries. Pre zobrazenie ukážky, kliknite, prosím, na tlačítko nižšie.
1. Návod na registráciu webu v službe MailChimp.com
Zaregistrujte sa na oficiálnych stránkach Mailchimp.com: https://mailchimp.com/
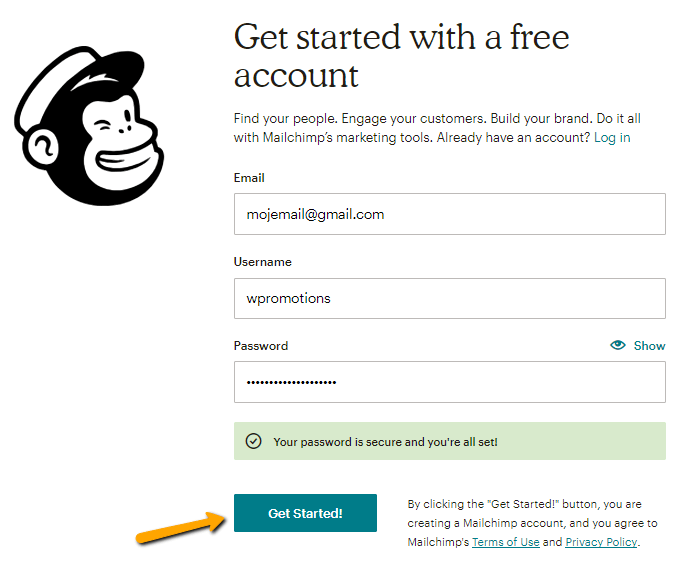
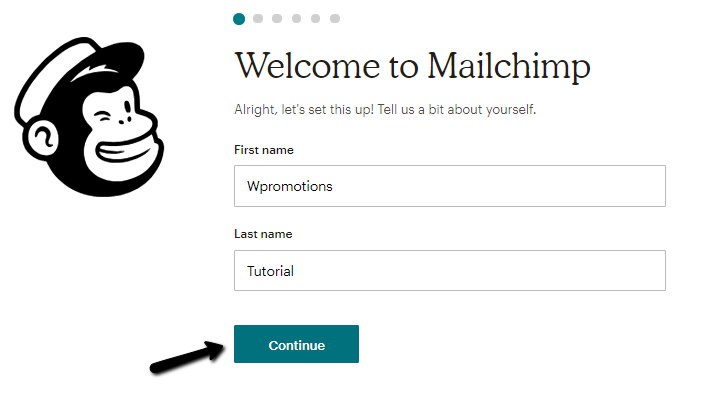
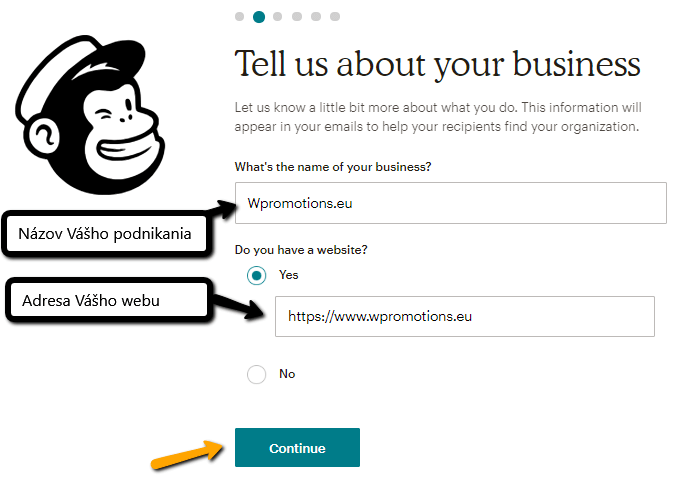
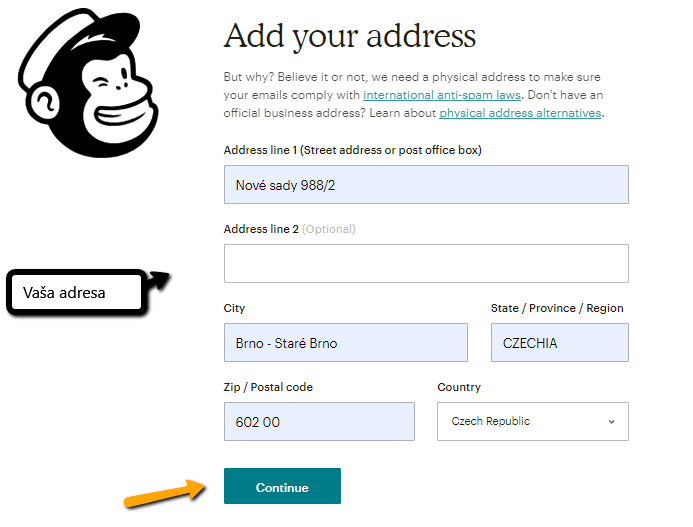
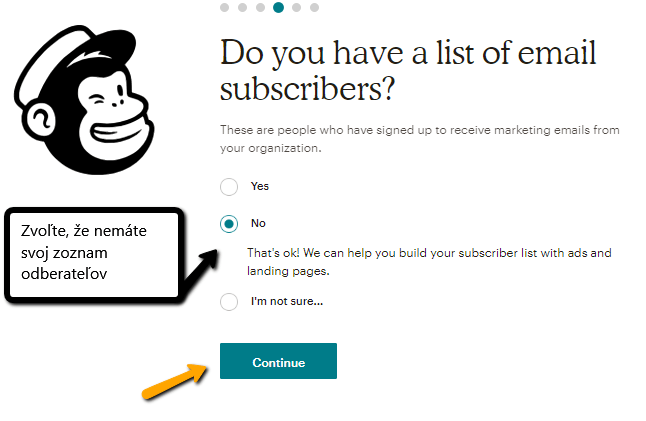
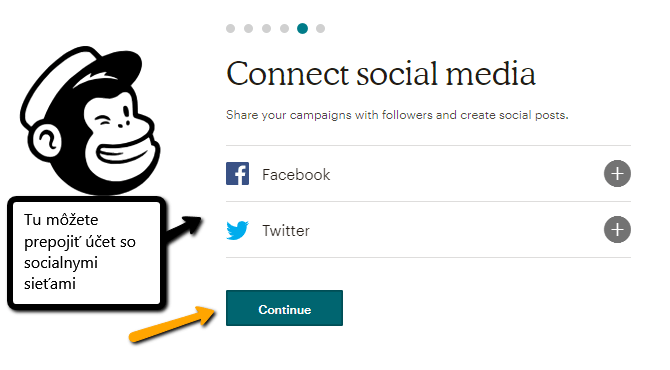
Vyplňte potrebné údaje ako je email, užívateľské meno/heslo, Vaše meno a priezvisko, názov firmy, URL adresu Vášho webu a vašu poštovú adresu.
Registrácia v 7 krokoch

2. Prepojenie Vášho webu (napr. vo Webnode) so službou MailChimp (emailový marketing)
Ďalší krok je prepojenie účtu MailChimp pomocou kódu, ktorý vložíte na Váš web do hlavičky webu pred značku </head>
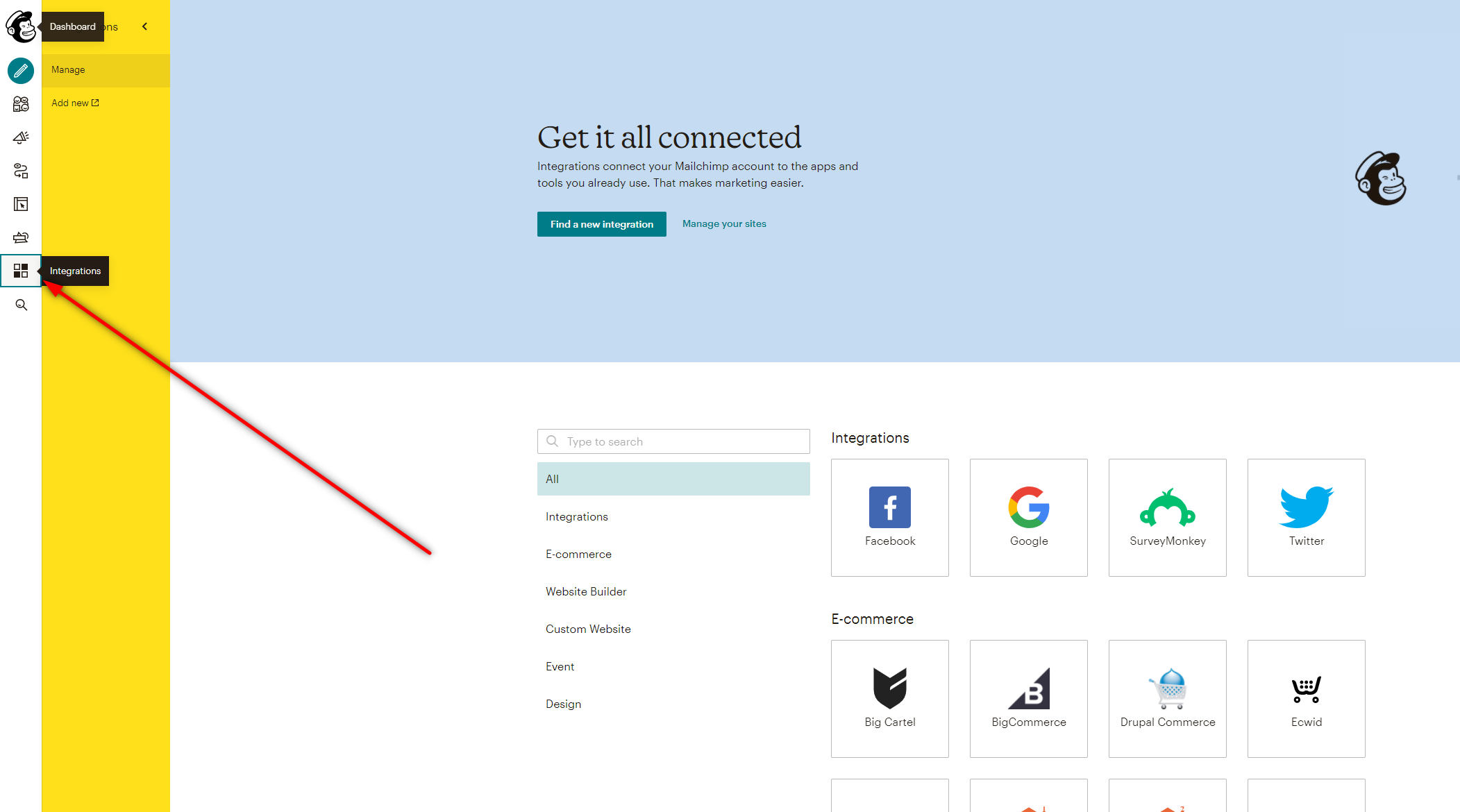
V navigačnej lište zvoľte možnosť “Integrations”
Zoskolujte dole a zvoľte možnosť “Custom website“
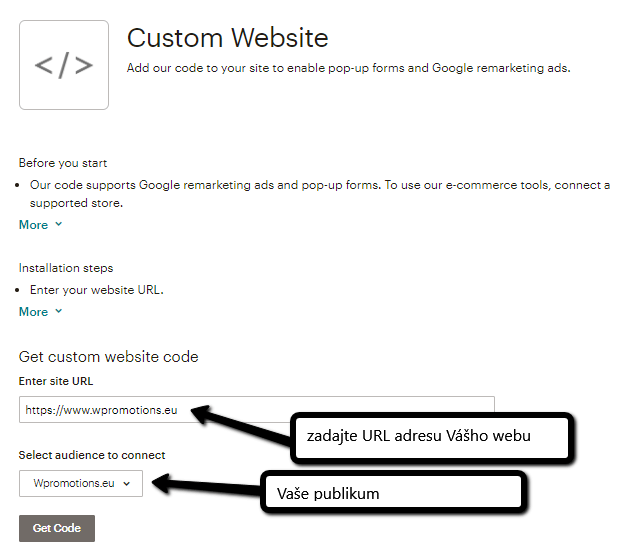
Zadajte URL adresu Vášho webu a zvoľte publikum a pokračujte možnosťou “Get code“.
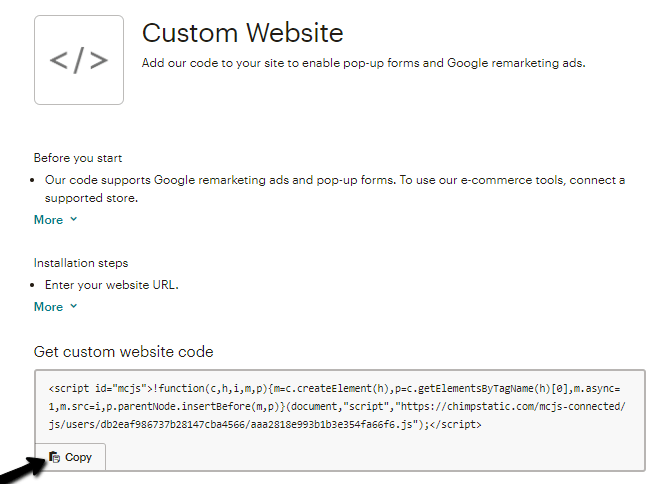
Skopírujte si kód kliknutím na “Copy“
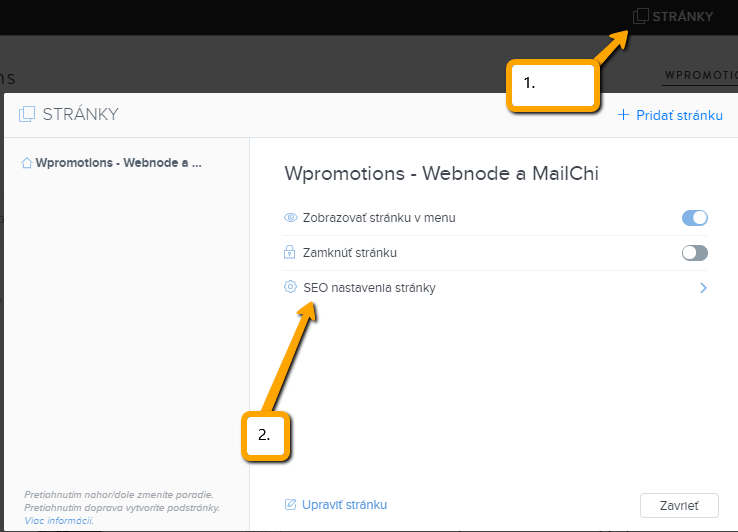
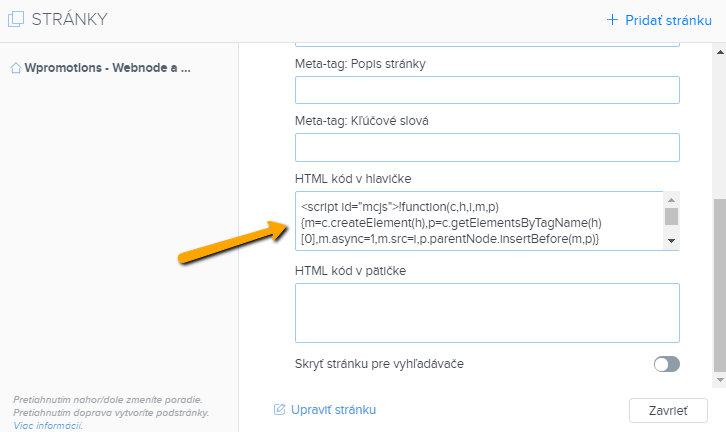
Prihláste sa do Webnode a skopírovaný kód vložte na každú stránku webu do sekcie v “Stránky” – “napr. Úvod” – “SEO nastavenie stránky” – “HTML Hlavička webu“.
Publikujte zmeny!
Teraz pokračujte na stránky Mailchimpu (z ktorých ste kopírovali kód) a kliknite dole na tlačítko “Check connection“
3. Vytvorenie pop-up okna (vyskakovacie okno) pre zber e-mailov od Vašich návštevníkov.
Výborne – ďalší krok je teraz vytvorenie pop-up okna, ktoré sa bude zobrazovať Vašim návštevníkom.
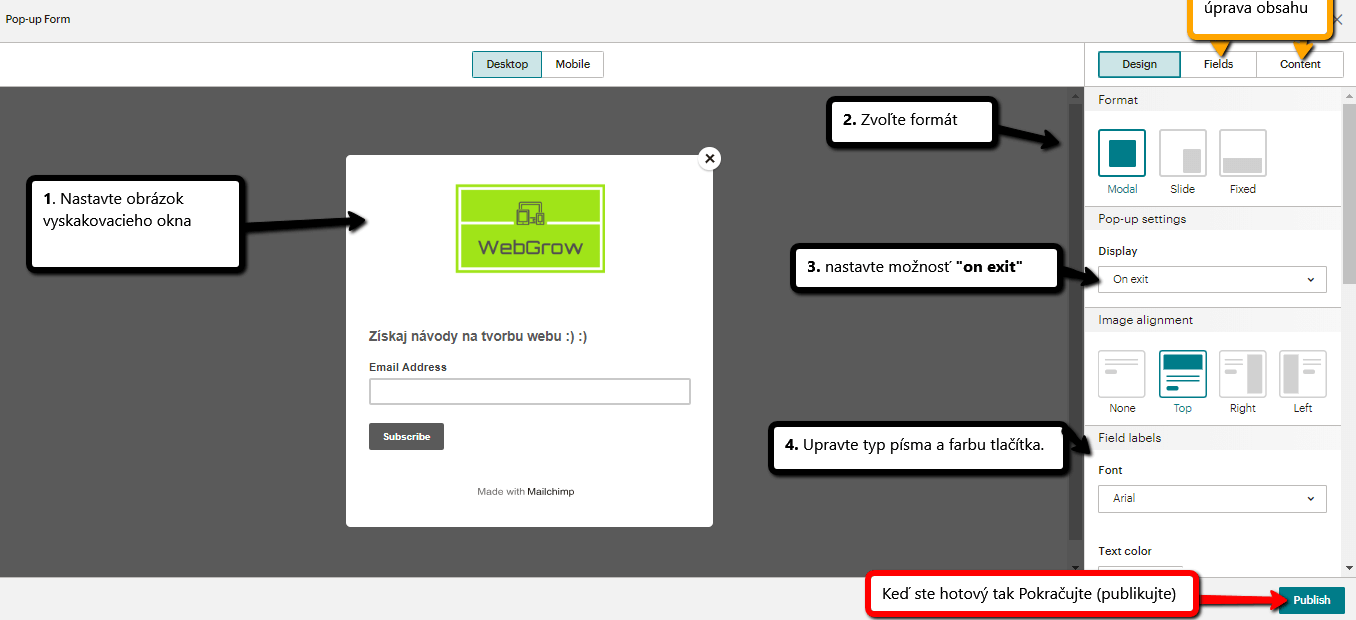
- Vyberte vhodné logo
- Vyberte formát
- Zvoľte možnosť “On exit” – *pop-up sa zobrazí keď návštevník prejde myšou k zatvoreniu webu (záložky v prehliadači)
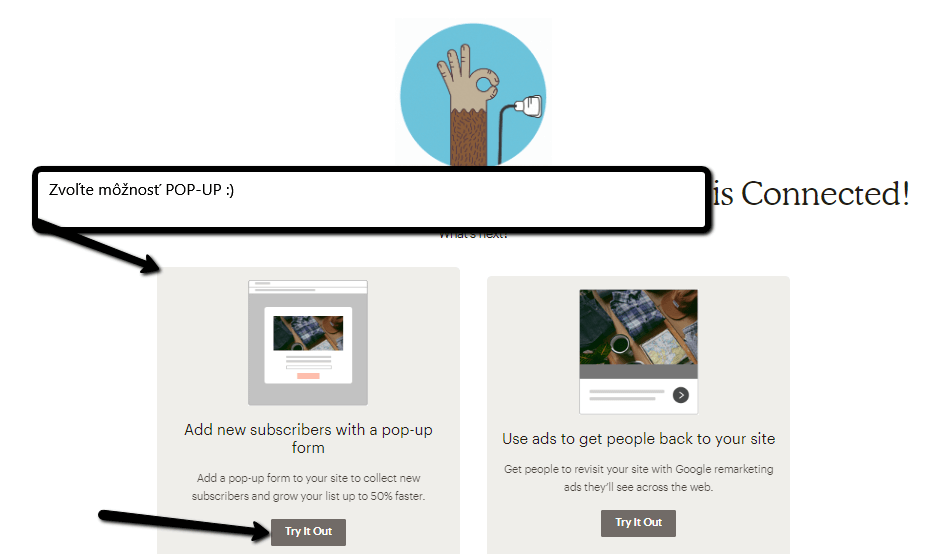
Zvoľte možnosť pop-up
Nastavte si vyskakovacie okno pre zber emailov pomocou intuitívneho prostredia… 🙂
Výborne – keď ste s vytvoreným pop-up hotový, tak v dolnej lište odkliknite “Publish“. A máte hotovo 🙂
Úspešne ste si nastavili pop-up, ktorý bude “vyskakovať” na Vašich návštevníkov 🙂 🙂 a Vám získa e-mailové adresy.
Potom keď budete mať prvých odberateľov, môžete v službe Mailchimp vytvárať prvé emaily, ktoré pošlete Vašim odberateľom jedným kliknutím.
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024