Videotutorial
Haluatko vaihtaa Webnoden fontin joksikin Google-fonteista?
 Alkuun muutama sana
Alkuun muutama sana
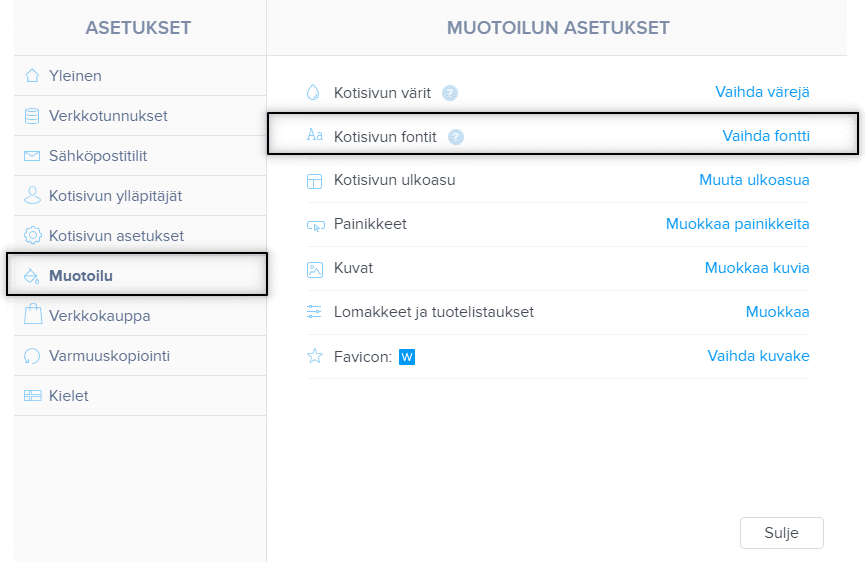
Webnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa “Asetukset” – “Muotoilu” – “Fontit“.
Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia fontteja ja ne OVAT todella mukavia.
Mutta mitä tehdä, jos et voi valita Webnoden tarjoamista fonteista?
Seuraa tätä opetusohjelmaa!
Yksi Wpromotions-verkkosivustoni kävijöiden kysymyksistä koski mahdollisuutta vaihtaa fonttia Webnode-sivustolla Google-fonteilla.
Vastaukseni oli: Kyllä.
On mahdollista vaihtaa Webnode-verkkosivuston fontti johonkin Googlen fonteista.
Aion selittää ja näyttää sinulle, kuinka voit muuttaa fonttia verkkosivustollasi tässä opetusohjelmassa.
“Yksi” valitsemasi fontti näkyy perustekstin lisäksi myös otsikoissa ja tekstityksissä.
Voit kumota Webnode-fontin jollakin Google-fonteista.
Google Fonts on kirjasto, jossa on yli 1000 fonttia, joten löydät verkkosivustollesi juuri nyt sopivan ilman ongelmia.
Tehdään se!
1. Luo valitun fontin HTML-koodi
2. Uutiskirjeen tilaaminen ja ennalta määritetyn koodin mukauttaminen
 vaihe – luo valitun fontin HTML-koodi
vaihe – luo valitun fontin HTML-koodi
Helppo opetusohjelma: Webnoden ennalta määritetty fontti muutettu mieleiseksesi
1. Vieraile osoitteen virallisella verkkosivustolla![]()
ja valitse yksi käytettävissä olevista fonteista (klikkaa sitä).
2. Jos valitset sinulle parhaan fontin, klikkaa Valitse tämä tyyli
 vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
vaihe – Tilaa uutiskirje ja hanki ennalta määritetty koodi
Kaksi pyytämääsi koodia on yhdistettävä vain yhdeksi koodiksi.
Tätä varten tein valmiiksi määritellyn koodin.
4. Tilaa uutiskirjeeni William Promotions News ja hanki ennalta määritetty koodi fontin vaihtamiseksi Webnode-verkkosivustollasi.
Muuta ennalta määritettyä koodia yhdistämällä se Google Fonts -koodeihin perustuu alla olevaan opetusvideoon. Katso minuutti 2:55
 vaihe – Lisää koodi Webnode-verkkosivustollesi
vaihe – Lisää koodi Webnode-verkkosivustollesi
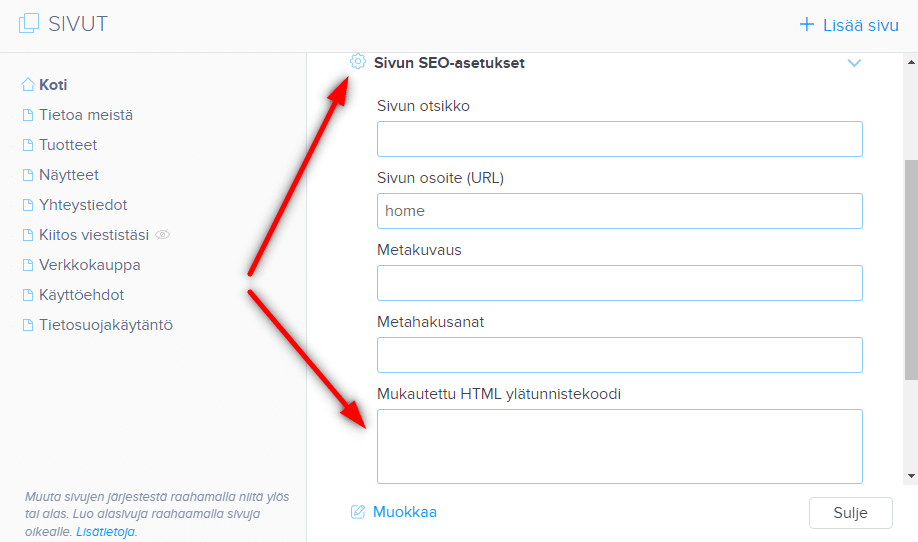
Kun olet luonut koodisi onnistuneesti (yhdistämällä Google Fonts -koodit ennalta määritettyyn koodiin), on aika lisätä koodisi Webnode-sivuston HTML-otsikkoon.
5. Valitse alla olevista tyypeistä kuinka lisätä/lisätä koodi Webnodeen
1. . Olen ostanut Premium-paketin Standard, Profi tai Business
6. Julkaise muutokset ja näe upouusi FONTTI julkaistussa versiossa!
 Muutama sana lopussa
Muutama sana lopussa
Kiitos kaikille uutiskirjeeni tilaamisesta. Arvostan todella tukeasi.
Hienoa – olet juuri määrittänyt haluamasi fontin Webnode-verkkosivustolla. Ei se ollut niin vaikeaa, eihän?
Jätä kommentti.
Älä unohda tilata YouTube-kanavani William Promotions, jotta et jää paitsi uusista opetusohjelmistani.
Toivotan sinulle kaikkea hyvää liiketoiminnallesi.
Lisää mahtavia oppaita

Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...

Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...

Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...

Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...

Kuinka piilottaa kokoelma “kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...

Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...

Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...

Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...

Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022