Videotutorial with ENG subtitles
Het anker werkt als een link binnen een enkele pagina. Je ziet geen andere pagina (web) door de link, maar je wordt naar een andere plaats gebracht op de pagina die je nu bekijkt.
De vorming van ankers (tabs) is in twee delen verdeeld:
1. Je maakt eerst een bladwijzer, dus een plaats die verschijnt als je op de link klikt.
2. Dan stel je een link in die je naar het tabblad (anker) verplaatst.
Het anker wordt door Webnode ingesteld met HTML code. Je kunt de HTML code op Webnode pagina’s invoegen met behulp van dit handboek.
#Stap n.1 Een anker maken
Plaats een anker op de gewenste plaats op je site. Elk tabblad moet een precieze naam krijgen – namen mogen niet binnen een site herhaald worden. Je kunt deze HTML code gebruiken om een anker te maken:
|
1 |
<div id="XXXXXXX"></div> |
*In plaats van XXXXXXX vul je de naam van het anker in bv. anchor1
#Stap n.2 maak een link
Door op de link te klikken, word je naar het anker geleid – de link staat meestal op gewone tekst, maar kan bijvoorbeeld ook op een afbeelding of een knop, enz. gezet worden. Gebruik de volgende code om een gewone tekst link in te voegen:
|
1 |
<a href="#XXXXXXX">Klik op deze tekst </a> |
In plaats van #XXXXXXX voer je de ankernaam uit punt 1 in
Voorbeeld:
De onderstaande “Klik op deze tekst” is het anker dat aan het begin van dit artikel staat. Aan het begin van dit artikel staat een ingebedde HTML code in de vorm van:
|
1 |
<div id="XXXXXXX"></div> |
|
1 |
<a href="#kotva1">Klik op deze tekst </a> |
Je kunt het uitproberen en op de onderstaande “Klik op deze tekst” klikken.
TIP:
Je kunt het anker in de Webnode ook instellen als scroll to top knop, bijvoorbeeld: “Naar boven”.
1. Plaats eerst in je website de code uit punt 1. Voer de code in waarheen je de bezoeker wilt doorverwijzen.

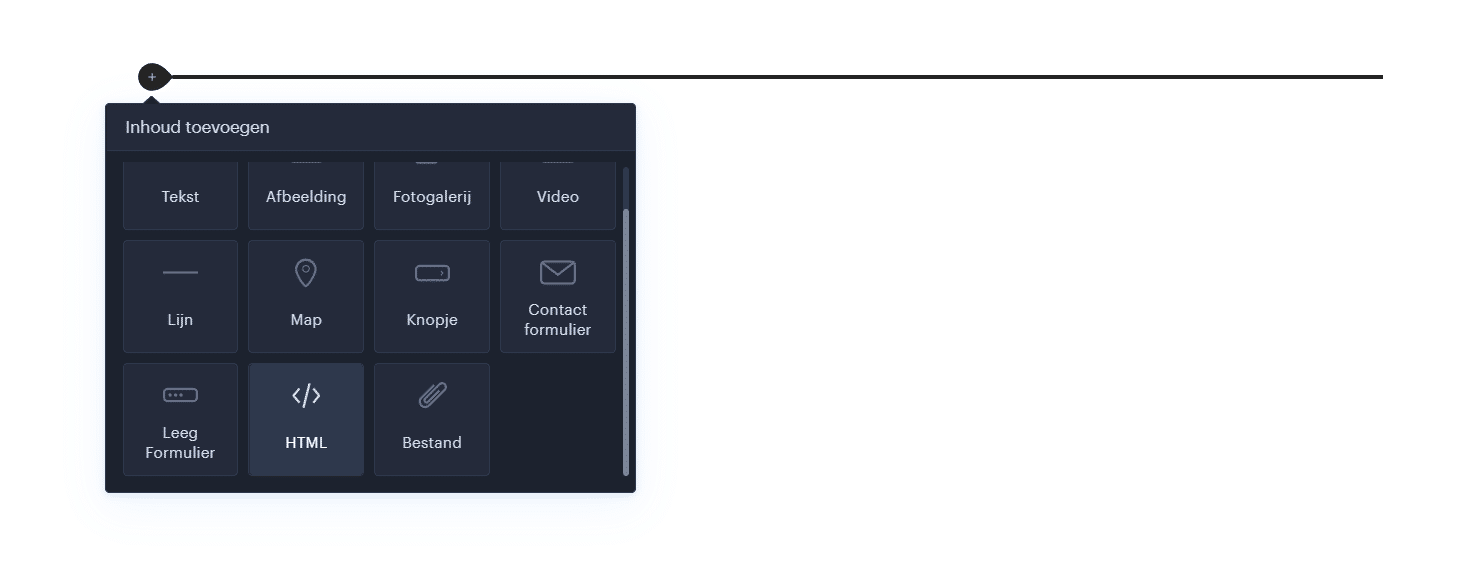
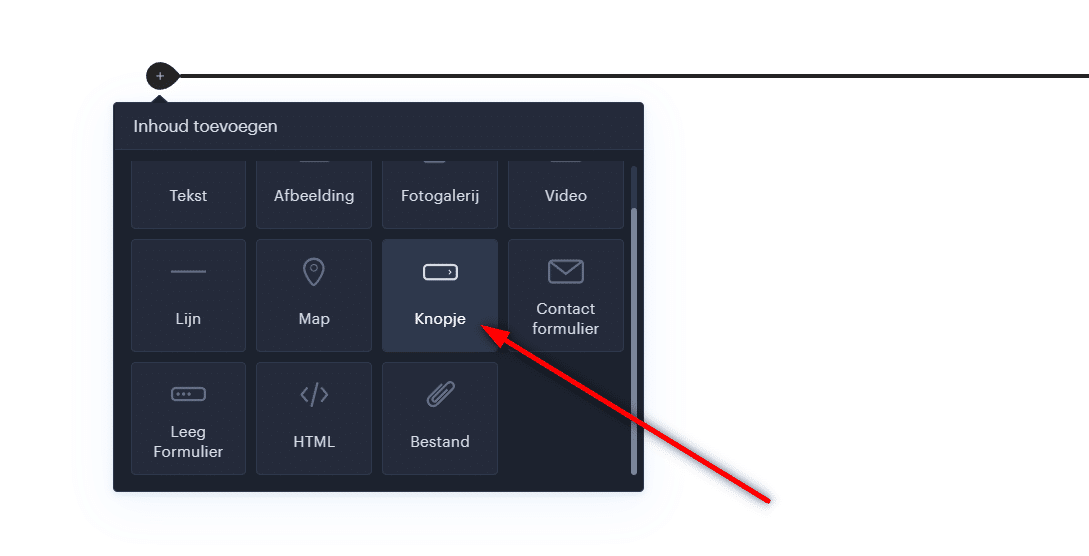
2. Voeg dan op het web een knop in die je bv. een naam kunt geven: Top

3. Zet tenslotte een link naar de knop in de vorm van
|
1 |
http://www.mywebsite.com/#anchor-name |
BESTE TIP: Voeg scroll to top knop in met behulp van vooraf voorbereide code 🙂 Gewoon kopiëren en plakken. Lees hier meer: Hoe voeg je een Scroll to Top knop toe aan website in Webnode?
Geweldige nieuwste artikelen

⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...

Hoe de naam van de “Toegevoegd aan de winkelwagen” knop wijzigen in Webnode e-shop
Wil je de naam veranderen van de "Toegevoegd aan de winkelwagen" knop in Webnode?In de handleiding "Hoe hernoem je “Winkelwagen” in het menu in WEBNODE e-shop" liet ik je zien hoe je CART in het menu kunt hernoemen. Laten we nu eens kijken naar je andere...

Hoe maak je GRATIS een eenvoudige visitekaartjes website
Maak je eerste visitekaartjes website met WebnodeWat is een visitekaartjes website? Een visitekaartjes website is een eenvoudige website die kort en duidelijk je diensten of producten voorstelt. Het is een eenvoudige website die gebruikt wordt om basisinformatie over...

Hoe stel je je eigen lettertype in Webnode in met de Google Fonts bibliotheek?
VideotutorialWil je het lettertype in Webnode veranderen in een van de Google Fonts? Een paar woorden aan het beginMet Webnode kun je het lettertype op je website veranderen onder sectie: "Instellingen" - "Ontwerp" - "Lettertypen". Natuurlijk biedt de Webnode...

Hoe verberg je de categorie “alle producten” in de lijst van producten in de e-shop van Webnode
Hoe verberg je de categorie "Alle producten" in de lijst met producten in de Webnode?In de leerprogramma's Hoe verberg je de winkelwagen in de eshop in Webnode? en Hoe verberg je de publicatiedatum van het artikel in Webnode? hebben we getoond hoe gemakkelijk het is...

Hoe kun je tekst tonen en verbergen door te klikken?
Je hebt te veel tekst op je website, en je moet de tekst tonen / verbergen door erop te klikken, bijvoorbeeld "Meer info" ? Lees meer... Als je veel tekst op de website hebt en je wilt de tekst elegant verbergen door op de knop te klikken, bijvoorbeeld, Om het...

Hoe omleiding naar externe URL instellen vanuit een bladwijzer in het menu in Webnode?
Zoek je een manier om omleiding van Menu in Webnode naar een andere website in te stellen (door op het menu-item te klikken)? Laten we het doen! 1. Maak een nieuwe pagina in Menu. 2. Bewerk de onderstaande code als volgt: Je kunt de waarde van...

Hoe activiteit van bezoekers op je website registreren met SmartLook?
Wil je het gedrag van je klanten op je website begrijpen? SmartLook zal je zeker helpen. Wat is "Smartlook"? Smartlook is een online toepassing om de muisbewegingen van bezoekers op je website of eshop te registreren, en je te helpen fouten op je...

Hoe kun je Instagram met je website verbinden in Webnode?
VideoTutorialDus, je wilt je actuele foto's van je Instagram op je Webnode website ZIEN? In de handleiding Hoe voeg je een sociaal netwerk pictogrammen (FB en Instagram) toe aan de bovenkant van de Webnode website? Ik toonde je een heel eenvoudige oplossing -...



















[…] de Leergang Een anker maken hebben we je getoond hoe je een website bezoeker kunt omleiden naar een specifieke plaats op de […]