Videotutorial with ENG subtitles
Ankaret fungerar som en länk på en specifik sida.
Via ankaret skickas man inte till en annan menysida, utan man skickas tas till en annan plats på samma menysidan du för närvarande tittar på. Ankarskapandet (flikar) är uppdelat i två delar:
1. Du skapar först ett bokmärke, alltså den plats som ska visas när du klickar på länken.
2. Sedan lägger du till länken som flyttar dig till bokmärket (ankaret).
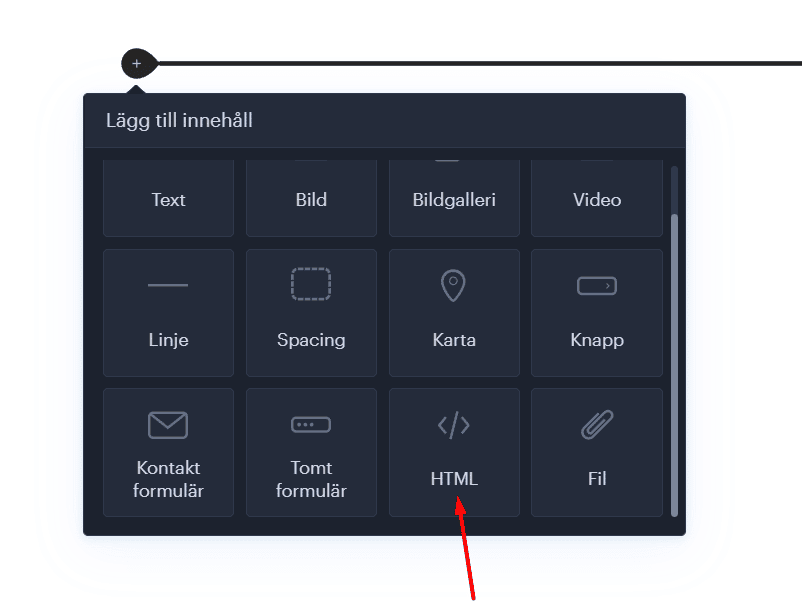
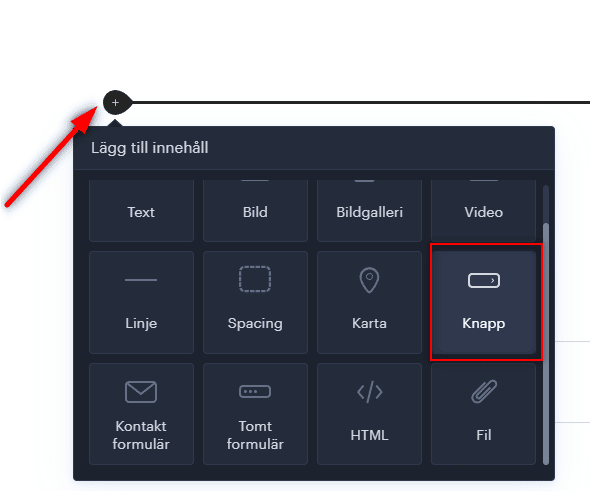
Ankaret läggs in på din Webnode-sida med en HTML-kod. Du kan infoga HTML-koden på en Webnode-sida med hjälp av denna manual.
#Steg n.1 Skapa ett ankare
Lägg till ett bokmärke på önskad plats på din webbplats. Varje flik måste namnges exakt – ett namn kan inte upprepas inom en webbplats. Du kan använda den här HTML-koden för att skapa ett ankare:
Istället för XXXXXX anger du namnet på ankaret, t.ex. ankare1
#Steg n.2 Ange en länk
Genom att klicka på länken omdirigeras du till ankaret – länken är vanligtvis angiven på en vanlig brödtext, men den kan till exempel också ställas in på en bild, knapp osv. Använd följande kod för att infoga en vanlig textlänk:
Istället för #XXXXXXX anger du ankarnamnet från punkt 1
Exempel:
“Klicka på den här texten” nedan är ankaret som ställts in i början av denna guiden. I början av den här artikeln finns en inbäddad HTML-kod i form av:
Texten du klickar på är inbäddad med HTML-kod som är i form av:
Du kan prova det genom att klicka på “Klicka på den här texten” nedan.
TIPS:
Du kan också ställa in ankaret via Webnode i form av en scroll till toppen-knapp, till exempel: “Till toppen”.
1. Lägg först in koden från punkt 1 på din webbplats. Lägg den dit du vill skicka besökaren.
SUPERTIPS: Infoga scroll-till-toppen-knappen med en förberedd kod 🙂 Du behöver bara kopiera och klistra in den.
Läs mer här: Hur lägger man till en Scroll till Toppen-knapp på en webbplats hos Webnode?
Fler fantastiska tutorials

Hur man skapar en webbplats gratis (Webnode recension 2023 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...

Hur väljer man sitt egna typsnitt i Webnode med hjälp av Google Typsnitt?
VideotutorialVill du ändra typsnittet i Webnode till något av Googles egna alternativ Fonts? Några inledande ord Webnode tillåter dig att ändra typsnittet på din webbplats via "Inställningar" - "Design" - "Hemsidans typsnitt". Naturligtvis erbjuder Webnode de...

Hur lägger man till en spellista eller ett album från Spotify på en Webnode-hemsida?
I guiden "3 enkla sätt att bädda in en MP3-spelare på din hemsida hos Webnode", visade jag ett mycket enkelt sätt att lägga till in en musikspelare på en hemsida från Webnode. Låt oss ta en titt på det andra alternativet tillsammans.Gillar du Spotify?Bädda då helt...

Hur man döljer kategorin “alla produkter” från en produktlist hos Webnode
Hur döljer man kategorin "Alla produkter" i en produktlista hos Webnode? I guiden Hur döljer man kundvagnen i en Webnode e-shop? och Hur man döljer (tar bort) publiceringsdatum i ett blogginlägg hos Webnodes visar jag hur lätt det är att "gömma" något i Webnode....

Hur man skapar en enkel visitkortshemsida GRATIS
Skapa din första visitkortswebbplats med WebnodeVad är en visitkortswebbplats? En visitkortswebbplats är en enkel webbplats som kortfattat och tydligt presenterar dina tjänster eller produkter. Det är en enkel webbplats som används för att dela grundläggande...

Hur ansluter jag Google Kalender till min hemsida hos Webnode?
Google Kalender – verkligen hjälpsamt för att organisera din tid Google Kalender är en webbapplikation för att organisera din tid. I den här guiden kommer vi att lära oss hur man infogar Google Kalender på en Webnode-hemsida. 1. Det första steget är att skapa...

Hur länkar jag en menysida till en annan hemsida på min Webnode-hemsida?
Letar du efter ett sätt att skapa en länkning från din meny i Webnode till en annan webbplats (genom klick på menynamnet)? Låt oss göra det ihop! 1. Skapa en ny sida i menyn. 2. Redigera koden nedan enligt följande: Justera värdet i rad 2:...

Hur man kopplar Google Tag Manager till en Webnode-webbplats
Vad är Google Tag Manager? Och varför behöver du det?Marknadsföring online kräver inbäddning av olika mätkoder på en hemsida eller e-butik. För att undvika att behöva infoga varje spårningskod "manuellt" i sidhuvudet eller sidfoten på webbplatsen kan du använda...

Hur aktiverar man en Webnode-mail i Gmails e-postklient?
Vill du koppla din e-post skapad hos Webnode till Gmail.com och bruka Gmail som din e-postklient? Skicka och ta emot meddelanden för din Webnode-mail i Gmail. I guiden Hur man skapar en professionell e-postsignatur? Enkelt och GRATIS visar jag ett just...
























[…] guiden “Hur skapar man ett ankare hos Webnode? Klicka-Scrolla” har jag visat hur man hoppar (rullar) till en specifik plats på sidan. Ett ankare kan också […]