Videotutorial with ENG subtitles
A horgony link egyetlen oldalon belüli hivatkozásként működik. A hivatkozáson keresztül nem egy másik oldalra (vagy weboldalra) ugrasz, hanem az éppen megtekintett oldal egy másik pontjára. A horgony létrehozása két részre oszlik:
1. Először hozz létre egy könyvjelzőt, azaz egy olyan helyet, amely megjelenik, amikor a linkre kattintasz.
2. Ezután megadsz egy linket, amely a lapra (horgonyra) irányít.
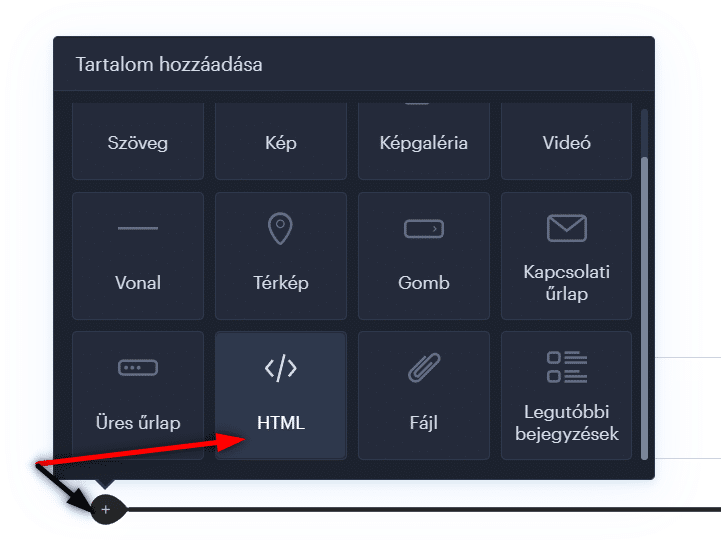
A horgony linket a Webnode-ban HTML kód segítségével állíthatod be ennek az útmutatónak a segítségével.
#1. Lépés: horgony létrehozása
Adj hozzá egy könyvjelzőt a kívánt helyen a weboldaladon. Minden egyes lapot pontosan el kell nevezni – a nevek nem ismétlődhetnek egy webhelyen belül. Az alábbi HTML-kódot használhatod horgony link létrehozásához:
|
1 |
<div id="XXXXXXX"></div> |
Az XXXXXXX helyett add meg a horgony nevét, pl.: horgony1
#2. lépés: add meg a linket
A linkre kattintva a felhasználó átirányításra kerül a horgonyhoz – a link általában normál szöveg, de lehet például kép, gomb stb. is. A következő kódot használhatod egy normál szöveges hivatkozás beillesztéséhez:
|
1 |
<a href="#XXXXXXX">Click on this text</a> |
Az #XXXXXXX helyett add meg az 1. pontban használt horgony nevet.
Példa:
Az alábbi “Kattints erre a szövegre” az a horgony, amely a cikk elején van beállítva. A cikk elején egy beágyazott HTML-kód található a következő formában:
|
1 |
<div id="kotva1"></div> |
A szöveg, amelyre rákattintasz, HTML kóddal van beágyazva, az alábbi formában:
|
1 |
<a href="#kotva1">Kattints erre a szövegre</a> |
Kattints erre a szövegre
TIPP:
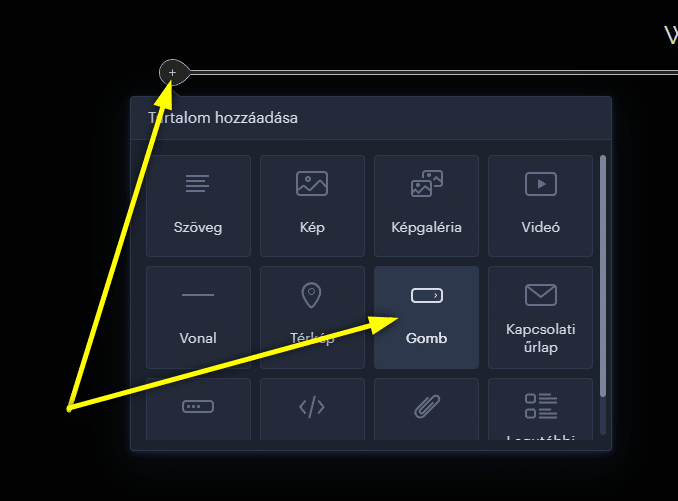
A horgonyt beállíthatod „Ugrás a lap tetejére” gombként is a Webnode-ban.
1. Először illeszd be a weboldaladra az 1. pontban szereplő kódot. Illeszd be a kódot oda, ahová a látogatót szeretnéd irányítani.
LEGJOBB TIPP: Helyezze be a görgetőgombot a tetejére az előre elkészített kód segítségével 🙂 Csak másolja ki és illessze be. Itt olvashat bővebben: Hogyan adhatsz hozzá egy „Scroll to Top”(Ugrás a lap tetejére) gombot a Webnode weboldaladhoz?
További fantasztikus oktatóanyagok

🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...

Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...

Ingyenes esküvői weboldal
Mi az az esküvői weboldal? Miért van szükséged esküvői weboldalra? Mit tartalmazzon az esküvői weboldal? Az esküvői weboldal költségei Esküvői weboldal sablonok Hogyan készíts esküvői weboldalt?Mi az az esküvői weboldal?💍A mai digitális korban még egy esküvő sem...

7 új WEBNODE sablon céges weboldalak létrehozásához
Láttad már a 7 új 2023-as Webnode sablont, amelyet a céges weboldalakhoz készítettek? A Webnode hírekben már megtárgyaltunk néhány érdekes dolgot a Webnode szerkesztővel kapcsolatban. Olvastad már az “5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában”...

Hogyan hozd létre saját céges logódat? Ingyenes
Szeretnél saját céges logót létrehozni? Csupán néhány perc alatt létrehozhatod saját, vadonatúj logódat ezzel az ingyenes szolgáltatással. Jó szívvel ajánlom! Ingyenes.1. Kattints az alábbi linkre, amely átirányít ennek a fantasztikus szolgáltatásnak a...

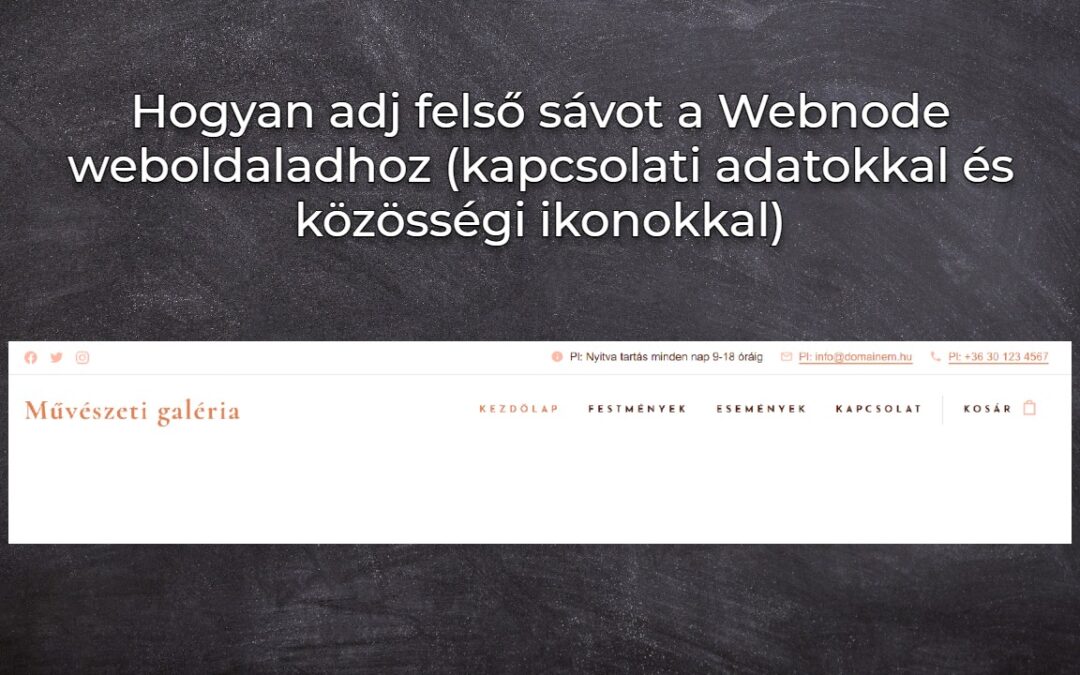
Hogyan adj felső sávot a Webnode weboldaladhoz (kapcsolati adatokkal és közösségi ikonokkal)
Könnyedén hozzáadhatod a felső sávhoz az elérhetőségeidet, közösségi media ikonokat, egy valutaváltót (a webáruházban) vagy egy nyelvváltót (zászlókat)Az Ingyenes Webnode hírekben beszámoltam az ÚJ Business prémium csomag 5 új funkciójáról és a 6 legjobb WEBNODE...

5 új fantasztikus funkció a WEBNODE új e-kereskedelmi csomagjában
WEBNODE VÉLEMÉNYEK AZ ÚJ BUSINESS CSOMAGRÓL A WEBNODE-BANMiért is érdemes kipróbálnod MOST AZONNAL az új Webnode Business Prémium csomagot?Vessünk egy pillantást a szuper-népszerű e-kereskedelmi webszerkesztőre, a WEBNODE-ra és az új Prémium csomagjára.- WEBNODE....

A 6 legnépszerűbb Webnode sablon 2023-ben
A 6 legnépszerűbb sablon weboldal készítéséhez a Webnode webszerkesztőbenAz ingyenes Webnode hírekben már említettünk néhány érdekességet a Webnode szerkesztőjéről. Olvastad már az ÚJ Business csomag 5 új funkciójáról szóló cikkünket? Tudtad, hogy a Webnode...

Hogyan illesszünk be a Spotify-ról előadót/albumot a Webnode-ba?
A „3 egyszerű mód online MP3 lejátszó beillesztésére a Webnode-os weboldaladra” útmutatóban megmutattam, hogyan ágyazhatsz be egyszerűen egy zenelejátszót a Webnode weboldaladra. Nézzük meg együtt a többi lehetőséget is.Szereted a Spotify-t?Egyszerűen illeszd be...

Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...

Hogyan kapcsold össze a Webnode-os e-mail címedet a Gmail-el?
Szeretnéd az Webnode-nál létrehozott e-mail címedet a Gmail.com-hoz csatlakoztatni? Küldj és fogadj e-maileket a Webnod-ról a Gmail-re. A “Hogyan készítsünk profi e-mail aláírást Egyszerűen és INGYENESEN” cikkben mutattam egy elegáns módot a profi e-mail...

Hogyan nevezheted át a „Kosárba” gombot a Webnode webáruházadban
Szeretnéd átnevezni a Webnode webáruházad „Kosárba” gombját?A „Hogyan nevezheted át a KOSARAT a WEBNODE webáruházadban?” cikkben megmutattam, hogyan nevezheted át a menüben elhelyezkedő KOSÁR feliratot. Nézzük most a további lehetőségeket. A Webnode webáruház...
- Ingyenes esküvői weboldal - 28.8.2023
- 7 új WEBNODE sablon céges weboldalak létrehozásához - 27.8.2023
- 🚀 Webnode áttekintés - 23.1.2023