Videonávod
Kotva funguje ako odkaz vo vnútri jednej stránky. Cez odkaz si teda nezobrazíte inú stránku (web), ale dostanete sa na iné miesto na stránke, ktorú práve sledujete. Tvorba kotvy (záložky) sa rozdeľuje na dve časti:
- Najprv vytvoríte záložku, takže nejaké miesto, ktoré sa zobrazí po kliknutí na odkaz.
- A následne nastavíte odkaz, ktorý Vás presunie na záložku (kotvu).
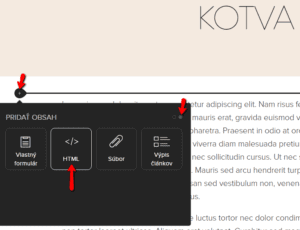
Kotva sa u Webnode nastavuje pomocou HTML kódu. HTML kód môžete na stránky vo Webnode, vkladať pomocou tohto návodu.
Bod č. 1: Tvorba kotvy:
Na požadované miesto na Vašich stránkach vložíte pomocou HTML kódu záložku. Každú záložku je potrebné presne pomenovať – názvy sa v rámci jednej podstránky nemôžu opakovať. Pre tvorbu kotvy môžete použiť tento HTML kód:
|
1 |
<div id="XXXXXXX"></div> |
Namiesto XXXXXXX zadáte názov danej kotvy napr. kotva1
Bod č. 2: Tvorba odkazu:
Po kliknutí na odkaz, budete presmerovaný na kotvu – odkaz sa väčšinou nastavuje na bežný text, môže byť ale napr. nastavený i na obrázok alebo tlačítko apod. Pre vloženie odkazu na bežný text, použite tento kód:
|
1 |
<a href="#XXXXXXX">Text na ktory sa klika</a>a |
Namiesto #XXXXXXX zadáte názov kotvy z bodu č.1
Príklad:
Na nižšie uvedený “Text na ktorý sa kliká” je nastavená kotva, ktorá vedie na začiatok tohto článku. Na začiatku tohto článku je vložený HTML kód v tvare:
|
1 |
<div id="kotva1"></div> |
Text na ktorý sa kliká je vložený pomocou HTML kódu, ktorý je v tvare:
|
1 |
<a href="#kotva1">Text na ktory sa klika</a> |
Môžete to vyskúšať a kliknúť na nižšie uvedený “Text na ktorý sa kliká”.
TIP:
Kotvu môžete vo Webnode nastaviť aj na tlačítko napr.: “Na začiatok”.
1. Najprv vložíte na stránky kód z bodu č.1. Kód vložíte na miesto, kde chcete návštevníka presmerovať.

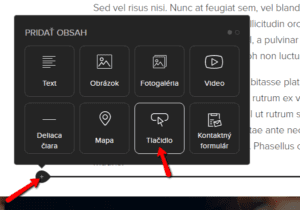
2. Následne na web vložíte tlačítko, ktoré môžete pomenovať napr.: Na začiatok

3. A nakoniec nastavíte odkaz na tlačítko v tvare:
|
1 |
http://www.mojweb.sk/podstranka/#nazov_kotvy |
TIP: Kotvu môžete použiť aj pri vytvorení skrolovacieho webu vo Webnode. Prečítajte si môj návod:
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024

































Wow, super návod, kotva funguje, dlouho jsem hledal něco jednoduchého. Díky!!