Videotutorial with ENG subtitles
The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two parts:
- You first create a bookmark, so a place that appears when you click the link.
2. Then you set a link that moves you to the tab (anchor).
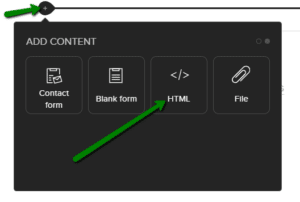
The anchor is set by Webnode using HTML code. You can insert the HTML code on Webnode pages using this manual.
#Step n.1 Creating an anchor
Add a bookmark to the desired location on your site. Each tab needs to be named exactly – names can not be repeated within one site. You can use this HTML code to create anchor:
Instead of XXXXXXX enter the name of the anchor eg. anchor1
#Step n.2 Set a link
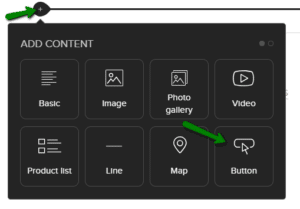
By clicking on the link, you will be redirected to the anchor – the link is usually set to normal text, but it can be, for example, also set to an image or button, etc. Use the following code to insert a regular text link:
Instead of #XXXXXXX enter the anchor name from point 1
Example:
The “Click on this text” below is the anchor that is set at the beginning of this article. At the beginning of this article is an embedded HTML code in the form of:
The text you click on is embedded with HTML code that is in the form of:
You can try it out and click the “Click on this text” below.
TIP:
You can also set the anchor in the Webnode as scroll to top button, for example: “To the top”.
1. Firstly insert to your website the code from point 1. Enter the code where you want to redirect the visitor.

2. Then on the webinsert button that you can name eg: Top

3. Finally set a link to button in form of
|
1 |
http://www.mywebsite.com/#anchor-name |
BEST TIP: Insert scroll to top button using pre-prepared code 🙂 Just copy and paste it. Read more here: How to add a Scroll to Top button to website in Webnode?
More awesome tutorials

How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...

How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...

How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023