Videonávod
Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete.
Tvorba kotvy (záložky) se rozděluje na dvě části:
1. Nejprve vytvoříte záložku, takže nějaké místo, které se zobrazí po kliknutí na odkaz.
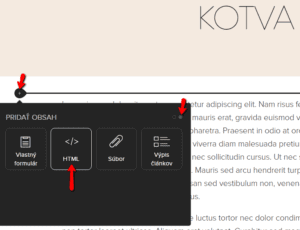
2. A následně nastavíte odkaz, který Vás přesune na záložku (kotvu). Kotva se u Webnode nastavuje pomocí HTML kódu. HTML kód můžete na stránky ve Webnode, vkládat pomocí tohoto návodu.
Bod č. 1: Tvorba kotvy:
Na požadované místo na Vašich stránkách vložíte pomocou HTML kódu záložku. Každou záložku je třeba přesně pojmenovat – názvy se v rámci jedné podstránky nemohou opakovat. Pro tvorbu kotvy můžete použít tento HTML kód:
|
1 |
<div id="XXXXXXX"></div> |
Namísto XXXXXXX zadáte název dané kotvy např. kotva1
Bod č. 2: Tvorba odkazu:
Po kliknutí na odkaz, budete přesměrováni na kotvu – odkaz se většinou nastavuje na běžný text, může být ale např. nastavený i na obrázek nebo tlačítko apod. Pro vložení odkazu na běžný text, použijte tento kód:
|
1 |
<a href="#XXXXXXX">Text na ktory sa klika</a> |
Namísto #XXXXXXX zadáte název kotvy z bodu č.1
Príklad:
Na níže uvedený “Text na který se kliká” je nastavena kotva, která vede na začátek tohoto článku. Na začátku tohoto článku je vložen HTML kód ve tvaru:
|
1 |
<div id="XXXXXXX"> </div> |
Text na ktorý sa kliká je vložený pomocou HTML kódu, ktorý je v tvare:
|
1 |
<a href="#kotva1">Text na ktory sa klika</a> |
Môžete to vyskúšať a kliknúť na nižšie uvedený “Text na ktorý sa kliká”.
TIP:
Kotvu môžete vo Webnode nastaviť aj na tlačítko napr.: “Na začiatok”.
1. Najprv vložíte na stránky kód z bodu č.1. Kód vložíte na miesto, kde chcete návštevníka presmerovať.

2. Následne na web vložíte tlačítko, ktoré môžete pomenovať napr.: Na začiatok

3. A nakoniec nastavíte odkaz na tlačítko v tvare:
|
1 |
http://www.mojweb.sk/podstranka/#nazov_kotvy |
Další návody
Webnode Recenze
Webnode recenze 2023Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023