Hledáte způsob jak si vytvořit emailový podpis? (Gmail, Webmail, Outlook apod)
Emailový podpis je nevyhnutelnou součástí moderní komunikace mezi zákazníkem a podnikatelem. Firemní email zvýší důvěryhodnost v očích Vašeho potencionálního klienta. Vytvořte si proto poutavý e-mailový podpis se všemi potřebnými detaily jako je např. tel.č, email, název Vaší společnosti, odkaz na soc. sítě apod.
Návod k vytvoření profesionálního e-mailového podpisu – zdarma
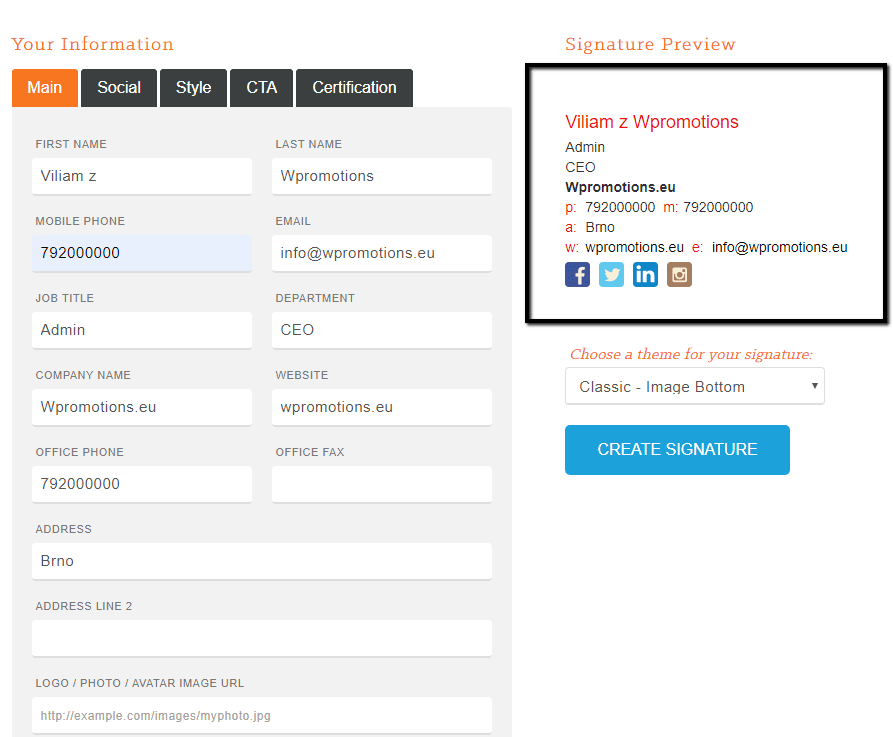
1. Použijeme službu Email Signature Template Generator od společnosti HubSpot. Vyplňte všechny potřebné údaje jako Vaše jméno (first name), příjmení (last name), tel.č (mobile phone), email, název pozice (Job title), pracovní oddělení (department), název společnosti (company name), webová stránka (website) a adresu.
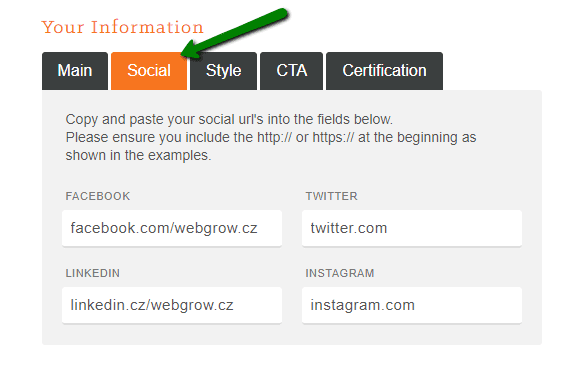
2. Pokud jste vyplnili všechny údaje z prvního kroku, pokračujte možností Social pro vyplnění URL odkazů na Vaše sociální sítě. V této externí službě jsou dostupné 4 nejznámější možnosti: Facebook, LinkedIn, Twitter a Instagram.
Vyplňte Vaše URL adresy pro dané sociální sítě. Pokud nemáte URL odkaz pro některou z možností, tak jednoduše nevyplňujte.
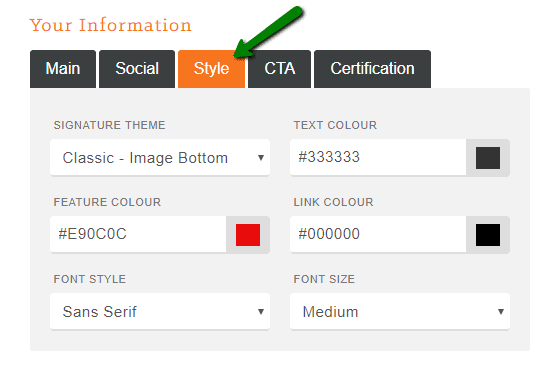
3. V kolonce “Style” můžete upravit barvu textu, odkazu a pod. Upravte si barvu Vašeho e-mailového podpisu 🙂
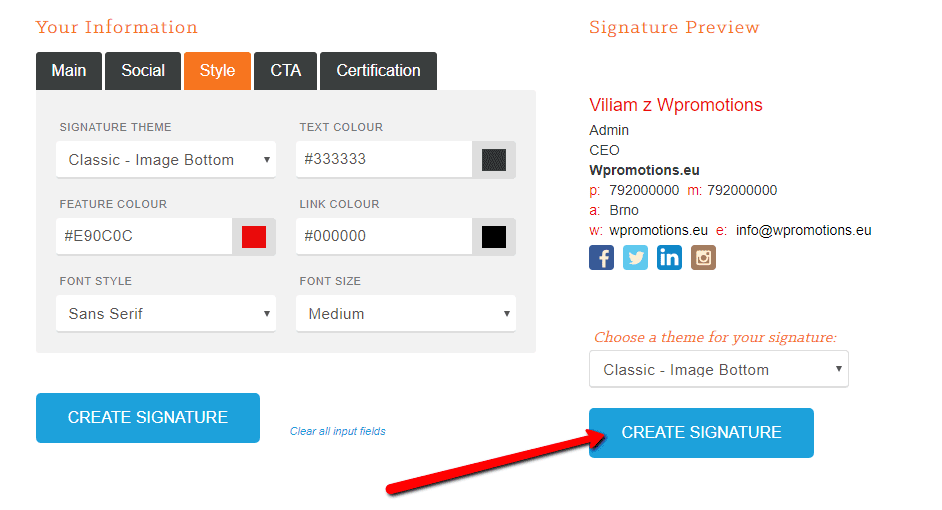
4. Když jste s emailovým podpisem spokojený, kliknete na “Create signature“
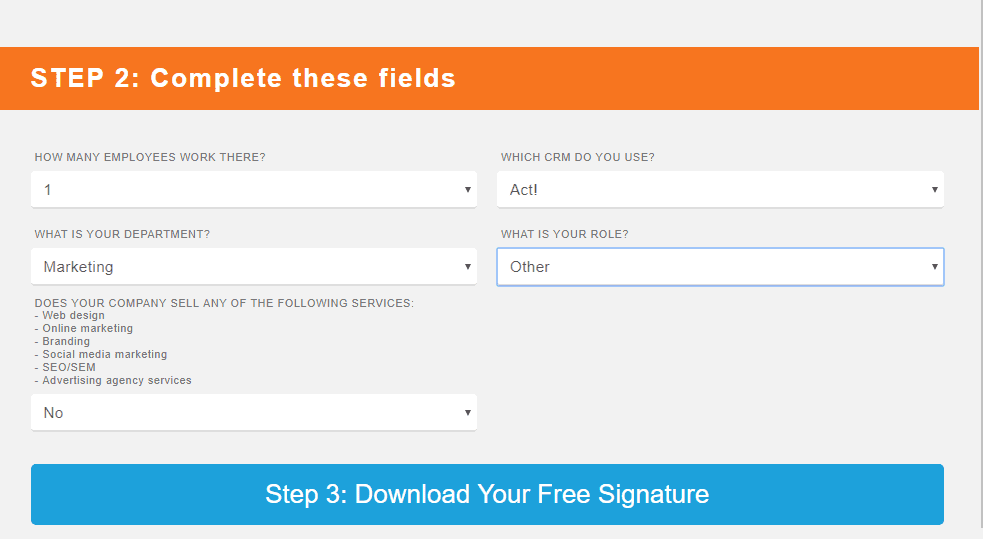
5. Předtím než Vám dovolí aplikace stáhnout svůj e-mailový podpis, musíte odpovědět na pár otázek. Je jedno co tam zadáte, jen to vyplňte a pokračujte tlačítkem “Download your free signature” 🙂
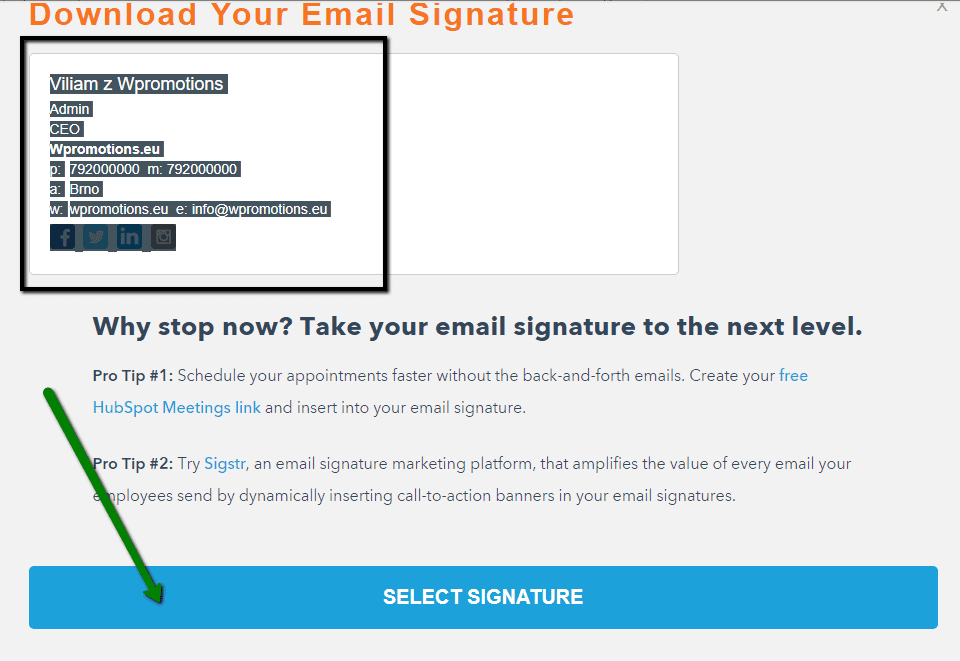
6. Výborně – máte hotovo. Tlačítkem “Select Signature” si označíte vytvořen emailový podpis. Zkopírujte si ho (ctrl + c) a vložte na příslušné místo v e-mailovém klientovi jako např. Gmail nebo Ms Outlook. V poštovním klientovi hledejte v nastaveních možnost “Emailový podpis” (angl. Email signature).
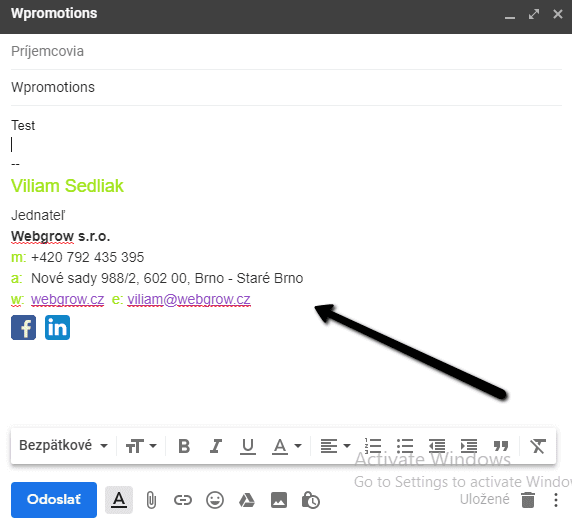
Ukázka vytvořeného emailového podpisu v poštovním klientovi Gmail:
Další návody
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023