Hľadáte spôsob ako si vytvoriť emailový podpis? (Gmail, Webmail, Outlook apod)
Emailový podpis je nevyhnuteľnou súčasťou modernej komunikácie medzi zákazníkom a podnikateľom. Firemný email zvýši dôveryhodnosť v očiach Vášho potencionálneho klienta. Vytvorte si preto pútavý e-mailový podpis so všetkými potrebnými detailami ako je napr. tel.č, email, názov Vašej spoločnosti, odkaz na soc. siete apod.
Návod na vytvorenie profesionálneho e-mailového podpisu – zdarma
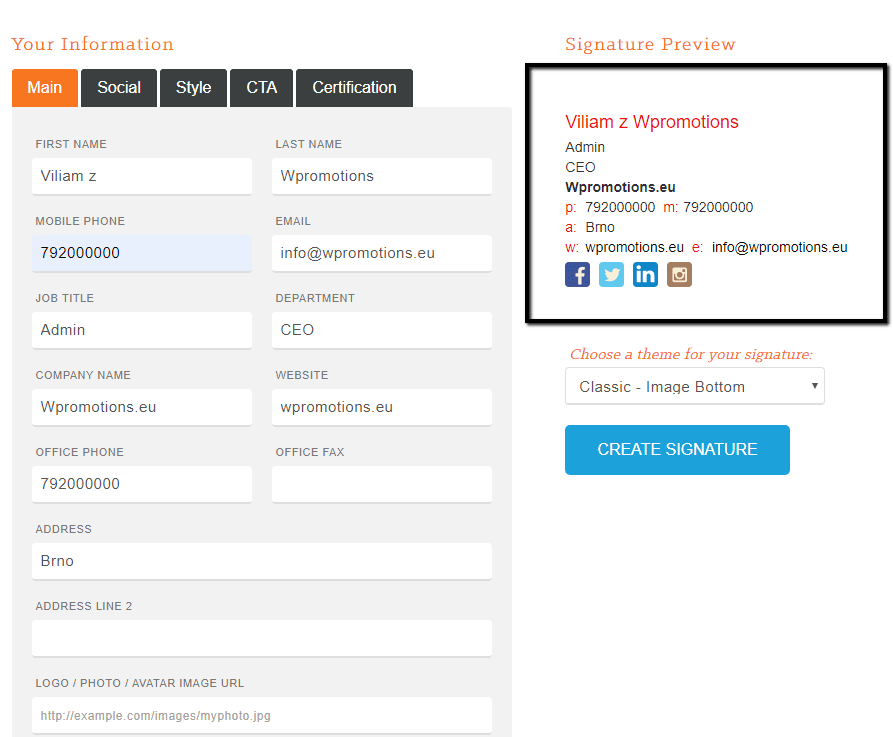
1. Použijeme službu Email Signature Template Generator od spoločnosti HubSpot. Vyplňte všetky potrebné údaje ako Vaše meno (first name), priezvisko (last name), tel.č (mobile phone), email, názov pozície (Job title), pracovné oddelenie (department), názov spoločnosti (company name), webová stránka (website) a adresu.
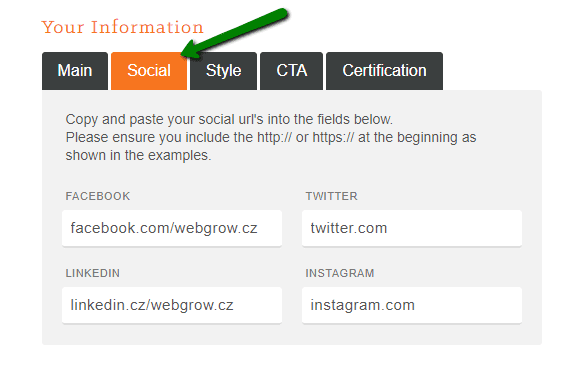
2. Ak ste vyplnili všetky údaje z prvého kroku, pokračujte možnosťou Social pre vyplnenie URL odkazov na Vaše sociálne siete. V tejto externej službe sú dostupné 4 najznámejšie možnosti: Facebook, LinkedIn, Twitter a Instagram.
Vyplňte Vaše URL adresy pre dané sociálne siete. Ak nemáte URL odkaz pre niektorú z možností, tak jednoducho nevyplňujte.
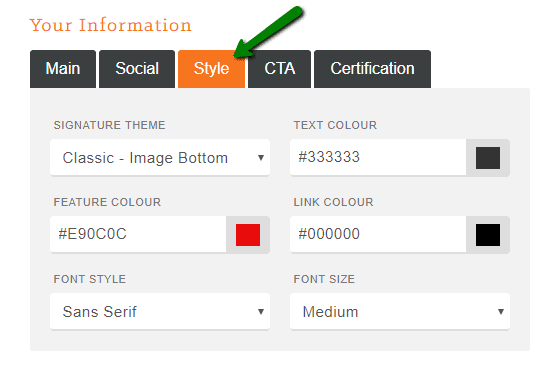
3. V kolonke “Style” môžete upraviť farbu textu, odkazu a pod. Upravte si farbu Vášho e-mailového podpisu 🙂
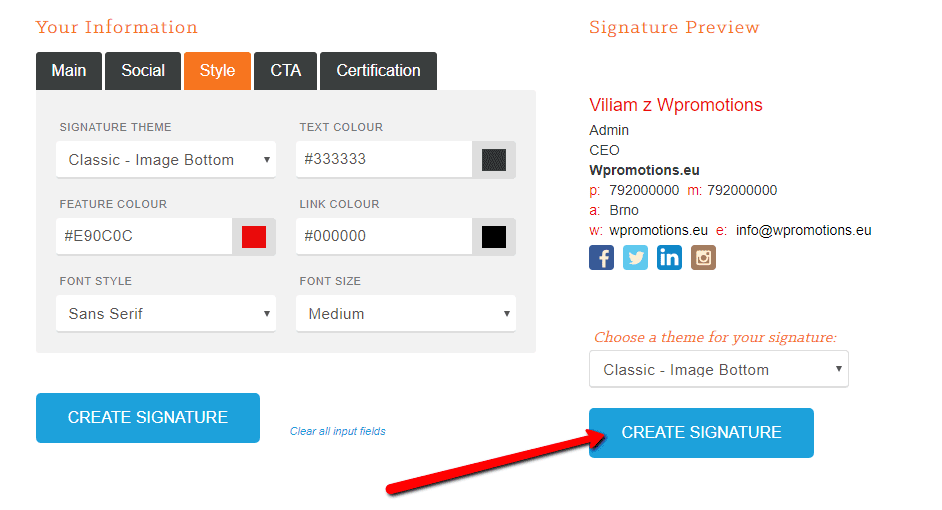
4. Keď ste s emailovým podpisom spokojný, kliknete na “Create signature“
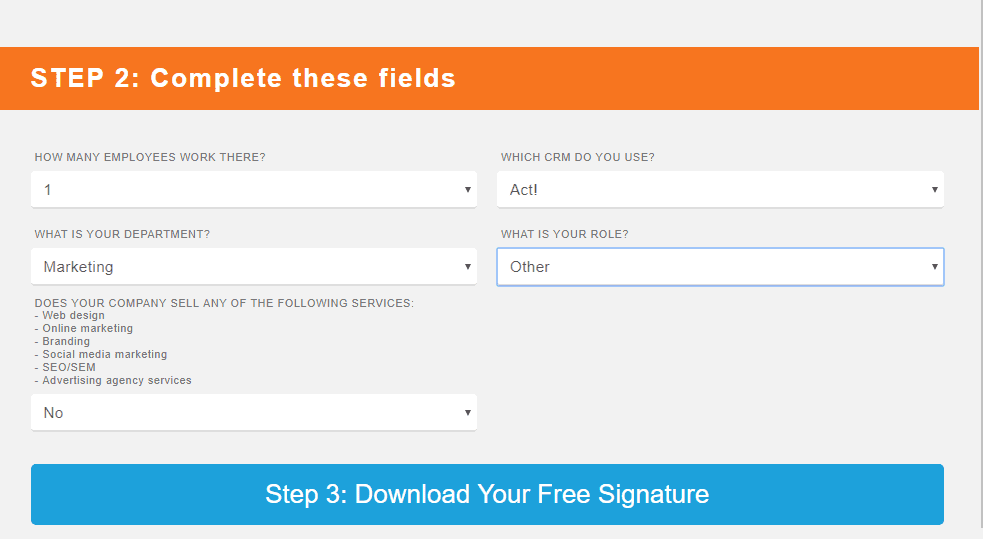
5. Predtým ako Vám dovolí aplikácia stiahnuť svoj e-mailový podpis, musíte odpovedať na pár otázok. Je jedno čo tam zadáte, len to vyplňte a pokračujte tlačítkom “Download your free signature” 🙂
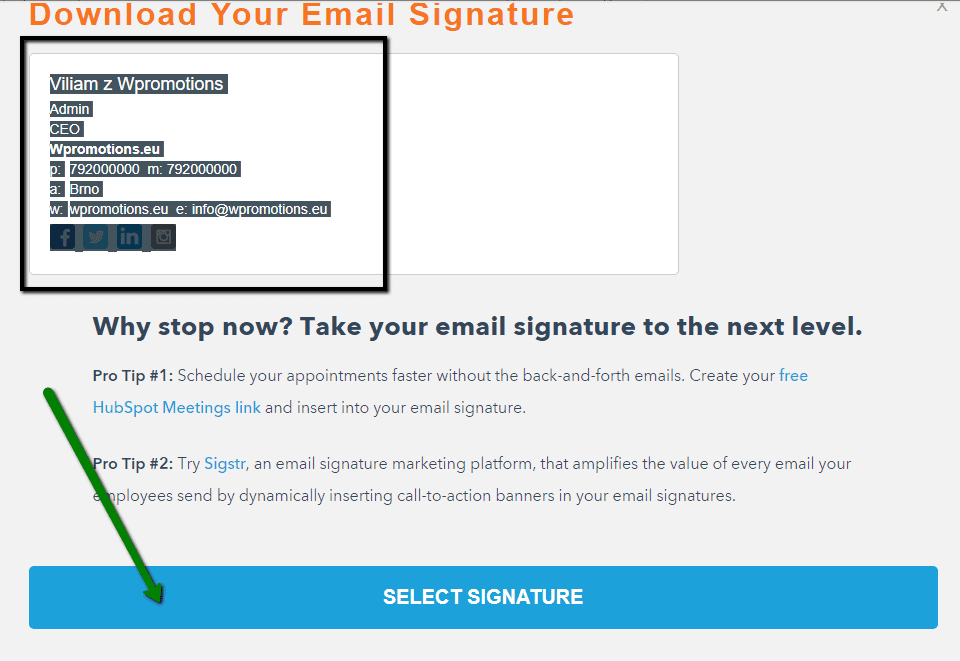
6. Výborne – máte hotovo. Tlačítkom “Select Signature” si označíte vytvorený emailový podpis. Skopírujte si ho (ctrl+c) a vložte na príslušné miesto v e-mailovom klientovi ako napr. Gmail alebo Ms Outlook. V poštovom klientovi hľadajte v nastaveniach možnosť “Emailový podpis” (angl. email signature).
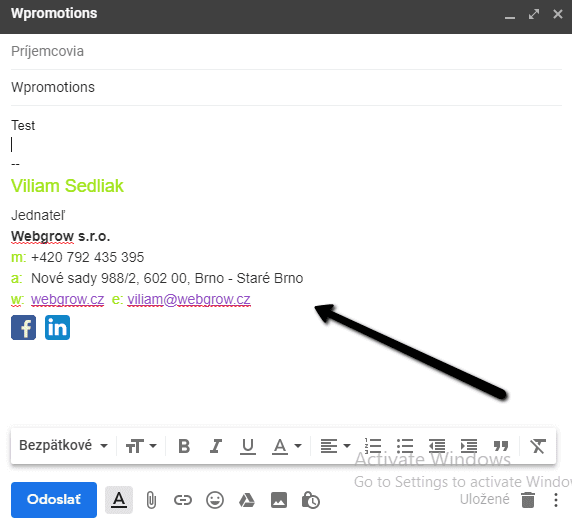
Ukážka vytvoreného emailového podpisu v poštovom klientovi Gmail:
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024