Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
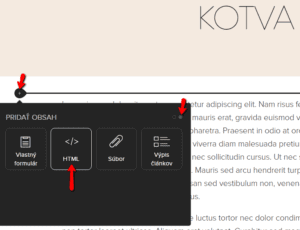
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin “Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
“Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: “Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

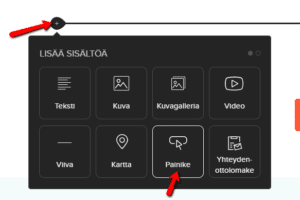
2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: “Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022