Videonávod
Nezobrazuje se Vám obrázek při sdílení webu na Facebook?
Pokud sdílíte odkaz na web na Facebooku, může se stát, že se při odkazu neobjeví žádný obrázek nebo se zobrazí obrázek, který nechcete. V následujících pár krocích se dozvíte, jak jednoduše obrázek pro sdílený odkaz změnit.
Názorná ukázka problému s nefunkčním obrázkem:
1. Vyberte obrázok
Vyberte si obrázek, který chcete, aby se u sdíleného odkazu zobrazoval. Velikost obrázku by neměla přesáhnout 8 MB.
Obrázky zdarma můžete získat prostřednictvím fotobank jako např. https://pixabay.com alebo https://www.pexels.com/
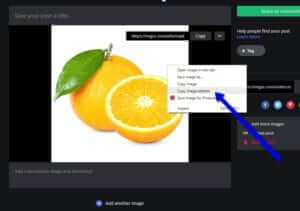
Následně klikněte na obrázek pravým tlačítkem myši a zkopírujte URL adresu obrázku.

3. Upravte si HTML kód
Vložte URL adresu Vašeho obrázku do kódu. URL adresu obrázku vložte namísto “URL-ADRESA“.
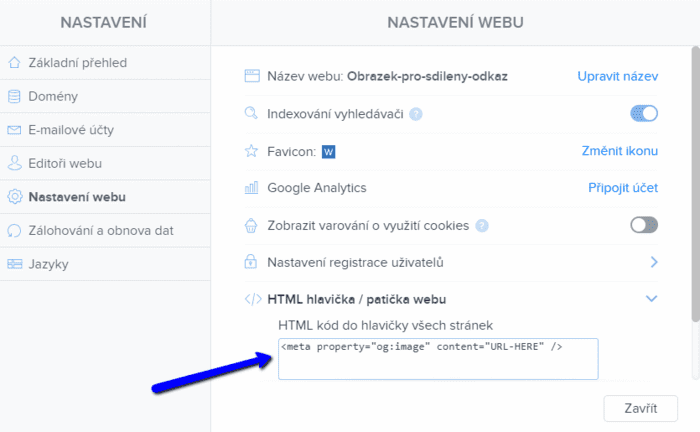
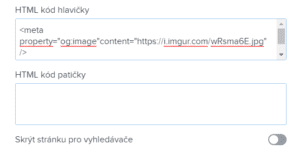
4. Vložte kód ↓ do HTML hlavičky stránky.
V horní liště editoru klikněte na “Stránky” – “Vyberte stránku u které chcete změnit Sharer obrázek” – “SEO nastavení stránky” a “HTML kód hlavičky“.
Vložte kód a změny publikujte.

TIP: Pokud máte u Webnode zakoupené Prémiové služby (Standard nebo Profi) můžete vložit HTML kód na všechny stránky webu. To bude znamenat, že při sdílení nějaké (to je jedno jaké) stránky Vašeho webu se zobrazí stejný obrázek.
V horní liště editoru kliknete na “Nastavení” – “Nastavení webu” – “HTML hlavička webu” a kód vložíte:
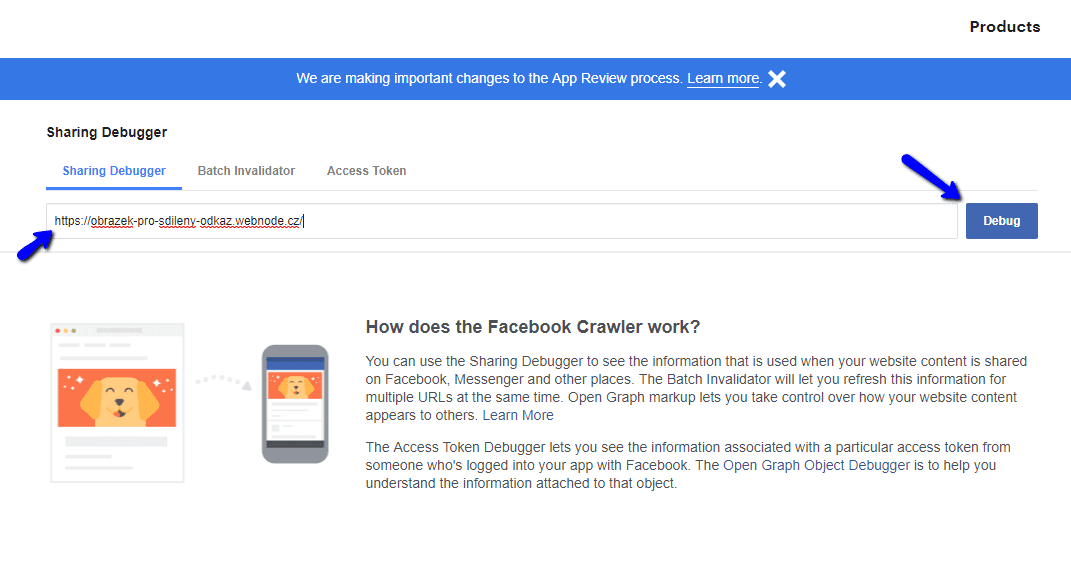
5. Pokračujte na Sharing Debugger
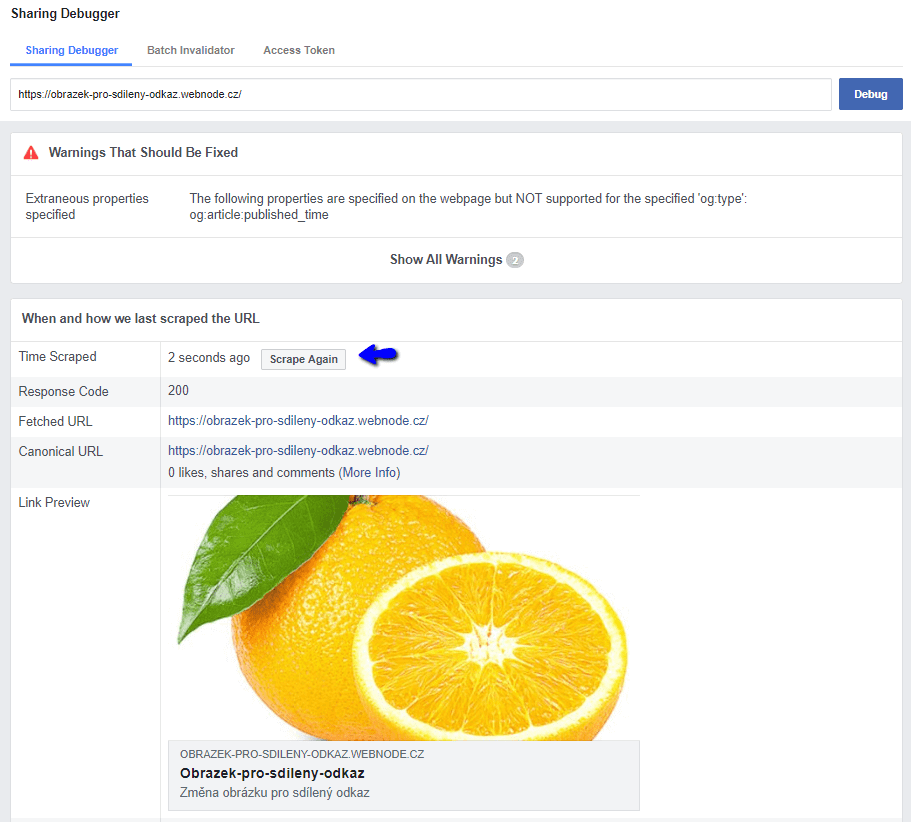
Na stránce Sharing Debugger zadejte URL adresu Vašeho webu a pokračujte možností “Debug“. Níže na stránce najdete náhled sdíleného odkazu. Pokud se obrázek neaktualizoval použijte možnost “Scrape again“.
Hotovo 🙂 Při sdílení webu se nyní zobrazuje obrázek.
Upozornění: Když budete nahrávat obrázek na úložiště, ujistěte se, že obrázek nemá v názvu mezeru. Mezeru odstraňte a nahraďte ji pomlčkou.
V případě, že byste obrázek nahráli s mezerou v názvu např. pod názvem “Moje logo” Facebook Vám obrázek nevezme a nebude to fungovat.
Takže když budete nahrávat obrázek přejmenujte ho např. na “moje-logo”.
Další návody
Webnode Recenze
Webnode recenze 2023Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Jak přidat recenze z Google na web ve Webnode?
Google Recenze ve Webnode Google Recenze - zdarma VS premium Google Recenze - vyberte si ten správny typ Google Recenze widget ve Webnode e-shop/web NÁVOD: Jak přidat Vaše recenze z Google na Váš web ve Webnode? Pár slov na závěr Google Recenze HTML Widget - Časté...
Úspěšný firemní web – návod, výhody, povinnosti a tipy!
Jak jsme psali v článku Webnode recenze, Webnode editor je vhodný pro širokou škálu uživatelů. Nedávno jsme si ukázali, že jednoduchost a uživatelskou přívětivost tohoto online editoru ocení například i snoubenci, a to při tvorbě svatebního webu. Webnode je skvělou...
Jak přidat certifikát “Ověřeno zákazníky” ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023