Potrebujete na Vaše webové stránky vo Webnode vložiť online chat pre rýchlejšiu komunikáciu s Vašimi klientmi?
V tomto návode si ukážeme ako jednoducho a zdarma vložíte na Váš web HTML kód online chatu.
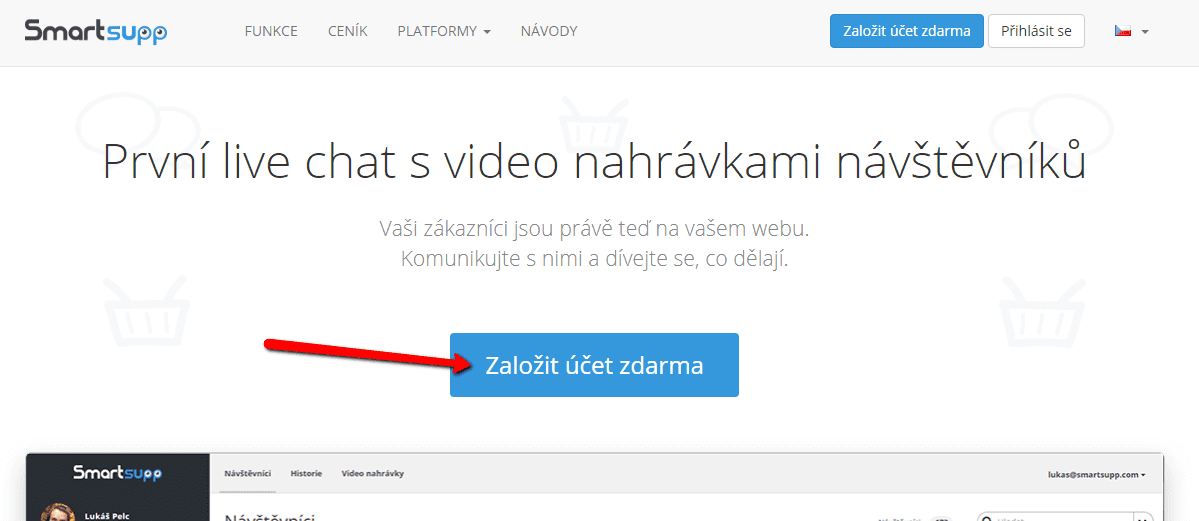
1. Prvý krok je registrácia na stránkach https://www.smartsupp.com/cs/
2. Dokončíte registráciu overením emailu a prihláste sa.
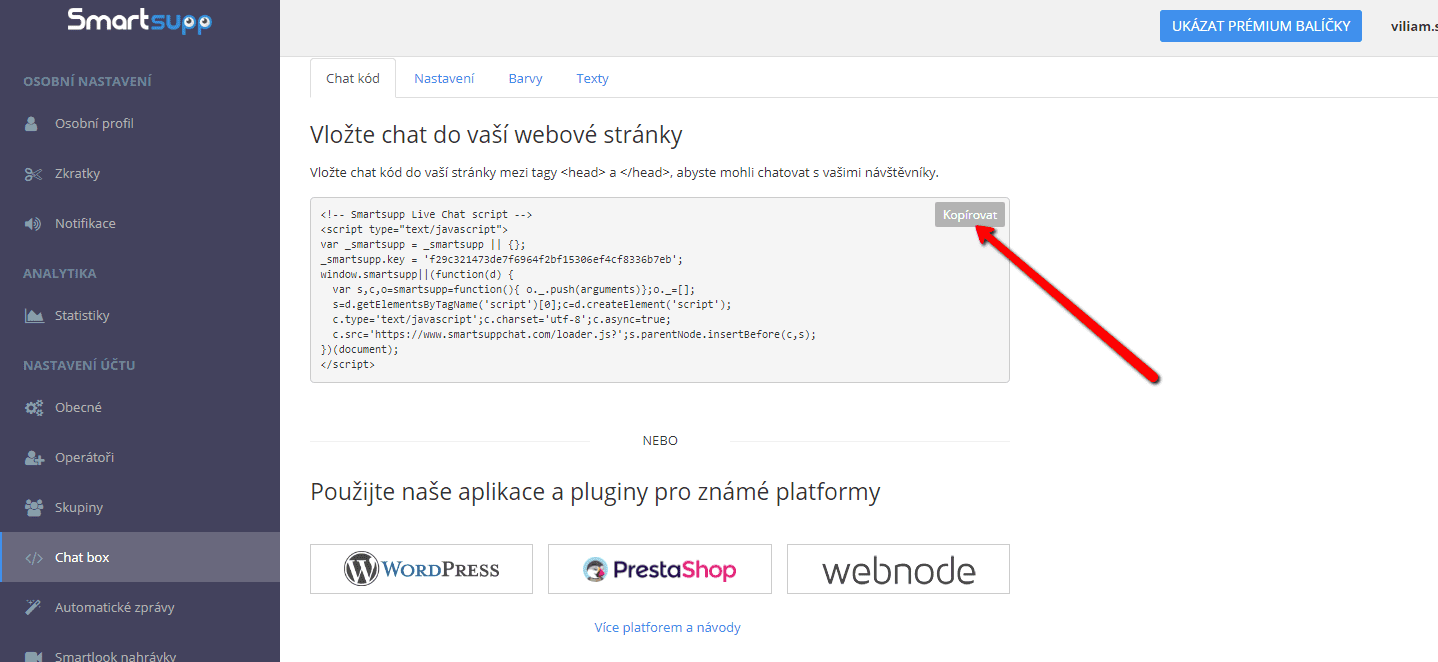
3. Následne kliknite na tento odkaz, ktorý Vás presmeruje na stránku pre vytvorenie HTML kódu online chatu: https://www.smartsupp.com/app/settings/chatbox/chat-code
4. Skopírujte html kód online chatu

5. Vložte HTML kód online chatu do hlavičky (<head> </head>) stránok u Webnode.
V hornej lište editora kliknete na „Stránky“ – „Vyberiete stránku“ – „SEO Nastavenie“ – „HTML hlavička„.

6. Publikujte zmeny a máte hotovo. Váš online chat je pripravený a zobrazuje sa v dolnej časti webu.

Ďalšie skvelé návody
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Webnode zľavový kód 2026 – 15 % zľava na Premium balíček
Webnode zľavový kód 2026: získajte extra 15 % zľavu na Premium balíčky Používate Webnode alebo o ňom ešte len uvažujete? Máme pre vás aktuálny Webnode zľavový kód, vďaka ktorému získate 15 % zľavu na vybrané Premium balíčky. Akcia platí do 31. januára 2026 a je...
Ako vytvoriť webové stránky pre prenájom karavanu?
Tvorba webových stránok pre prenájom karavanu Čo patrí na web pre prenájom karavanu / obytnej dodávky? Koľko stoja webové stránky pre prenájom karavanu? Webnode šablóny pre prenájom karavanu Ako vytvoriť webové stránky pre prenájom karavanu zdarma v 6-tich krokoch?...
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...
Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...
Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...
Ako pridať koleso šťastia na webové stránky?
Koleso šťastia / Spinning Wheel Koleso šťastia - zdarma VS premium Koleso šťastia - šablóny NÁVOD: Ako pridať koleso šťastia na webové stránky vo Webnode? Pár slov na záver Koleso šťastia - Časté otázky (FAQ)Koleso šťastia / Spinning WheelV predchádzajúcich článkoch...
Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...
Ako vytvoriť webové stránky zdarma v 6-tich krokoch?
Webové stránky zdarma Webové stránky zdarma – šablóny Pre koho sú webové stránky zdarma určené? Webové stránky zdarma s vlastnou doménou Webové stránky zdarma - 5 overených tipov ako začať NÁVOD: Ako vytvoriť webové stránky v 6-tich krokoch? Pár slov na záver Webové...
- Webnode zľavový kód 2026 – 15 % zľava na Premium balíček - 11.12.2025
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Webnode Recenzia - 1.1.2025