Jak skrýt nákupní košík v e-shopu Webnode?
Máte u společnosti Webnode vytvořený e-shop a chtěli byste skrýt nákupní košík v menu a tlačítko “Přidat do košíku”, abyste mohli využívat e-shopové prvky jako např. přidávání produktů, avšak nechcete využívat e-shop jako takový (nepotřebujete, aby návštěvník zaplatil online)?
Řešení je jednoduché. Aktivujte si na webu e-shop, nahrajte své produkty a pomocí mého kódu odstraňte z e-shopu košík a tlačítko “přidat do košíku”.
K vytvoření tohoto návodu mě inspiroval můj klient, který má půjčovnu nářadí a líbí se mu ve Webnode využívat e-shopové “Produkty”, avšak nepotřebuje své produkty prodávat online. Pokud máte i Vy půjčovnu a chcete své produkty prezentovat jako e-shop, ale nepotřebujete platební brány atd, tak tento návod je právě pro Vás.
Návod: Jak zrušit nákupní košík ve Webnode bez odstranění e-shopu
- První krok je aktivace internetového obchodu na již vytvořeném webu – jedním kliknutím. S aktivací e-shopu Vám poradí oficiální návod od Webnode.
- Po aktivaci e-shopu na webu se automaticky do Menu přidá košík a v horní liště uvidíte i sekci “Produkty”. Nyní si můžete přidat produkty.
- Přidejte na Váš web můj kód, který odstraní košík z menu a tlačítko “přidat do košíku” z produktové stránky. Máte na výběr ze 2 možností jako kód vložit – vyberte si prosím jednu z možností podle toho jaké služby máte u Webnode zakoupené.
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
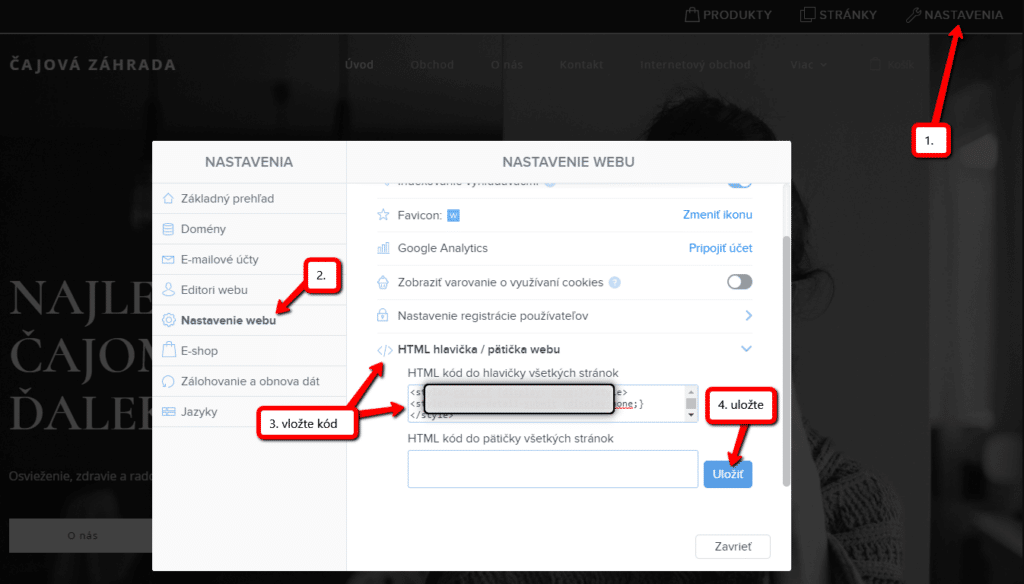
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.
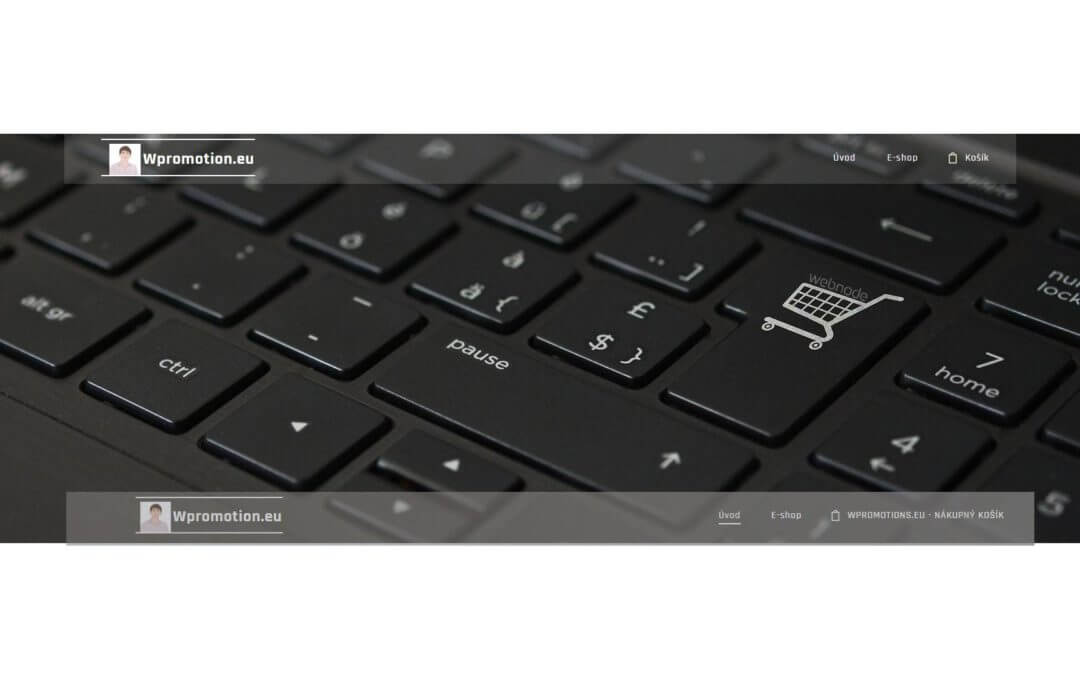
Máte hotovo – košík se v publikované verzi webu nebude zobrazovat 🙂
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte e-shop vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť + musíte kód vložit na každou produktovou stránku.
1. Vložení kódu do hlavičky každé stránky:
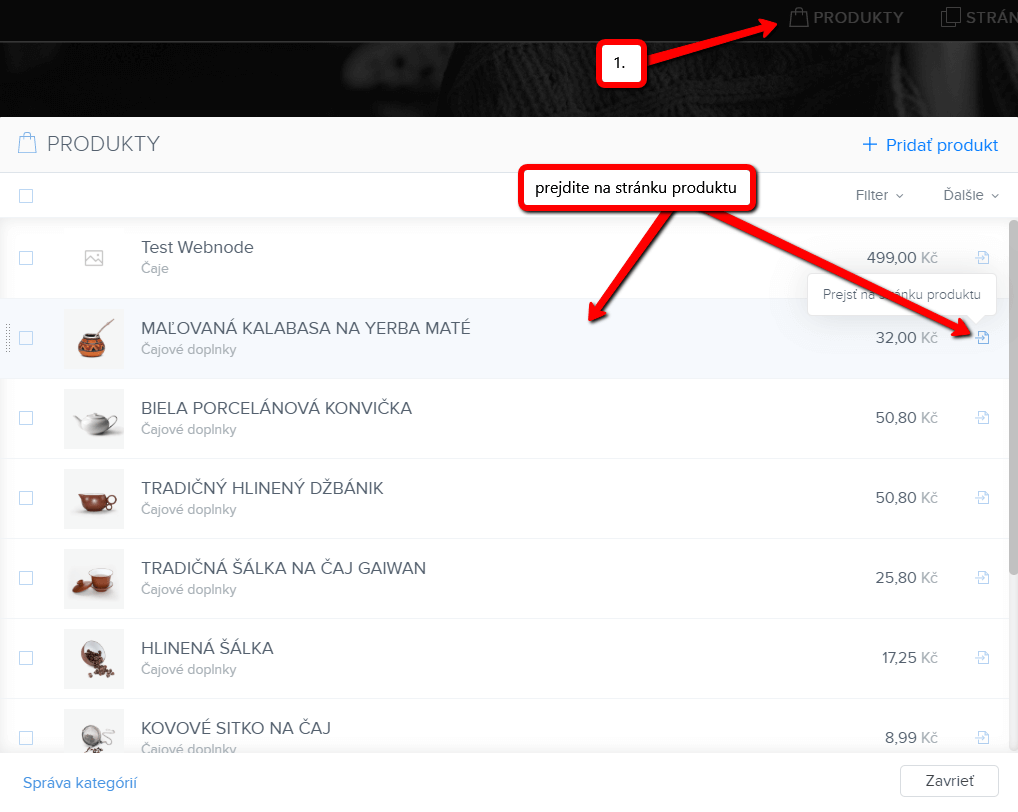
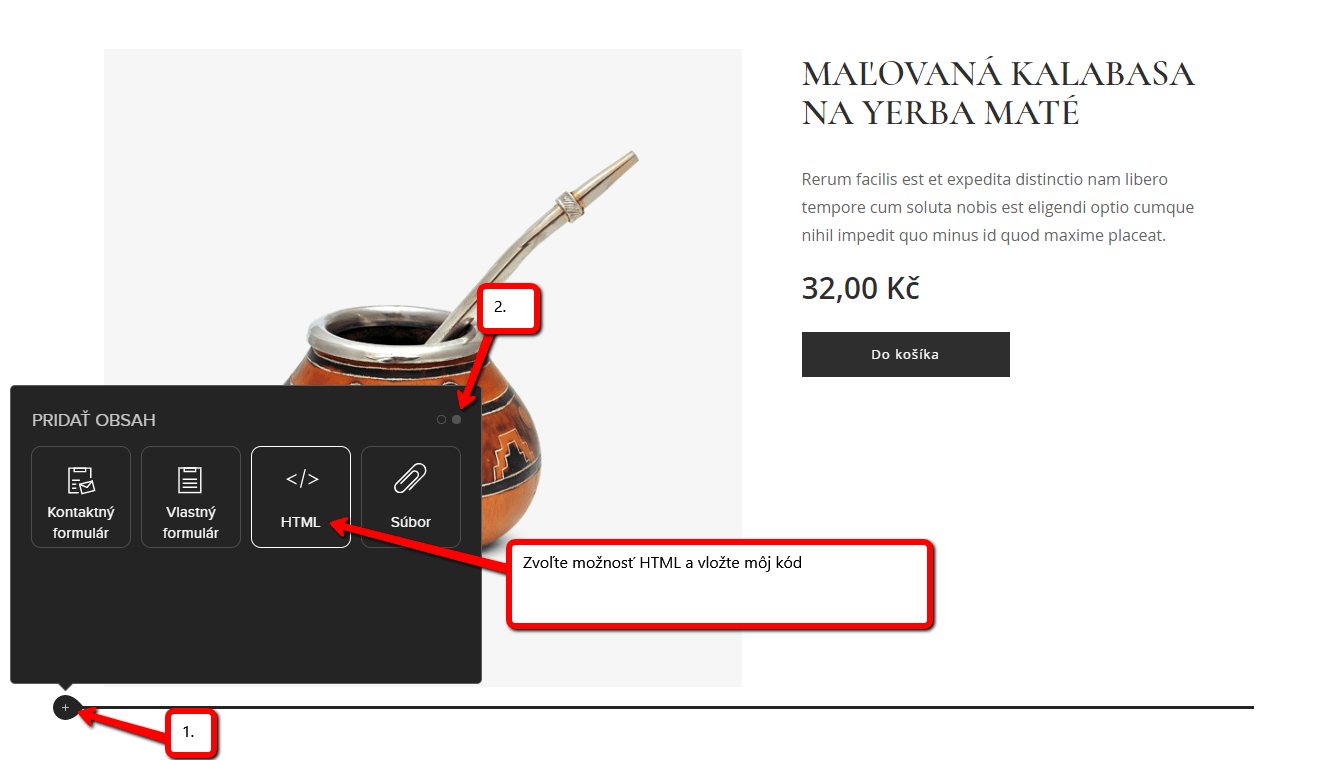
2. Vložení kódu na každou stránku produktu:


Tímto způsobem můžete vložit na každou produtkovú stránku můj kód.
Vložením kódu na každou stránku produktu odstraníte z produktové stránky cenu produktu a tlačítko “přidat do košíku“.
Přihlaste se k newlettru Wiliam Promotions News a získej kód pro odstranění košíku:
Další skvělé návody

Jak přejmenovat “Košík” v menu ve Webnode e-shopu?
Chtěli byste přejmenovat košík v e-shopu ve Webnode z "Košík" na např. "Můj košík"? S mým jednoduchým návodem to určitě zvládnete. Stačí se přihlásit do mého newsletteru - William promotions news - a získat předpřipravený kód. V kódu jednoduše změníte text na...

Jak na web ve Webnode přidat animaci písajíci tužky?
Chcete zaujmout Vaše publikum? Chtěli byste si vylepšit Váš web? Vytvořil jsem pro Vás kód, který umožní na Vašem webu nebo e-shopu ve Webnode zobrazit animaci písajúcej tužky. V kódu si můžete zvolit vlastní text, aby tužka psala přesně to, co chcete!...

Jak přidat FAQ záložky na web ve Webnode?
Chtěli byste si na webové stránky ve Webnode přidat FAQ ?V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko "Více textu"? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text. V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu...

Jak vytvořit jednoduchý vizitkový web?
Jak vytvořit jednoduchý vizitkový web? (scroll-ovací web)Co je to vizitkový web? Vizitkový web je jednoduchý web, který stručně a jasně představuje Vaše služby, či produkty. Je to jednoduchá webová stránka, která slouží pro získání základních informací o Vaší firmě....

Jak si vytvořit vlastní patičku ve Webnode?
Chtěli byste na web / e-shop přidat vlastní patičku (footer) ve Webnode?Chtěli byste si na webové stránky, či e-shop ve Webnode přidat přesměrování resp. odkaz na Vaše obchodní podmínky & GDPR do patičky? S mým jednoduchým návodem to určitě zvládnete. Stačí se...

Jak skrýt kategorii “všechny produkty” ve výpisu produktů v e-shopu od Webnode?
Jak na webu ve Webnode skrýt kategorii "Všechny produkty" ve výpisu produtků?V návodu Jak ve Webnode skrýt košík v eshopu? a Jak ve Webnode skrýt datum zveřejnění článku? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto článku se dozvíte, jak...

Jak ve Webnode skrýt datum zveřejnění článku?
Jak na webe ve Webnode skryť datum zveřejnění článku??V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu....

Jak na webové stránky vložit mapu z Mapy.cz?
Jak na Vaše webové stránky vložit mapu od Mapy.cz?V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google. V tomto návodu se...

Jak na web pridať padajíci konfety?
Jak na webové stránky vo Webnode pridať animáciu - padajíci konfety?Do mé Webnode poradny přišla otázka, zda je možné na webu ve Webnode přidat animaci padajících konfet. Ano je to možné - pro všechny, kteří hledají "padající konfety na web" jsem připravil kód, který...
Jak na webové stránky vložit mapu z Mapy.cz?
Jak na Vaše webové stránky vložit mapu od Mapy.cz?V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google. V tomto návodu se...
Jak na web pridať padajíci konfety?
Jak na webové stránky vo Webnode pridať animáciu - padajíci konfety?Do mé Webnode poradny přišla otázka, zda je možné na webu ve Webnode přidat animaci padajících konfet. Ano je to možné - pro všechny, kteří hledají "padající konfety na web" jsem připravil kód, který...
Jak propojit Google Tag Manager s webem od Webnode?
Co je to Google Tag Manager?Internetový (online) marketing vyžaduje vkládání různých měřících kódů na Váš web či e-shop. Abyste nemuseli vkládat každý měřící kód "ručně" do hlavičky, či patičky webu můžete použít službu Google Tag Manager, která Vám umožní vložit na...
Jak zvýšit prodej v e-shopu o 7-18%?
Chcete zvýšit prodej na Vašem e-shopu? Máte návštěvníků, avšak jen málo lidí si něco koupí? V tomto návodu Vám ukážu skvělý způsob jak zvýšit prodeje v e-shopu. Jsou to notifikace. Ano - obyčejné, pro někoho možná otravné, notifikace. Online nástroj Notifikuj.cz se mi...
Jak na web ve Webnode vložit anketu?
Chcete na webové stránky ve Webnode vložit anketu?Online dotazník zdarma (anketa na web) je jeden z nejčastějších způsobů jak dostat od návštěvníků webu zpětnou vazbu. Bez zpětné vazby je obtížné posoudit, zda na své zákazníky působíte správné a zda má vůbec Vaše...
Jak přidat obrázek GIF ve Webnode?
Chcete na web ve Webnode vložit GIF obrázek? Systém Webnode nepovoluje gify, když je vložíte jako obrázek. Z tohoto důvodu musíte nejprve požadovaný .GIF obrázek nahrát na externí stránku a získat tak URL adresu obrázku. Získanou URL adresu vložíte do kódu a HTML kód...
Online rezervační systém na web? Recenze systému, který se přizpůsobí každému podnikání
Chcete na Váš web přidat spolehlivý a jednoduchý online rezervační systém? Reservanto je nejlepší rezervační systém, který nabízí verzi Zdarma bezplatně a to dožitovne. Jedním z cílů Vašeho webu může být například vytvoření rezervace. Nejčastěji tuto formu využívají...
Jak propojit Facebook Messenger s webem u Webnode?
Chcete propojit Facebook Messenger s webem u Webnodea získat tak "online chat" na webu zcela zdarma? Jednoduchý návod na propojení webu u Webnode s Facebook Messenger Facebook Messenger je skvělou volbou pro komunikaci s návštěvníkem Vašeho webu. Po kliknutí na...
Jak Nastavit Emailový Marketing ve Webnode přes MailChimp?
Hledáte jednoduché řešení pro e-mailový marketing ve Webnode? Chcete na Váš web vložit vyskakovací okno (pop-up) pro sběr e-mailů? Posílejte svým odběratelům novinky skrz automatizovaný systém MailChimp. Je to zdarma do 2 000 odběratelů a 12 000 e-mailů...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023
































Zdravím, z mého pohledu super článek, přesně co jsem hledal. Nicméně zde mluvíte o Vašem kódu, který ale nikde neuvádíte. Kde prosím tento kód seženu?
Děkuji.
Dobrý deň,
Kód nájdete priamo v tomto návode. Stačí sa prihlásiť k newslettru:
S pozdravom
Viliam