Age-verification popup in Webnode
Would you like your website to have beautiful popup 18+ years old (erotic websites, sales of tobacco products, etc.) for adults only?
If you have created a website and u are looking for the “pop up 18 years old” function, I will not please you, but there is currently no such function in the Webnode CMS editor.
Webnode, however, allows you to add the HTML code of the pop-up, which you can easily generate with an external service, but the pop-up window will be displayed directly on your website.
Let’s start creating a pop-up together!
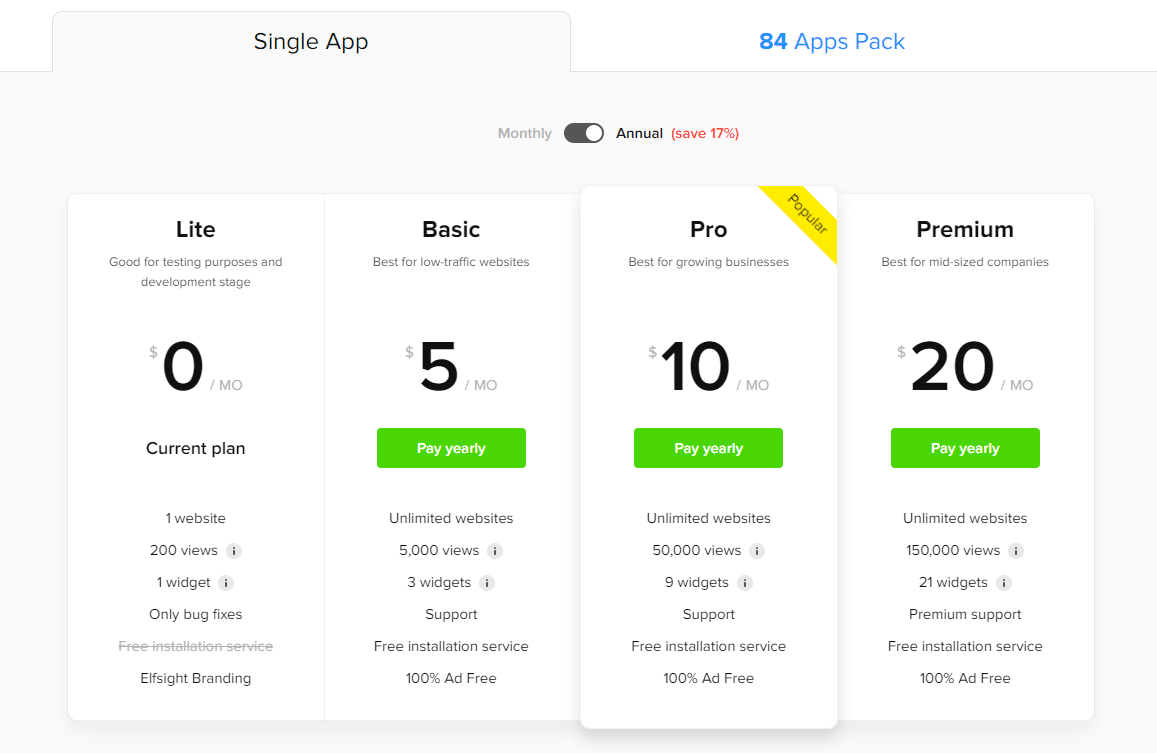
This ageverification widget that I will show you in this tutorial is using freemium model. The external service Elfsight works by offering a certain number of views in the free version (LITE) (currently it is 200 views / month), so it is quite enough for a smaller e-shop/website.
With more traffic, it is necessary to purchase one of the Premium plans offered by Elfsight service after reaching the limits. The price of Premium plans starts at 5 USD/month.
Free Popup Templates
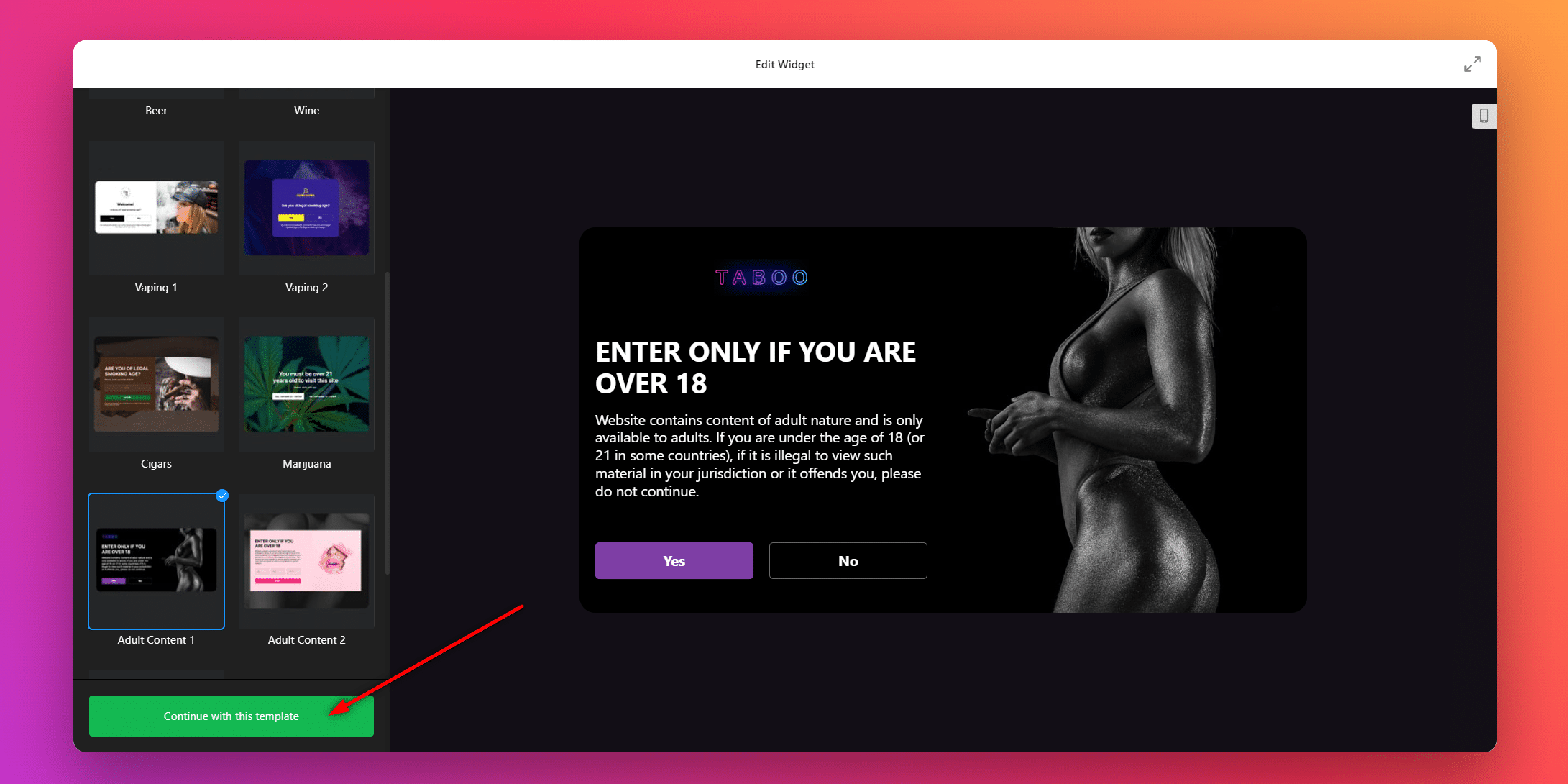
The Elfsight external service allows you to choose a ageverification pop-up template and thereby speed up the whole process.
You can currently choose from up to 11 free templates like:
- popup for tobacco products
- popup for alcohol (whisky, wine, beer)
- pop-up window for the sale of e-cigarettes, vaping liquids
- pop-up erotic content (e.g. tantra massage pop-up)
- pop-up for sale of weapons
- pop up for sale of THC, CBD products
Ageverification widget in Webnode eshop
If you have created an e-shop with Webnode website builder and u are thinking about adding a pop-up window to verify visitors age of 18, I have good news for you.
It can be set up in a very simple way – using this external service. Continue reading!
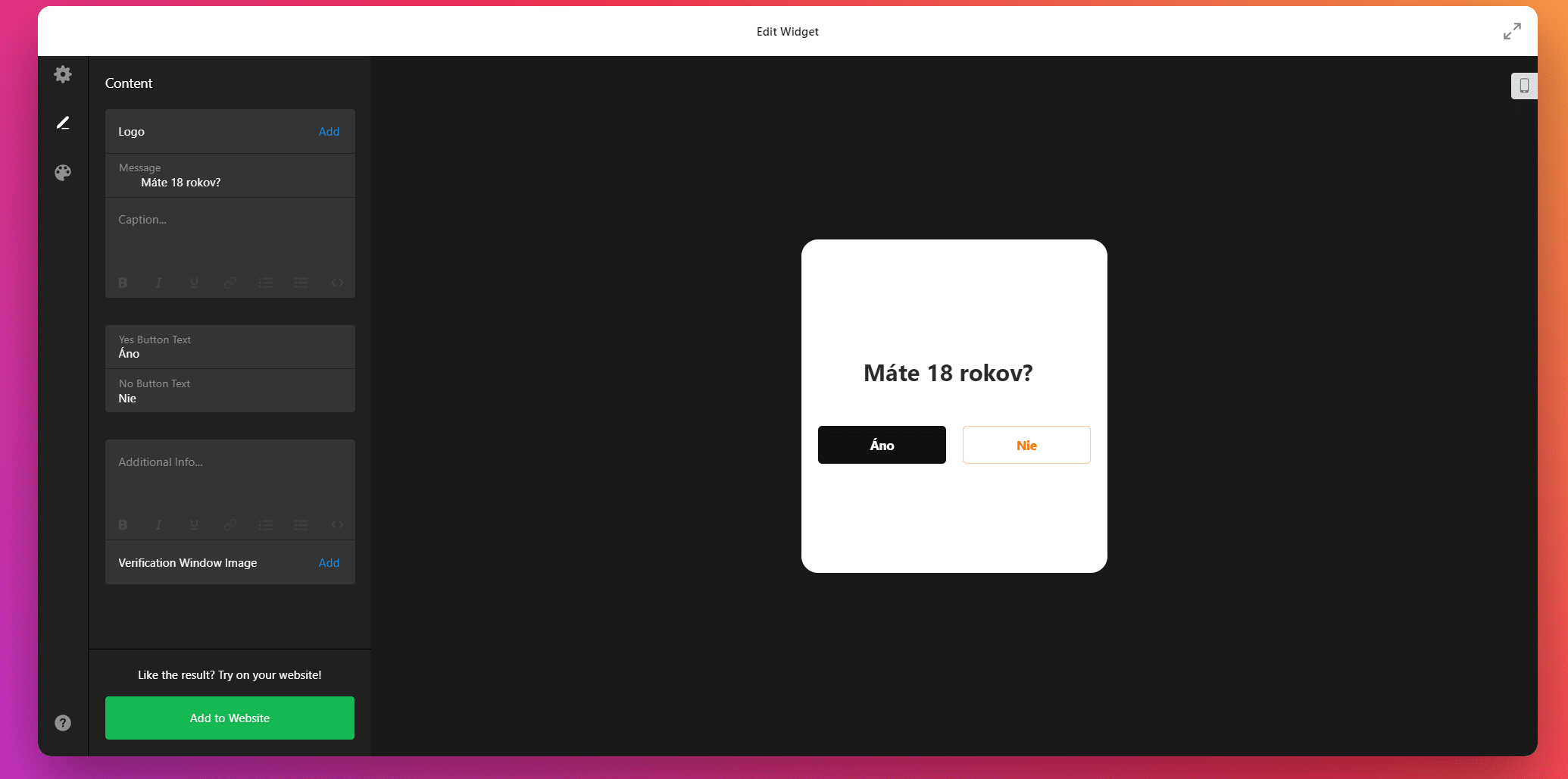
1. Go to the official website https://www.elfsight.com, choose the appearance of the pop-up window and click “Continue with this template“.
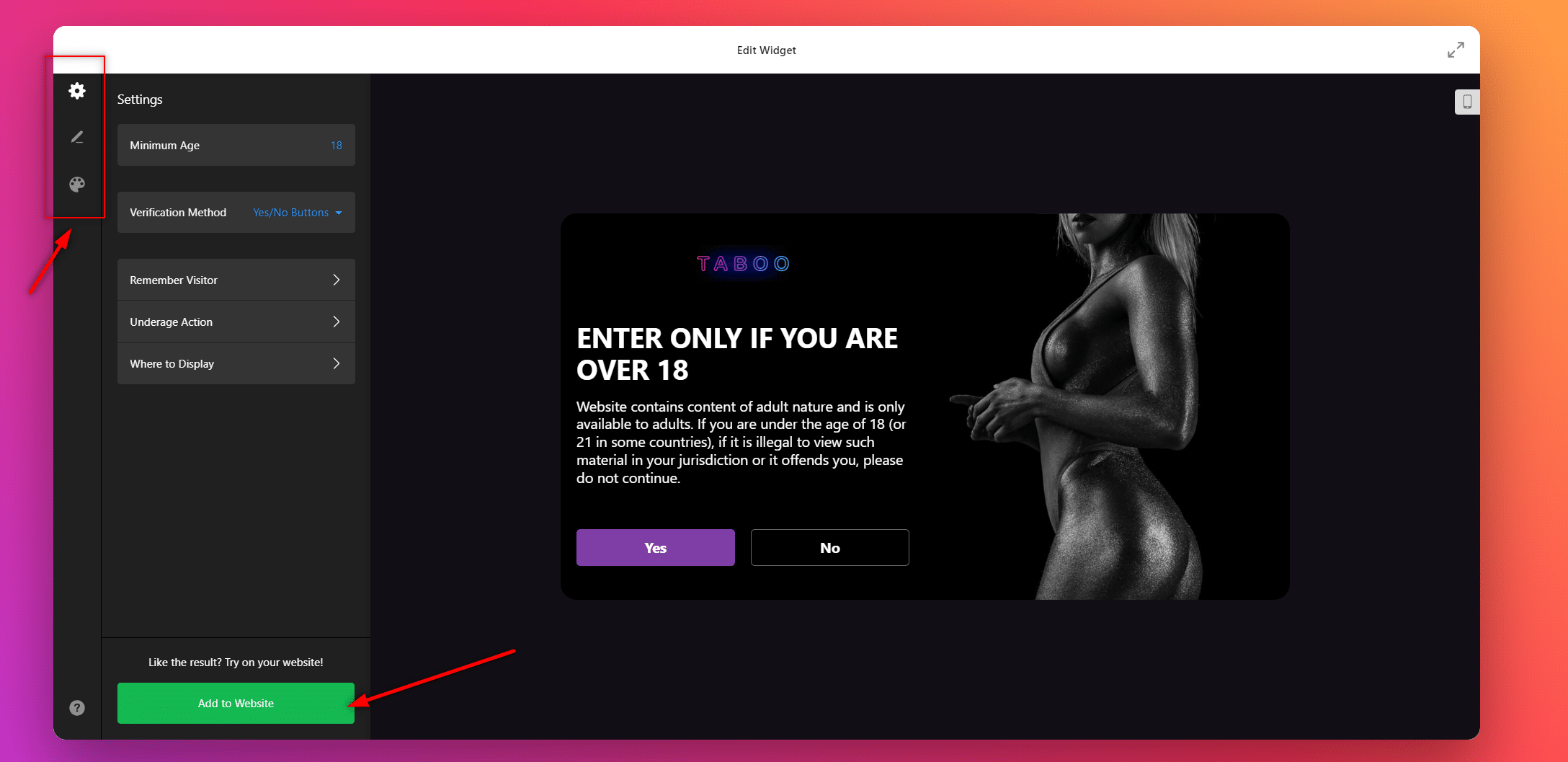
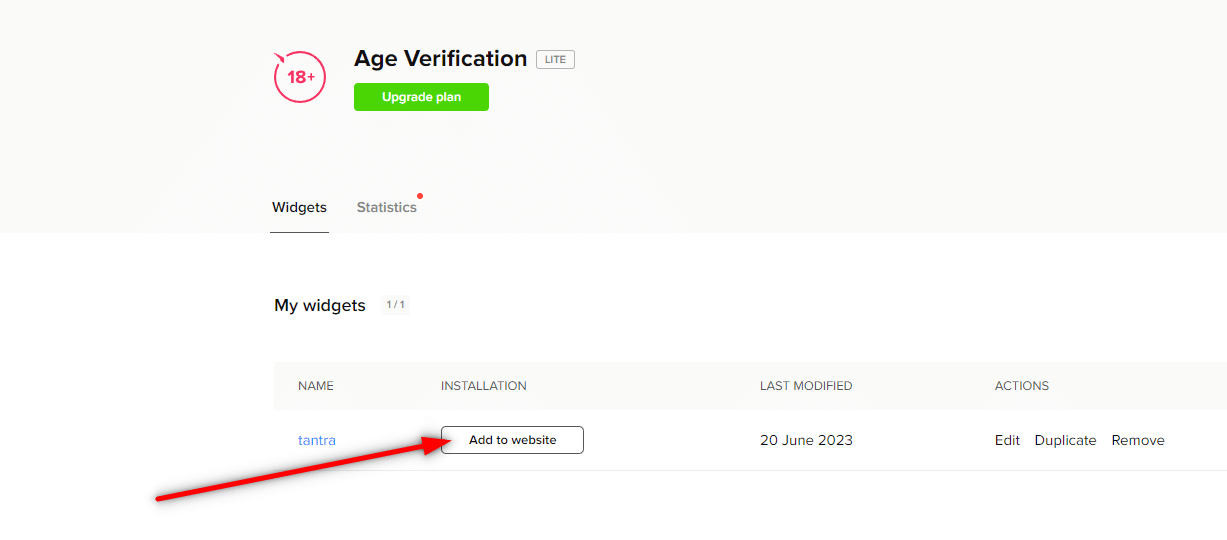
2. Set your own text and design and continue with the “Add to website” button.
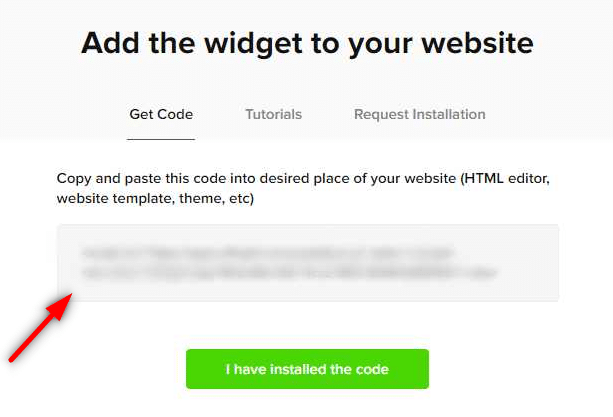
5. Sign in Webnode and insert the code according to what services you have purchased in Webnode:
1. I have purchased STANDARD, PROFI or BUSINESS premium plan in Webnode
If you have purchased Standard, Profi or Business premium plan from Webnode, you can insert the code of the pop-up window on all pages of the website with one click.
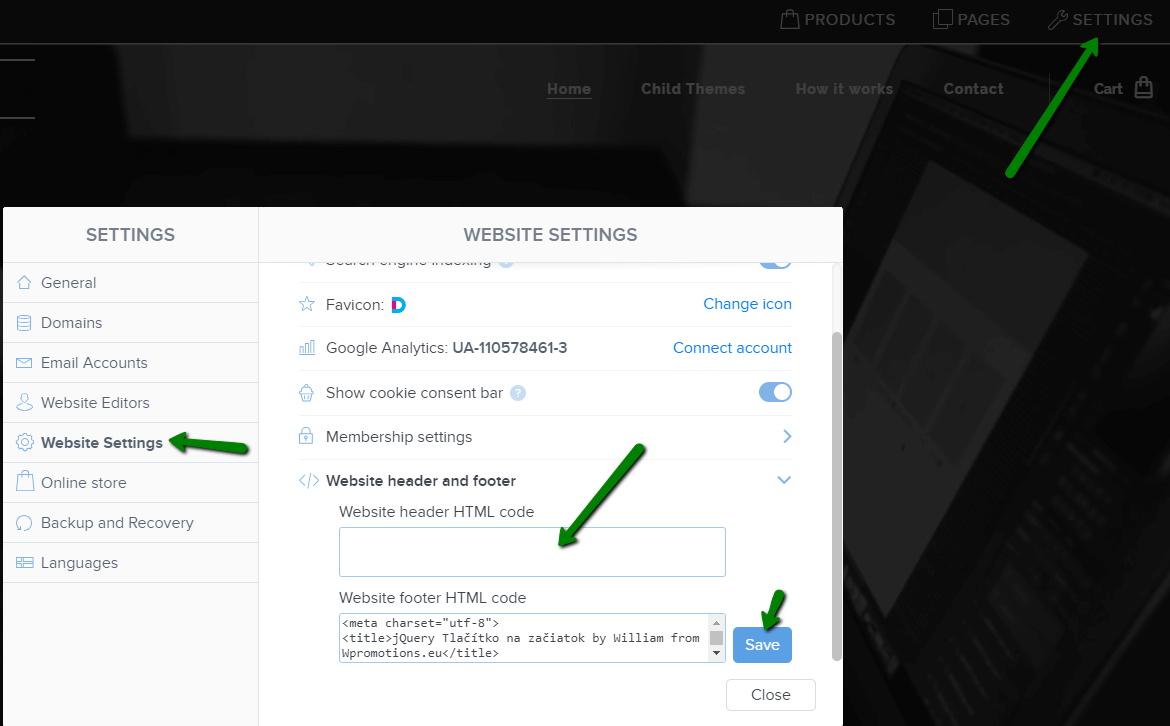
In the upper part of the editor, click on “Settings” – “Website Settings” – “HTML Header/Footer” – “HTML Header“.

TIP: If you have several codes, just put each code on a new line!
2. I have purchased a Limited or Mini Premium Plan from Webnode.
If you have a website created in the version with the Premium Plan Limited or Mini, you have to insert the code in the header of each page separately.
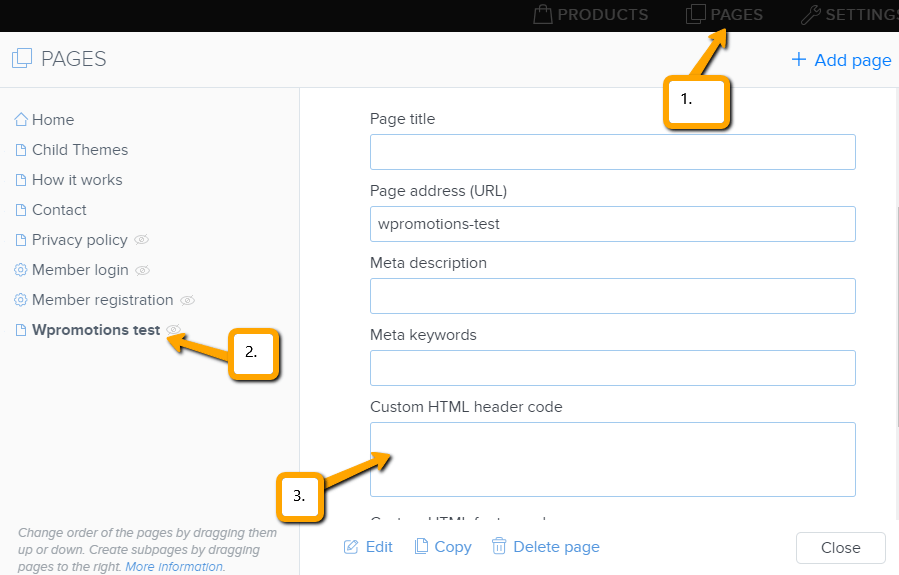
Click on “Pages” in the top bar, select page, page SEO settings and HTML header code.
1. Inserting the code into the header of each page:

A few words at the end
In this tutorial, I have shown the external service Elfsight, which allows users to create a simple pop-up window and verify the age of visitors. I hope my tutorial was helpful and help u to install a pop-up window on your website.
In conclusion, I could say that adding an age verification widget is not only a responsible step in accordance with the law, but also a show of care for your visitors, especially if the content or products are intended for adults. In today’s modern times, the protection of minors is very very important.
On behalf of the editorial staff of Wpromotions, we wish you much success in the online world and, above all, a lot of fun with the WEBNODE editor.
Popup – Frequently Asked Questions
What happens if I exceed my monthly popup view limit?
Ageverification popup will stop working and will not be displayed to visitors. Elfsight will send you a notification that you have exceeded the limits.
Is it possible that in future the Webnode.com website builder will realease ageverification pop-up function?
Nobody knows – we don’t know the answer to this question. If you want the programmers from Webnode to program such a function, go to the official website of Webnode and write them your opinion through the contact form. It is possible that if more requests from users are collected, Webnode will add the pop-up window to their editor.
Do I need technical knowledge to add a ageverification popup to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! You can do it if u really want!
More awesome tutorials

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...

7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...

How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...

6 most popular Webnode templates in 2022
6 most popular templates for creating a website in the Webnode.com website builderIn our Webnode Free News we have already mentioned a few interesting things about the Webnode editor. Have you read the article about the 5 new features of the NEW Premium Business...

5 new awesome features of the NEW e-commerce Premium Plan Business in WEBNODE
WEBNODE REVIEW OF THE E-COMMERCE BUSINESS E-SHOP PREMIUM PLAN IN WEBNODEWhy you should TRY RIGHT NOW new Webnode Business Premium Plan? Lets have a look on very popular e-commerce website builder WEBNODE and its new Premium Plan. The new Premium Planfor Webnode...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023