TIP: Wpromotions.eu:
Did you know that Webnode launched its own languages switch in 2021?
Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks?
Do you need to change the language switching position on the Webnode website?
In this tutorial, you will learn how the multi-language version of Webnode works.
We’ll also show you how to add to the top of the web page to switch between the language versions of the site.
#How does a multilingual Webnode site work??
With an Active Standard or Profi Premium Package, you can activate a feature on your site that will allow you to create a new language version of your site. See the service pricing (Webnode).
With Standard, you can show the web in 2 languages. With the Profi package, you can create an unlimited number of web language mutations.
Note: Webnode allows you to create a language version after you purchase the services. It does not mean that Webnode will translate for you !!!
You have to translate it yourself !!!
#I have enabled a multilingual site, but the page is displayed in a different language …
Your website will appear in the same language as the browser for that visitor. If your site is visited by English, and its browser will be in English – your page will be displayed in English (if you have the English version of the site).
When your website opens, and your browser is set, for example, in Czech – you will see the pages in Czech. (if you have a Czech version of the site)
Language switching is not necessary because the language is automatically selected according to the language that is set in the browser’s settings for that visitor.
You specify the primary language so that if you do not have a language translation for a country – the system has chosen the correct language. If you have the primary English language set in the (Settings – Languages) section, if your page is visited, for example, German – he will see the English (primary) version of your site.
#How to change the Webnode language switching position (via flags on top)
![]()
![]()
![]()
#Let’s do it
1. If you have a website in 2 languages (US English![]() and Spanish
and Spanish![]() ), please use this code:
), please use this code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt=US"> </a> </li> <li> <a href="/es/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2019/02/spanish_flag_wpromotions.png" alt="ES"> </a> </li> </ul> </div> |
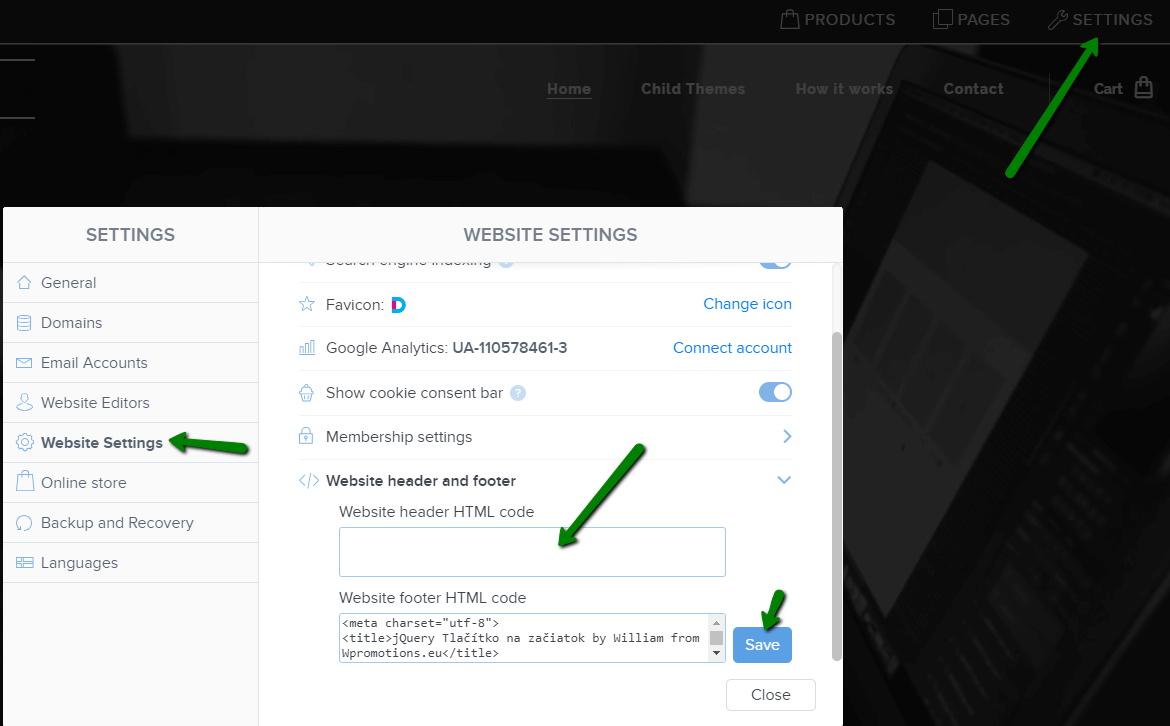
2. Enter the code in the “Settings” section of “Website settings” – “HTML to the header of all pages” and click Save.

3. Publish changes and you are done. You will see the flag in the published version of the site (top right).
More awesome tutorials
Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...
How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...
How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
Sharing is caring 🙂 Please share this awesome tutorial