Would you like to add your own footer to the web / e-shop in Webnode?
With my simple tutorial, you will definitely be able to do it. Just subscribe to the newsletter and get the code.
Edit the URL and text in my code and paste it into the footer of all pages of your website 🙂
2 easy steps:
1. Get the code and edit (so that the code contains the correct URLs)
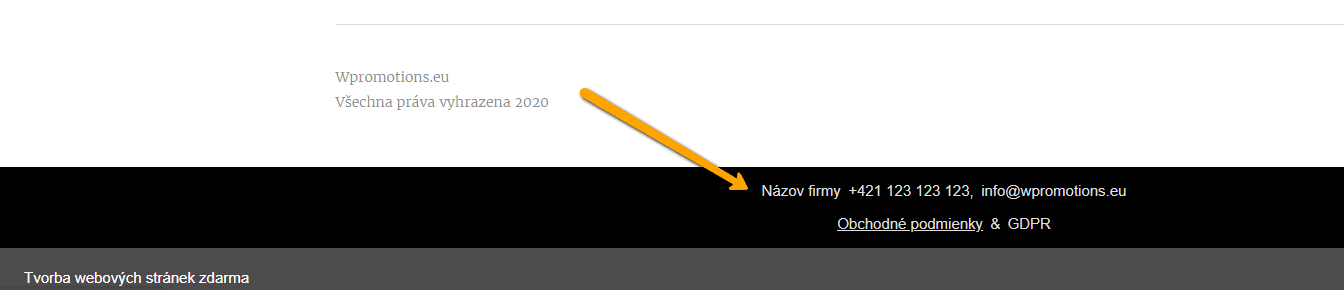
Example of own footer in Webnode with a link to the company name, phone number, email + T&S & GDPR.
Let’s do it!
- Please subscribe to the news on my website and get a pre-prepared code:
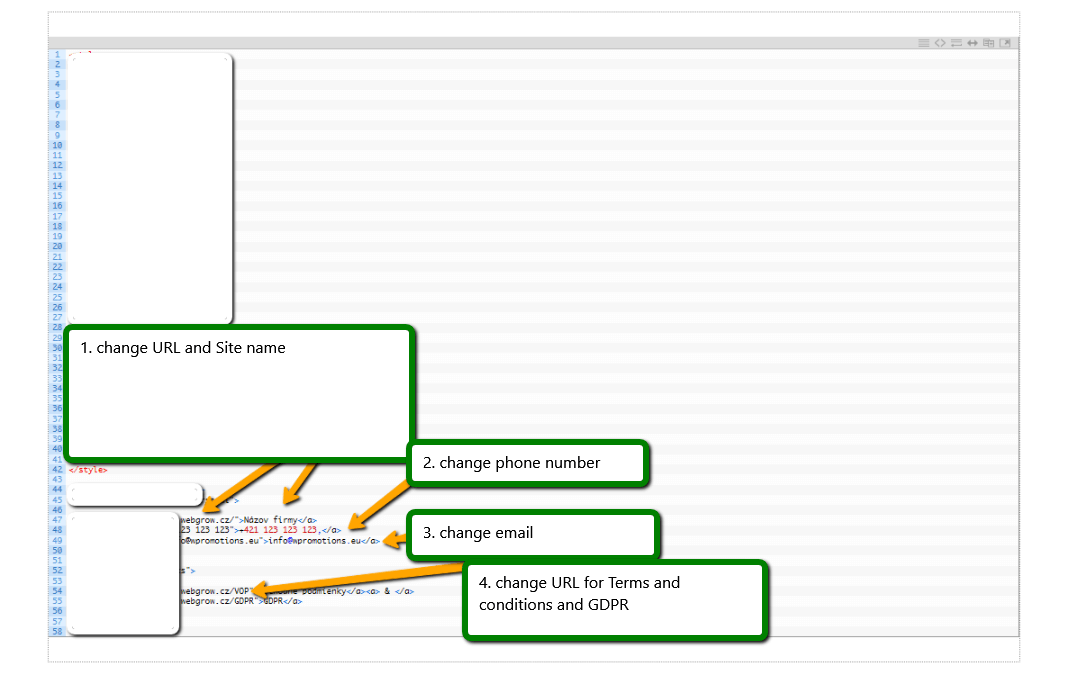
2. Edit the URLs and footer text to make everything work properly with your site.
- On line no. 47 change the URL and Company Name
- On line no. 48. change phone no
- On line no. 49 change email
- On lines no. 54 and no. 55 edit the URLs for the terms and conditions and GDPR.
TIP: If you would like to have a link in the footer only to the terms and conditions + GDRP, then delete line no. In the code. 47,48,49.
3. If you have a code, copy and paste it into the header of all pages.
Choose how you enter the code, depending on which Premium Plan you have purchased from Webnode:
1. I have purchased Premium Plan STANDARD or PROFI
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the site with a single paste.
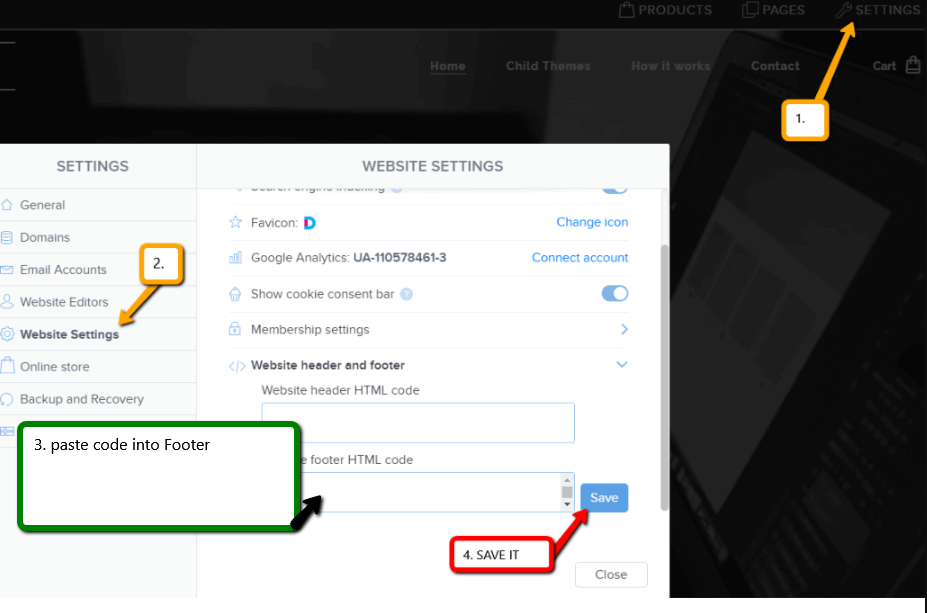
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

Save changes and you are done – footer is working in pubished version of your Webnode website.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
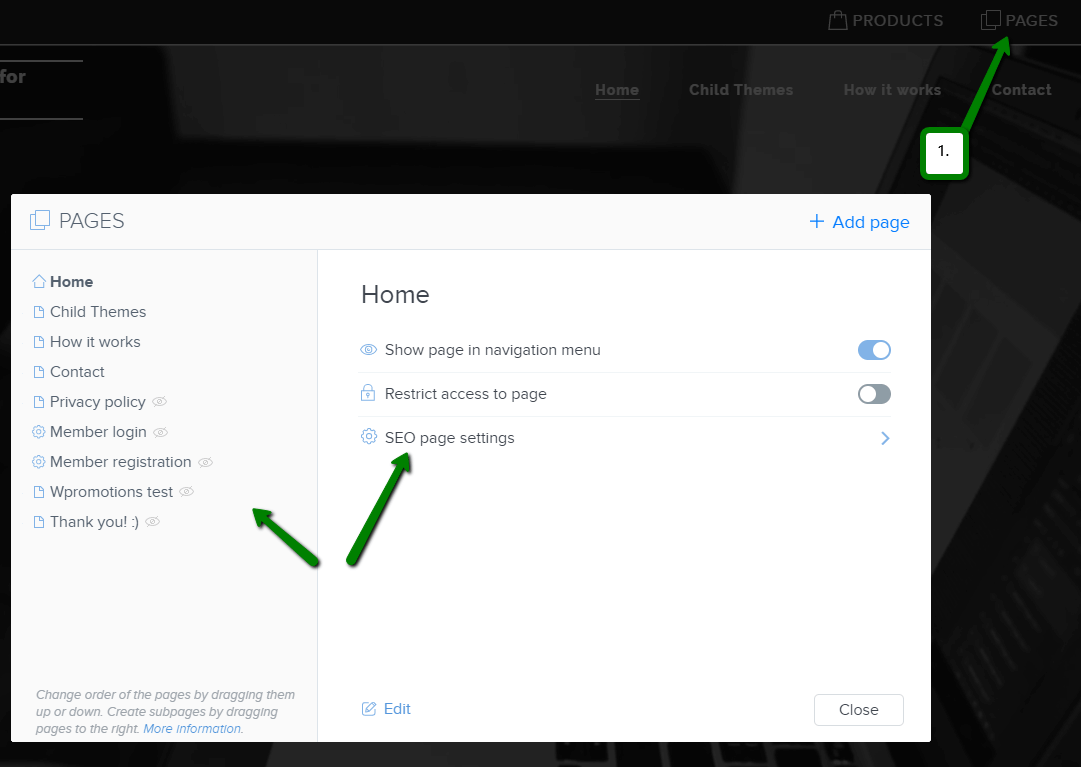
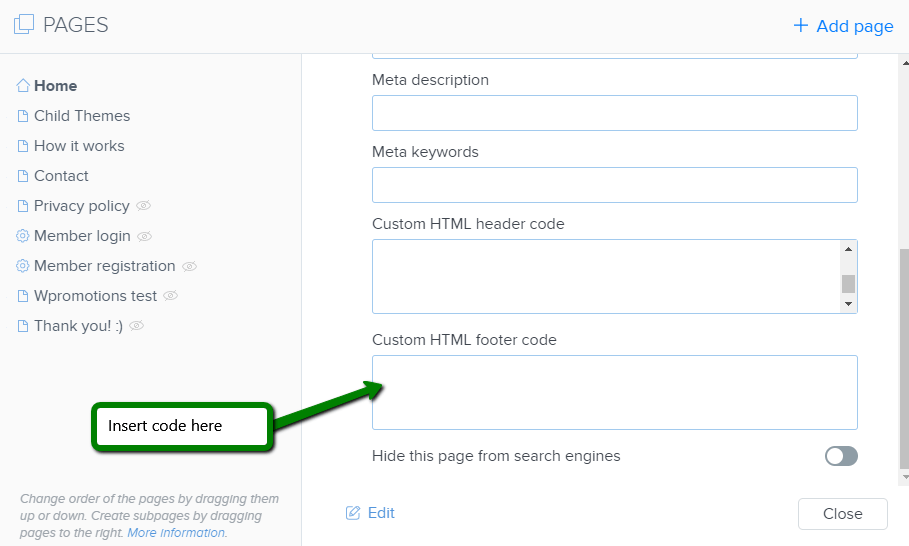
If you have a website / e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the code in the footer on each page separately.
1. Paste the code in the footer of each page:


Great job! Now, publish the changes and you’re done 🙂

More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023