Would you like to add your own footer to the web / e-shop in Webnode?
With my simple tutorial, you will definitely be able to do it. Just subscribe to the newsletter and get the code.
Edit the URL and text in my code and paste it into the footer of all pages of your website 🙂
2 easy steps:
1. Get the code and edit (so that the code contains the correct URLs)
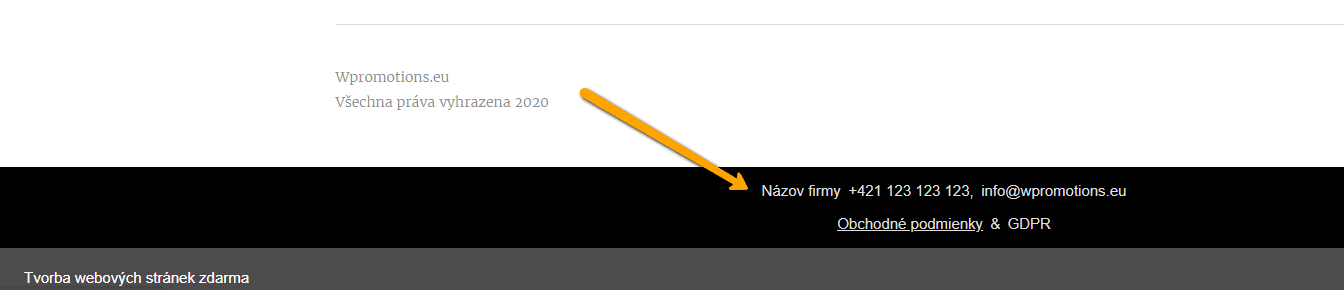
Example of own footer in Webnode with a link to the company name, phone number, email + T&S & GDPR.
Let’s do it!
- Please subscribe to the news on my website and get a pre-prepared code:
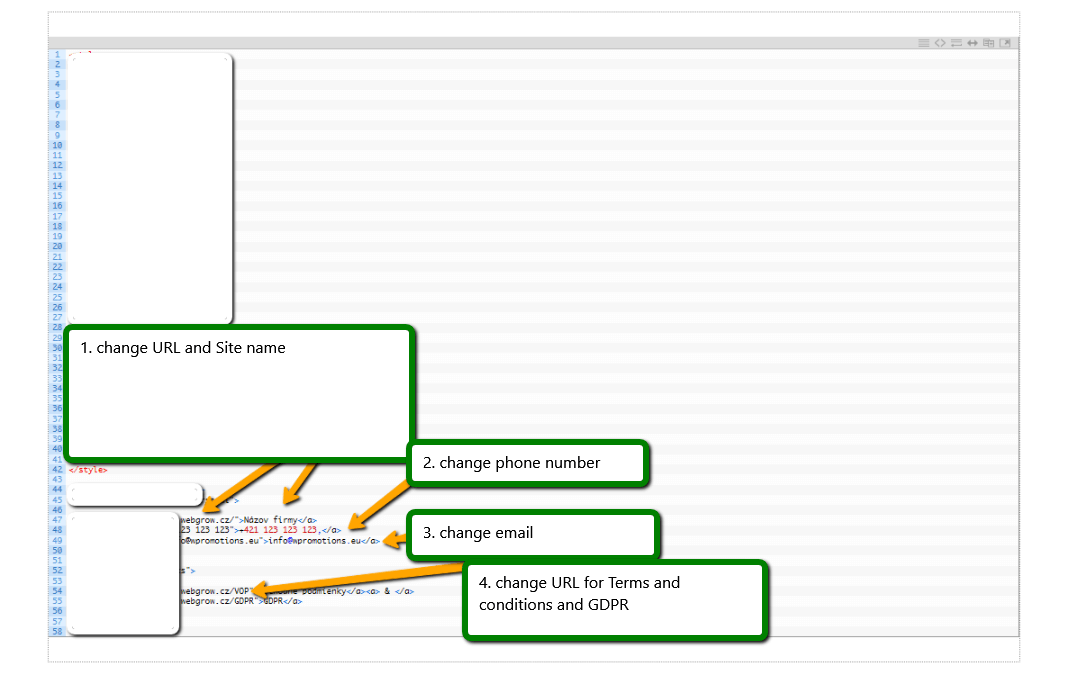
2. Edit the URLs and footer text to make everything work properly with your site.
- On line no. 47 change the URL and Company Name
- On line no. 48. change phone no
- On line no. 49 change email
- On lines no. 54 and no. 55 edit the URLs for the terms and conditions and GDPR.
TIP: If you would like to have a link in the footer only to the terms and conditions + GDRP, then delete line no. In the code. 47,48,49.
3. If you have a code, copy and paste it into the header of all pages.
Choose how you enter the code, depending on which Premium Plan you have purchased from Webnode:
1. I have purchased Premium Plan STANDARD or PROFI
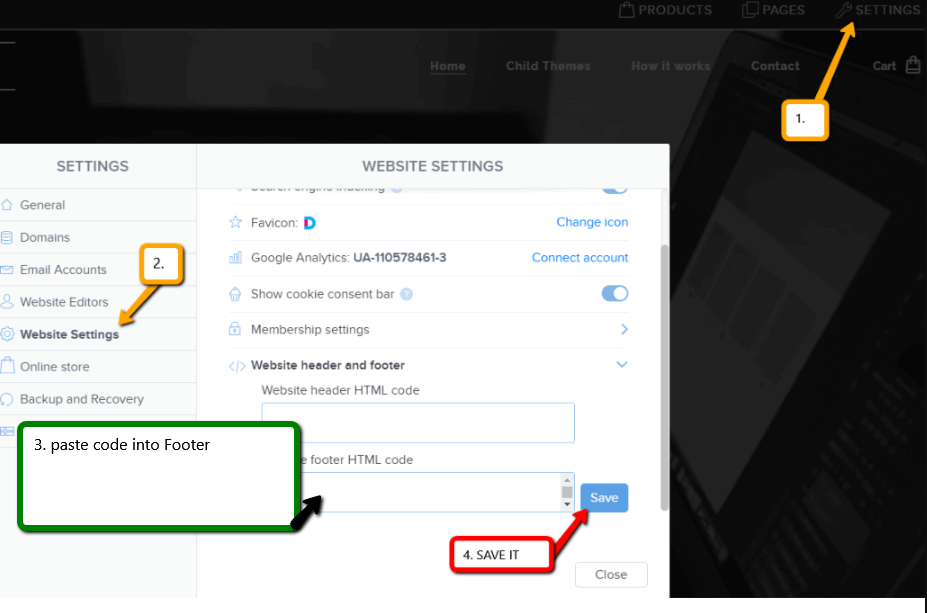
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the site with a single paste.
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

Save changes and you are done – footer is working in pubished version of your Webnode website.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
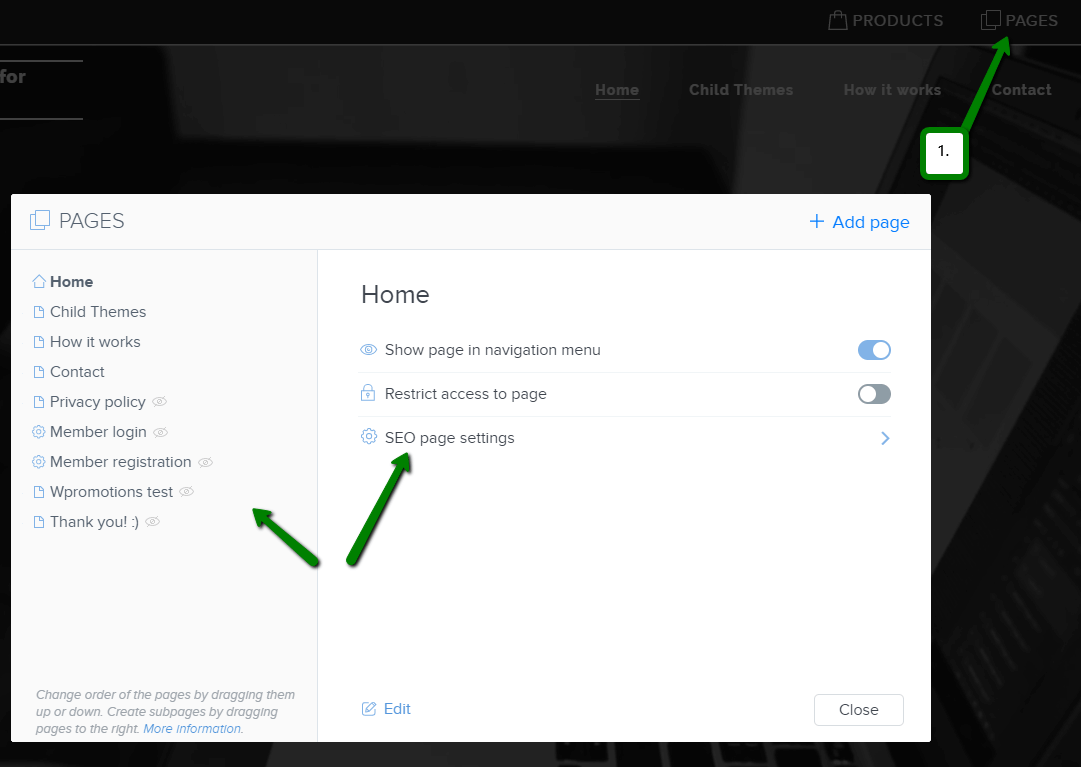
If you have a website / e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the code in the footer on each page separately.
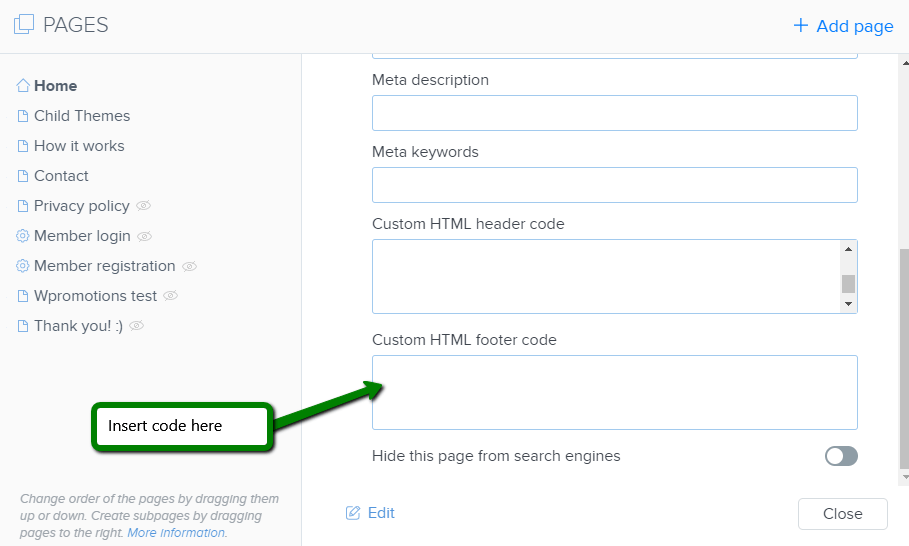
1. Paste the code in the footer of each page:


Great job! Now, publish the changes and you’re done 🙂

More awesome tutorials
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...
7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023