Chtěli byste vyhledávač např. produktů na Vašem e-shopu od Webnode?
Hledáte jednoduché a stylové vyhledávací políčko, které si vložíte na Váš web či e-shop ve Webnode?
VIDEONÁVOD:
V návodu Jak na web přidat vlastní vyhledávací pole? Google Custom Search jsme si ukázali jednoduchý vyhledávač od Google. Ne každému avšak tento jednoduchý vyhledávač od Google vyhovuje.
V tomto návodu si ukážeme externí vyhledávač SearchIQ, který si automaticky načte všechny stránky Vašeho webu / e-shopu
a následně Vám poskytne HTML kód vyhledávače, který si jednoduše vložíte na Váš web nebo e-shop.
Pokud nemáte na webu, či e-shopu více než 2000 stránek (např. produktové stránky, či jiné stránky webu), tak nemusíte za tento vyhledávač vůbec nic platit.
JE TO ZCELA ZDARMA.
Ve variantě FREE (zdarma) je také dostupná podpora skrz fórum.
Služba SearchIQ nabízí zdarma i statistiku hledaných výrazů, kterou si můžete prohlížet přímo online v jejich uživatelském prostředí.
SearchIQ je vhodný jako vyhledávač produktů v e-shopu nebo vyhledávač pro klasický web či blog.
Na mém webu Wpromotions.eu používám vyhledávač SearchIQ. Pokud ho chcete vyzkoušet, použijte prosím vyhledávač na tomto webu.
Návod rozdělím na 3 části:
První část – registrace a získání kódů vyhledávači
- První krok je registrace v externí službě SearchIQ. Registrovat se můžete na oficiálním webu: https://www.searchiq.co/
Začněte kliknutím na tlačítko „Get Started„.
3. Ověřte si Vaši e-mailovou adresu kliknutím na odkaz, který Vám poslali.
Pokud email nechodí – mrkněte do SPAMU či Reklam.
Po ověření emailu se přihlaste.

Druhá část – vložení kódů na Váš web či e-shop
První kód, který Vám aplikace poskytla vložte do sekce HTML Hlavička na všechny stránky webu.
Vyberte si způsob vložení prvního kódu – podle toho, jaké Prémiové služby ve Webnode využíváte:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit první kód ze SearchIQ na všechny stránky vašeho webu, či e-shopu.
V horní části editoru klikněte na „Nastavení“ – „Nastavení webu“ – „HTML hlavička / patička“ – „HTML hlavička„.
a vložte první kód SearchIQ.
Změnu uložte.

2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte e-shop nebo web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť.
1. Vložení prvního kódu SearchIQ do hlavičky každé stránky.
Klikněte na „Stránky“ – „Vyberte stránku“ – „SEO nastavení stránky“ – „HTML Hlavička„.

Výborně – první kód SearchIQ jste úspěšně vložili.
Druhý kód je třeba vložit na místo, kde chcete, aby se vyhledávací políčko na webu zobrazilo.
TIP: Ve druhém kódu si můžete upravit text, který se bude ve vyhledávači zobrazovat.
Předdefinované „Type here to search …“ v kódu změňte na např. Hledat nebo si to samozřejmě upravte podle vlastního uvážení 🙂
Zkopírujte si druhý kód SearchIQ a vložte jej do těla stránky pomocí tlačítka „+“ a „HTML„.

Publikujte změny

V publikované verzi Vašeho webu byste měli nyní vidět malé okénko vyhledávače.

Třetí kód (úplně poslední) SearchIQ vložte na samostatnou stránku např. Výsledky vyhledávání:
Vytvořte si v sekci „Stránky“ novou stránku, kterou můžete nazvat např. Výsledky vyhledávání.
Tato stránka nám bude sloužit k tomu, aby když někdo ve vyhledávači vyhledá, aby se mu následně výsledky vyhledávání zobrazily na této stránce.

Otevřete si stránku, kterou jste vytvořili a vložte třetí kód pomocí tlačítka „+“ a „HTML„.
Kód vložte na místo, kde chcete výsledky vyhledávání zobrazit.

Publikujte změny

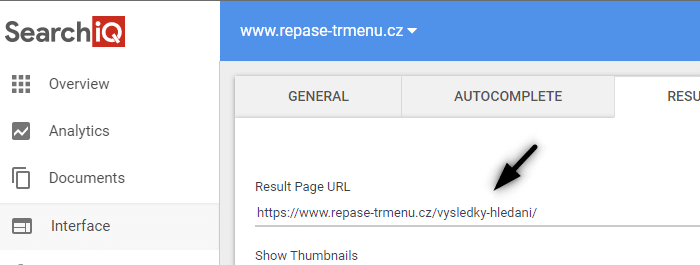
Zjistěte URL identifikátor vaší stránky, kterou jste pro výsledky vyhledávání vytvořili. V editoru Webnode klikněte na „Stránky“ – „Vyberte stránku s výsledky“ – „SEO nastavení stránky„.
Výborně – vyhledávač SearchIQ máte v základním vzhledu nastaven správně.
Poslední krok je nyní upravit vzhled, aby se místo malého okénka zobrazilo klasické vyhledávací okno.
Třetí část – úprava vzhledu
Vyhledávač SearchIQ umožňuje úpravu vzhledu vyhledávacího okna přidáním vlastního CSS kódu.
K tomu, aby vyhledávací okénko vypadalo přesně tak, jak vypadá na mém ukázkovém webu je třeba přidat do aplikace SearchIQ vlastní CSS kód.
Přihlaste se k odběru novinek – Wiliam Promotions News – a získejte předpřipravený kód, který upraví vzhled Vašeho SearchIQ vyhledávače.

You have Successfully Subscribed!
HOTOVO – Výborně, poslední krok máte úspěšně za sebou a Vaše vyhledávací okénko se zobrazuje v novém kabátě 🙂
Změnu vzhledu vyhledávači uvidíte hned v publikované verzi Vašeho webu.
Doufám, že Vám vyhledávač správně funguje a vše proběhlo bez problémů.
Napište mi prosím do komentářů, zda se Vám to podařilo 🙂
Budu rád za jakoukoli zpětnou vazbu.
Další skvělé návody
Jak vytvořit webové stránky pro pronájem karavanu?
Tvorba webových stránek pro pronájem karavanu Co patří na web pro pronájem karavanu / obytné dodávky? Kolik stojí webové stránky pro pronájem karavanu? Webnode šablony pro pronájem karavanu Jak vytvořit webové stránky pro pronájem karavanu zdarma v 6 krocích? Pár slov...
Jak si založit Webnode e-shop v roce 2025?
Internetový prodej Co všechno lze prodávat přes e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablony Webnode e-shop - ceník Webnode e-shop - zkušenosti NÁVOD: Jak si založit vlastní Webnode e-shop? Pár slov na závěr Webnode e-shop - Časté dotazy...
Webnode Recenze
Webnode recenze 2025Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Jak přidat kolo štěstí na webové stránky?
Kolo štěstí / Spinning Wheel Kolo štěstí - zdarma VS premium Kolo štěstí - šablony NÁVOD: Jak přidat kolo štěstí na webové stránky ve Webnode? Pár slov na závěr Kolo štěstí - Časté dotazy (FAQ)Kolo štěstí / Spinning WheelV předchozích článcích jsme si ukázali Jak...
Jak přidat kalendář akcí/eventů na webové stránky?
Kalendář akcí/eventů Event Calendar widget - zdarma VS premium Kalendář akcí šablony - kalendář pro každý event NÁVOD: Jak přidat kalendář akcí/eventů na webové stránky ve Webnode? Kalendář akcí - ukázka Pár slov na závěr Kalendář akcí - Časté dotazy (FAQ)Kalendář...
Jak vytvořit webové stránky zdarma v 6 krocích?
Webové stránky zdarma Webové stránky zdarma – šablony Pro koho jsou webové stránky zdarma určeny? Webové stránky zdarma s vlastní doménou Webové stránky zdarma - 5 ověřených tipů jak začít NÁVOD: Jak vytvořit webové stránky v 6-ti krocích? Pár slov na závěr Webové...
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
- Jak vytvořit webové stránky pro pronájem karavanu? - 6.5.2025
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025







































Chi poděkovat za návod na vlastní vyhledávací pole na webu. Škoda, že jsem ho neobjevila dříve. Dlouho jsem se trápila s google search.. a stejně jsem na to nepřišla. Díky tomuto návodu, jsem měla vše za 10 minut nastaveno. Děkuji.
Dobrý deň,
ďakujem za Váš komentár a pozitívnu spätnú väzbu 🙂
Som rád, že sa Vám všetko podarilo.
Prosím napíšte Vašu spätnú väzbu aj do komentárov na youtube pod moje video
Ďakujem 🙂
Prajem krásny deň.
Parádní návod, děkuji. Nicméně, nezařazuje se mi veškeré zboží, které je možno vyhledat. Příklad: Náramky. Vyhledá jen některé. Zkusila jsem v názvu produktu zvolit výraz Náramek, ale stejně ho nevyhledá. Kde je asi chyba? A jakým způsobem zadat barvy produktů? Do kategorii? a lze je případně nějak skrýt? Nebo je možné nějak zadat filtraci? Moc děkuji za pomoc a rady, Olča
Dobrý deň,
ďakujem za Vašu správu.
Testoval som vyhľadávanie na Vašom webe a náramky mi to nájde.
SearchIQ by si mal automaticky načítavať nové stránky webu, avšak tento proces (načítania nových stránok) sa dá aj urýchliť.
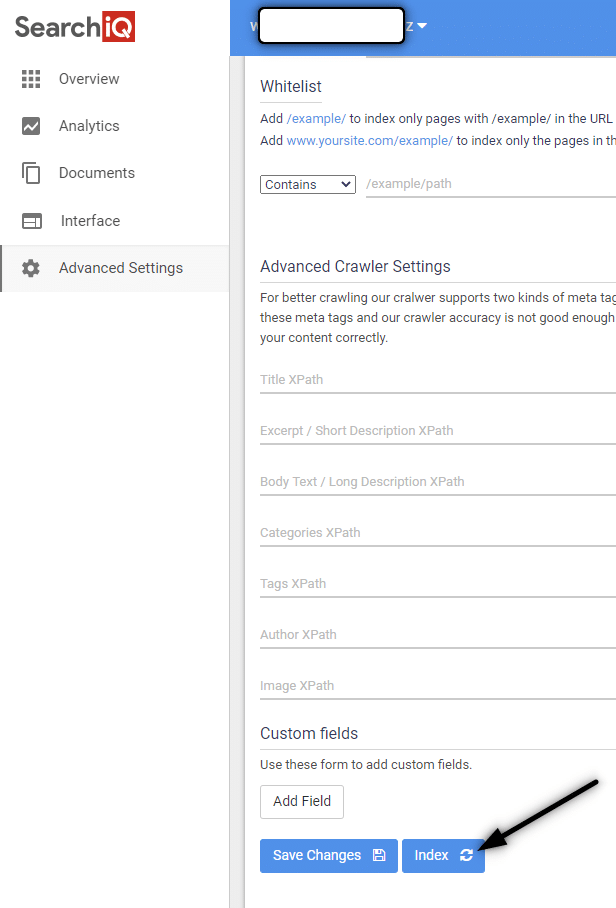
V sekcii „SearchIQ – Advanced setting“ – kliknite na „INDEX“
Viď. návod:

Podarilo sa?
Prajem krásny deň.
Prosím vás chtěl bych poradit. Podle vašeho návodu se mi vše podařilo a děkuji za to. Ale chtěl bych to povýšit na vyšší level. Hledal jsem si search bar animovaný, který by se mi líbil ale po vložení se mi okno vůbec nezměnilo. Mohl byste mi s tímto pomoci?
Děkuji moc.
Zdravím,
Som rád, že Vám môj návod pomohol.
Akú animáciu ste našli? Pošlite mi prosím odkaz a pozriem sa Vám nato.
S pozdravom
Viliam