Přidání webu do Google
Vyhledávač Google už všichni dobře známe a není třeba jej nijak blíže představovat.
Vyhledávače pravidelně procházejí stránky na internetu a když najdou nový web, tak ho automaticky přidají do svých výsledků vyhledávání. Pokud je Vaše stránka nová a žádný jiný web na stránku neodkazuje, Google nemusí Váš web najít.
Nejlepším řešením je tento proces urychlit a upozornit vyhledávač na existenci vašeho nového webu.
Výborný způsob je použít službu Google Search Console (dříve Google Webmaster Tools) a zajistit tak automatickou indexaci webu do vyhledávače. Služba je zcela zdarma a určitě Vám doporučuji ji využít.
Pro využívání této služby je třeba vlastnit účet u Google. Pokud nejste v Google ještě zaregistrovaný, tak účet si můžete jednoduše vytvořit tu.
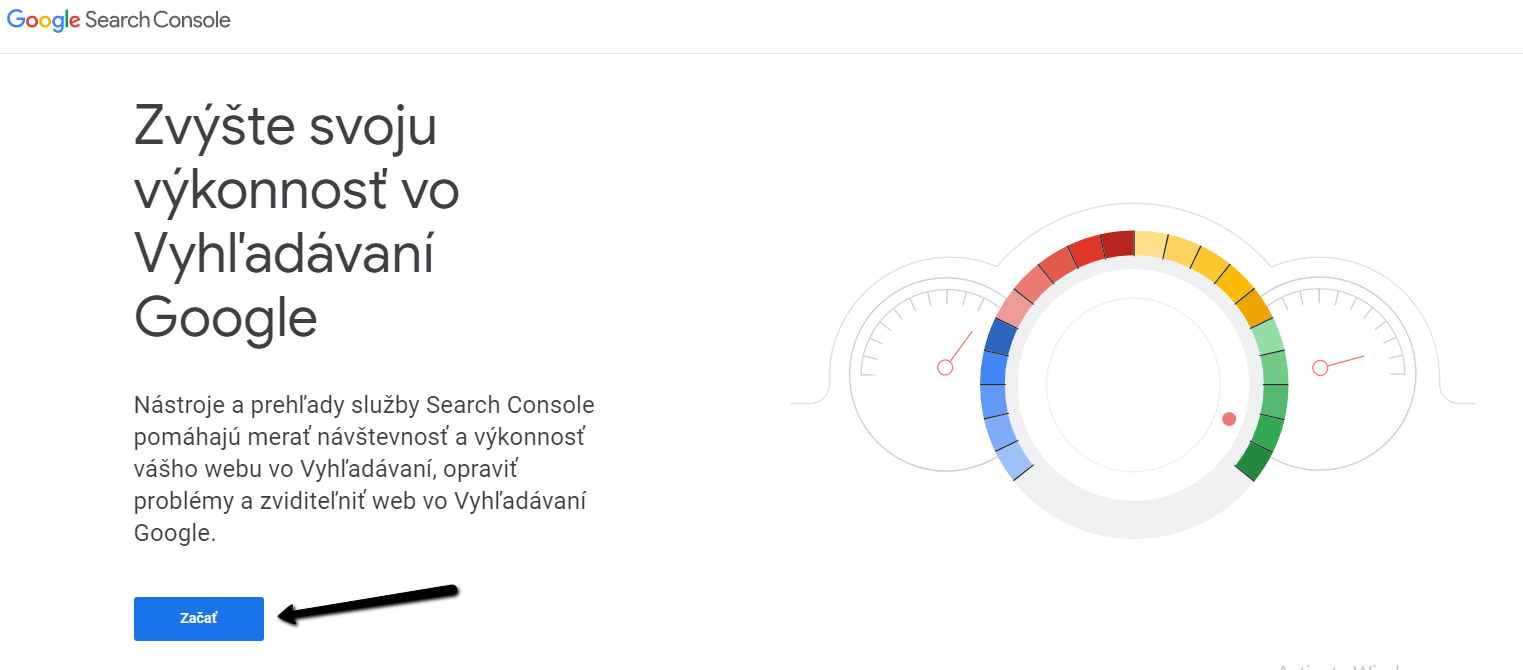
1. Zaregistrujte se ve službě Google Search Console resp. přihlaste se kliknutím na tlačítko “Search Console”
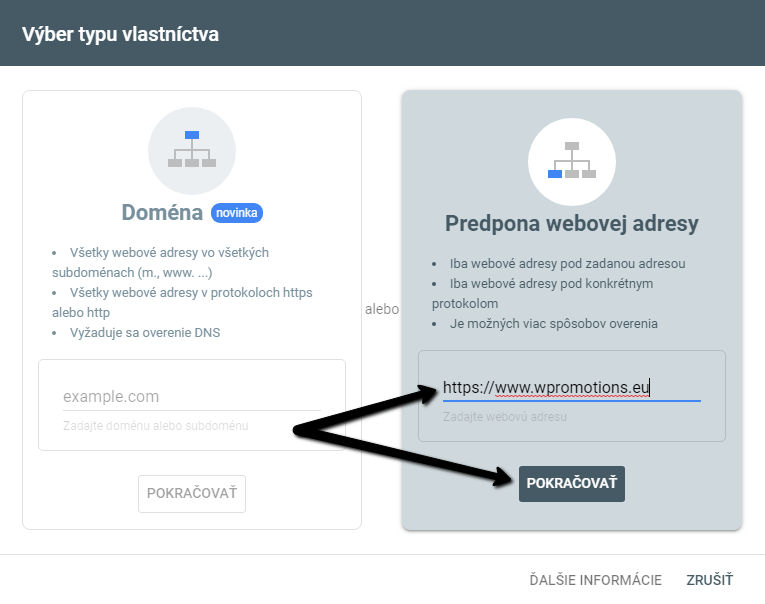
2. Po úspěšném přihlášení zadejte URL adresu Vašeho webu a klikněte na “Pokračovat”.

Zvolte možnosť predpona webovej adresy
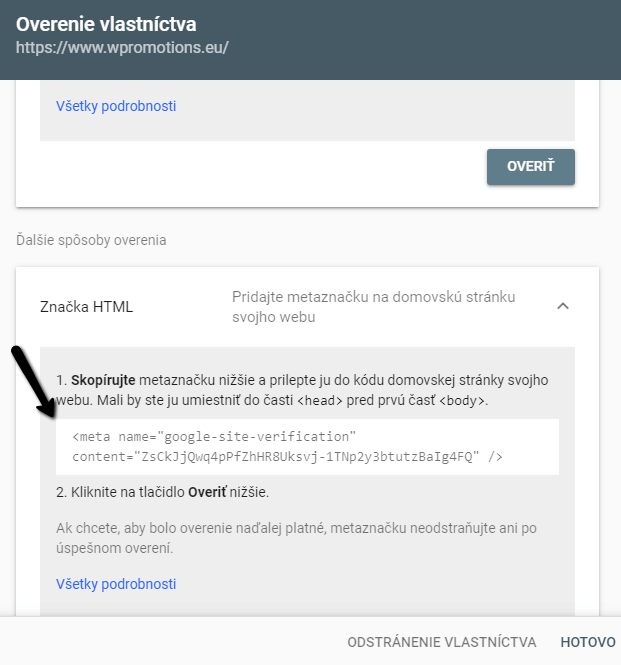
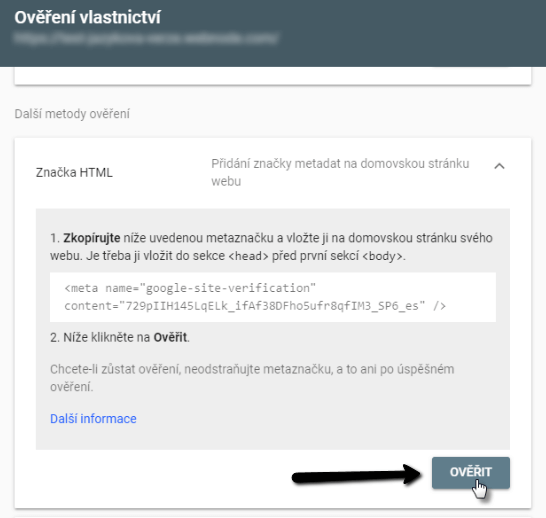
3. Zvolte možnost “Další způsoby ověření” a klikněte na Značka HTML. Zobrazí se Vám ověřovací kód, který zkopírujte.

Zkopírujte si kód “Znacka HTML”
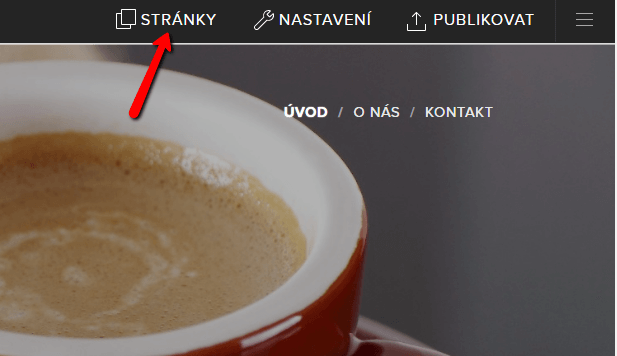
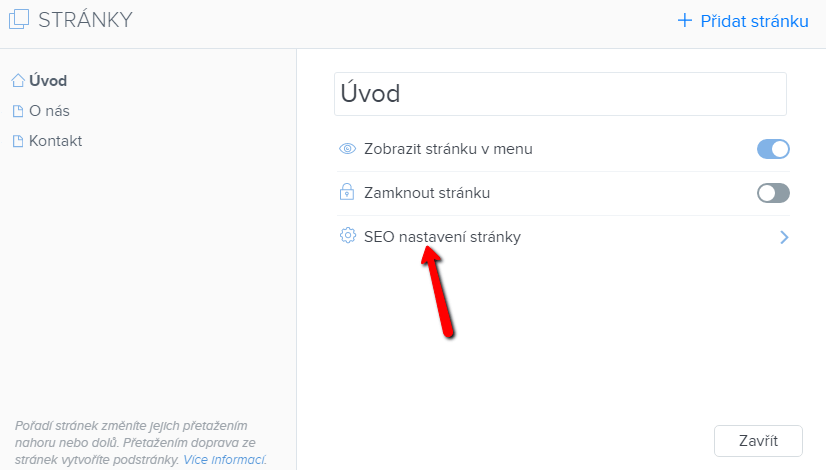
4. Otevřete si editaci Vašeho webu u společnosti Webnode. Klikněte na Stránky, vyberte úvodní stránku a SEO nastavení stránky.

Tlačítko Stránky v hornej lište

Tlačítko “SEO nastavenie stránky”
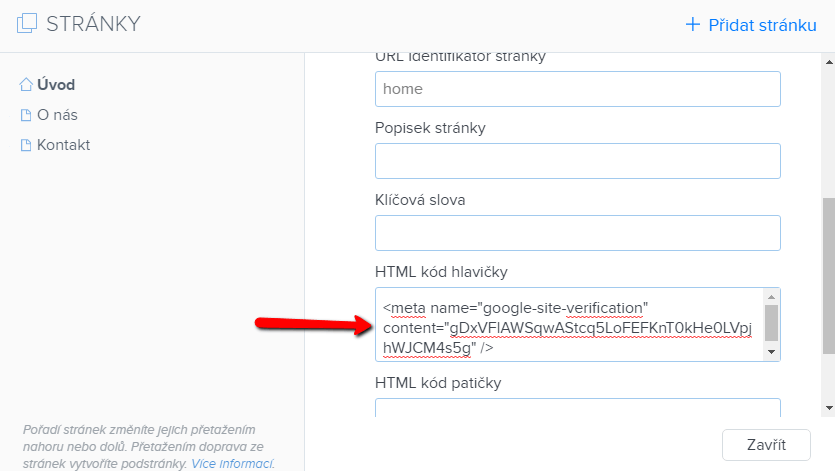
5. Vložte ověřovací kód od Google do políčka HTML kód hlavičky.

Vložte kód do HTML hlavička
6. Publikujte změny.

Tlačitko Publikovať zmeny na webe
7. V Google Search Console klikněte na tlačítko Ověřit.

Overte vlastníctvo webu v Google search console
8. Výborně – váš web jste úspěšně ověřili.

Overte vlastníctvo webu v Google search console – hotovo
A co dál? Sitemap!
Služba Google Search Console nabízí skvělé nástroje ke správě Vašeho webu.
Přihlaste se do služby a vyzkoušejte si, co všechno tato služba dokáže.
Velmi důležitým nástrojem v této službě je “Sitemap” tzv. mapa stránek.
Pokud Google ví, jaká je mapa vaší stránky, do výsledků vyhledávání může zaindexovat všechny stránky webu.
Web bude moci procházet rychleji a když na web přidáte novou stránku, indexace bude automatická.
Jak vložit soubor sitemap?
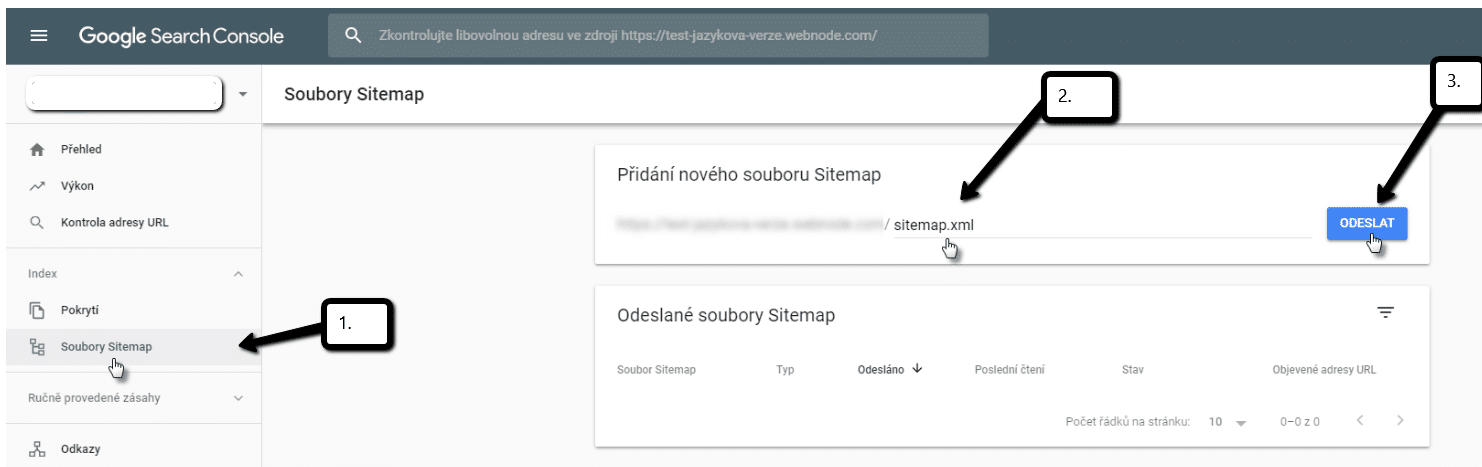
1. Přihlaste se do služby a v hlavním kontrolním panelu klikněte na Soubory sitemap a do okénka napište “sitemap.xml” a klikněte na Odeslat.

mapa stránok – google search console
2. Po odeslání se zobrazí hláška, že sitemap (mapa stránek) byla úspěšně odeslána 🙂

mapa stránok – google search console – hotovo
HOTOVO 🙂
TIP: Přidejte si Vaši firmu do katalogu firem Google – Moje firma. Více se dočtete v tomto článku.
TIP2: Přidejte Váš web i do vyhledávače Seznam.cz. Více se dočtete tu.
TIP3: Do služby Google Search Console přidejte všechny URL adresy Vašeho webu. Stačí Vám 1x vložit ověřovací kód, další URL adresy svého webu ověříte už jen kliknutím na “Ověřit”. Sitemap musíte vkládat pro každou URL mutaci zvlášť. Príklad – URL adries:
Aktualizace článku: 8.3.2023
Další návody

Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...

Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...

Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...

Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...

Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...

Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...

Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...

Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...

Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023