Add a Webnode website to Google Search Engine
We’re all familiar with Google search engine, and it’s not necessary to introduce it in any way.
Search engines roam web pages regularly, and when they find a new site, they automatically add it to their search results. If your site is new and no other sites are link to yours page, Google may not find your site.
The best solution is to speed up this process and alert the search engine to the existence of your new site.
An excellent way is to use Google Search Console (formerly Google Webmaster Tools) to ensure automatic site indexing in the search engine. The service is completely free and i definitely recommend you to use it.
You need to have an account with Google to use this service. If you are not already registered with Google, you can easily create your account here.
1. Register for free in Google Seach Console respectively sign in by clicking “Search Console“

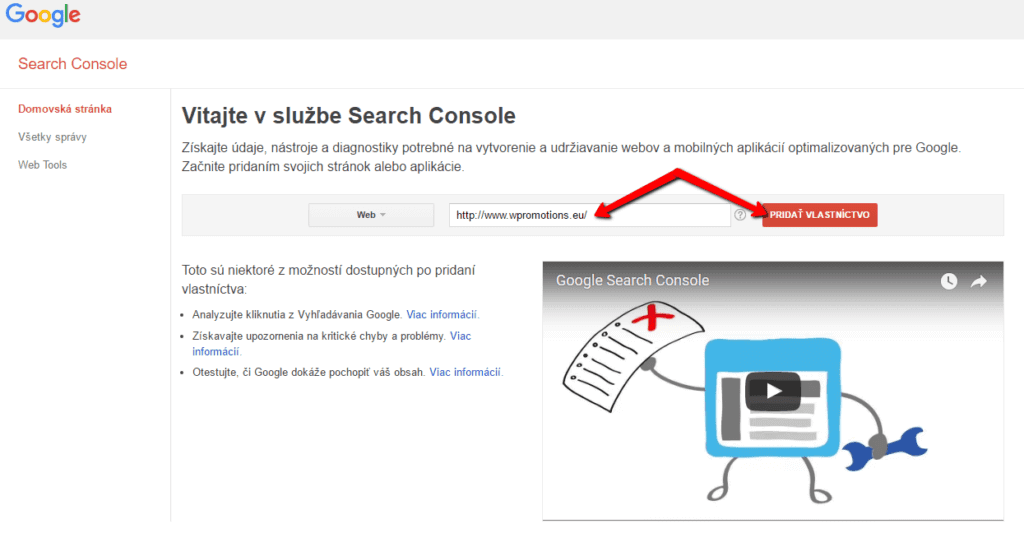
2. Once you have successfully logged in, enter the URL of your website and click “Add Property“.

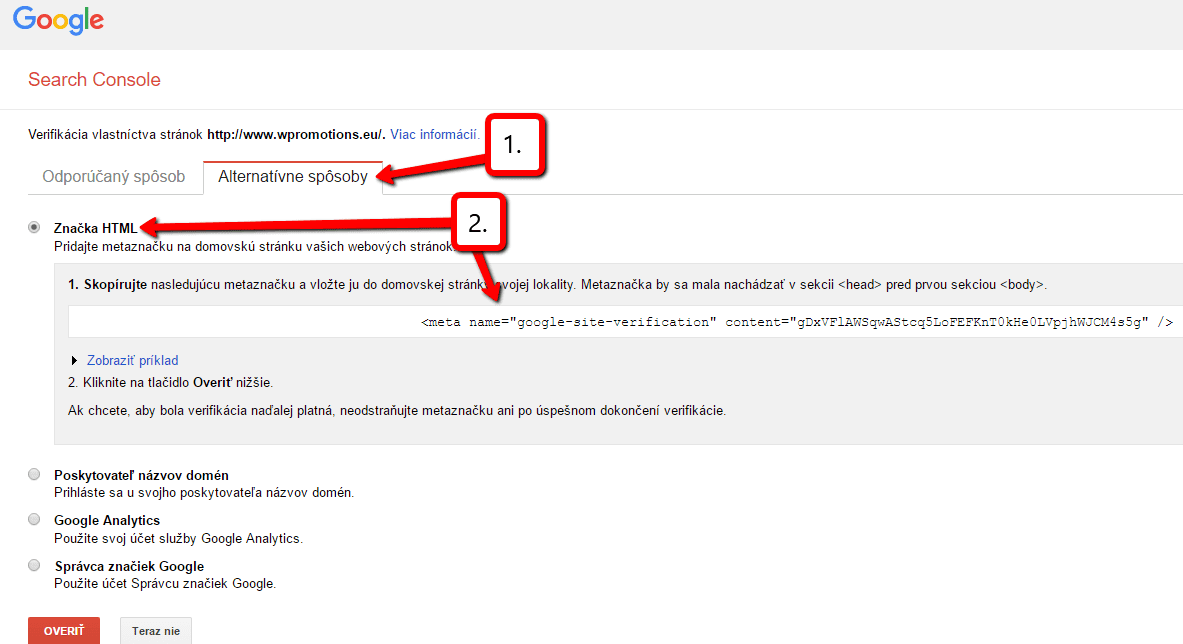
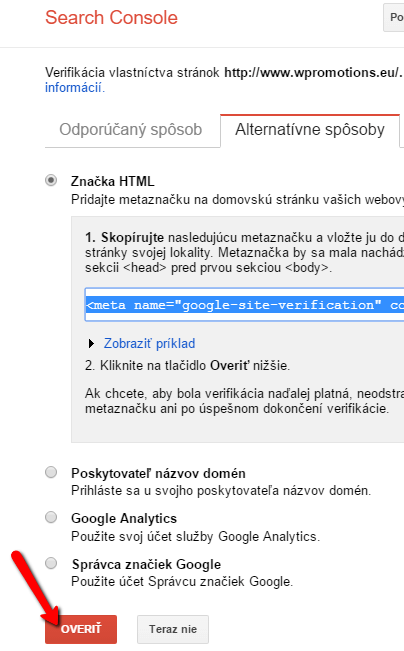
3. Select Alternative Methods and click on HTML Markup. You will see the verification code that you copy.

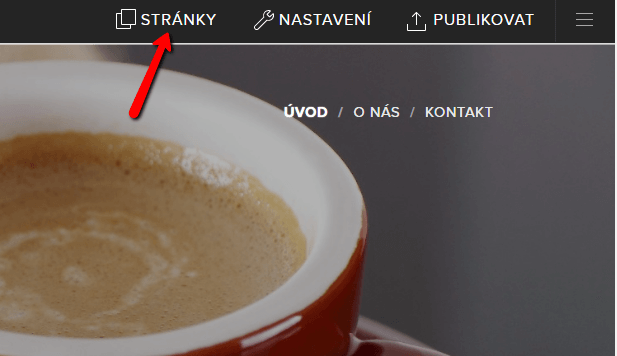
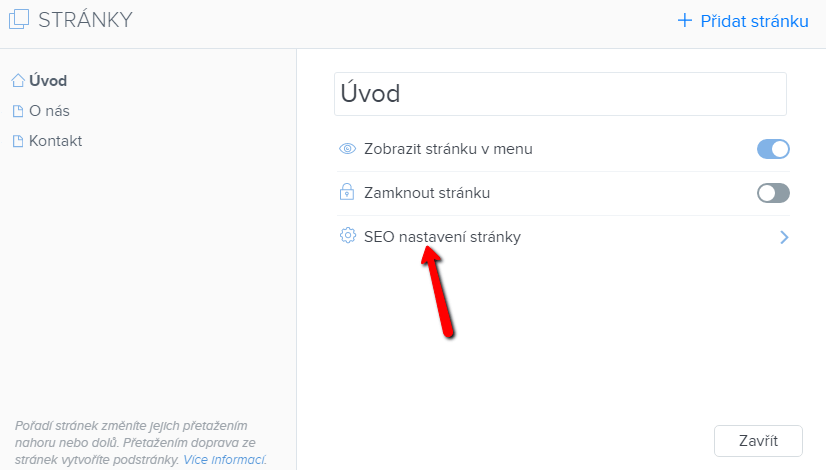
4. Open editing your Webnode website. Click “Pages” in upper bar and select the homepage and SEO page setup.


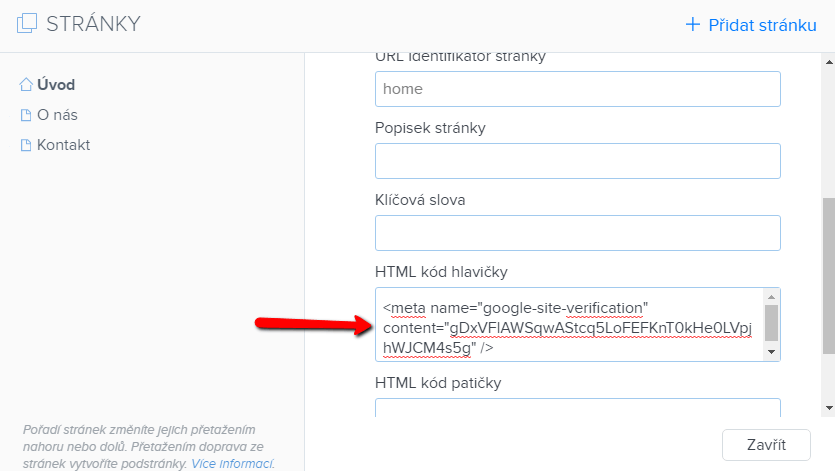
5. Insert a verification code from Google into the header HTML code box.

6. Publish changes.

7. In Google Search Console, click Verify.

8. Excellent – you’ve successfully verified your site.

And what next? Sitemap!
Google Search Console offers great tools to manage your website.
Login and try out what this service can do. 🙂
A very important tool in this service is “Sitemap“.
If Google knows what your site map is, it can index all pages of the site in search results.
The web crawl will be able to browse faster, and when you add a new page to the site, indexing will be automatic.
How do I insert a sitemap?
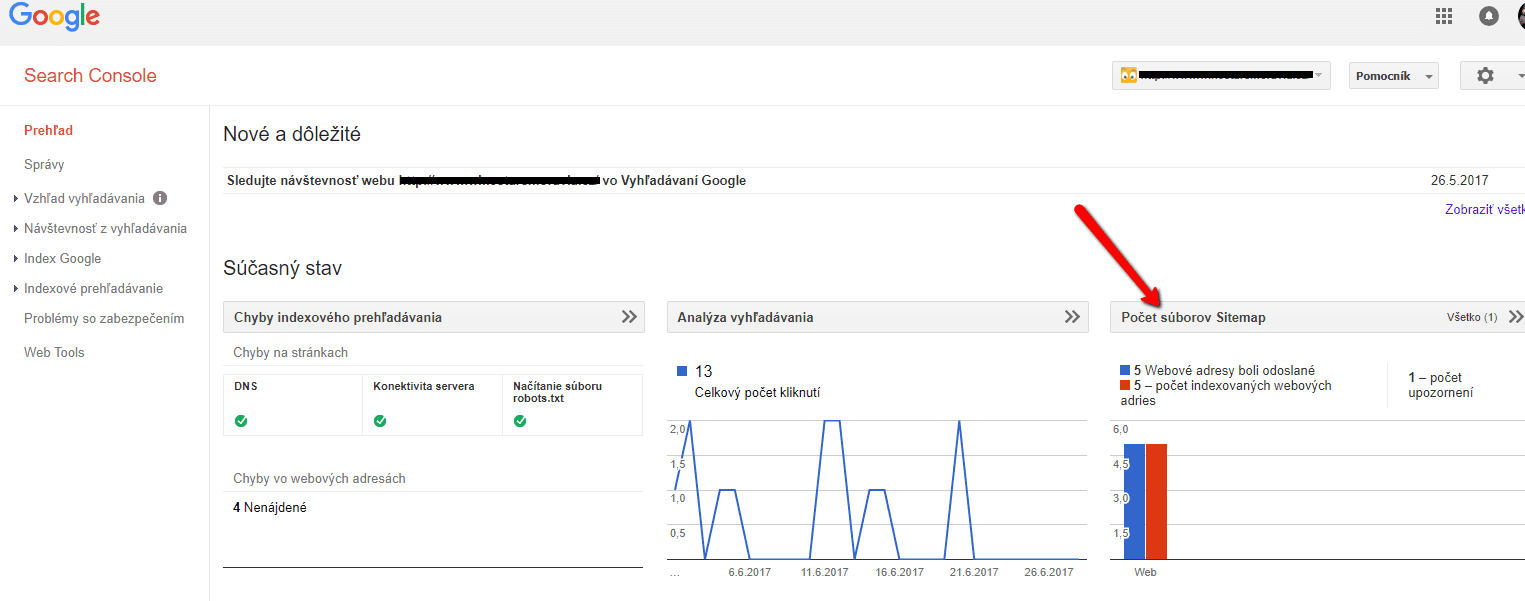
1. Sign in to the service and click Sitemap in the main dashboard.

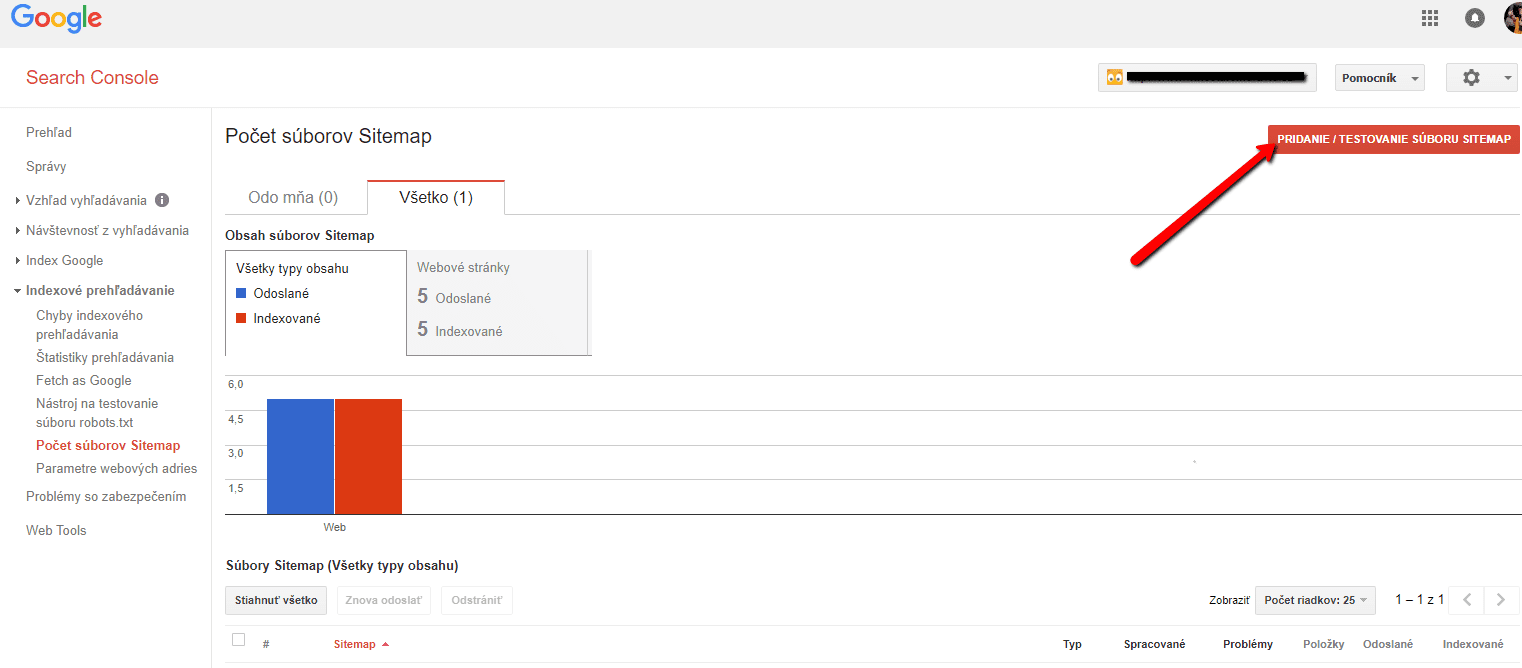
2. In the upper bar click Add / Test SITEMAP.
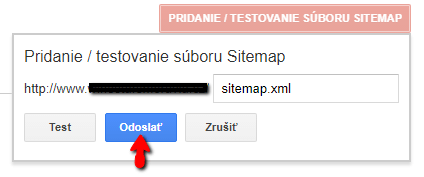
3. In the box type “sitemap.xml” and click Send.

TIP: Add your business to the Google My Business Directory – My Business. Read more in this article: How to easily add a website to the Google My Business?
TIP2: Add all URLs to your site to Google Search Console. Just paste the verification code once, and verify all your URLs on your site by clicking “Verify“. The Sitemap must be inserted separately for each URL.
Example – URLs:
More awesome tutorials
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023