Pridanie webu do Google
Vyhľadávač Google už všetci dobre poznáme a nie je potrebné ho nijak bližšie predstavovať.
Vyhľadávače pravidelne prechádzajú stránky na internete a keď nájdu nový web, tak ho automaticky pridajú do svojich výsledkov vyhľadávania. Ak je Vaša stránka nová a žiadny iný web na stránku neodkazuje, Google nemusí Váš web nájsť.
Najlepším riešením je tento proces urýchliť a upozorniť vyhľadávač na existenciu Vášho nového webu.
Výborný spôsob je použiť službu Google Search Console (predtým Google Webmaster Tools) a zabezpečiť tak automatickú indexáciu webu do vyhľadávača. Služba je úplne zdarma a určite Vám odporúčam ju využiť.
Pre využívanie tejto služby je potrebné vlastniť účet u Google. Ak nie ste v Google ešte zaregistrovaný, tak účet si môžete jednoducho vytvoriť tu.
1. Zaregistrujte sa v službe Google Seach Console resp. prihláste sa kliknutím na tlačítko “Search Console“
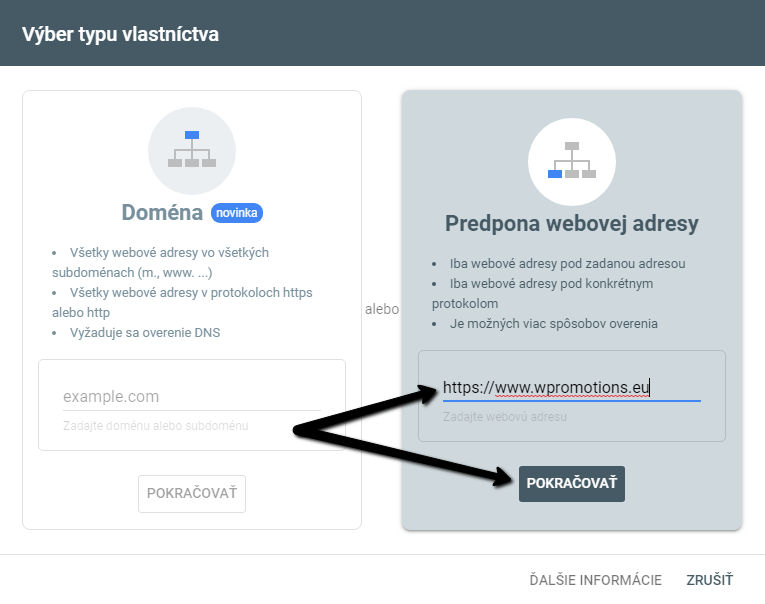
2. Po úspešnom prihlásení zadajte URL adresu Vášho webu a kliknite na “Pridať vlastníctvo“.

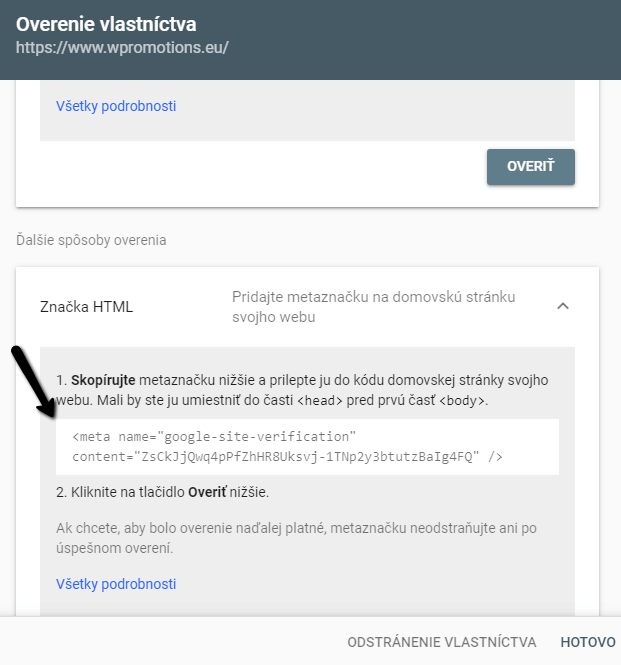
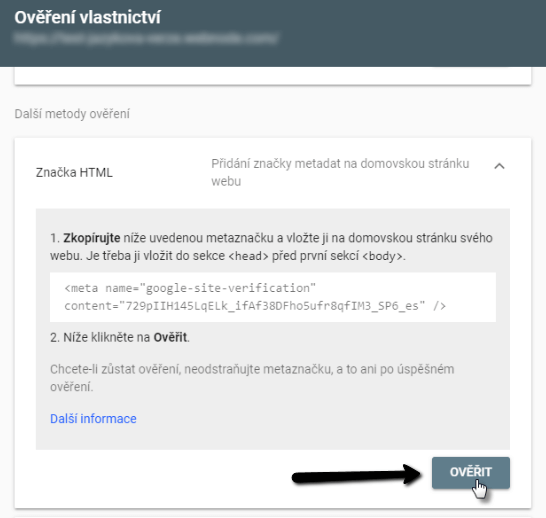
3. Zvoľte možnosť Ďalšie spôsoby overenia a kliknite na Značka HTML. Zobrazí sa Vám overovací kód, ktorý skopírujte.

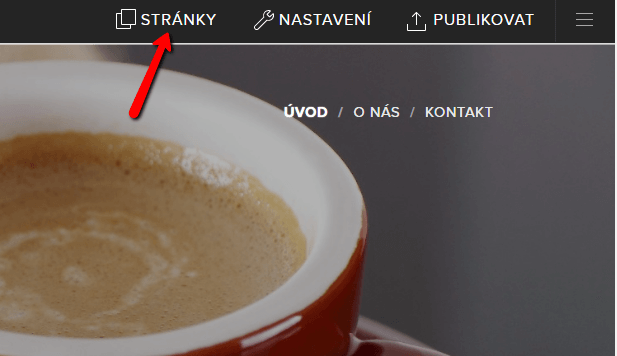
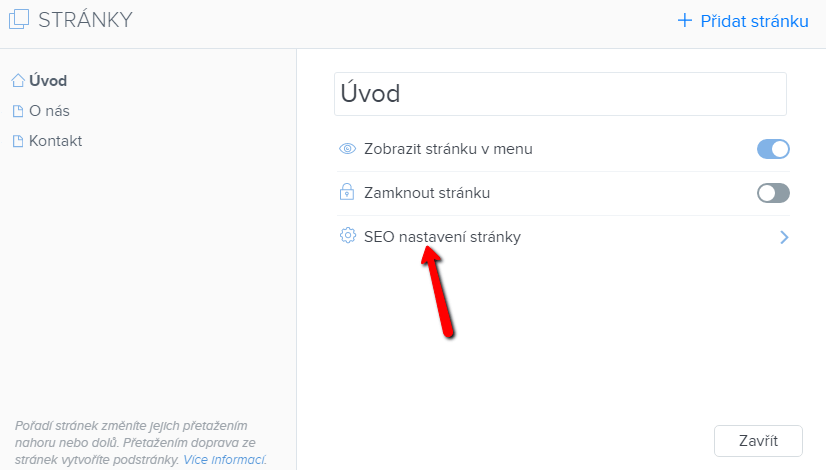
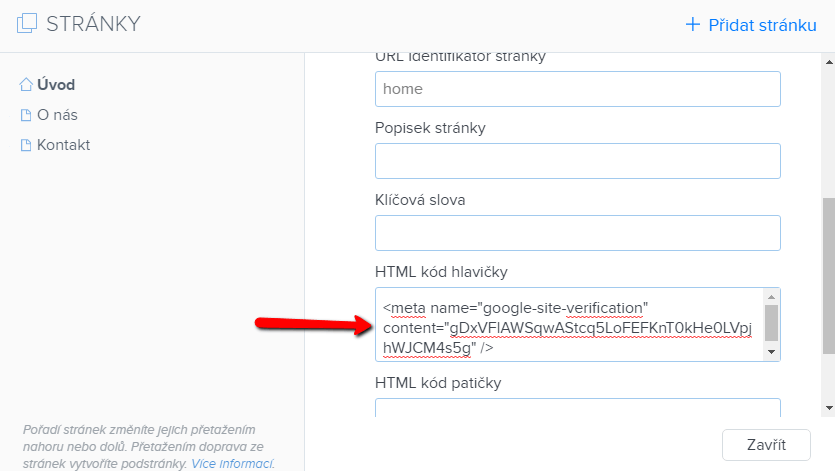
4. Otvorte si editáciu Vášho webu u spoločnosti Webnode. Kliknite na Stránky, vyberte úvodnú stránku a SEO nastavenie stránky.


5. Vložte overovací kód od Google do políčka HTML kód hlavičky.

6. Publikujte zmeny.

7. V Google Search Console kliknite na tlačítko Overiť.

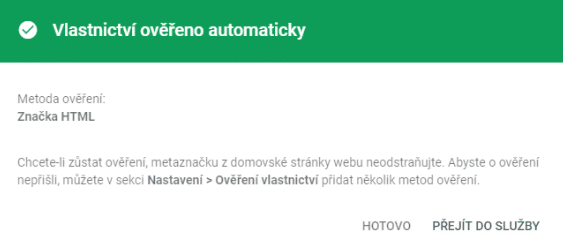
8. Výborne – váš web ste úspešne overili.

A čo ďalej? Sitemap!
Služba Google Search Console ponúka skvelé nástroje k správe Vášho webu.
Prihláste sa a vyskúšajte si, čo všetko táto služba dokáže.
Veľmi dôležitým nástrojom v tejto službe je “Sitemap” tzv. mapa stránok.
Ak Google vie, aká je mapa Vašej stránky, do výsledkov vyhľadávania môže zaindexovať všetky stránky webu.
Web bude môcť prechádzať rýchlejšie a keď na web pridáte novú stránku, indexácia bude automatická.
Ako vložiť súbor sitemap?
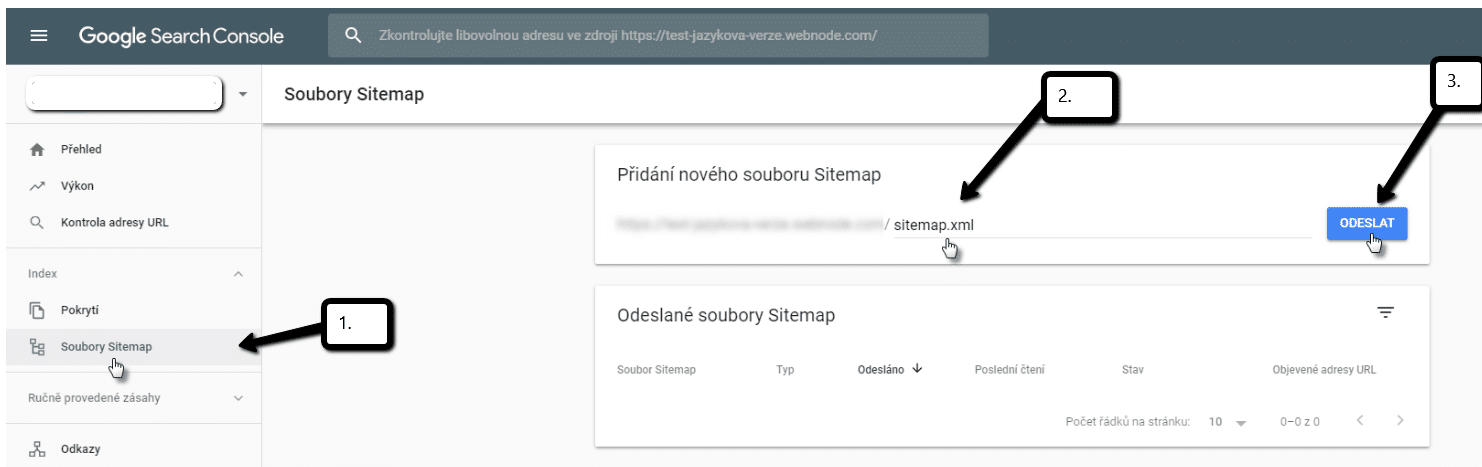
1. Prihláste sa do služby a v hlavnom kontrolnom paneli kliknite na Súbory sitemap a do okienka napíšte “sitemap.xml” a kliknite na Odoslať.

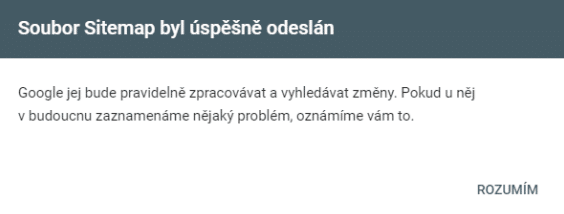
2. Po odoslaní sa zobrazí hláška, že sitemap bola úspešne odoslaná 🙂

HOTOVO 🙂
TIP: Pridajte si Vašu firmu do katalógu firiem Google – Moja firma. Viac sa dočítate v tomto článku.
TIP2: Pridajte si Váš web aj do vyhľadávača Seznam.cz. Viac sa dočítate tu.
TIP3: Do služby Google Search Console pridajte všetky URL adresy Vášho webu. Stačí Vám 1x vložiť overovací kód, ďalšie URL adresy svojho webu overíte už len kliknutím na “Overiť”. Sitemap musíte vkladať pre každú URL mutáciu zvlášť. Príklad – URL adries:
Aktualizácia článku: 8.3.2023
Ďalšie skvelé návody

Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...

Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...

Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...

Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...

Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...

Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...

Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...

Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...

Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024

























Ahoj Viliam,
mám takúto otázku.
Vypracoval som si web stránku na webnode ale na ich doméne: webstranka.webnode.sk
Zaregistroval som si ju aj v Google Search Console a samozrejme som aktivoval aj sitemap.
Všetko bolo v poriadku. Teraz som si zakúpil doménu a táto stránka beží na tejto novej doméne.
A teraz otázka: Je potrebné znova opakovať registráciu v Google Search Console + aktivovať sitemap aby ju Google preindexoval a bola ľahšie dohľadaná. Alebo nie?
Vopred ďakujem za odpoveď a ostávam s pozdravom.
Ahoj Zdeno,
ďakujem za Tvoj komentár.
V Google Search Console je potrebné každú doménu zaindexovať zvlášť. Ak ste si teda prepojili GSC s webnodáckou subdoménu, tak to je v poriadku, ale teraz ak máte doménu (tú Google ešte nepozná), tak musíte do služby GSC pridať vlastníctvo pre túto doménu a pre všetky jej varianty.
Do GSC tak vložíte vlastníctvo domény napr. http://mojadomena.sk a overíte cez značku HTML. Následne pokračujete a vložíte ďalšiu adresu tj. http://www.mojadomena.sk
Následne pokračujte a vložíte ďalšiu variantu adresy (s https) tj. https://mojadomena.sk (bez www) a následne ďalšiu (s www) tj. https://www.mojadomena.sk
Overovací kód (značku HTML) stačí vložiť len raz, ale všetky typy adries (s www, bez www pre http a https) musíte zaindexovať zvlásť a pre každé vlastníctvo musíte vložiť sitemap.xml taktiež zvlášť.
V GSC to potom vyzerá takto: https://www.screencast.com/t/EISQPuLh
Keď to takto všetko pekne zaindexujete, tak si potom priamo v Google môžete overiť, či je daná URL adresa už zaindexovaná (chvíľku ale trvá, kým to Google spracuje)
Pre overenie prejdete na vyhľadávač Google a zadáte: site:URL – overenie indexácie URL adresy v Google vyzerá takto: https://www.screencast.com/t/JOKcbl0U6Z
Majte sa krásne
S pozdravom
Viliam
Ďakujem za naozaj jednoduchý a presný návod vešmi mi pomohol .:)
Zdravím,
ďakujem za pozitívny komentár 🙂
S pozdravom
Viliam