Would you like to embed a GIF image on a Webnode site?

Webnode editor does not allow .gif format when you embed them as an image.
For this reason, you must first upload the desired .GIF image to an external service to get the image URL.
Paste the URL into the code and paste the HTML code into your website in Webnode using the “+” and “HTML” buttons.
How to upload a .GIF image to a Webnode website
1. Upload the .GIF image to an external service, copy the URL of the image and paste it into the code instead of the URL-PICTURE. *If you upload the image to another server, make sure you have the URL with the ending image (.gif).
2. In the code, you can adjust the max-width value to the desired image size. In the code, the image size is set to 100%. *Changing this value eg. you can reduce the image by 50% to 50%.
3. Paste the code into your website using the “+” and “HTML” buttons. (insert the code where you want the gif image to appear)
The necessary code to insert a GIF image is:

Good job! – when you paste the code, the .GIF image will appear in the published version of your website.

More awesome tutorials

Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...

How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...

How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...

How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...

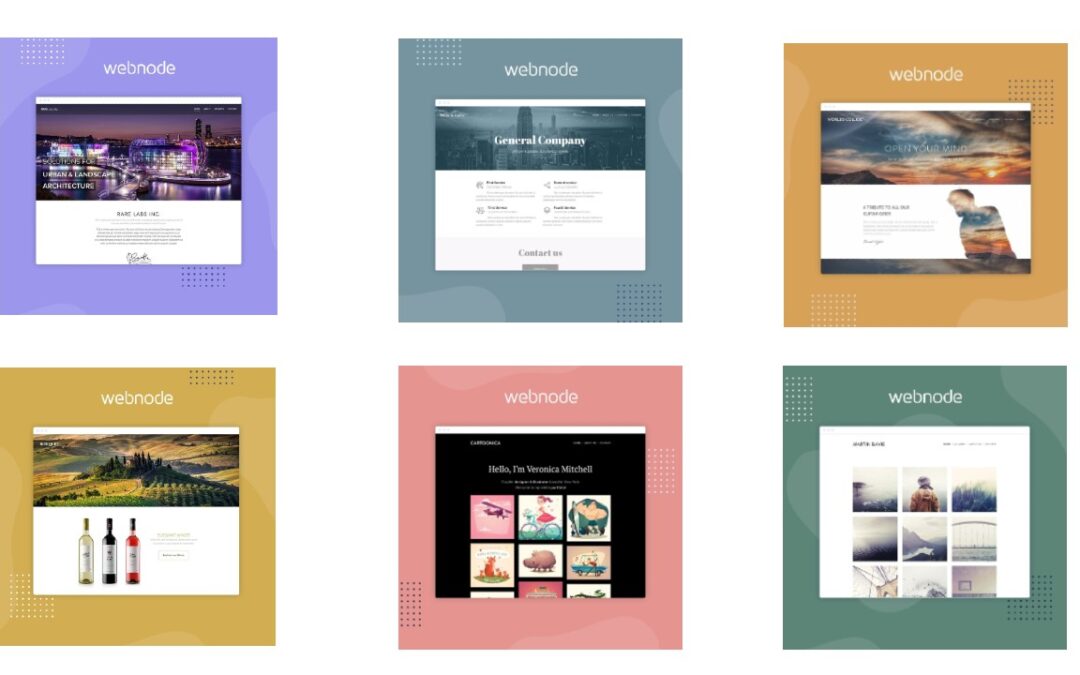
6 most popular Webnode templates in 2022
6 most popular templates for creating a website in the Webnode.com website builderIn our Webnode Free News we have already mentioned a few interesting things about the Webnode editor. Have you read the article about the 5 new features of the NEW Premium Business...

5 new awesome features of the NEW e-commerce Premium Plan Business in WEBNODE
WEBNODE REVIEW OF THE E-COMMERCE BUSINESS E-SHOP PREMIUM PLAN IN WEBNODEWhy you should TRY RIGHT NOW new Webnode Business Premium Plan? Lets have a look on very popular e-commerce website builder WEBNODE and its new Premium Plan. The new Premium Planfor Webnode...

How to rename “Add to cart” button in Webnode e-shop?
Would you like to rename the "Add to cart" button in Webnode?In tutorial "How to rename" CART in the menu in the WEBNODE e-shop?" i showed u how to rename CART in the menu. Let's take a look at your other options. Webnode for e-shops is a great choice for your online...

How to set up your own font in Webnode using Google Fonts library?
VideotutorialWould you like to change the font in Webnode to one of the Google Fonts? Few words at the beginningWebnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”. Of course, Webnode editor offers the most used...

How to add social icons into footer in Webnode CMS?
Would you like to add social icons like Facebook, Instagram, YouTube etc. to the FOOTER of your WEBNODE website?Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials: How do I easily link my Facebook to my website...
Do you like this tutorial? Share it, please 🙂
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023
- Age Verification Pop-Up in WEBNODE: Enhance Website Safety - 24.7.2023