Would you like to rename the “Add to cart” button in Webnode?
In tutorial “How to rename” CART in the menu in the WEBNODE e-shop?” i showed u how to rename CART in the menu.
Let’s take a look at your other options.
Webnode for e-shops is a great choice for your online business.
But, do you want to be different from other e-shops?
It’s all about the details!
I have created a tutorial for you that will allow you to rename the button ![]()
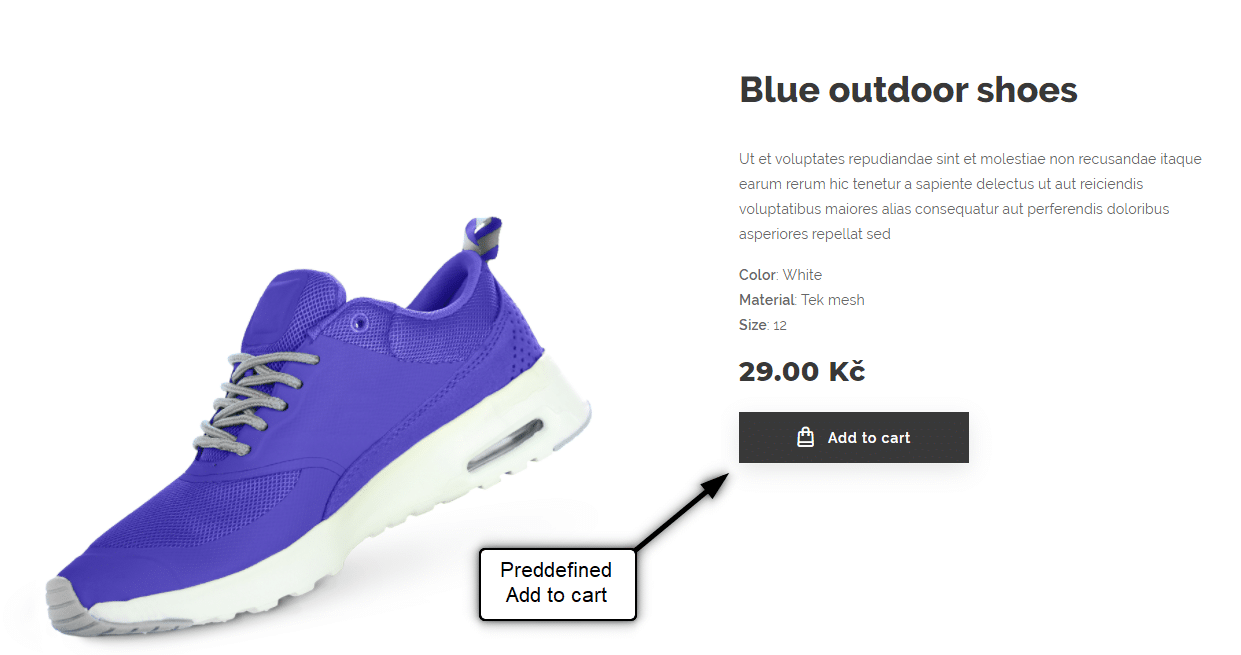
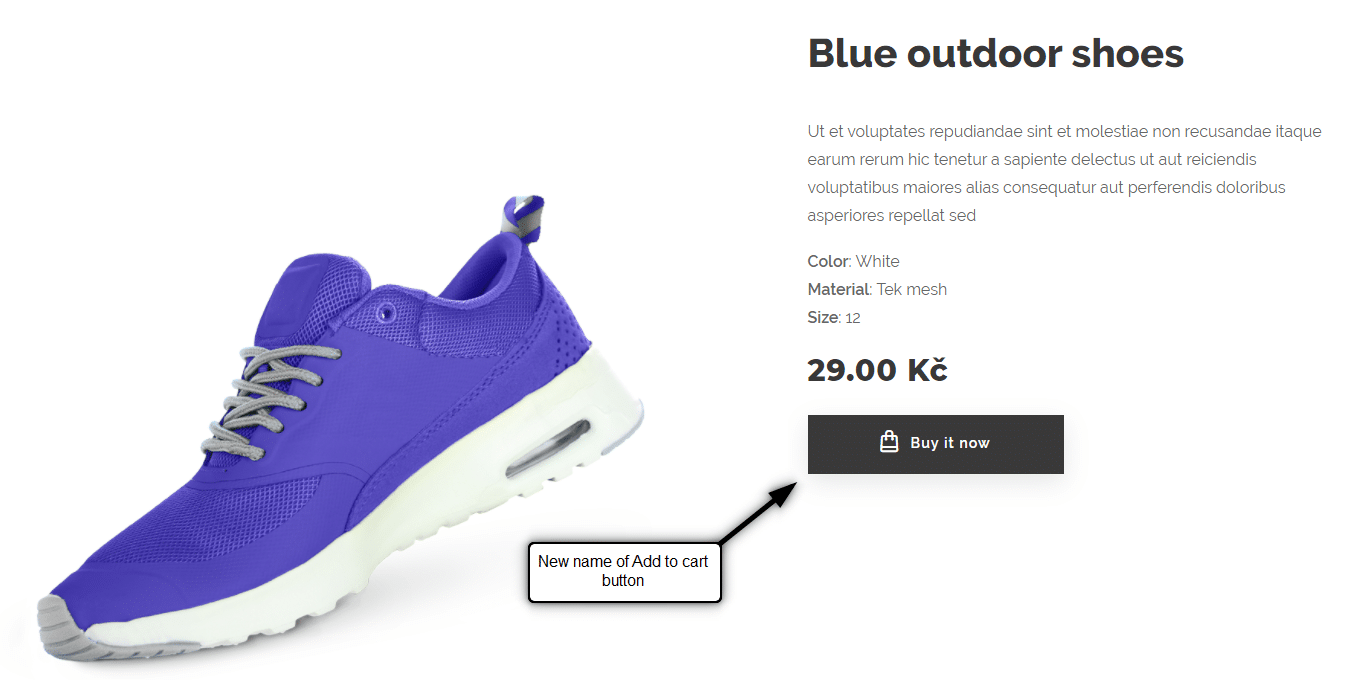
The “Add to cart” button next to the product can be renamed to something else, something your own.
You can rename it to anything you can think of.
Let’s do it!
 Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
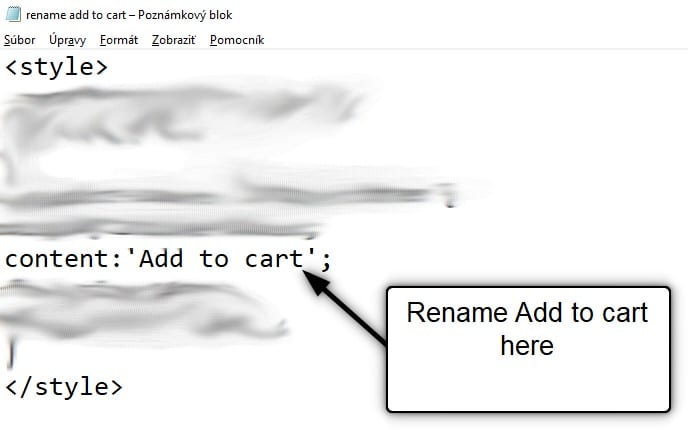
1. Please subscribe to the William Promotions News newsletter and get a predefined code.
You can sign up using this form:
3. Sign in to Webnode and paste code in the header of all pages,
to rename the Add to Cart button for all products.
I have purchased Webnode Premium Plan Standard or Profi
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the website with a single paste.
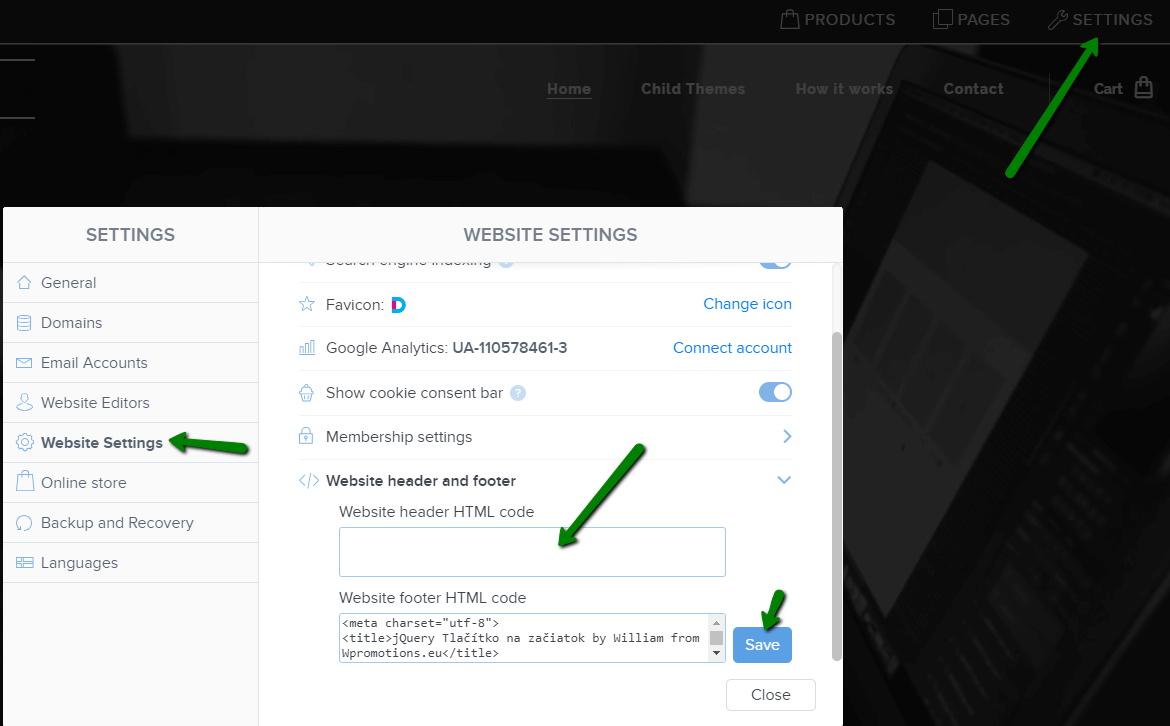
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Thank you for subscribing to my newsletter:)
I’m very happy that you successfully renamed the button Add to cart.
You will see the change in the published version of your website.
I wish you a lot of success and fun with your Webnode e-shop
Good luck with your online business!
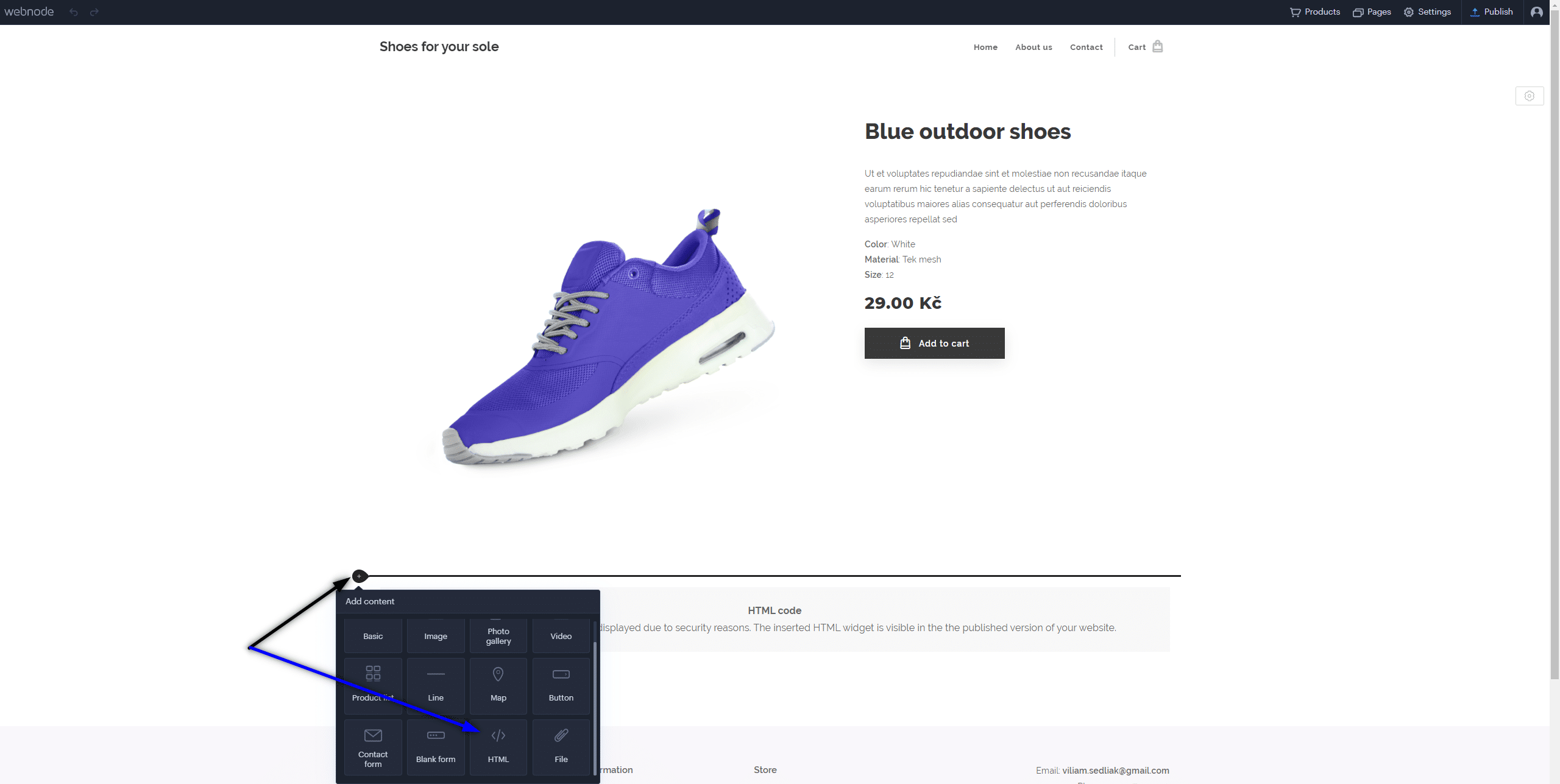
🎁 TIP: Do you want to rename the Add to Cart button only for a specific product?
More awesome tutorials
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...
7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023