Potrebujete na webové stránky vložiť widget pre prepojenie webu s Facebook? Ste tu správne.
V návode Ako pridať ikony soc. sietí (FB a Instagram) do hornej časti na webe vo Webnode? sme si ukázali elegantné riešenie pre prepojenie webu so soc. sieťami. Poďme sa teraz spoločne pozrieť na Facebook a Vaše ďalšie možnosti.
V tomto návode si ukážeme 2 typy free widgetov pre prepojenie Vášho webu so sociálnou sieťou Facebook.
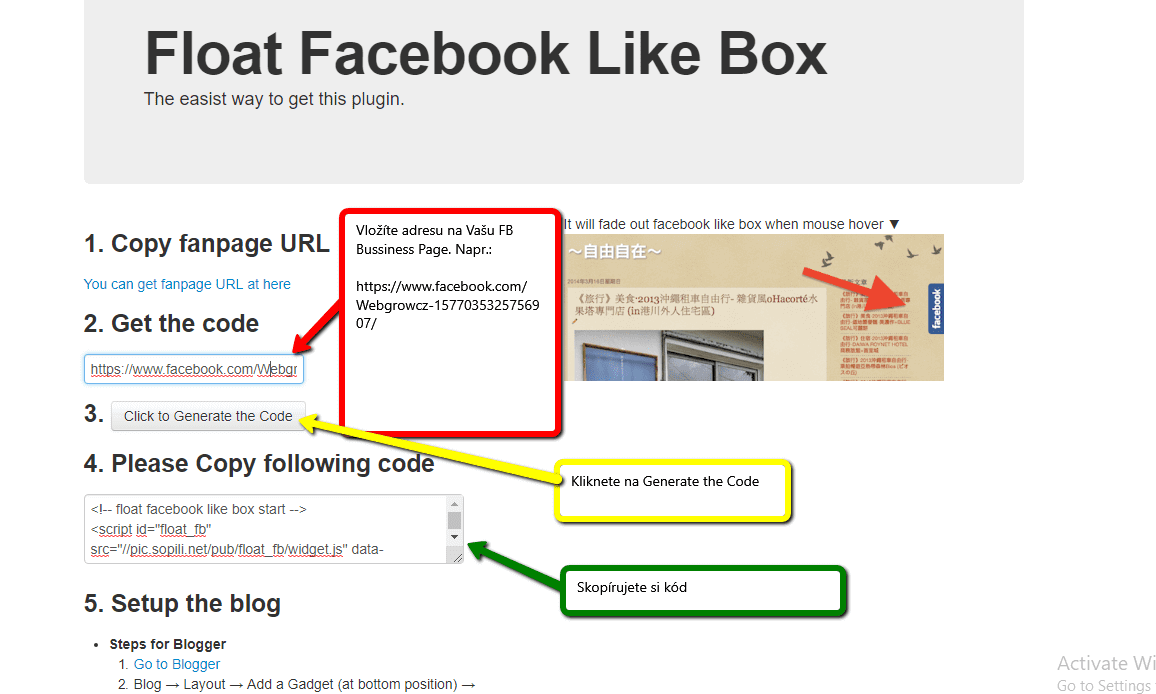
1. Prvá možnosť je použitie externej služby od piliapp.com
Na týchto stránkach jednoducho vložíte URL odkaz na Vašu Facebook Stránku.
A následne si skopírujete HTML kód, ktorý vložíte na Váš web u Webnode.
Upozornenie:
Je potrebné použiť odkaz na Facebook Stránku a nie na Váš Facebook Profil.
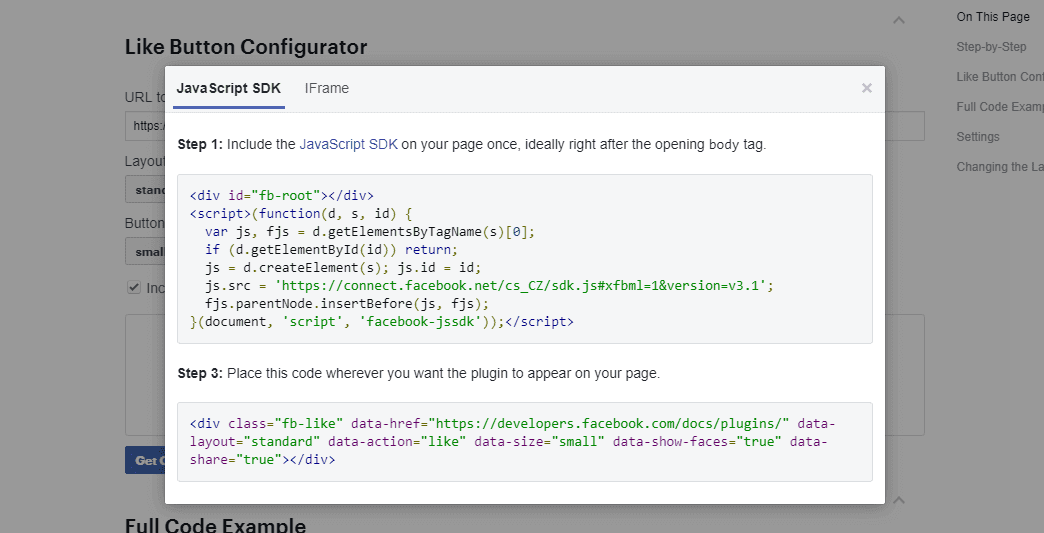
2. Druhá možnosť je prepojenie webu priamo s Facebook pomocou Facebook Developera.
Na stránkach Facebook Developers si môžete vybrať z viacerých možností ako web s FB prepojíte. Napríklad:
- Page Plugin (okienko FB na web)
- Like (tlačítko “Like”)
- Share (tlačítko pre zdieľanie)
- Group Plugin (okienko pre pripojenie sa do skupiny na FB)
Po výbere vhodného prepojenia (widgetu) môžete v configurátore vložiť odkaz na Vašu Facebook stránku a widget si upraviť “podľa Vašich predstáv”…
keď ste hotový kliknete na Get Code.
Získate 2 kódy.

HTML kód z prvej kolonky vložíte do hlavičky každej stránky webu na ktorej chcete FB widget mať.
V editore stránok vo Webnode kliknete na “Stránky” – “Vyberiete stránku” – “SEO Nastavenia” – “HTML Hlavička webu“.

Kód z druhej kolonky následne vložíte na web pomocou + a HTML. Viď. obr. č.2

Oficiálny návod “Jak vložit widget Facebooku” od Webnode nájdete tu.
Ukážka Page Pluginu:
TIP: Ďalšou odporúčanou externou službou pre prepojenie webu s Facebook môže byť AddThis.com. Vyskušajte – je to zdarma.
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024