Vyskakovacie (pop-up) okno vo Webnode
V článku Ako vo Webnode pridať vyskakovacie okno pre overenie veku? (18+) sme Vám ukázali ako jednoducho si na web pridáte overenie veku vo forme pop-up okna.
Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti!
Viete si predstaviť, Váš Webnode web s atraktívnym vyskakovacím oknom!? Ja ÁNO!.
Pridajte Vášmu webu interaktivitu pomocou pop-up widgetu. Na pár kliknutí vytvorte efektívne reklamné okno a zaujmite Vašich návštevníkov.
A vedeli ste, že systém Webnode umožňuje jednoduché napojenie tohto widgetu na web pomocou HTML kódu?!
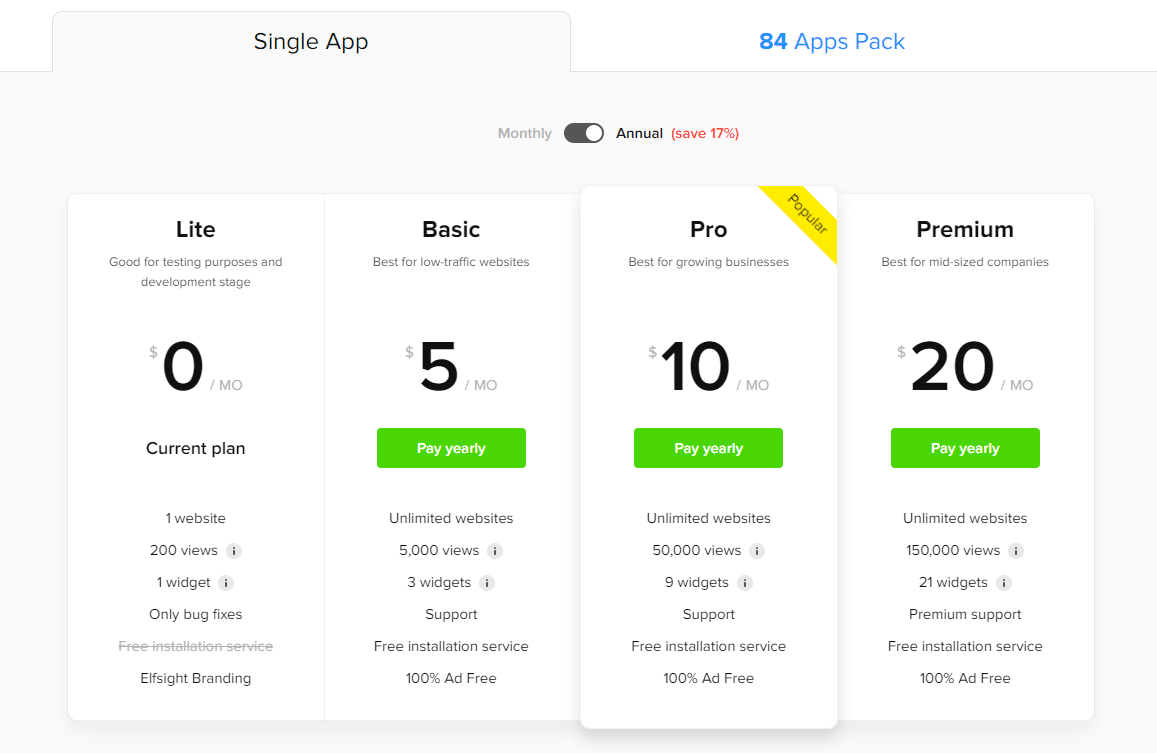
Reklamné pop-up okno, ktoré si ukážeme v tomto návode je do určitej miery zdarma. Externá služba Elfsight funguje tak, že ponúka vo free verzii (LITE) určitý počet zobrazení (aktuálne je to 200 zobrazení / mesačne), takže pre menší e-shop/web to úplne stačí.
Pri väčšej návštevnosti je potrebné po dosiahnutí limitu zakúpiť jeden z Prémiových tarifov, ktorý táto služba Elfsight ponúka.
Cena začína už na 5 USD / mesiac.
Vyskakovacie (pop-up) okno – vyberte si ten správny typ
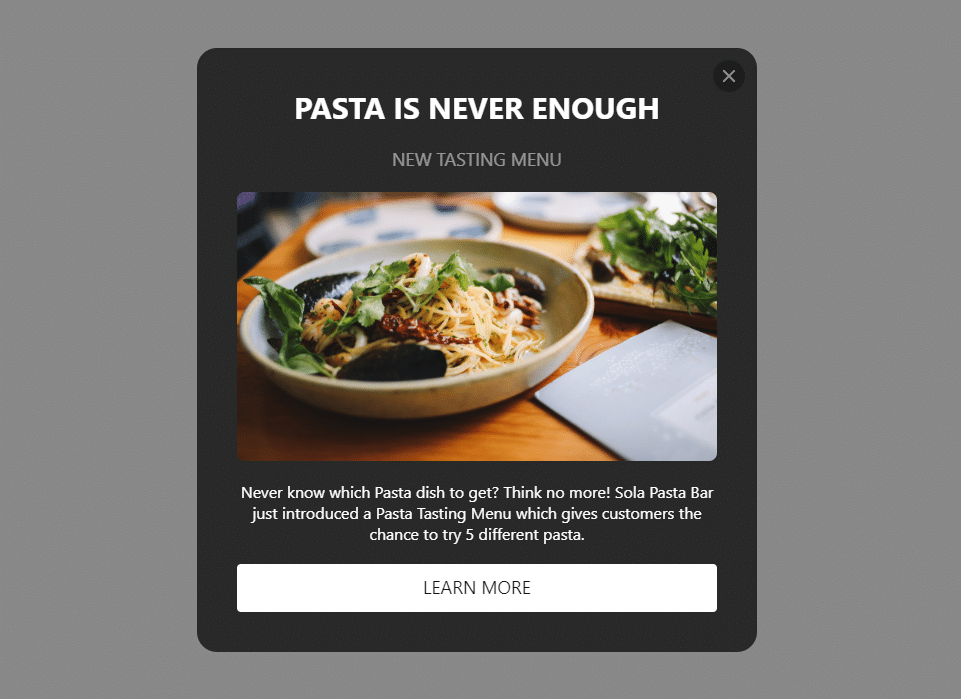
Externá služba Elfsight umožňuje výber šablóny, čím celý proces zefektívni. Aktuálne máte možnosť vybrať si až z 22 rôznych predpripravených šablón.
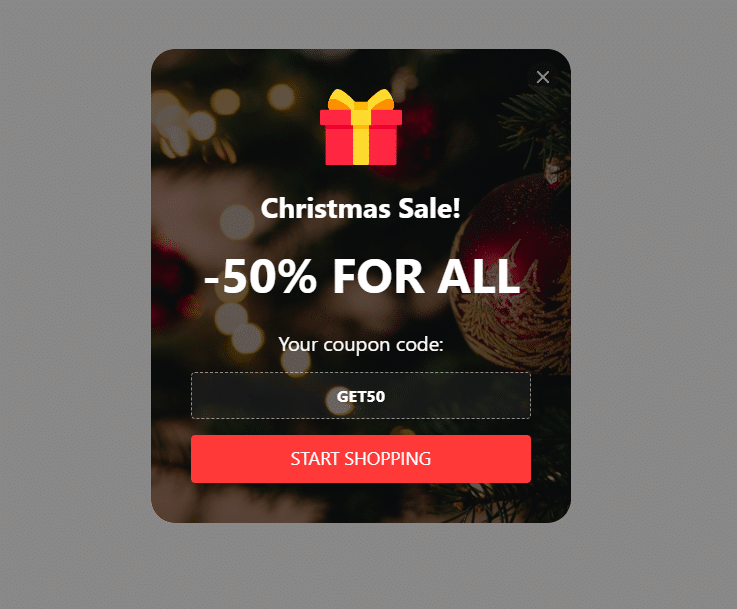
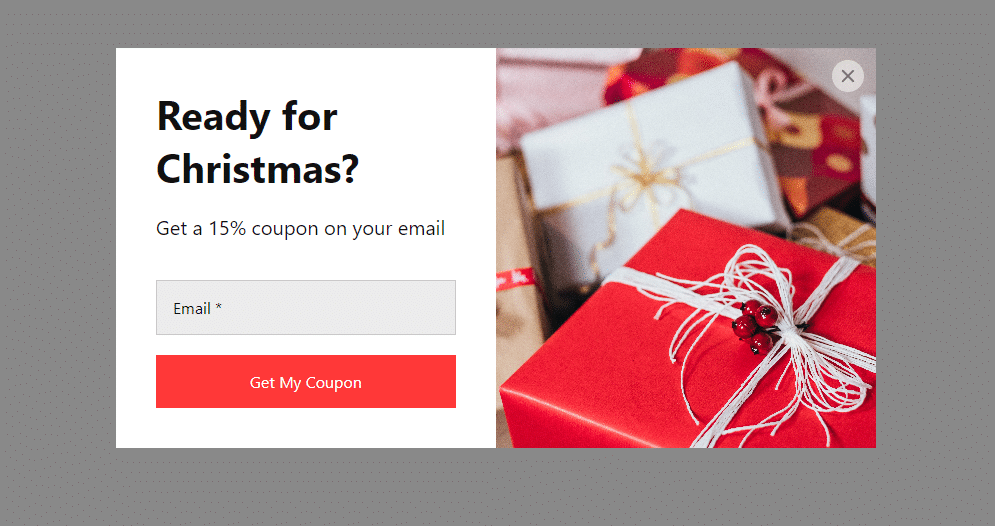
Veľmi obľubená šablóna je pop-up “Christmas sale“, ktorá je predpipravená ako reklamné okno (pop-up) na Vianoce!
-
-
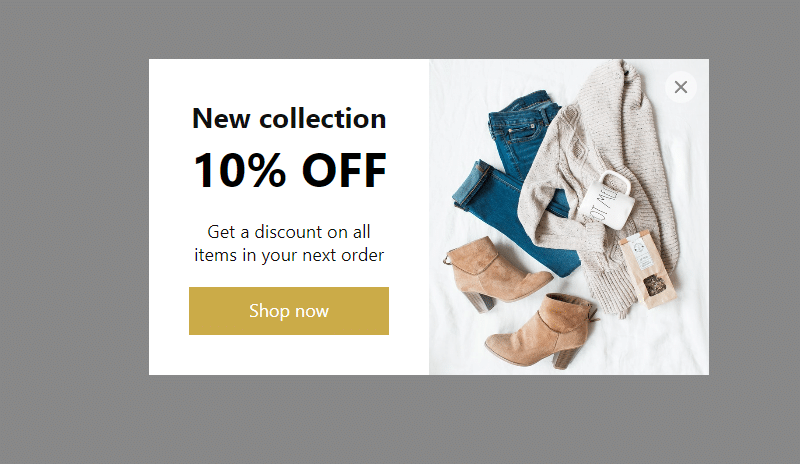
- New collection – link
- Black Friday – link
- Announcement – link
- Sale Notification – link
- Exit Intent – link
- Thanksgiving Day – link
- Black Friday Coupon – link
- Special for you – link
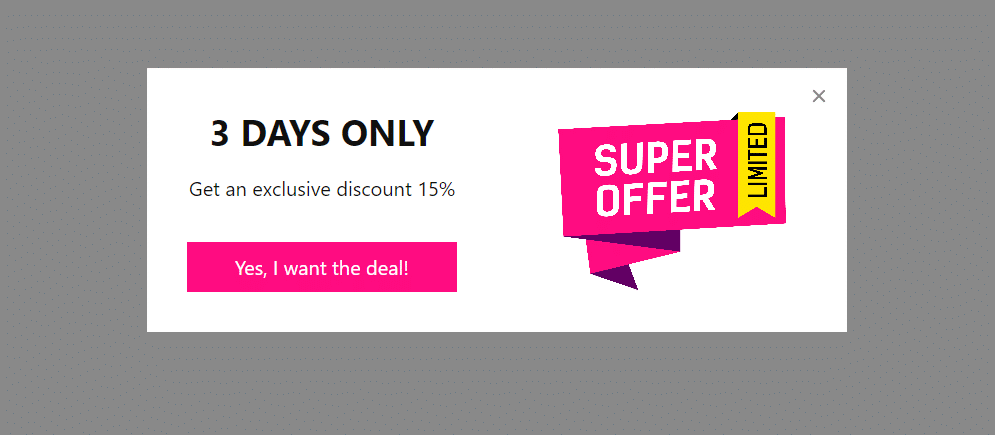
- 3 days only – link
- Valentine’s Day Popup – link
- Offer Popup – link
- Newsletter Subscribe – link
- COVID-19 Update – link
- Coronavirus Update – link
- Special Offer – link
- Ready for Christmas – link
- New Year Sale – link
- Popup Form – link
- Floating Popup – link
- ODPORÚČAME: Christmas Sale – link
- Recent sales – link
-
Vyskakovacie okno (pop-up) a Webnode e-shop/web
Chceli by ste si pridať reklamné pop-up okno na Váš web/e-shop vo Webnode? Žiadny problém!
Webnode editor síce funkciu pop-up widgetu nemá, ale dá sa to nastaviť pomocou externej služby v tomto návode a HTML kódu.
Prepojenie tohto widgetu s Vašim webom je veľmi jednoduché a nevyžaduje žiadne technické schopnosti. Inštalácia widgetu Vám zaberie pár minút.
Začnite teraz!
Vyskakovacie okno (pop-up) – funguje aj na mobile/tablete
Všetky vytvorené vyskakovacie okná s pomocou Elfsight automaticky prispôsobujú svoj dizajn pre rôzne zariadenia, čím zabezpečujú bezchybný a atraktívny zážitok pre všetkých návštevníkov vášho webu.
Táto schopnosť nevyžaduje žiadne manuálne nastavenie, čo ušetrí váš čas a zabezpečí, že Vaše vyskakovacie okno bude vždy optimálne a pohodlné pre používateľov bez ohľadu na to, aké zariadenie práve používajú.
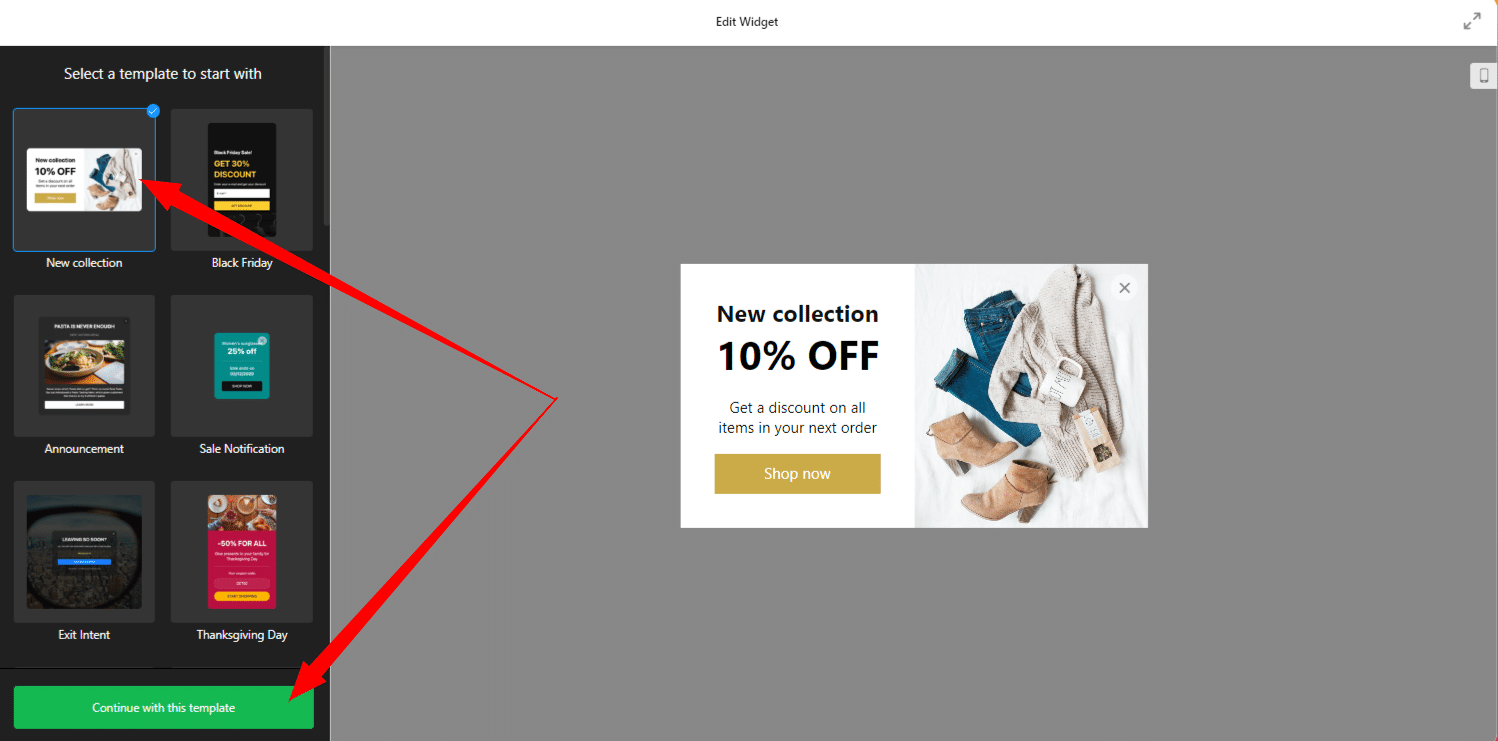
1. Prejdite na oficiálne web stránky https://www.elfsight.com, vyberte si vzhľad vyskakovacieho okna.
*My pre účely tohto návodu použijeme prvú možnosť “New Collection”.
Pokračujte zeleným tlačítkom “Continue with this template“.
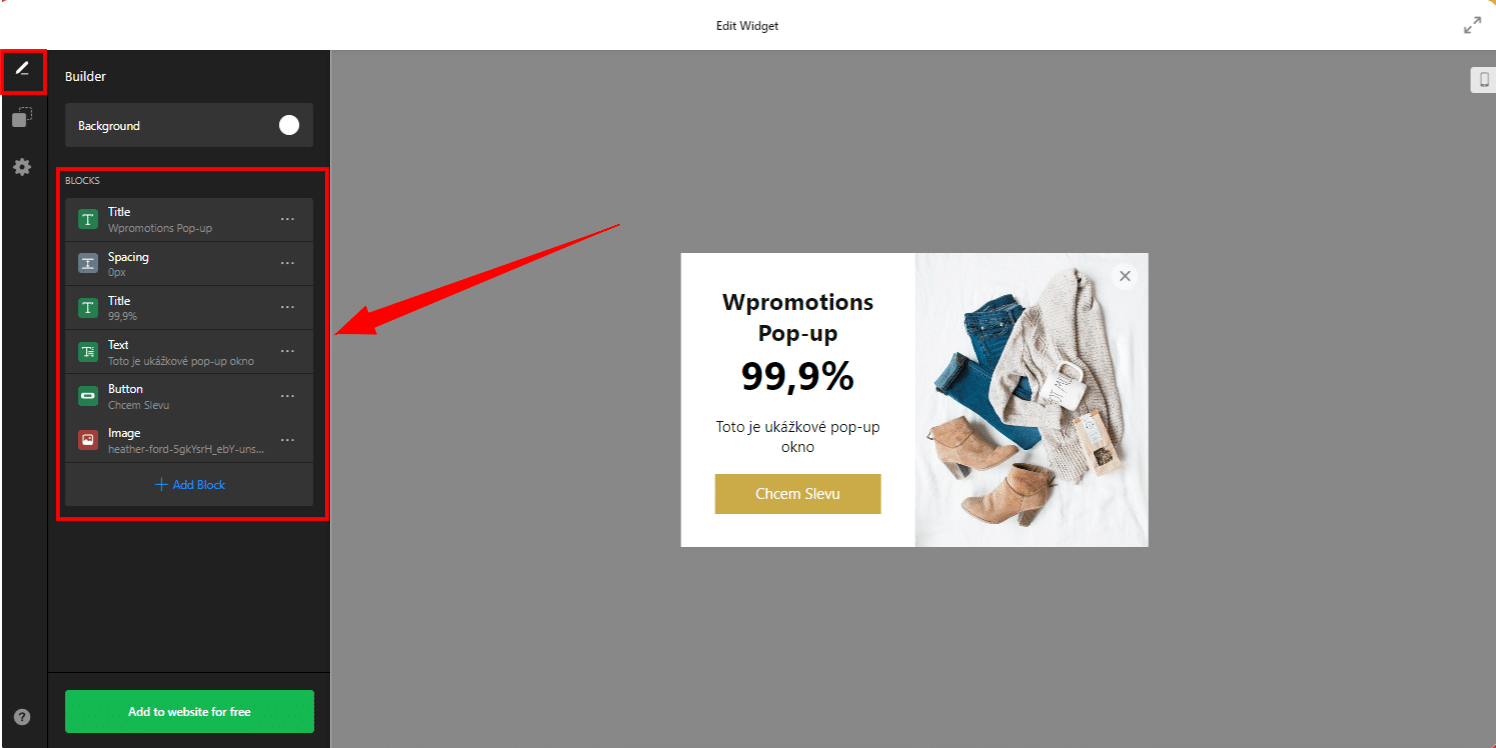
2. V ďalšom kroku úplne jednoducho zmeníte preddefinované texty a obrázok. Systém je intuitívny, určite to zvládnete.
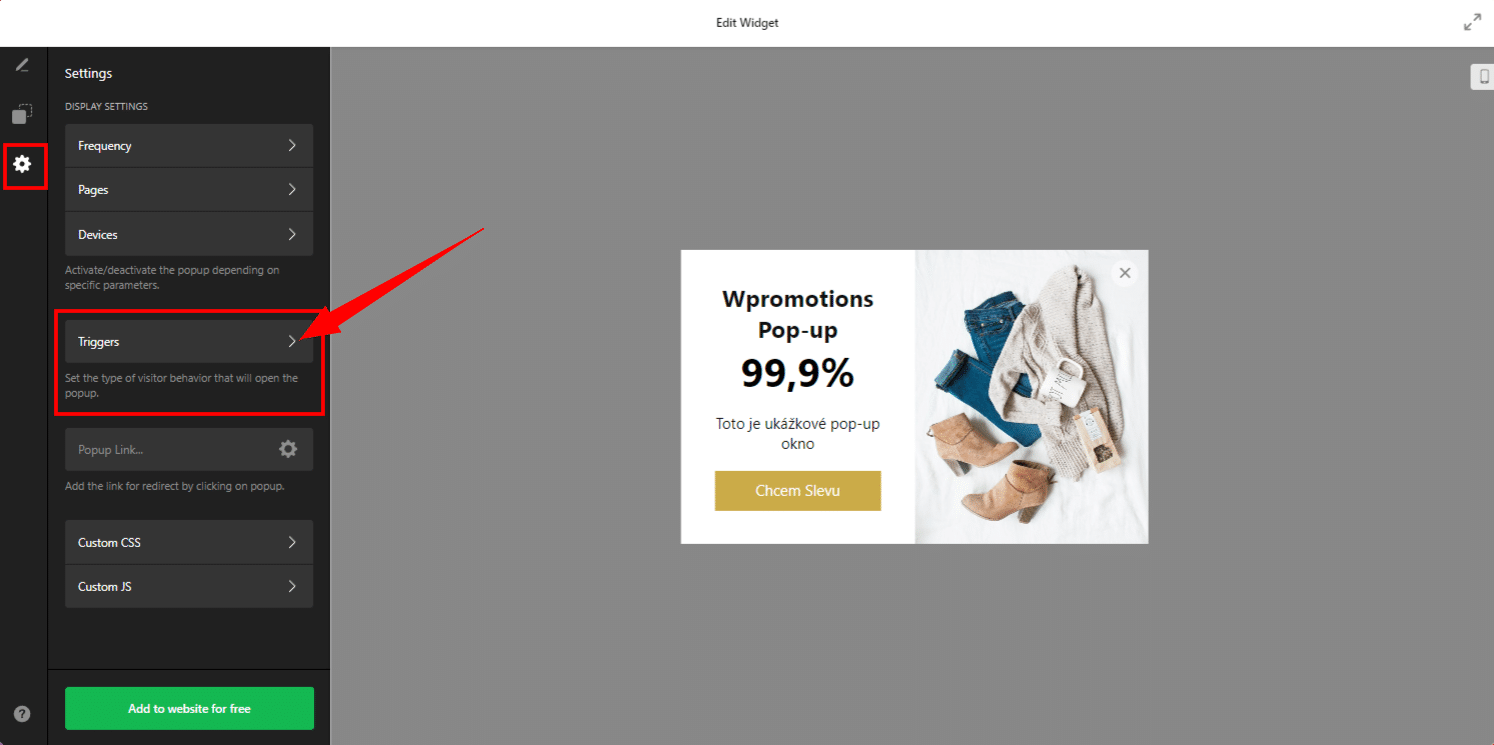
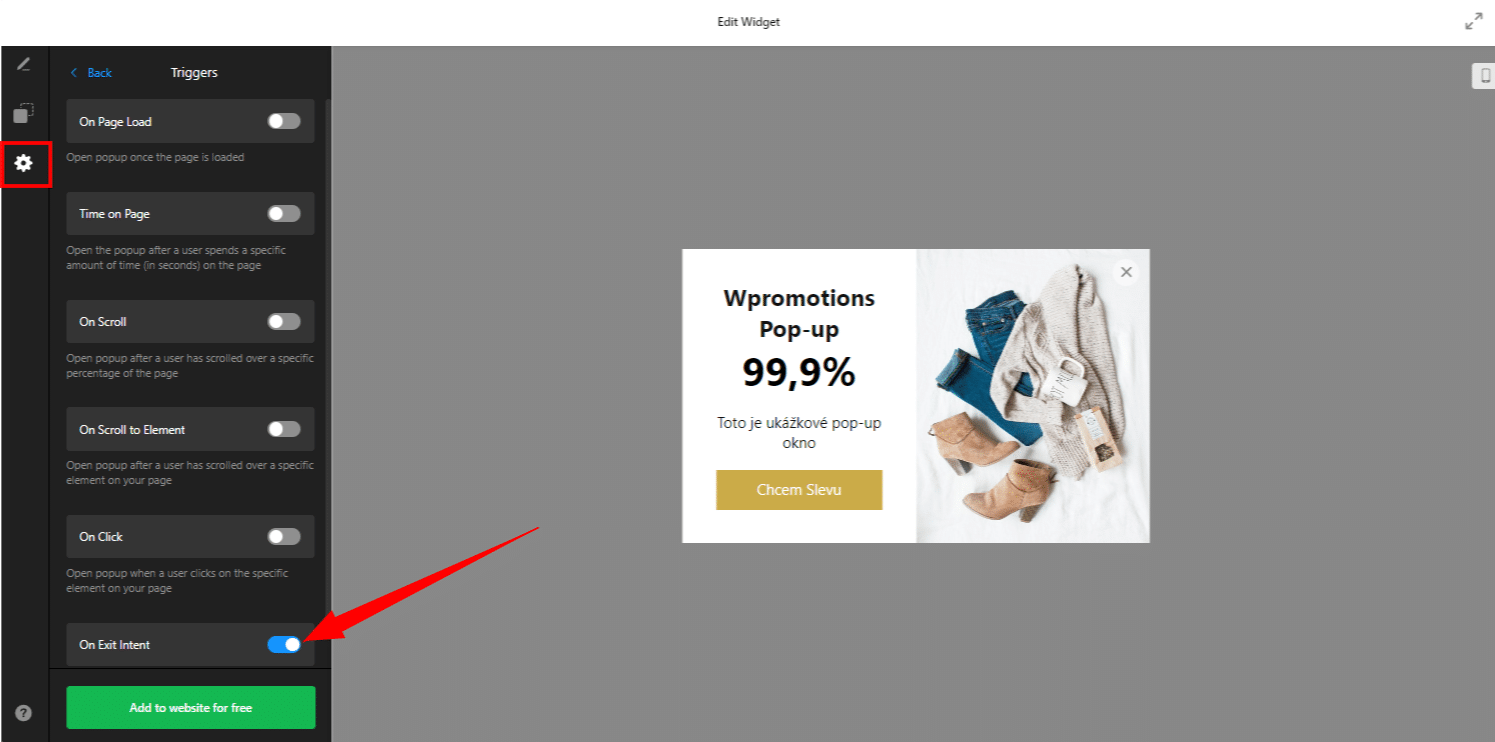
3 (b). Vypnite predefinovanú metódu spustenie On Page Load, to nás nebude zaujímať, nechceme naštvať našich verných návštevníkov webu! Pri použití tejto metódy sa pop-up okno spustí hneď ako sa načíta stránka, môže sa to hodiť napríklad pre nejaké dôležité upozornenie.
Nás bude zaujímať najlepšia marketingová technika pre spustenie pop-up okna.
Táto metóda spustenia vyskakovacieho okna sa nazýva On Exit Intent a spočíva v tom, že pop-up okno na užívateľa vyskočí až v momente, kedy sa pokúsi zatvoriť stránku (odísť z Vášho webu).
V momente kedy návštevník webu odchádza, my mu ešte na rozlúčku ukážeme našu skvelú ponuku (pop-up so slevovým kódom, registrácia do newslettru v popupe, pop-up na stiahnutie ebooku zdarma atď…).
- Odškrtnite “On Page Load“.
- Zaškrtnite “On Exit Intent”.
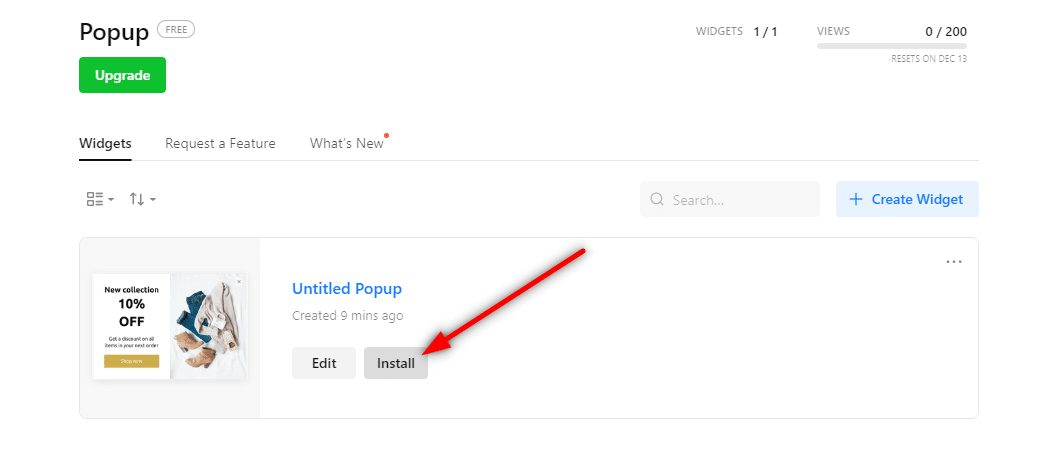
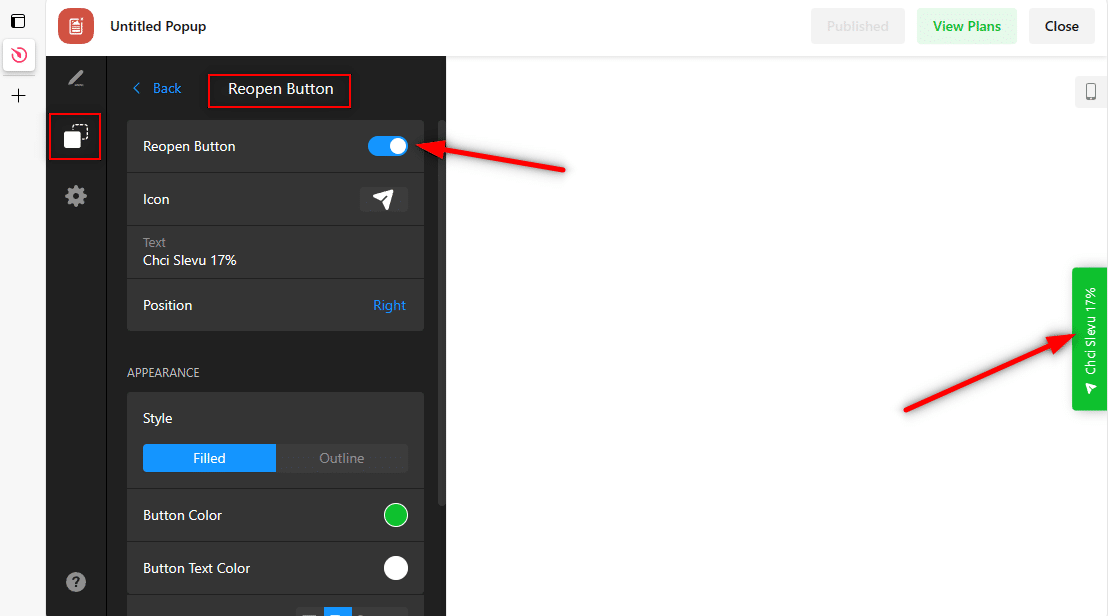
4. Po registrácii sa Vám zobrazí Váš nový widget – pokračujte kliknutím na tlačítko “Install“
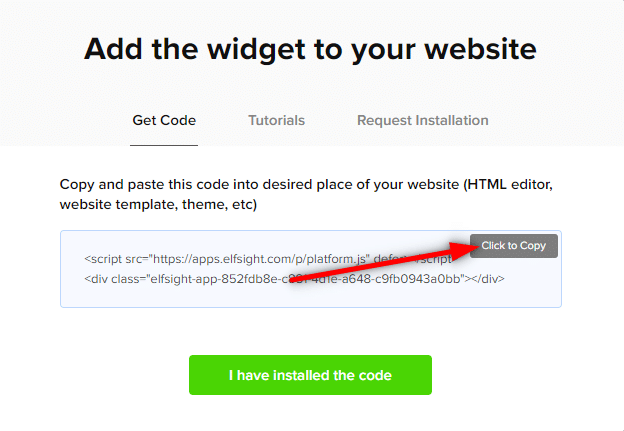
6. Prihláste sa do editácie webu vo Webnode a vložte kód podľa toho, aké služby máte vo Webnode zakúpené:
1. Mám vo Webnode zakúpené Prémiové služby STANDARD, PROFI alebo BUSINESS
Ak máte u Webnode zakúpené Prémiové služby Standard, Profi alebo Business tak môžete jedným vložením vložiť kód vyskakovacieho okna na všetky stránky webu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička webu” – “HTML hlavička“.

TIP: Ak máte viac kódov, tak stačí keď každý kód vložíte na nový riadok!
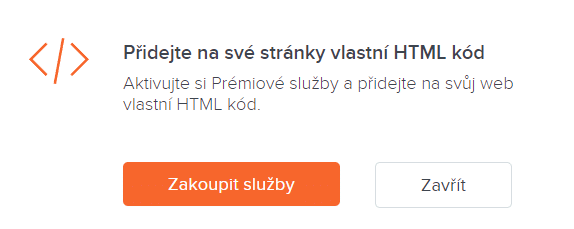
2. Mám vo Webnode zakúpený Prémiový balíček LIMITED alebo MINI
Ak máte web vytvorený vo verzii s Prémiovým balíčkom Limited či Mini, musíte kód vložiť do hlavičky na každú stránku zvlášť. Kliknite na Stránky v hornej lište, zvoľte stránku, otvorte SEO nastavenia stránky a HTML kód hlavičky.
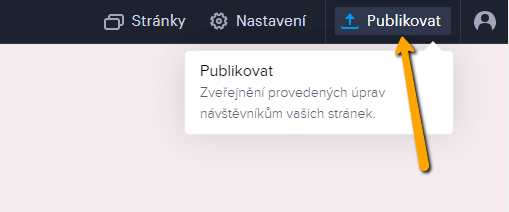
Vloženie kódu do hlavičky každej stránky:

Pár slov na záver
V tomto článku sme si spoločne pridali vyskakovacie okno na váš Webnode web prostredníctvom externej služby Elfsight. Táto jednoduchá a efektívna metóda vám umožní pridať interaktivitu a zaujať vašich návštevníkov.
Výber správnej šablóny pre vaše vyskakovacie okno je rozhodujúci krok, a s 22 rôznymi možnosťami od Elfsight máte naozaj bohatý výber. Bez ohľadu na to, či ide o špeciálnu ponuku, zľavový kód alebo dôležité upozornenie, môžete si vybrať šablónu, ktorá najlepšie vyhovuje vašim potrebám.
Elfsight vám ponúka možnosť začať s bezplatnou verziou a prípadne prejsť na prémiové tarify.
Ako sme si ukázali, inštalácia tohto widgetu nie je technicky náročná a s naším návodom by ste mali byť schopní vytvoriť atraktívne vyskakovacie okno za pár minút.
Zaujmite svojich návštevníkov, posilnite svoju marketingovú stratégiu a vytvorte prostredie, ktoré bude pre nich príjemné a interaktívne. Teraz, keď ste získali návod na pridanie vyskakovacieho okna, môžete začať a vylepšiť svoj Webnode web!
Za redakciu Wpromotions Vám prajeme veľa úspechov v online svete, a hlavne veľa zábavy s editorom WEBNODE.
TIP: Vy ešte nemáte vlastnú webovú stránku vo Webnode? Získajte zľavu až 17% na nový web. Pre získanie zľavy kliknite na tento odkaz.

Vyskakovacie okno (pop-up) HTML Widget – Časté otázky (FAQ)
Čo sa stane, keď presiahnem mesačný limit zobrazení vyskakovacieho okna od Elfsight?
Vyskakovacie okno prestane fungovať a nebude sa návštevníkom webu zobrazovať. Elfsight Vám pošle upozornenie, že ste prekročil limity.
Čo mám robiť, ak neviem, čo robiť? Môžete to urobiť za mňa?
Áno – ozvite sa nám a my všetko urobíme za Vás.
Je možné, že časom bude aj vo Webnode editore funkcia pop-up okna?
Nikto nevie – na túto otázku nepoznáme odpoveď. Ak chcete, aby programátori zo spoločnosti Webnode naprogramovali takúto funkciu, prejdite na oficiálne stránky Webnode a napíšte im skrz kontaktný formulár Váš názor. Je možné, že ak sa nazbiera viac žiadostí od užívateľov, tak spoločnosť Webnode prepojenie na vyskakovacie okno do svojho editoru pridá.
Potrebujem mať technické znalosti, aby som si na web pridal vyskakovacie okno?
Nie, technické znalosti vôbec nepotrebujete. Prečítajte si tento návod a určite to zvládnete! Držíme palce!
Musím zadávať číslo platobnej karty?
Nie – služba Elfsight nepožaduje vyplnenie platobnej karty pri použití verzii Zdarma (LITE).
Môžem upraviť obsah vyskakovacieho okna po jeho publikovaní na webe?
Áno, obsah vyskakovacieho okna môžete kedykoľvek upravovať na stránke Elfsight. Zmeny sa automaticky prejavia na vašom webe.
Ďalšie skvelé návody

Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...

Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...

Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...

Ako pridať certifikát “Overené zákazníkmi” vo Webnode?
O nástroji na tvorbu webu Webnode sme naposledy písali vo Webnode recenzii. V novinke 5 nových funkcií NOVÉHO Prémiového balíčku Business – WEBNODE pre e-shopy sme Vám ukázali, aké funkcie sú súčasťou najvyššieho Prémiového balíčku. Majitelia e-shopov pripravte sa!...

Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...

7 nových WEBNODE šablón pre tvorbu firemného webu
Videli ste už 7 nových Webnode šablón pre tvorbu firemného webu v roku 2023 ?V našich Webnode Free Novinkách sme si už o Webnode editore povedali pár zaujímavostí. Už ste čítali článok o 5 nových funkciách NOVÉHO Prémiového balíčku Business alebo 6 najlepších WEBNODE...

Ako si na web vo Webnode pridať hornú lištu s kontaktnými informáciami a ikonami soc. sietí?
Pridajte si na web hornú lištu s kontaktnými informáciami, ikonkami soc. sietí, prepínačom mien (v e-shope) alebo prepínač jazykov (vlajky).V novinkách 5 nových funkcií NOVÉHO Prémiového balíčku Business a 6 najlepších WEBNODE šablón pre tvorbu webu sme si o našom...

6 najlepších WEBNODE šablón pre tvorbu webu v roku 2021
6 najobľúbenejších šablón pre tvorbu webu v redakčnom systéme WebnodeV našich Webnode Free Novinkách sme si už o Webnode editore povedali pár zaujímavostí. Už ste čítali článok o 5 nových funkciách NOVÉHO Prémiového balíčku Business? Vedeli ste, že redakčný systém...

5 nových funkcií NOVÉHO Prémiového balíčku Business – WEBNODE pre e-shopy
WEBNODE RECENZIA E-SHOP BALIČKU BUSINESS VO WEBNODEČo všetko prináša nový Prémiový balíček Business pre Webnode e-shop?V novinkách Aký bol rok 2020 v spoločnosti Webnode.sk? a Webnode hlási: Počet nových e-shopov na Slovensku počas roku 2020 narástol v tisíckach sme...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024